Flexboxレイアウトの最もシンプルなフォーム実装

|
フレキシブル レイアウト (Flexbox) はますます人気が高まっており、CSS レイアウトの記述が非常に便利なため、使用する人が増えています。 3 年前に Flexbox の紹介記事 (上、下) を書きましたが、少しわかりにくかったです。今日、チュートリアルを見て、簡単なフォームでFlexboxを説明でき、内容も非常に実用的だと分かりました。 以下では、簡単なフォームレイアウトを学習するのに必要な時間はわずか 10 分です。 1. <form> 要素 フォームでは <フォーム></フォーム> 上記は空のフォームです。 HTML 標準によれば、これはブロックレベル要素であり、デフォルトでは全幅を占めますが、コンテンツがないため高さは 0 になります。 2. フォームコントロール ここで、最もよく使用される 2 つのフォーム コントロールを追加します。 <フォーム> <input type="email" name="email"> <button type="submit">送信</button> </フォーム> 上記のコードでは、フォームに入力ボックス ( 標準によれば、両方のコントロールはインライン ブロック要素であり、つまり、デフォルトでは 1 行に並んで配置されます。
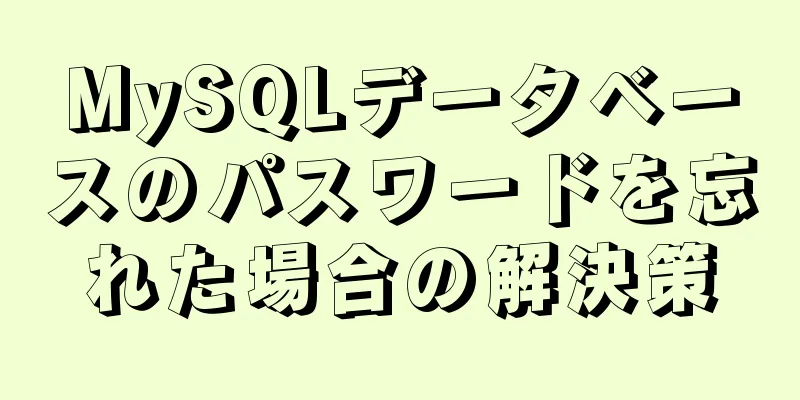
上の図は、ブラウザによるこのフォームのデフォルトのレンダリングを示しています (色を除く)。2 つのコントロールの間に 3 ~ 4 ピクセルの間隔があることがわかります。これは、ブラウザの組み込みスタイルによって指定されています。 3. Flexboxレイアウトの指定 次に、フォームで Flexbox レイアウトを使用するように指定します。
形状 {
ディスプレイ: フレックス;
}
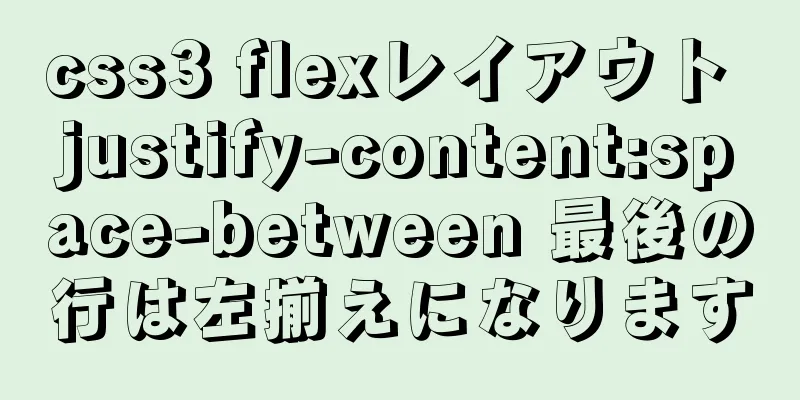
ご覧のとおり、エラスティック レイアウト アイテムにはデフォルトでスペースがないため、2 つのコントロール間のスペースは消えます。 4. flex-grow属性 注目すべき場所が 2 つあります。 (1)エラスティックレイアウトではデフォルトでは項目の幅が変更されないため、2つのコントロール要素の幅は変更されませんでした。 (2)エラスティックレイアウトはデフォルトで左揃えになっているため、2つのコントロールは行の先頭から配置されます。 入力ボックスが現在の行の残りの幅全体を占めるようにしたい場合は、入力ボックスの
入力{
フレックス成長: 1;
}
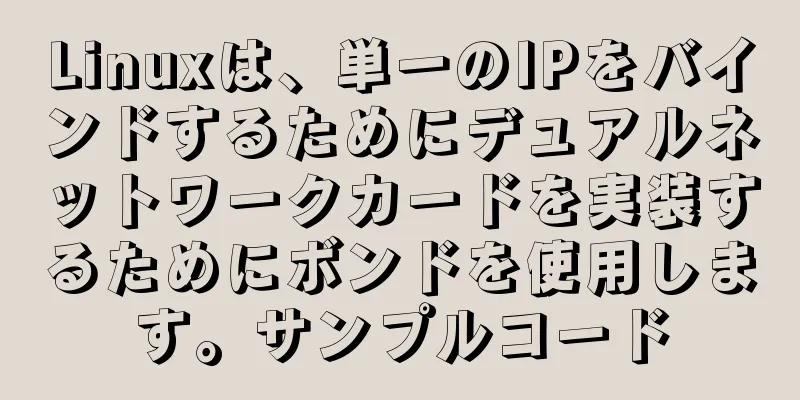
上の画像では、ボタンの幅は変わっていませんが、入力ボックスの幅が現在の行の幅からボタンの幅を引いた幅まで広くなっています。 5. align-itemsプロパティ 少し変更して、ボタンに画像を挿入してみましょう。 <フォームアクション="#"> <input type="email" placeholder="メールアドレスを入力してください"> <button type="button"><svg> <!-- スマイリーアイコン --> </svg></button> </フォーム> ボタンを画像に挿入すると、ボタンの高さが変わり、より高くなりました。この時、とても素晴らしいことが起こりました。
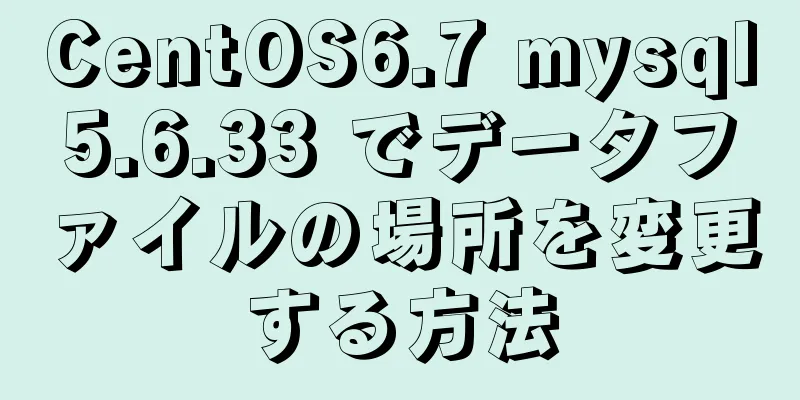
上の写真では、ボタンが高くなり、入力ボックスも自動的に同じ高さになります。 前述したように、エラスティック レイアウトでは、デフォルトではアイテムの幅は変更されませんが、デフォルトではアイテムの高さが変更されます。アイテムの高さを明示的に指定しない場合は、コンテナーの高さ全体がアイテムによって占められます。 この例では、ボタンが高くなり、フォーム要素も高くなり、入力ボックスの高さが自動的に伸びます。
