ネイティブ JS を使用してタッチスライド監視イベントを実装する方法

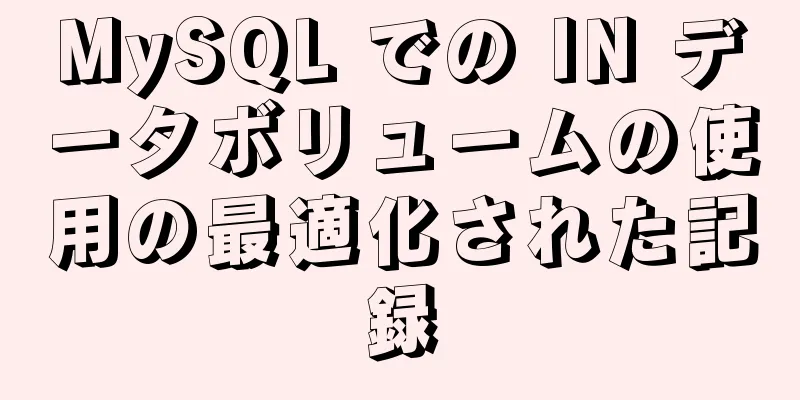
序文今日はちょっとしたデモを書きました。左右にスワイプするロジックに関わる部分があります。当初はプラグインを使いたかったのですが、長い間ネイティブ JS を使ってスライディング モニタリングを書いていなかったことを思い出し、ネイティブ JS で実装してみました。結局、古いものを復習することで新しいことを学ぶことができ、同時に記録を残すこともできます。まず達成した効果を投稿します:
概念スムーズなタッチ スライド イベント リスナーを作成するには、次の 3 つのロジックの側面を考慮する必要があります。
基本的な考え方があれば、この考え方に従ってコードを完成させることができます〜 リスニングイベントタッチスライドを監視する場合、次の 3 つのタッチ イベントが自然に使用されます。 1. タッチスタート 指で画面をクリックしたときにトリガーされるタッチスタート(マルチタッチを監視でき、次の指もトリガーされます) 2. タッチムーブ スライドすると接触点が変化し、継続的にトリガーされます 3. touchend 指が画面から離れるとタッチが終了します これら 3 つのタッチ イベントにはそれぞれ 3 つのタッチ オブジェクト リストが含まれます (タッチ ポイントに基づいてマルチタッチを実装できます)。 1. タッチ: 現在の画面上のすべての指のタッチポイントのリスト 2. targetTouches: 現在のDOM要素上の指のリスト 3. changedTouches: 現在のイベントの指のリスト 同時に、各タッチ オブジェクト Touch には次のプロパティが含まれます。 - 識別子: タッチを識別する一意のID - pageX: ページ上のタッチポイントのX座標 - pageY: ページ上のタッチポイントのy座標 - screenX: 画面上のタッチポイントのX座標 - screenY: 画面上のタッチポイントのy座標 - clientX: ビューポート内のタッチポイントのX座標 - clientY: ビューポート内のタッチポイントのy座標 - ターゲット: タッチされたDOMノード コードの実装上記のアイデアとタッチイベントの基礎があれば、簡単にコードを書くことができます〜 let box = document.querySelector('body') // リスナー オブジェクト let startTime = '' // タッチ開始時間 let startDistanceX = '' // タッチ開始 X 軸位置 let startDistanceY = '' // タッチ開始 Y 軸位置 let endTime = '' // タッチ終了時間 let endDistanceX = '' // タッチ終了 X 軸位置 let endDistanceY = '' // タッチ終了 Y 軸位置 let moveTime = '' // タッチ時間 let moveDistanceX = '' // タッチ移動 X 軸距離 let moveDistanceY = '' // タッチ移動 Y 軸距離 box.addEventListener("touchstart", (e) => {
startTime = 新しいDate().getTime()
開始距離X = e.touches[0].screenX
開始距離Y = e.touches[0].screenY
})
box.addEventListener("touchend", (e) => {
endTime = 新しいDate().getTime()
終了距離X = e.changedTouches[0].screenX
終了距離Y = e.changedTouches[0].screenY
移動時間 = 終了時間 - 開始時間
移動距離X = 開始距離X - 終了距離X
移動距離Y = 開始距離Y - 終了距離Y
console.log(移動距離X、移動距離Y)
// スライド距離が 40 を超え、時間が 500 ミリ秒未満かどうかを判断します if ((Math.abs(moveDistanceX) > 40 || Math.abs(moveDistanceY) > 40) && moveTime < 500) {
// X軸上の移動距離がY軸上の移動距離より大きいかどうかを判定します。if (Math.abs(moveDistanceX) > Math.abs(moveDistanceY)) {
// 左と右 console.log(moveDistanceX > 0 ? 'left' : 'right')
