Vue+ElementUI はページング関数を実装します - mysql データ

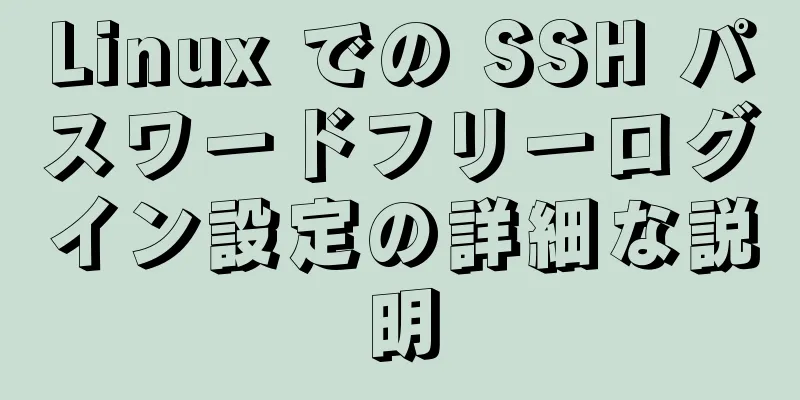
1. 問題データベースに大量のデータがある場合は、サーバーとページへの負荷を軽減するために、毎回そのデータの一部だけをクエリする必要があります。ここでは、 次の図は最も基本的なページング スタイルです。
もちろん、ページが変更されたときにデータベースを照会するには、対応するイベントを導入する必要があります。
2. 解決策2.1 ページングコンポーネント
<el-ページネーション
背景
レイアウト="前へ、ページャ、次へ"
:ページサイズ="8"
:total="合計"
:current-page="ページ番号"
@current-change="現在の変更を処理する">
</el-pagination>
2.2 データベースデータを取得する関数: getData():パラメータは
getData(オフセット,制限){
this.axios.post('/php/select.php', qs.stringify({
オフセット: オフセット、
制限: 制限、
タイプ: 「落とし物」
}), { ヘッダー: { 'Content-Type': 'application/x-www-form-urlencoded' } }).then((res) => {
res.data === 0の場合{
合計 = 0;
このリスト = [];
戻る;
}
this.total = res.data.total
this.list = res.data.data
this.loading = false
}).catch((エラー) => {
this.$message.error(err)
})
}
2.3 ページが読み込まれ、最初のページのデータを要求する必要がある
作成された(){
0 を返します。
},
ページの変更により、 異なるページのデータを照会するには、getData を呼び出します。
現在の変更を処理する(val){
this.list = [] // 前のページのデータをクリアします this.getData((val-1)*8,8);
}
以下はバックエンドデータです: 現在、データ テーブルには 10 個のレコードがあります。
フロントエンドの 選択php:
<?php
$servername = "localhost";
$username = "ユーザー名";
$password = "パスワード";
$dbname = "データベース名";
// 接続を作成します $conn = new mysqli($servername, $username, $password, $dbname);
// 接続を確認する
($conn->connect_error) の場合 {
die("接続に失敗しました: " . $conn->connect_error);
}
$type = $_POST['type'];
//フロントエンドパラメータの開始番号と終了番号を取得します
if ( !isset( $_POST['offset'] ) ) {
エコー0;
出口();
};
$offset = ( int )$_POST['offset'];
if ( !isset( $_POST['limit'] ) ) {
エコー0;
出口();
};
$limit = ( int )$_POST['limit'];
//ページネーションクエリデータベース $sql = "SELECT * FROM posts where type='$type' order by id desc LIMIT $limit OFFSET $offset";
$result = $conn->query($sql);
$sqlGetCount = "type='$type' の posts から COUNT(*) cnt を選択";
$rescnt = $conn->クエリ($sqlGetCount);
$rescnt = $rescnt->fetch_assoc();
$arr = 配列();
($result->num_rows > 0)の場合{
$row = $result->fetch_assoc() の間 {
配列をプッシュします($arr, $row);
}
//json_encode($arr, JSON_UNESCAPED_UNICODE) をエコーします。
