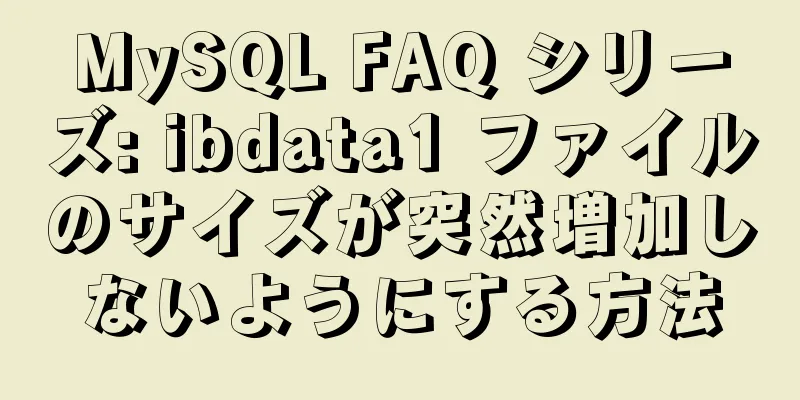
Vmvare 仮想マシンを使用して Ubuntu のルート ディレクトリをパーティション分割する方法の紹介

序文Ubuntu 18.04 をインストールした際に、手動でパーティション分割し、ルートディレクトリ / に 15G、ホームディレクトリ /home に約 50G を割り当てました。これで十分だと思ったのですが、後に petlinux (Linux 移植用ソフトウェア) をインストールした際に、/opt ディレクトリにインストールする必要があり、ルートディレクトリの容量が足りなくなってしまいました。 そのため、仮想マシンを再パーティション化する必要があります。関連情報を参照した後、Ubuntu のイメージ cdlive と gparted パーティション ツールを使用して、最終的に正常に達成されました。 根拠gparted ツールを使用してシステムを再パーティション化しますが、システムに入った後、パーティション化する必要があるディスクが占有されているため、インストールされた Ubuntu でパーティション化することはできません。 したがって、cdlive を使用して試用システムに入り、システムをパーティション分割する必要があります。 手順1. CDから仮想マシンを起動する
上図のように、仮想マシンの設定でCD/DVDの起動時に接続にチェックを入れ、使用するイメージファイルを選択します。
次に、「電源投入時にファームウェアを入力する」からVMを起動します。
上記のインターフェイスで、+ - を使用して CD-ROM ドライブを最初のドライブに移動し、F10 を押して [はい] を選択し、保存して終了します。
言語を選択したら、「Ubuntu を試す」をクリックしてシステムに入ります。 2. GPartedツールを使用してパーティションを作成する
アプリケーション内で GParted ツールを検索し、パーティション分割します。 下の写真はパーティション分割前のディスクです。 sda1 は /boot にマウントされ、sda2 は容量が 62.09G で sda5 スワップ パーティションに分割され、sda6 はルート ディレクトリにマウントされ、sd7 はホーム ディレクトリにマウントされます。仮想マシンをインストールした後、sda3 は 64G に拡張されました。
上図のように、ディスクにロックがかかっている場合はパーティション分割ができません。 sda5 を選択し、右クリックして「スワップ領域を無効にする」を選択すると、ディスクの背後のロックが消え、パーティション分割できるようになります。
3. GParted の使い方。サイズを変更したいディスクを選択し、右クリックして「サイズの変更/移動」を選択します。
矢印を左または右に動かしてパーティション サイズを変更します。
私のパーティション分割プロセス: 1. sda2を64G拡張します。 2. sda7 を展開し、後方に移動します。
3. sda6のスペースを拡張します。
調整されたパーティションは下の図のようになりますので、保存するだけです。
その後、仮想マシンをシャットダウンすると、以下のインターフェイスが表示されます。設定から CD を取り外し、キーボードの「ENTER」キーを押して再起動します。
通常どおりシステムにログインします。
下の図に新しいディスク パーティションが表示され、ルート ディレクトリを拡張するという目的が達成されました。
これで、Vmvare 仮想マシンを使用して Ubuntu のルート ディレクトリをパーティション分割する方法に関するこの記事は終了です。Vmvare を使用して Ubuntu をパーティション分割する方法の詳細については、123WORDPRESS.COM の以前の記事を検索するか、次の関連記事を引き続き参照してください。今後とも 123WORDPRESS.COM をよろしくお願いいたします。 以下もご興味があるかもしれません:
|
<<: OpenLayers 3 のベクターマップソースの読み込みの問題を解決する
>>: HTML の doctype とエンコーディングに関する簡単な説明
推薦する
Nginx 外部ネットワーク アクセス イントラネット サイト構成操作
背景:サイトはフロントエンドとバックエンドから分離されています: vue+springbootフロン...
JS でカルーセル効果を実現する 3 つの簡単な方法
この記事では、JSカルーセル効果の具体的なコードを実現するための3つの方法を紹介します。具体的な内容...
Docker でコンテナのポート マッピングを動的に変更する方法
前書き: Docker のポート マッピングは、多くの場合、Docker Run コマンド中に -p...
MySQL における冗長インデックスと重複インデックスの違い
MySQL では、1 つの列に複数のインデックスを作成できます。意図的であるかどうかにかかわらず、M...
MySQLの外部ネットワークアクセス権を開く方法
以下のように表示されます。主に認証コマンドを実行します: 2つの方法1. 任意のホストがユーザー b...
複数のdiv内のテーブルのtdwidth設定は同じで、揃えることができません
最近、複数のdivにあるテーブルのTDを同じ幅に調整しても、揃えることができず、幅にパターンがないこ...
CSSのoutline-offsetプロパティを使用してプラス記号を実装する
次のような初期コードがあると仮定します。 <!DOCTYPE html> <htm...
CSS3 マウスホバー遷移ズーム効果
以下は、純粋な CSS で記述された画像マウスホバーズーム効果です。実際、基本原理は非常に単純です。...
CSSを使用してファイルアップロードパターンを描画する
以下に示すように、あなたならどのようにそれを達成しますか: 通常、フォントアイコンを使用して中央にプ...
JavaScript のモジュール性の説明
目次序文: 1. コンセプト2. モジュール化の利点3. 複数のスクリプトタグを導入した後の問題1....
Tomcat を IDEA にダウンロード、インストール、デプロイするチュートリアル (IDEA の 2 つのホット デプロイ設定方法付き)
目次Tomcat ダウンロードチュートリアルTomcat インストールチュートリアルTomcat の...
フローティングカスタマーサービス効果を実現するCSS
<div class="サイドバー"> <div> &...
CentOS で Mysql を再起動するさまざまな方法 (推奨)
1. rpm パッケージ経由でインストールされた MySQL サービスmysqldを再起動 /et...
MySQL接続クエリにおけるととwhereの違いの簡単な分析
1. テーブルを作成する テーブル「学生」を作成( `id` int(11) NULLではない、 `...
NetEase ブログで使用されているシンプルな Web ページ コード
NetEase Blog でコードを使用する方法: まずブログにログインし、ブログのホームページの左...















![Linux ファイル管理コマンド例の分析 [権限、作成、削除、コピー、移動、検索など]](/upload/images/67cad97c2acf4.webp)