背景位置パーセンテージ原則の詳細な説明

|
今日、誰かがコードを調整するのを手伝っていたとき、次のようなスタイルを見つけました。 背景位置: 50% 0; 背景サイズ: 100% 自動; background-size:100% auto の場合、背景画像の幅は要素の幅 * 100% になり、高さは比例して拡大縮小されます。詳細については、css3 の背景を参照してください。 background-position のパーセンテージは親要素の幅に基づいて計算されると考えるのが自然ですが、background-position は実際にはそうではありません。独自の原則があります。以下に詳しい紹介をさせていただきます。 1. 同等の書き方さまざまなチュートリアルを読んでみると、次のような同等の書き方があります。
では、なぜ左上が 0% 0% に相当し、右下が 100% 100% に相当するのでしょうか? 2. 背景位置パーセンテージ計算式
背景位置:xy;
x: {コンテナの幅 - 背景画像の幅}*x パーセンテージ、余分な部分は非表示になります。
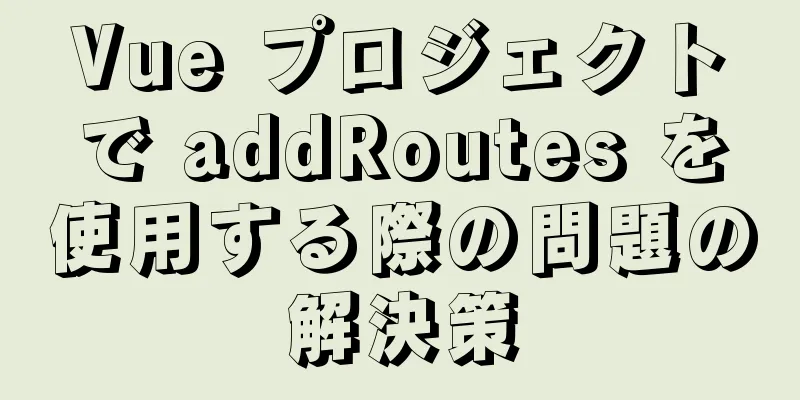
y: {コンテナの高さ - 背景画像の高さ}*y パーセンテージ、余分な部分は非表示になります。この式により、100% の書き方が分かりやすくなり、また、上で述べた各種の同等の書き方も計算で分かりやすくなります。 3. 例1. background-position:center centerはbackground-position:50%と同等です。50%はbackground-position:?px ?pxと同等です。 例で使用されている背景画像は次のとおりです[サイズ: 200px*200px]。
背景画像はコンテナ内の中央に配置されます。
<スタイル タイプ="text/css">
。包む{
幅: 300ピクセル;
高さ: 300px;
border:1px 緑一色;
背景画像: url(img/image.png);
背景繰り返し: 繰り返しなし;
/* 背景位置: 50% 50%;*/
背景の位置: 中央 中央;
}
</スタイル>
<div class="wrap">
</div>背景画像を中央に配置する効果があります
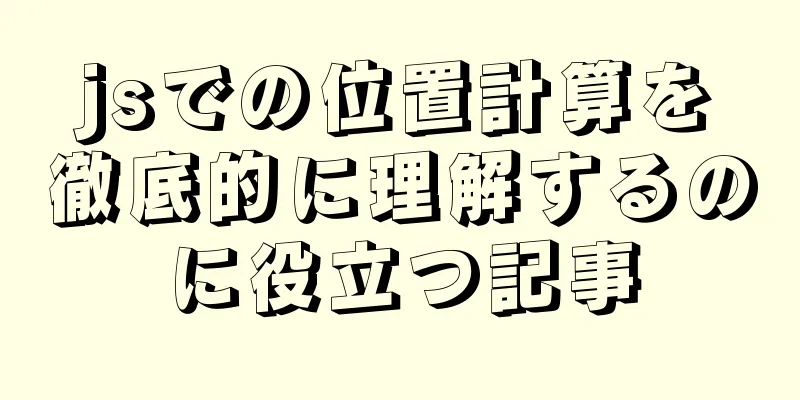
前述の通り、パーセンテージとキーワードを設定することで背景画像を中央に配置することができます。特定の値を設定して画像を中央に配置したい場合は、何を設定すればよいでしょうか? 上記の式によれば、 x=(コンテナの幅-背景画像の幅)*x パーセンテージ=(300px-200px)*50%=50px; y=(コンテナの高さ-背景画像の高さ)*yパーセンテージ=(300px-200px)*50%=50px; つまり、 テストしてみましょう:
<スタイル タイプ="text/css">
。包む{
幅: 300ピクセル;
高さ: 300px;
border:1px 緑一色;
背景画像: url(img/image.png);
背景繰り返し: 繰り返しなし;
/* 背景位置: 50% 50%;*/
/* 背景位置: 中央 中央;*/
背景の位置: 50px 50px;
}
</スタイル>
<div class="wrap">