入力{
フレックス成長: 1;
位置合わせ: 中央;
}
項目数が多い場合、
形状 {
ディスプレイ: フレックス;
アイテムの位置を中央揃えにします。
}
上記のコードでは、 以上がこの記事の全内容です。皆様の勉強のお役に立てれば幸いです。また、123WORDPRESS.COM を応援していただければ幸いです。 |
<<: SQL グループ化により重複を削除し、他のフィールドで並べ替える
>>: Mac で Docker を使用して Oracle をデプロイする方法
推薦する
JavaScript データ構造 双方向リンクリスト
単方向リンク リストは、先頭から末尾、または末尾から先頭への方向のみを走査できます。そのため、単方向...
jsネイティブウォーターフォールフロープラグイン制作
この記事では、jsネイティブウォーターフォールフロープラグインの具体的なコードを参考までに共有します...
表示または可視性によってHTML要素を非表示にする
場合によっては、特定の条件に基づいて Web ページ内の HTML 要素を表示するか非表示にするかを...
MySQL で誤って削除したテーブル データを回復する方法 (必読)
バックアップがあれば、非常に簡単です。最新のバックアップ データを生成し、mysqlbinlog を...
CentOS7.6 システムで yum を使用して lnmp 環境を構成する方法
1. インストールバージョンの詳細 サーバー: MariaDB サーバーバージョン: 5.5.60-...
Vueでルーティング権限を動的に設定する主なアイデア
以前、インターネット上で動的ルーティング設定をいくつか見たことがありましたが、現在のプロジェクトとは...
MySQLとRedisキャッシュ間の同期ソリューションについての簡単な説明
目次1. ソリューション 1 (UDF)デモケース2. ソリューション2(binlogの解析)キャナ...
Vue コンポーネント (Vuex を含む) 間の値の転送に関する簡単な説明
目次父から息子へ:息子から父へ: Vuex を使用せずにコンポーネント間で値を渡す方法は、親から子、...
Mysql5.7 で JSON 操作関数を使用する手順
序文JSON は、言語に依存しないテキスト形式を使用する軽量のデータ交換形式で、XML に似ています...
Flexboxレイアウトの最もシンプルなフォーム実装
フレキシブル レイアウト (Flexbox) はますます人気が高まっており、CSS レイアウトの記述...
Docker 経由で Redis 6.x クラスターをデプロイする方法
システム環境: Redis バージョン: 6.0.8 Docker バージョン: 19.03.12シ...
ウェブデザインの概要
<br />1998年に最初の個人ページが誕生してから2008年の今日まで、デザイン業界...
CentOS7仮想マシンがインターネットにアクセスできない問題を解決し、CentOS7仮想マシンが静的IPを使用してインターネットにアクセスするように設定します。
最近、VMware 仮想マシンで CentOS を試していたのですが、インストール後にインターネット...
SSHのssh-keygenコマンドの基本的な使い方の詳細な説明
SSH 公開鍵認証は、SSH 認証方式の 1 つです。 SSH パスワードフリーのログインは公開鍵認...
モバイル端末の水平および垂直画面ビューポート検出を決定するための js のいくつかの方法
目次1. 異なるビューポートを取得する方法2. 水平画面と垂直画面のJavaScript検出3. 水...