CSS3 アドバンス LESS で星空アニメーションを実装するサンプルコード

|
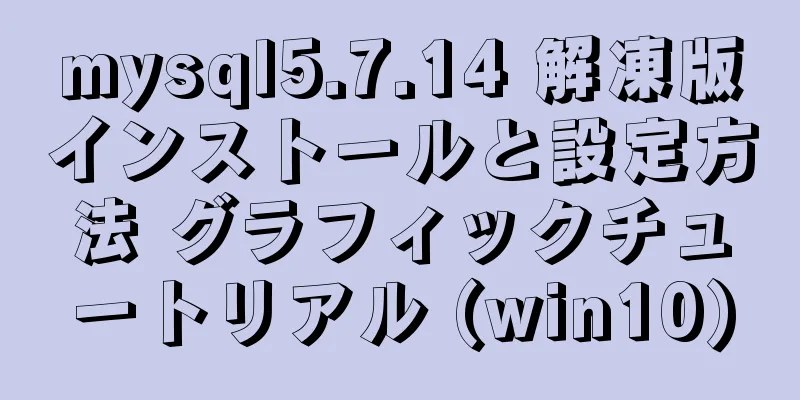
この記事では、星空アニメーションを実現するための高度な CSS3 LESS のサンプルコードを次のように紹介します。 エフェクトアニメーションは以下のとおりです。
私のコードペンのプレビューリンクとコード: https://codepen.io/lio-mengxiang/pen/YzKrEde ナレッジポイントプレビュー この記事の Less スキル + CSS スキルの知識ポイントは次のとおりです。
HTML ドキュメント構造 まず、HTML ファイルの構造は次のように非常にシンプルです。 <div>
<div id="start1"></div>
<div id="start2"></div>
<div id="start3"></div>
</div>ステップ1: 放射状グラデーションはグラデーション背景を生成します htmlタグとbodyタグに設定する * {
パディング: 0;
マージン: 0;
}
html、本文{
背景: 放射状グラデーション(下部に楕円、#1B2735 0%、#090A0F 100%);
オーバーフロー: 非表示;
高さ: 100%;
}効果は以下のとおりです。
比較のため、私が描いた背景画像は真っ黒ではないので、比較用に真っ黒な画像を置いておきます。上の画像はそこまで黒ではなく、少しグレーになっているのが分かります。
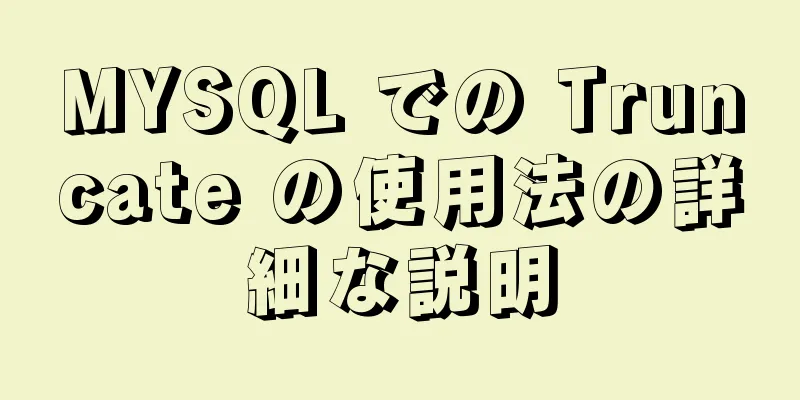
放射状勾配パラメータの紹介です 楕円は、楕円形のグラデーションを使用していることを示します。使い方は以下の図をご覧ください。
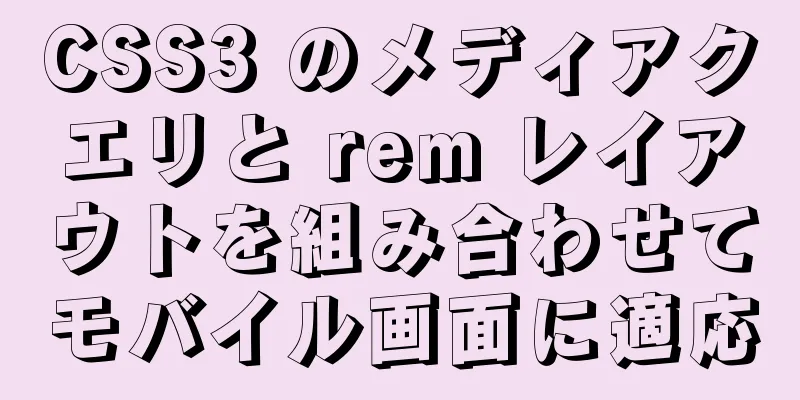
// 上の画像のパラメータは、radial-gradient(ellipse,#ffffff, #6a6a6a) です。 つまり、色は白 #ffffff から灰色 #6a6a6a までの楕円形のグラデーションです。 下部 これは、楕円グラデーションの中心が下部にあることを意味します。具体的な効果については、次の図を参照してください。
// 上の画像のパラメータは、radial-gradient(ellipse at bottom,#ffffff, #6a6a6a) です。 さて、この時点でグラデーションは完成しました ステップ2: ボックスシャドウが何百もの星を生成する仕組み まず、3つの問題を解決する必要があります。1つ目は、lessを使用してループを記述する方法です。次のlessコードを参照してください(詳細な説明はコードの下にあります)。 2.1 lessでループを実装する方法 以下にいくつか例を挙げます。 .loop(@counter) @counter > 0 の場合 {
.h@{カウンター} {
パディング: (10px*@counter);
}
.loop((@counter - 1)); // 自分自身を再帰的に呼び出す}
div{
.ループ(5);
}
//コンパイルして出力 div .h5 {
パディング: 50px;
}
div.h4 {
パディング: 40px;
}
div.h3{
パディング: 30px;
}
div.h2{
パディング: 20px;
}
div.h1{
パディング: 10px;
}
したがって、less がループを実装する方法は、定義された関数を再帰的に呼び出すことであると結論付けられます。 次に、2 番目の問題、つまり、less で JS 式を記述する方法を解決しましょう。 2.2 LessでJS式を書く方法 .loop(@counter) @counter > 0 の場合 {