} それ以外 {
// 上下 console.log(moveDistanceY > 0 ? 'up' : 'down')
}
}
})
実行して確認してみましょう:
タッチ時間は 500 ミリ秒を超えるとトリガーされず、スライド距離は 40 未満の場合はトリガーされないことがわかります。角度付きスライドの場合は、XY 軸上の最長移動距離が優先されます。完璧に達成しました! 追記フロントエンドフレームワークは急速に発展しており、多くの人はフレームワークを直接学習するプレッシャーがないため、ネイティブ JS の学習にあまり注意を払っていません。しかし、物事がどのように変化しても、本質は変わりません。フレームワークの利点は、その設計アイデアとパターンにあります。深く理解したいのであれば、やはりネイティブ JS を基礎として持つ必要があります。さらに先へ進みたいのであれば、やはりしっかりとした基礎を築く必要があります。結局のところ、高い建物は地面から始まりますよね? ネイティブ JS を使用してタッチ スライド監視イベントを実装する方法についての記事はこれで終わりです。より関連性の高い JS タッチ スライド監視イベント コンテンツについては、123WORDPRESS.COM の以前の記事を検索するか、以下の関連記事を引き続き参照してください。今後とも 123WORDPRESS.COM をよろしくお願いいたします。 以下もご興味があるかもしれません:
|
<<: Linux の sudo 脆弱性により不正な特権アクセスが発生する可能性がある
>>: MySQLの水平および垂直テーブルパーティションの説明
推薦する
Docker rocketmq デプロイメントの実装例
目次準備展開プロセスRocketMQ の初体験関連する質問ヘルプドキュメント私は最近 RocketM...
Linux (Ubuntu 18.04) に vim エディタをインストールする方法
デスクトップ システムをダウンロードするには、Ubuntu の公式 Web サイト (https:/...
Linux で Bash コマンド プロンプトをカスタマイズする方法
序文ご存知のとおり、bash (Bourne-Gain Shell) は、ほとんどの Linux デ...
mysqld_multi を使用して単一のマシンに複数のインスタンスをデプロイする方法に関する MySQL チュートリアル
目次1. MySQLのコンパイルとインストール: 2. 最初のマルチインスタンス3307を準備する3...
docker-compose ポートと expose の違いの詳細な説明
docker-compose でコンテナ ポートを公開する方法は、ports と expose の ...
MySQLクエリの冗長インデックスと未使用のインデックス操作
MySQL 5.7 以降のバージョンでは、冗長インデックス、重複インデックス、およびインデックスを使...
js を使用して XML オンライン エディターを作成する例
目次序文オンラインXMLエディタの必要性テクノロジー事前調査ビジュアルプログラミングVSCODEプラ...
Reactは複雑な検索フォームの展開と折りたたみ機能を実装します
時間に余裕を持って、過去を忘れましょう。前のセクションでは、[検索] フォームとクエリおよびリセット...
CSS を使用して 3 つのステップでショッピング モールのカード クーポンを作成する
今日は618日、主要なショッピングモールはすべてプロモーション活動を行っています。今日は、次のように...
Dockerコンテナデータボリュームの原理と使用法の分析
コンテナデータボリュームとはデータがコンテナ内にある場合、コンテナを削除するとデータは失われます。例...
Docker-compose チュートリアルのインストールとクイックスタート
目次1. Compose の紹介2. ComposeとDockerの互換性3. Dockerをインス...
JavaScript コードを省略する一般的な方法の概要
目次序文矢印関数一般的な配列操作をマスターするスプレッド演算子オブジェクトの省略形構造化割り当てデー...
count(1)、count(*)、count(列名)の実行の違いの詳細な説明
実施効果: 1. count(1) と count(*)テーブル内のデータ量が多い場合、テーブルを分...
Vueダイナミックフォームの詳細な応用
概要バックグラウンド管理システムには多くのフォーム要件があります。データをjson 形式で書き込み、...
MySQL挿入パフォーマンスを最適化する方法の例
MySQL パフォーマンスの最適化MySQL パフォーマンスの最適化とは、リソースを合理的に配置し、...