http.server に基づく LAN サーバーの構築プロセスの分析

|
皆さんはこのような状況に遭遇したことがあるでしょうか。プロジェクトや研究開発を行う際に、緊急にファイルを別のコンピューターに転送したいのですが、USBドライブが見つからないため、QQ、WeChatなどのソーシャルソフトウェアにログインするか、電子メールなどのツールを使用して転送する必要があります。これは非常に面倒で苦痛です。 Python は万能であり、子供を産むこと以外はすべてできると言われています。そこで今日は、この問題を解決する簡単な方法を紹介します。Python で http.server を呼び出して LAN サーバーを構築することで、この問題は非常に簡単になります。
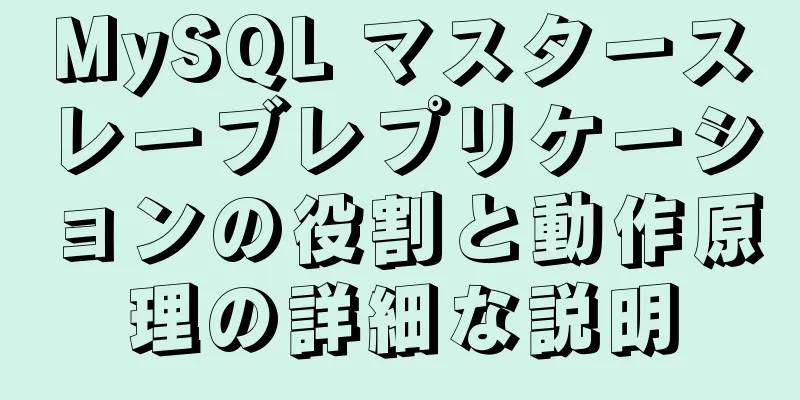
1 行の Python コマンドでローカル エリア ネットワークを構築する方法は、実はとても簡単です。Python では 1 つのコマンドで実行できます。 Python の公式マニュアルによると、HTTPServer は socketserver の TCPServer のサブクラスです。 HTTP ソケットを作成してリッスンし、リクエストをハンドラーにディスパッチします。 Python 3.7 では、http.server は 5 つのパラメータを提供します。次のヘルプ コマンドを呼び出すと、次の内容が表示されます: python -m http.server --help
上の図からわかるように、位置パラメータとオプションパラメータが含まれています。
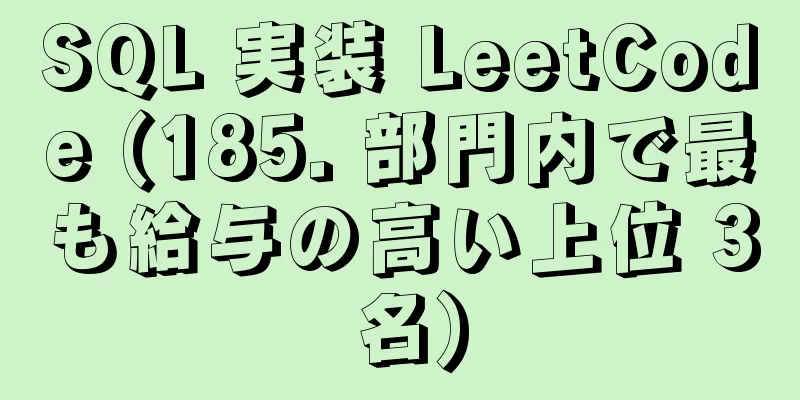
2. 操作方法 ローカル サーバーを構築するためのコードは非常にシンプルです。コマンド ラインで次のコードを実行するだけです。 python -m http.server 8080 上記のコードは、http サーバーを起動するために使用されます。デフォルトの IP は、コンピューターのローカル ワイヤレス IPv4 ネットワークであり、デフォルトのディレクトリは、コマンド ラインが実行されるディレクトリです。パラメータを変更する場合は、03 種類の可変パラメータを呼び出します。 原理の説明はここまで。次は実践です。編集者は自分の携帯電話のホットスポットを使って、Ubuntu、Windows、モバイル端末でテストしました。 1) まず、ローカルIPを取得する必要があります Windows プラットフォームでは、ipconfig を通じて IP アドレスを取得できます (Linux プラットフォームでは、ifconfig -a を通じて IP アドレスを取得できます)。選択された IP アドレスは、ワイヤレス LAN アダプタ WLAN の IPv4 アドレスであることに注意してください。
上記のコマンドでサーバーを起動した後、取得した IP とポートに従ってブラウザに http://192.168.43.136:8080/ と入力するとサーバーにアクセスできます。すごいと思いませんか? 次に、さまざまなプラットフォームでテストし、PC で試してみましょう。
携帯電話でテストする
その他のウィンドウ
サーバーのディレクトリを変更します。ファイルディレクトリを変更するために、エディターは D ドライブをアクセス可能なドライブに変更します。コマンドは次のとおりです。他のパラメータの使用方法も同様です。 python -m http.server 8080 -dd: アクセスしたディレクトリが変更されたことがわかります。
