ウェブページのグリッドデザインを考える

|
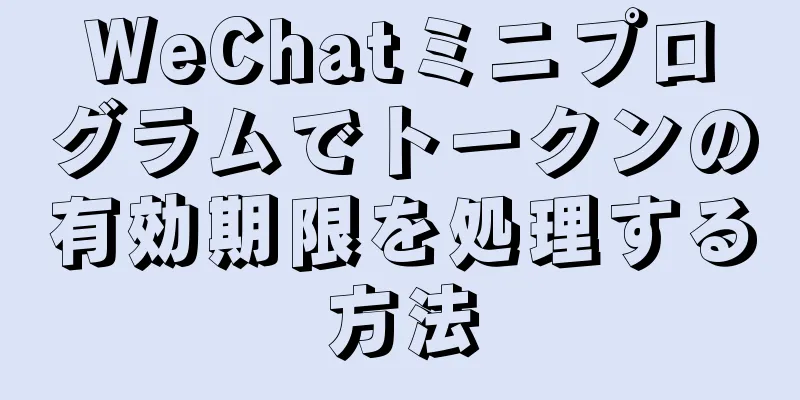
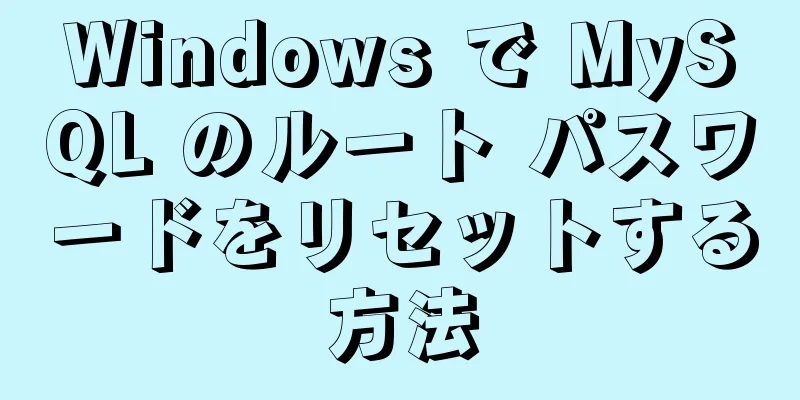
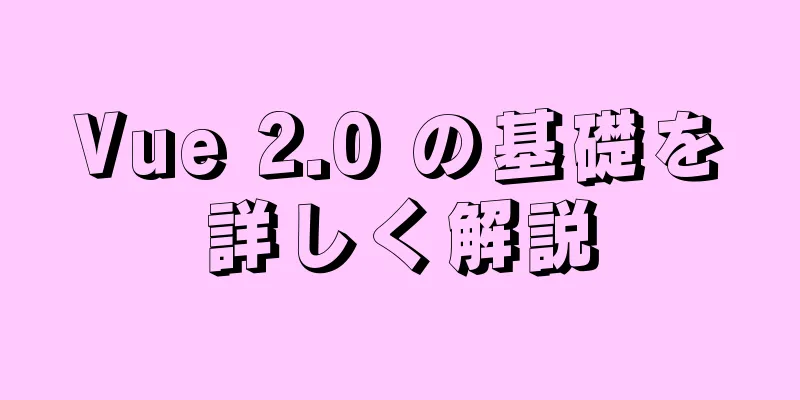
<br />元のアドレス: http://andymao.com/andy/post/82.html Web デザインにおける汚れ、乱雑さ、品質の低さは、デザイン プロセス中に頻繁に遭遇する問題です。通常、「汚い」は色の不適切な使用によって引き起こされ、色の不適切な使用によって引き起こされる悪影響は、「花柄と灰色」にも分類されます。花柄と灰色は、ここで「汚い」と呼んでいるものです。デザインにおける色の使用についての私の見解については、以前の記事ですでにいくつか述べました。興味のある方は「色の説明」をご覧ください。 「悪い」パフォーマンスは、基本的に私たちの技術的熟練度の不足によって生じます。例えば、細部の処理が不十分で、一部の局所的な効果が粗いなどです。これは「貧弱」と言えますが、特に 2D 効果のあるデザイン作品を扱う場合、このような状況がよく発生します。しかし、今日この記事でお話ししたいのは「カオス」です。カオスとは何ですか?ここでの混沌とは、混沌とした色使いや混沌とした内容を指すのではなく、主に混沌としたレイアウトを指します。私は過去にグラフィックデザインに触れる機会があり、そこから多くの知識と技術を学びました。その中で、「グリッドデザイン」はグラフィックデザインにおけるレイアウトを扱う際に用いられる理論です。現在も「グリッドデザイン」を勉強中です。なぜなら、この言葉を非常に簡潔かつ明確に要約できるより良い言語は実際には存在しないからです。これは継続的な練習を通じて理解する必要があるもののようなものです。多くの場合、私たちにはわかりません。しかし、デザインにおいては、このグリッドはより良い作品を完成させるのに役立つ非常に便利なツールです。グリッド デザインについて深い理解があるとは言えません。ただ、グリッド デザインについての理解を Web デザインに応用しているだけです。より多くの友人にインスピレーションを与え、友人の視野を広げることができればと思います。 デザイナーがテキストだけを根気よく読むのは不可能なので、私たちは今でも古い方法を使い、説明モデルとして図表を使用しています。今回はMicrosoft、IBM、ASTROのWebサイトを使って説明します。これら 3 社の Web サイト デザインを詳しく説明することで、グリッド デザインに対する私の理解が伝われば幸いです。では、早速図を見てみましょう。  Microsoft の Web サイトのデザインには、さまざまなブロックを区切る明確な線がないことがわかりますが、それをガーゼの層で覆い、各部分を実線で描くと、Web サイトが実際にはグリッド配列になっていることがわかります。この配列の内容はすでに非常に明確であり、ページ上の多くのブロックの位置が驚くほど整理されており、一緒に配置されていないブロックの中には、実際には特定のパターンを持つものがあることがわかりました。もちろん、すべてを線で描くと整理されてきれいに見えると言う人もいるでしょう。問題はここにあります。私たちのウェブサイトはすべて、垂直線と水平線で区別できます。しかし、デザインが悪いウェブサイトの中には、縦線や横線が多すぎるものもあります。縦線や横線が多すぎて密集しているため、ウェブサイトのレイアウトが乱雑に見えます。あるいは、整然としすぎて均一に配置され、コントラストがなく美しさに欠けることもあります。実際、この方法を使用して自分のデザイン作業を分析すると、問題がどこにあるのかがわかるかもしれません。 IBM の Web サイトの詳細を見てみましょう。  IBM のグリッドは MS のグリッドとは非常に異なっていることがわかります。IBM には同様のサイズのグリッドがいくつかありますが、これらのグリッドは実際には下部にあるいくつかの非常に小さなブロックによって生成されており、これらのブロックは水平ブロックと見なすこともできることに注意してください。