パディング: ~`@{counter} + Math.round(2.4)`;
.loop(@counter - 1); // 自分自身を再帰的に呼び出す}
div{
.ループ(2);
}
//次のコードを生成します div {
パディング: 4;
パディング: 3;
}そこで、lessでjs式を使用するには、~で始めて、その式を``で囲むのがよいという結論に至りました。 次に、box-shadow プロパティを使用して何百もの星を生成するという 3 番目の問題を解決します。 2.3 ループを少なくしてbox-shadowプロパティに何百もの星を生成する方法 これらの星は実際には小さな四角い点です。まず 4 つの小さな四角い点を生成します。 //
分割
{
幅:10px;
高さ:10px;
ボックスの影: 10px 0px #9bcded、50px 0px #9bcded、10px 40px #9bcded、50px 40px #9bcded;
}効果は以下のとおりです
ここでは、複数のbox-shadow値を使用して正方形を生成します。 // たとえば、次の属性 10px 0px #9bcded は、div 要素を基準として、x 軸の 10px と y 軸の 0px に #9bcded 色の小さな点があることを意味します。 // div 自体は幅 10px、高さ 10px の正方形であるため、そのボックス シャドウも正方形のボックス シャドウです: 10px 0px #9bcded、 幅:10px; 高さ:10px; 次に、less ループを組み合わせて、ボックスシャドウ上にさらに多くのブロック (星) を生成する必要があります。 // まず、パラメータ@nを持つミックスイン関数を定義します。条件は、関数内のコードが@n > 0の場合にのみ実行されることです。mixin(@n) when(@n > 0) {
box-shadow+ : ~`Math.round(Math.random() * 2000) + 'px' + ' ' +Math.round(Math.random() * 2000) + 'px #FFF' `;
.mixin((@n - 1));
}上記の関数は主にbox-shadowにあり、主に3つのパラメータが含まれています。
mixin(100)を呼び出すと、2000 * 2000の背景に100個の白い四角形(星)が生成されます。 ステップ3: HTMLを組み合わせて星を生成する 以前のHTML構造は次のようになります <div>
<div id="start1"></div>
<div id="start2"></div>
<div id="start3"></div>
</div>以下は、その一部です。 // start1 は、長さ 1 ピクセル、幅 1 ピクセルの星を 700 個生成します。これらは小さな星です。// 小さな星は遠くにある星を表し、大きな星は近くにある星を表すため、空間の感覚が生まれます。#start1 {
.mixin(700);
幅: 1px;
高さ: 1px;
アニメーション: animStar 50 秒線形無限;
アニメーション遅延:-10秒;
}
// start2 は長さ 2px、幅 2px の星を 200 個生成します #start2 {
.mixin(200);
幅: 2px;
高さ: 2px;
アニメーション: animStar 100 秒線形無限;
アニメーション遅延:-8秒;
}
// start3 は長さ 3px、幅 3px の星を 100 個生成します #start3 {
.mixin(100);
幅: 3px;
高さ: 3px;
アニメーション:animStar 150秒線形無限;
アニメーション遅延:-5秒;
}
