モバイルレイアウト用の動的REMの実装

|
ダイナミックレム 1. まず、現在の長さの単位を紹介しましょう
ウェブページのデフォルトのフォント サイズは16pxなので、 1rem のデフォルトは16px になります。Chrome フォント サイズが設定されていない場合、要素は親要素のフォント サイズを継承します。 2. モバイルレイアウト モバイル端末のレイアウトには、一般的に次の 2 種類があります。
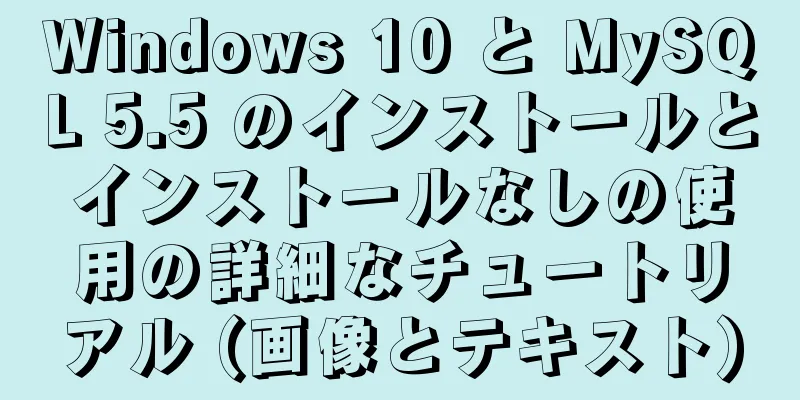
まず全体的なスケーリングについて話しましょう 全体的なスケーリングとは、実際には PC 上の Web ページをモバイル画面でページ全体を表示できるサイズに縮小することです。 このレイアウトは、iPhone が初めてリリースされたときに使用されました。Apple は、世界中のほとんどの Web ページの幅が 980 ピクセルであるのに対し、iPhone の幅は 320 ピクセルであることに気付きました。そのため、iPhone のブラウザは 320 ピクセルの画面幅を使用して 980 ピクセルの幅をシミュレートし、全体的なズームを実現します。 効果を確認するには、
<スタイル>
div{
幅:980ピクセル;
マージン:0 自動;
背景:#f0f0f0;
}
ul{
リストスタイル:なし;
}
li{
フロート:左;
左マージン:10px;
}
クリアフィックス::後{
コンテンツ:"";
表示:ブロック;
クリア:両方;
}
</スタイル>
</head>
<本文>
<div>
<ul>
<li>オプション 1</li>
<li>オプション 2</li>
<li>オプション 3</li>
<li>オプション 4</li>
<li>オプション 5</li>
<li>オプション 6</li>
</ul>
</div>
</本文>
しかし、全体的なスケーリングエクスペリエンスは良くないので、パーセンテージレイアウトについて説明しましょう。 パーセンテージレイアウト
//パーセンテージレイアウト <style>
。子供{
背景色:#ccc;
テキスト配置:中央;
幅:40%;
マージン:10px 5%;
フロート:左;
}
.clearfix::after{
コンテンツ:"";
表示:ブロック;
クリア:両方;
}
</スタイル>
</head>
<本文>
<div class="親クリアフィックス">
<div class="child">オプション 1</div>
<div class="child">オプション 2</div>
<div class="child">オプション 3</div>
<div class="child">オプション 4</div>
</div>
</本文>
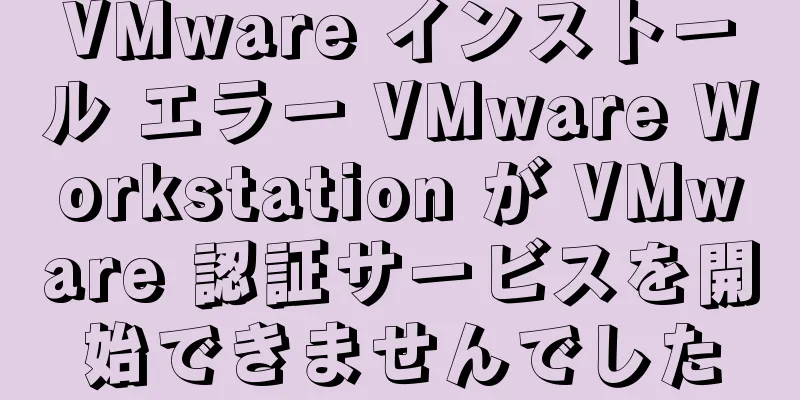
パーセンテージレイアウトが画面の幅に自動的に適応できることがわかります。 しかし、パーセンテージレイアウトには、幅と高さを相互に関連付けることができないという欠点があります。 上の GIF でわかるように、幅は長くなり続けていますが、高さは変わりません。 オプション ボックスの高さを幅の半分にするには、画面の幅を知ってオプションの幅と高さを決定する必要があります。 ここでvwを使うこともできますが、vwは互換性が低いです。vwの代わりにremを使うことができます。 まず、remはHTMLのfont-sizeに基づいているので、HTML font-size==pageWidthとすることができます。
<スクリプト>
pageWidth = window.innerWidth とします。
document.write('<style>html{font-size:'+ pageWidth/10 +'px}</style>')
</スクリプト> rem をより有効に活用するために、ここでは 1rem は画面幅の 1/10 に等しくなります。 1rem == 画面の 1% は達成できないことに注意してください。ブラウザの最小 上記のようにコードを修正します
<スタイル>
。子供{
背景色:#ccc;
テキスト配置:中央;
幅:4rem;
高さ:2rem;
マージン:10px 0.05rem;
フロート:左;
行の高さ:2rem;
}
.clearfix::after{
コンテンツ:"";
表示:ブロック;
クリア:両方;
}
</スタイル>
</head>
<本文>
<div class="親クリアフィックス">
<div class="child">オプション 1</div>
<div class="child">オプション 2</div>
<div class="child">オプション 3</div>
<div class="child">オプション 4</div>
