CSS の clip-path プロパティの使用方法の詳細な説明

|
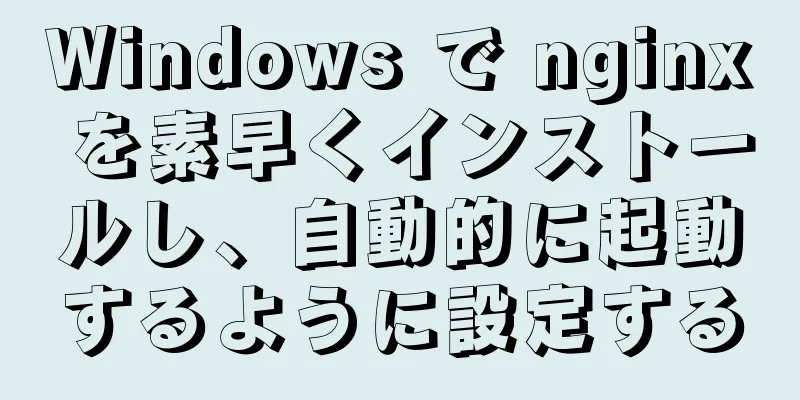
クリップパスの使用 ポリゴン
体 {
背景色: #000;
}
.fa {
境界線: 1px 実線 #fff;
色:黄緑;
パディング: 10px;
マージン: 10px;
}
.fa>div {
幅: 110ピクセル;
高さ: 110px;
背景色: 黄緑;
マージン: 20px 自動;
}
.ポリゴン1 {
クリップパス: ポリゴン(50% 0px, 100% 100%, 0px 100%)
}
.ポリゴン2 {
クリップパス: ポリゴン(0px 50%, 50% 0, 100% 50%, 50% 100%)
}
.ポリゴン3 {
クリップパス: ポリゴン(0% 60%, 20% 0%, 60% 0%, 40% 60%)
}<div class="fa"> <p>ポリゴン</p> <p>値は複数の座標点で構成されます。最初の値は x 方向、2 番目の値は y 方向です。 </p> <p>左上隅が原点、右下隅が点(100%、100%)です。 </p> <div class="polygon1"></div> <div class="polygon2"></div> <div class="polygon3"></div> </div>
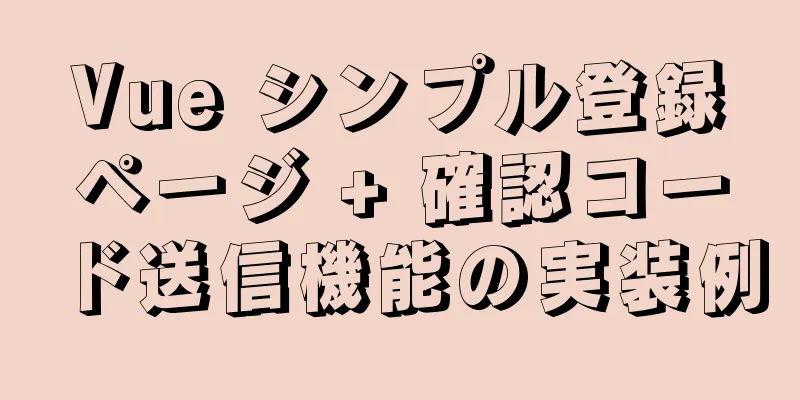
丸
体 {
背景色: #000;
}
.fa {
境界線: 1px 実線 #fff;
色:黄緑;
パディング: 10px;
マージン: 10px;
}
.fa>div {
幅: 110ピクセル;
高さ: 110px;
背景色: 黄緑;
マージン: 20px 自動;
}
.circle1 {
クリップパス: 円(50% 50% で 50%)
}
.circle2 {
クリップパス: 円(70% 50% 50%)
}
.circle3 {
クリップパス: 円(30% 10% 10%)
}<div class="fa"> <p>円</p> <p>値は座標点と半径で構成されます。 </p> <p>左上隅が原点、右下隅が点(100%、100%)です。 </p> <p>半径を定義するときは、at キーワードを使用して座標を定義できます。 </p> <div class="circle1"></div> <div class="circle2"></div> <div class="circle3"></div> </div>
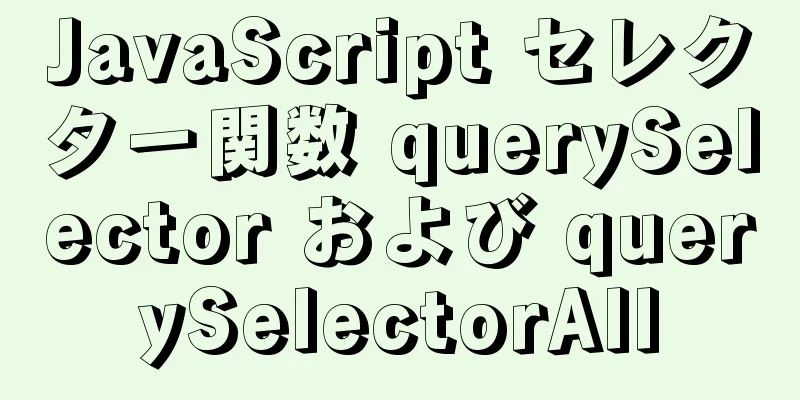
楕円
体 {
背景色: #000;
}
.fa {
境界線: 1px 実線 #fff;
色:黄緑;
パディング: 10px;
マージン: 10px;
}
.fa>div {
幅: 110ピクセル;
高さ: 110px;
背景色: 黄緑;
マージン: 20px 自動;
}
.楕円1 {
クリップパス: 楕円(30% 20% 50% 50%)
}
.楕円2 {
クリップパス: 楕円(20% 30% 50% 50%)
}
.楕円3 {
クリップパス: 楕円(60% 10% で 10% 10%)
}<div class="fa"> <p>楕円</p> <p>値は、楕円の X 軸の半径、Y 軸の半径、および配置楕円の座標で構成されます。 </p> <p>左上隅が原点、右下隅が点(100%、100%)です。 </p> <p>at キーワードは半径と座標を区切ります</p> <div class="ellipse1"></div> <div class="ellipse2"></div> <div class="ellipse3"></div> </div>
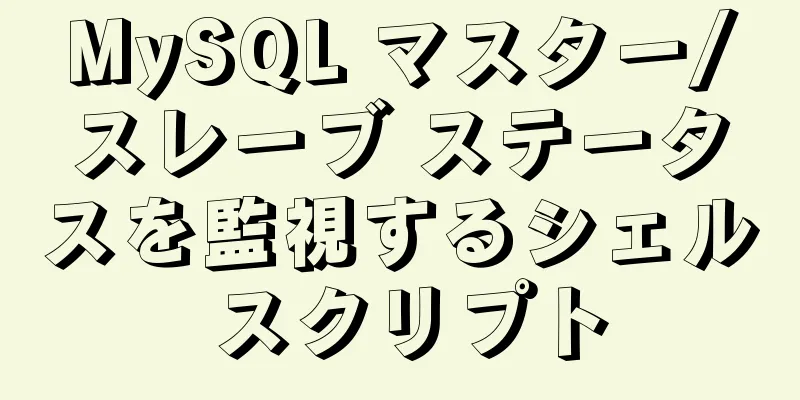
インセット 値は(右上、左下、丸、左上、半径、右上、半径、右下、半径、左下、半径)です。 丸め前の値は距離を表します。最初の値が 25% の場合、画像は上から 25% から描画されることを意味します。
体 {
背景色: #000;
}
.fa {
境界線: 1px 実線 #fff;
色:黄緑;
パディング: 10px;
マージン: 10px;
}
.fa>div {
幅: 110ピクセル;
高さ: 110px;