</div>効果も中心にあります。 背景位置パーセンテージの原則についての詳しい説明はこれで終わりです。背景位置パーセンテージに関するより詳しい内容については、123WORDPRESS.COM の過去の記事を検索するか、以下の関連記事を引き続きご覧ください。今後とも 123WORDPRESS.COM をよろしくお願いいたします。 |
<<: ハードコーディングに別れを告げ、フロントエンドテーブルがインスタンスコードを自動的に計算できるようにします。
>>: html-webpack-plugin の使用方法の詳細な説明
推薦する
mysql データはどこに保存されますか?
MySQLデータベースの保存場所: 1. MySQLがMyISAMストレージエンジンを使用する場合...
HTML iframe で親ページと子ページ間の双方向メッセージングを実装する例
ある日、リーダーはメイン ページに iframe を埋め込み、親ページと子ページ間で双方向にメッセー...
Nginx を使用して DoNetCore を Alibaba Cloud にデプロイする方法
基本的な環境設定まずはご自身でドメイン名とサーバーを購入してくださいクラウドサーバーECSに基づいて...
Vue プロジェクトに ECharts を導入する
目次1. インストール2. はじめに3. 使用4. 必要に応じてEChartsチャートとコンポーネン...
ウェブデザインにおける階層化インターフェースの設計経験
多くのネットユーザーは、なぜ自分のウェブサイトはいつも色の問題を抱えていて、いつも地味に見え、注目を...
MySQL での select、distinct、limit の使用
目次1. はじめに2. 選択2.1 単一列のクエリ2.2 複数の列のクエリ2.3 すべての列をクエリ...
LinuxにPython 3.6をインストールして落とし穴を避ける
Python 3のインストール1. 依存環境をインストールするPython3 はインストール プロセ...
MySQL の複合インデックスはどのように機能しますか?
目次背景複合インデックスを理解する左端一致原則フィールド順序の影響複合インデックスは単一のインデック...
React コンポーネント通信ルーティングパラメータ転送 (react-router-dom)
目次最近Reactを勉強していて、今は仕事でVueを使っています。学習の過程で、両者を比較して理解を...
Mac ノードの削除と再インストールのケーススタディ
Macノードの削除と再インストール消去 ノード -v sudo npm アンインストール npm -...
Webデザインと制作のテスト問題と参考回答
<br />Web デザインと制作テスト パート I 多肢選択問題 1. 単一選択問題 ...
js での遅延読み込みとプリロードの具体的な使用法
遅延読み込み(レイジー読み込み)とプリロードは、Web 最適化によく使用される手段です。 。 1. ...
フォームの読み取り専用属性と無効な属性についての簡単な説明
フォーム内の読み取り専用および無効な属性1. 読み取り専用:サーバーは、ユーザーがデータを変更するこ...
Linux システムによって報告される xfs_vm_releasepage 警告問題に対処する方法
問題の説明最近、いくつかのマシンで、一日のさまざまな時間に次の警告メッセージが表示されました。 3月...
Vue echarts は棒グラフの動的な表示を実現します
この記事では、棒グラフの動的な表示を実現するためのvue echartsの具体的なコードを参考までに...