</div>
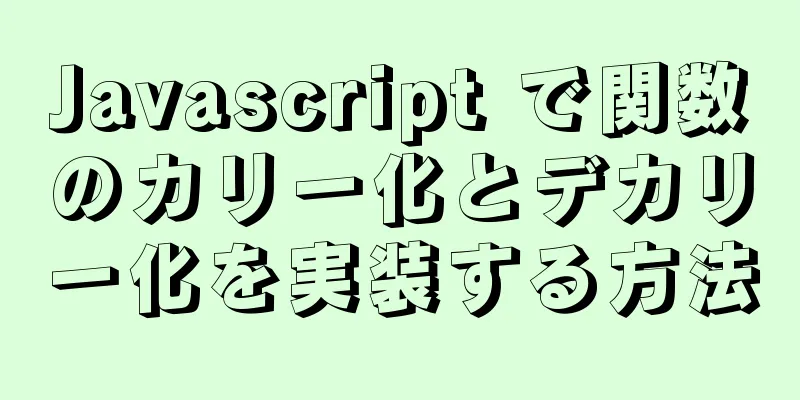
</本文>写真に効果を加える
幅と高さはどちらもパーセンテージで変更できることがわかりますが、非常に面倒なことが見つかります。デザイナーから提供されたデザイン案では、各要素のピクセル単位を rem に変換する必要があります。ここではpxを変換するためにscssが必要です 3.scss動的変換px
@function pxToRem($px){
@return $px/$designWidth*10+rem; //10は画面全体を10remに分割します
}
$designWidth:320; //デザイン幅.child{
背景色:#ccc;
テキスト配置:中央;
幅:pxToRem(128);//4rem;
高さ:pxToRem(64);//2rem;
マージン: 10px pxToRem(1.6);
フロート:左;
行の高さ:pxToRem(64);
}
.clearfix::after{
コンテンツ:"";
表示:ブロック;
クリア:両方;
}以上がこの記事の全内容です。皆様の勉強のお役に立てれば幸いです。また、123WORDPRESS.COM を応援していただければ幸いです。 |
<<: 垂直方向の中央揃えをエレガントに実現する方法を教えます(推奨)
>>: nginxのデフォルトポートを変更する方法の詳細な説明
推薦する
sshとは何ですか?使い方は?どのような誤解があるのでしょうか?
目次序文SSHとは何かssh は何に使用されますか? sshの使い方ssh 再修正要約する序文ssh...
CSS3 を使用して色付きのプログレスバーアニメーションを実装する例
簡単なチュートリアルこれは CSS3 カラー プログレス バー アニメーション効果です。 CSS3 ...
MySQLの詳細な分析で使用法と結果を説明します
序文日常業務では、実行に時間のかかる SQL ステートメントを記録するために、スロー クエリを実行す...
MySQL が UNION を使用して 2 つのクエリを接続できない理由の詳細な説明
概要連合接続データセットキーワードは、2つのクエリ結果セットを1つに連結し、同一のレコードを除外する...
HTMLチェックボックス説明テキストをクリックして状態を選択/チェック解除します
Web 開発では、チェックボックスは小さく、ユーザーにとって操作があまり便利ではないため、ユーザーが...
MySQL 2級コンピュータ試験共通テストポイント 8つのMySQLデータベース設計最適化方法
MySQLデータベース設計の8つの最適化方法の詳細は次のとおりです。 1. 最も適切なフィールド属性...
MySQL における楽観的ロック、悲観的ロック、MVCC の包括的な分析
序文データベースの実際の使用では、データの書き込みや読み取りを同時に行わないことが必要な状況によく遭...
DockerはPruneコマンドを使用してnoneイメージをクリーンアップします
目次無イメージの創造と混乱Noneオブジェクトをクリーンアップする方法トリムミラーコンテナで使用され...
小さなプログラムが天井に張り付いてしまう問題を完璧に解決するためにposition:stickyを使用する方法
最近、あるプロジェクトのクライアントが、上部に 2 つのタブ メニューを配置することを要求しました。...
IE6/7 における a.getAttribute(href,2) 問題の分析と解決
簡単な説明<br />IE6および7では、一般的なaタグ(HTMLで記述され、DOM操作...
CSS を解析して画像のテーマカラー機能を抽出する (ヒント)
背景すべては、WeChat 技術グループのクラスメートが「写真の主な色を取得する方法はあるか」と尋ね...
MySQL (5.6 以下) の JSON 解析の詳細な例
MySQL(5.6以下)はjsonを解析します #json 解析関数 DELIMITER $$ `j...
MySQL GRANT ユーザー認証の実装
承認とは、ユーザーに特定の権限を付与することです。たとえば、新しく作成したユーザーに、すべてのデータ...
Docker MySQLコンテナデータベースへの変更が有効にならない問題を解決する
公式の MySQL イメージを使用するには、構成ファイル、DB データ ファイル ディレクトリなどの...
JavaScript イベント委任 (プロキシ) の使用例の詳細
目次導入例: イベントの委任記述方法1: イベント委譲書き方2: 各子要素がイベントをバインドする例...












![css input[type=file] スタイルの美化 (入力アップロードファイルスタイル)](/upload/images/67cacb9c5c40d.webp)