背景色: 黄緑;
マージン: 20px 自動;
}
.インセット1 {
クリップパス: インセット(25% 0% 25% 0% 丸め 0% 25% 0% 25%)
}
.インセット2 {
クリップパス: インセット(0% 25% 25% 0% 丸め 25% 25% 25% 0%)
}
.インセット3 {
クリップパス: インセット(25% 25% 0% 0% 丸め 0% 25% 0% 25%)
}<div class="fa"> <p>インセット</p> <p>値は (右上、左下、丸、左上、半径、右上、半径、右下、半径、左下、半径) です。</p> <p>round の前の値は距離を表します。最初の値が 25% の場合、画像は上から 25% の位置から描画されることを意味します</p> <div class="inset1"></div> <div class="inset2"></div> <div class="inset3"></div> </div>
以上がこの記事の全内容です。皆様の勉強のお役に立てれば幸いです。また、123WORDPRESS.COM を応援していただければ幸いです。 |
>>: ウェブページでコンテンツを引用するためによく使われるHTMLタグをマスターする
推薦する
透明な入力ボックスにアイコンを追加する HTML コード
最近、弁護士推薦のウェブサイトを作成していたのですが、検索ボックスに問題がありました。検索ボックス内...
Linux 上でプライベート Git サーバーを構築するための詳細なチュートリアル
1. サーバーのセットアップリモート リポジトリは実際にはローカル リポジトリと何ら変わりなく、純粋...
知っておくべき 7 つのネイティブ JS エラーの種類
目次概要1. 範囲エラー2. 参照エラー3. 構文エラー4. タイプエラー5. URIエラー6. 評...
MySQLのロック機構の詳細な説明
序文データの一貫性と整合性を確保するために、あらゆるデータベースにはロック メカニズムが備わっていま...
CentOS 7.4 にソースコードから MySQL 8.0 をインストールするための詳細なチュートリアル
目次1. 環境2. 準備3. MySQL 8.0.11をインストールするMySQL 8 の公式バージ...
MySQLの文字セットと検証ルールの詳細な説明
1いくつかの一般的な文字セットMySQL で最も一般的な文字セットには、ASCII 文字セット、ラテ...
いくつかのMySQL更新操作のケース分析
目次ケーススタディアカウント残高を更新する直接更新楽観的ロック方式ロックフリーソリューションキューイ...
OneProxy に基づいて MySQL の読み取り/書き込み分離と負荷分散を実装する
導入パート1: 冒頭に書いたOneProxy は、民間ソフトウェアによって完全に独立して開発された分...
Docker データ管理 (データ ボリュームとデータ ボリューム コンテナー) の詳細な説明
実稼働環境で Docker を使用する場合、多くの場合、データを複数のコンテナ間で永続化または共有す...
Webpack-cliが正常にインストールされたら、詳細についてはwebpack -vエラーケースを確認してください。
目次質問1. webpack webpack-cliをインストールする2. webpackのバージョ...
HTML の左右レイアウトのサンプルコード
CS: ...コードをコピーコードは次のとおりです。 html,body{ margin:0px; ...
デザインのヒント: きっと気に入っていただけると思います
<br />このタイトルを見ると、見覚えがあるかもしれません。多くのウェブサイトが同様の...
MySQL の 2 種類の一時テーブルの使用方法の詳細な説明
外部一時テーブルCREATE TEMPORARY TABLE によって作成された一時テーブルは、外部...
Dockerを使用してMySQLデータベースをインストールするDeepinの詳細な説明
まずMySQLソースをクエリするdocker 検索 mysql公式ウェブサイトにアクセスしてイメージ...
MySQLインデックスに関する詳細を共有する
数日前、同僚からMySQLのインデックスについて質問を受けました。大体わかっているのですが、まだ練習...