ここで、IBM のレイアウト設計が対称的であることがわかります。しかし、この対称性は垂直線と水平線では気づきにくいです。これは非常に巧妙なテクニックです。 ASTROのウェブサイトを見てみましょう。このウェブサイトは、上記の2社のウェブサイトよりも面白くて興味深いです。  これら 3 つの Web サイトから、3 つの異なるグリッド デザイン スタイルがわかります。それぞれ異なりますが、3 つとも、最も重要な情報を視覚的な中心に配置するよう最善を尽くしていることがわかります。左、右、中央のいずれであっても、グリッド領域が最大で、十分な注目を集めています。私たちの視覚中枢は自然にそこに集中します。 そうは言っても、グリッドデザインの役割をまだ明確に説明できていない気がします。ここでは、ご意見をいただける訪問中の友人が必要です。今後もグリッドデザインに注目し、Web デザインにおけるグリッドデザインの役割をより明確にしていきたいと思います。 |
<<: tbodyタグの魔法はテーブルコンテンツの表示を高速化します
推薦する
MySQL infobrightのインストール手順
目次1. 次のように、「rpm -ivh インストール パッケージ」コマンドを使用して rpm パッ...
Ubuntu 基本チュートリアル: apt-get コマンド
序文apt-get コマンドは、Ubuntu システムのパッケージ管理ツールです。パッケージのインス...
MySQL Undo ログと Redo ログの概要
目次元に戻すログUNDOログの生成と破棄UNDOログの保存元に戻すログ機能トランザクションの原子性の...
CentOS7.5 の MySQL8.0.19 のインストールチュートリアルの詳細な手順
1. はじめにこの記事には MySQL インストール部分のスクリーンショットがないので、ある程度の基...
実行中のDockerコンテナのポートマッピングを変更する方法
序文docker run がコンテナを作成して実行するときに、-p を使用してポート マッピング ル...
CentOS7環境にMySQL5.5データベースをインストールする
目次1. 現在のシステムにMySQLがインストールされているかどうかを確認する2. インストールされ...
CSS変数var()の使い方を理解する必要があります
Web プロジェクトがどんどん大きくなると、CSS は天文学的な大きさと複雑さを増します。この問題を...
Linux jdk のインストールと環境変数の設定チュートリアル (jdk-8u144-linux-x64.tar.gz)
最初にsudo suコマンドを使用して root アカウントに切り替えることをお勧めします。そうしな...
MySQL 8.0 redo ログの詳細な分析
目次序文REDOログの生成REDOログ送信REDOログの保存と通知ユーザースレッドに通知要約する序文...
Angularコンポーネントライフサイクルの詳細説明(I)
目次概要1. フックの呼び出し順序2. onChangesフック3. 変更検出メカニズムとDoChe...
Ubuntu 19にTheanoをインストールする際の問題を解決する
解決: pythearn2 パッケージをダウンロードしたディレクトリで、setup.py ファイルを...
HTML+CSS をベースにした素敵なフリップログインおよび登録インターフェースを作成します
素敵なフリップログインと登録インターフェースを作成する序文最近、ネットワーク ディスクを構築しようと...
Vueプロジェクトウォッチで関数が繰り返しトリガーされる問題の解決
目次問題の説明:解決策1解決策2問題の説明:ページ A と B の 2 つがあり、各ページにはget...
この記事ではCSSの組み合わせセレクターの使い方を説明します
CSS 組み合わせセレクターには、単純なセレクターのさまざまな組み合わせが含まれます。 CSS3 に...
hr 水平線スタイルの例コード
コードをコピーコードは次のとおりです。 <hr style="width:490px...