echo json_encode(array_merge(array('data'=>$arr),array('total'=>(int)$rescnt['cnt'])));
} それ以外 {
エコー0;
}
mysqli_close($conn);
?>
ここでは、 SQL ステートメント: 「SELECT * FROM posts where type='$type' order by id desc LIMIT $limit OFFSET $offset」 3. 分析ここで、 たとえば、$limit = 8、$offest = 0:は、データベース内の 0 から始まる最初の 8 つのデータ (0 は含みません。MySQL インデックスは 0 から始まります) を照会し、8 つのデータ、つまり 1 から 8 までのデータを照会することを意味します。
このとき、パラメータ 同時に、select.php はデータエントリの合計数を返します。 type='$type' の投稿から COUNT(*) cnt を選択
フロントエンド ページは
4. 結果
注: これで、Vue+ElementUI によるページング クエリの実装 - mysql データに関するこの記事は終了です。Vue+ElementUI によるページング クエリの実装に関する関連コンテンツについては、123WORDPRESS.COM の以前の記事を検索するか、以下の関連記事を引き続き参照してください。今後とも 123WORDPRESS.COM をよろしくお願いいたします。 以下もご興味があるかもしれません:
|
<<: CSS3 で虫眼鏡効果を模倣するいくつかの方法の原理の分析
推薦する
Windows 2019 アクティベーション チュートリアル (Office2019)
数日前、Server2019の正式版がリリースされたことを知り、面白半分でインストールしてみることに...
フロントエンドエンジニアが作ったクールなインタラクティブウェブサイトを推薦します
ウェブサイトリンク: http://strml.net/サミュエル・リード著ヒント: 昨日、Mome...
HTMLウェブページテーブル構造化マークアップの応用に関する簡単な説明
Web テーブルの構造マークアップについて説明する前に、いくつかの画像を見てみましょう。 HTML ...
Mysql SSHトンネル接続を使用するための基本的な手順
序文セキュリティ上の理由から、MySQL の root ユーザーはローカルにのみログインでき、外部ネ...
Oracle Rownum 書き込みに似た MySQL の詳細な例
Rownum は、Oracle での独自の書き込み方法です。Oracle では、rownum を使用...
Tomcatアーキテクチャの原則をアーキテクチャ設計に分析する
目次1. 学習目標1.1. Tomcatアーキテクチャの設計と原則をマスターして社内スキルを向上させ...
MySQL でのログインを取り消す
コンセプト紹介: MySQL の redo ログにはトランザクションの動作が記録されることはご存じの...
シンプルなドラッグ効果を実現するjs
この記事では、簡単なドラッグ効果を実現するためのjsの具体的なコードを参考までに共有します。具体的な...
Mysql 8.0 のインストールとパスワードのリセットの問題
Mysql 8.0 のインストールの問題とパスワードのリセット1: MySqlをダウンロードする公式...
MySQL の隠し列の詳細表示
目次1. 主キーが存在する2. 主キーはないが、一意のインデックスが存在する3. 共同主キーまたは共...
MySQL エラー: 接続数が多すぎる場合の解決策
MySQLデータベースの接続が多すぎますこのエラーは明らかに、mysql_connect の後に m...
Nodejs-cluster モジュールの知識ポイントの概要と使用例
面接官から「NodeJS で複数のプロセスを開始する方法を教えてください」と尋ねられることがあります...
HTML ウェブページの基本コンポーネントの概要
<br />Web ページ上の情報は主にテキストベースです。 Web ページでは、フォン...
Vue でインスタント通信を実現するために MQTT サーバーを使用する手順を記録します。
MQTT プロトコルMQTT (Message Queuing Telemetry Transpo...
Vue.jsは背景テーブルコンポーネントのカプセル化を管理します
目次問題分析なぜカプセル化なのかパッケージの内容は何ですか?テーブルコンポーネントをカプセル化するデ...