今日は、http.server を使用してサーバーを構築するヒントの共有は以上です。何か新しいことを学びましたか? Python に付属するこの小さな関数を使用すると、LAN 内のすべてのデバイスがアクセスできるシンプルな http サーバーをすばやく構築できます。 以上がこの記事の全内容です。皆様の勉強のお役に立てれば幸いです。また、123WORDPRESS.COM を応援していただければ幸いです。 以下もご興味があるかもしれません:
|
>>: IDEA で mysql8.0.3 と mybatis-generator を使用する際に発生するバグ
推薦する
Vueでキャッシュされたページを管理する方法
目次問題1: 破壊1. 破壊する方法2. いつ破壊するか2.1 解決策1: route.queryを...
Nexus をベースに Alibaba Cloud プロキシ ウェアハウスを構成するプロセスの分析
Nexus のデフォルトのリモートリポジトリは https://repo1.maven.org/ma...
JavaScript の構成と継承の説明
目次1. はじめに2. プロトタイプチェーン継承3. コンストラクタの継承4. 組み合わせ継承1. ...
Vue の基本 MVVM、テンプレート構文、データバインディング
目次1. Vueの概要Vue公式サイトMVVM アーキテクチャ パターンVue の紹介2. Vueを...
VMware Workstation と vSphere 間で仮想マシンを移行する (画像とテキスト)
1. Workstationで仮想マシンのハードウェアバージョンを変更するWorkstation ...
Eclipse/Tomcat でホットデプロイメントとホットスタートを実装する方法
1. ホット デプロイメント: コンテナの実行中にプロジェクト全体を再デプロイすることを意味します。...
Navicatを使用してクラウドサーバーデータベースにリモート接続する方法
秘密鍵を開かずにリモート サーバーのデータベースに接続するのは非常に便利です。新しい接続でデータを入...
リアクトルーティングガード(ルーティングインターセプション)の実装
React は Vue とは異なります。ルートにメタ文字を設定することでルートインターセプションを実...
MYSQL(電話番号、IDカード)データ非感応化の実装
1. データ感度低下の説明日常の開発ニーズでは、データの感度低下が頻繁に発生します。たとえば、ID ...
MySQL が自動的に再起動する問題の解決方法
序文最近、テスト環境で MySQL データベースが自動的に再起動し続ける問題が発生しました。原因は、...
getdata テーブル テーブル データ 結合 mysql メソッド
パブリック関数 json_product_list($where, $order){ グローバル ...
MySQL 8.0.12 winx64 解凍バージョンのインストール グラフィック チュートリアル
mysql-8.0.12-winx64 解凍版のインストールを記録して、みんなで共有しました。 1....
MySQLバイナリログを介してデータベースデータを復元する方法の詳細な説明
ウェブサイト管理者は、さまざまな理由や操作により、ウェブサイトのデータを誤って削除したり、ウェブサイ...
Vue コンポーネントはどのように解析され、レンダリングされるのでしょうか?
序文この記事では、Vue コンポーネントがどのように解析され、レンダリングされるかを説明します。 V...
EclipseのプロジェクトをTomcatに追加できない問題を解決する方法
1. プロジェクトを右クリックしてプロパティを選択します2. プロジェクトファセットをクリック3. ...
 1.
1.
 2)。
2)。

 3.
3.







![MySql はデータを正常に挿入しますが、[Err] 1055 エラーが報告されます。解決策](/upload/images/67caec7054905.webp)