// アニメーション効果は以下のとおりです @keyframes animStar {
{ transform: translateY(0px) } から
{ transform: translateY(-2000px) } に変更
}この記事は終了です。codepen にアクセスして、自分で効果を試すことができます。 以上がこの記事の全内容です。皆様の勉強のお役に立てれば幸いです。また、123WORDPRESS.COM を応援していただければ幸いです。 |
>>: docker を使用して crownblog プロジェクトを Alibaba Cloud にデプロイする方法
推薦する
関数の分類の詳細な説明とJavascriptでのこのポイントの例
JS で関数を定義する 3 つの方法例を挙げて説明しましょう。 <スクリプト> //メソ...
ネイティブ JS を使用してタッチスライド監視イベントを実装する方法
序文今日はちょっとしたデモを書きました。左右にスワイプするロジックに関わる部分があります。当初はプラ...
CSS で垂直方向の中央揃えを行う 7 つの方法の詳細なコード例
レイアウトを編集するとき、通常は水平センタリングと垂直センタリングを使用してデザインします。水平セン...
CentOS 6 ZLMediaKit のコンパイルとインストール分析
Centos6にZLMediaKitをインストールするZLMediaKit の作者は Ubuntu ...
一般的な CSS プロパティのブラウザ互換性の概要 (推奨)
CSS プロパティのブラウザ互換性をまとめる必要があるのはなぜですか?使用する際は、Can I U...
vue3 再帰コンポーネントカプセル化の全プロセス記録
目次序文1. 再帰コンポーネント2. 右クリックメニューコンポーネント要約する序文今日、プロジェクト...
MySQL クエリの重複データ (重複データを削除し、ID が最も小さいデータのみを保持します)
開発の背景:最近、私はバッチ データを MySQL データベースにインポートする機能に取り組んでいま...
Vueは適切なスライドアウトレイヤーアニメーションを実装します
この記事では、適切なスライドアウトレイヤーアニメーションを実装するためのVueの具体的なコードを例と...
MySQL サービスを起動できない問題の解決策を含む MySQL 5.7.17 インストール チュートリアル
.net 開発に関しては、Microsoft の SQL Server データベースに精通しており、...
CSS を使用して要素のスクロールバーを非表示にするサンプルコード
どの要素でもスクロールできるようにしながら、スクロールバーを非表示にするにはどうすればよいでしょうか...
Docker のインストールと構成コマンドのコード例
Dockerのインストール依存パッケージをインストールする sudo yum install -y ...
バッチモードでtopコマンドを実行する方法
top コマンドは、Linux システムのパフォーマンスを監視するために誰もが使用している最適なコマ...
MySQL から Excel にテーブルデータをエクスポートする際の日時形式に関する簡単な説明
最近、MySQL を使用してテーブル データを Excel ファイルにエクスポートしました。MySQ...
Centos8.3、dockerデプロイメントspringbootプロジェクトの実際のケース分析
導入現在、k8s は非常に人気があり、それについて学ぶために本を購入しました。しかし、k8s では数...
JavaScript のマイクロタスクとマクロタスクの説明
序文: js はシングルスレッド言語なので、非同期にすることは不可能です。しかし、js のホスト環境...