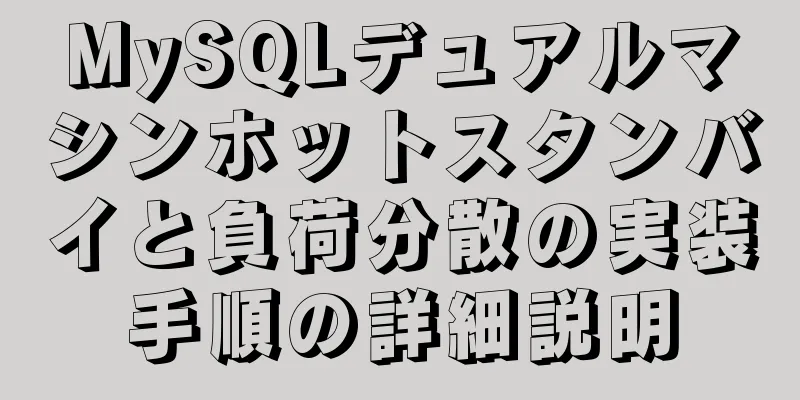
css input[type=file] スタイルの美化 (入力アップロードファイルスタイル)
![css input[type=file] スタイルの美化 (入力アップロードファイルスタイル)](/upload/images/67cacb9c5c40d.webp)
|
効果:
<!doctypehtml>
<html>
<ヘッド>
<メタ文字セット="utf-8">
<title>無題のドキュメント</title>
<スタイル>
/*スタイル 1*/
.a-アップロード{
パディング: 4px 10px;
高さ: 20px;
行の高さ: 20px;
位置: 相対的;
カーソル: ポインタ;
色: #888;
背景: #fafafa;
境界線: 1px 実線 #ddd;
境界線の半径: 4px;
オーバーフロー: 非表示;
表示: インラインブロック;
*表示: インライン;
*ズーム: 1
}
.a-アップロード入力{
位置: 絶対;
フォントサイズ: 100px;
右: 0;
上: 0;
不透明度: 0;
フィルター:アルファ(不透明度=0);
カーソル: ポインタ
}
.a-アップロード:hover {
色: #444;
背景: #eee;
境界線の色: #ccc;
テキスト装飾: なし
}
/*スタイル 2*/
。ファイル {
位置: 相対的;
表示: インラインブロック;
背景: #D0EEFF;
境界線: 1px 実線 #99D3F5;
境界線の半径: 4px;
パディング: 4px 12px;
オーバーフロー: 非表示;
色: #1E88C7;
テキスト装飾: なし;
テキストインデント: 0;
行の高さ: 20px;
}
.file 入力 {
位置: 絶対;
フォントサイズ: 100px;
右: 0;
上: 0;
不透明度: 0;
}
.file:hover {
背景: #AADFFD;
境界線の色: #78C3F3;
色: #004974;
テキスト装飾: なし;
}
</スタイル>
</head>
<body style="padding: 10px">
<a href="javascript:;" class="a-upload">
<input type="file" name="" id="">ファイルをアップロードするにはここをクリックしてください</a>
<a href="javascript:;" class="file">ファイルを選択<input type="file" name="" id="">
</a>
</本文>
</html>要約する 上記はエディターが紹介したCSS input[type=file]スタイルの美化(入力アップロードファイルスタイル)です。皆様のお役に立てれば幸いです。ご質問がございましたら、メッセージを残してください。エディターがすぐに返信いたします。また、123WORDPRESS.COM ウェブサイトをサポートしてくださっている皆様にも感謝申し上げます。 |
<<: ウェブページ作成時に標準 HTML コードを使用する際のポイント
>>: Vueはページdivボックスのドラッグアンドドロップソート機能を実装します
推薦する
Nginx 運用保守ドメイン名検証方法例
インターフェイス ドメイン名を構成する際、各パブリック プラットフォームはドメイン名に対する開発者の...
Vue3 ドキュメント クイックスタート
目次1. セットアップ1. セットアップ関数の最初のパラメータ - props 2. 文脈2. セッ...
Windows 上で Nginx+Tomcat クラスタを実装するプロセスの分析
導入: Nginx (エンジン エックスと同じ発音) は、BSD のようなプロトコルに基づいてリリー...
スライドボタン効果を実現するネイティブJS
Jsで作ったスライドボタンの具体的なコードは参考までに。具体的な内容は以下のとおりですまずエフェク...
SQL文のパフォーマンスを分析するための標準的な要約
この記事では、explain を使用して SQL ステートメントを分析する方法を紹介します。実際、イ...
Docker で Confluence をデプロイするための完全な手順
Confluence は有料ですが、クラックして使用できます (購入が推奨され、正規版がサポートされ...
6つの珍しいHTMLタグ
まず: <abbr> または <acronym>これら 2 つの記号は同じ意...
Windows 10にOdoo12開発環境をインストールする方法
序文多くの友人は Mac コンピューターを持っていないと言っていますが、Windows 開発は実際に...
Docker で SVN サーバーを構築するチュートリアル
SVN は Subversion の略称で、ブランチ管理システムを使用して効率的に管理するオープンソ...
ウェブサイトの画像にグレー効果を加える3つの方法
私はグレースケールの画像の方が芸術的に見えると思うので、いつもグレースケールの画像を好んで使っていま...
MySQL killコマンドの実行原理の詳細な説明
目次キル命令実行原理命令実行特性クエリ実行の強制終了の原則接続終了の実装原則中断される可能性はありま...
MySql データベースにリモートでログインするにはどうすればよいですか?
はじめに: プロジェクトを開発するために、サーバーに MySql データベース サーバーを展開し、ロ...
動的および静的分離を実装するための Nginx サンプル コード
この記事のシナリオと組み合わせて、Nginx と Java 環境 (SpringBoot プロジェク...
JVM 上の高性能データ形式ライブラリ パッケージである Apache Arrow の紹介とアーキテクチャ (Gkatziouras)
Apache Arrow は、BigQuery を含むさまざまなビッグデータ ツールで使用される一...
vue.js 動的コンポーネントの詳細な説明
:動的コンポーネントv-bind:is="component name" を使用...