Docker で最初のアプリケーションをデプロイする方法

|
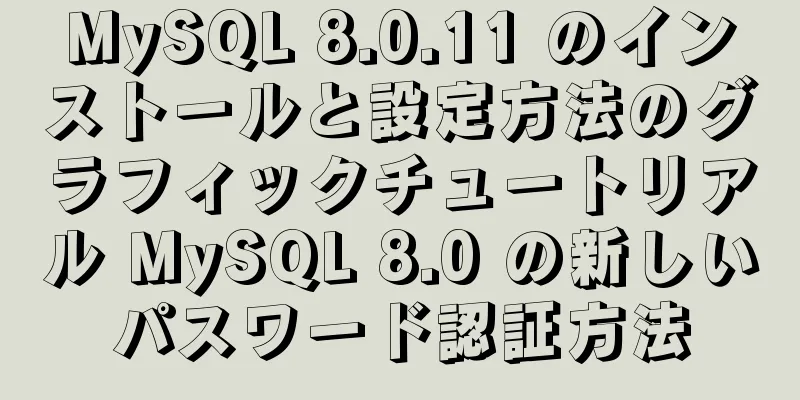
前回の記事では、Docker Desktop をインストールし、Kubernetes を有効にしました。次に、コンテナ化された形式でアプリケーションをデプロイできます。通常、開発ワークフローには次の内容が含まれます。 1. まず、アプリケーションの各コンポーネントごとに個別のコンテナを作成してテストするための Docker イメージを作成します。 2. コンテナとサポート インフラストラクチャを完全なアプリケーションに組み立てます。これは、Docker スタック ファイルまたは Kubernetes YAML を使用して実現できます。 3. 完全なコンテナ化されたアプリケーションをテスト、共有、およびデプロイします。 この投稿では、このワークフローのステップ 1、つまり既存のコンテナに基づいてイメージを作成する方法に焦点を当てます。 Docker イメージは、コンテナ化されたプロセスが実行されるプライベート ファイルシステムをキャプチャすることに注意してください。アプリケーションの実行に必要なものを正確に含むイメージを作成する必要があります。 以下で説明するイメージの構築方法を学べば、コンテナ化された開発環境は従来の開発環境よりも簡単にセットアップできます。これは、コンテナ化された開発環境では、アプリケーションに必要なすべての依存関係が Docker イメージ内に分離されるためです。開発コンピューターには、Docker 以外に何もインストールする必要はありません (つまり、開発環境の展開は Docker イメージのみに依存します)。この方法では、開発マシンの環境を変更することなく、さまざまなスタック用のアプリケーションを簡単に開発できます。 構成 1. GitHub からデモンストレーション用のサンプル プロジェクトをクローンします。 git clone -b v1 https://github.com/docker-training/node-bulletin-board cd ノード掲示板/掲示板アプリ これは node.js で書かれたシンプルな掲示板アプリケーションです。この例では、このアプリケーションを作成し、それをコンテナにデプロイしようとしていると仮定します。ディレクトリ構造を図 1.1 に示します。
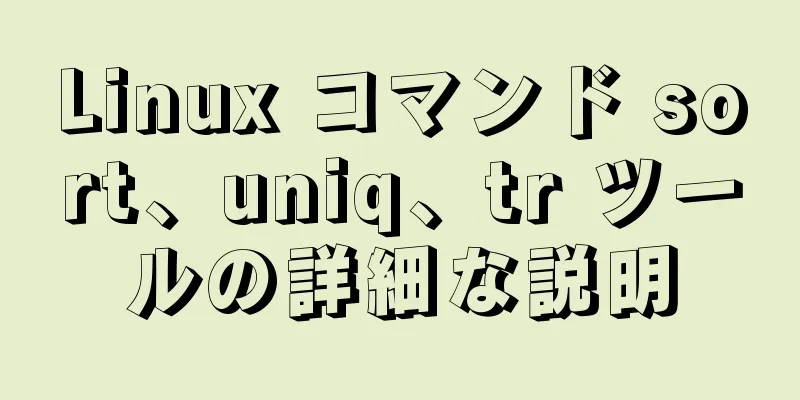
図1.1 Dockerfile というファイルを見てください。このファイルには、コンテナのプライベート ファイル システムを組み立てる方法が記述されており、このイメージに基づいてコンテナを実行する方法を説明するメタデータも含まれています。掲示板アプリケーションの Dockerfile を図 1.2 に示します。
図1.2 コンテナ化されたアプリケーションをデプロイする最初のステップは、Dockerfile を作成することです。これらの Dockerfile コマンドは、イメージを作成するための単一のステップと考えることができます。手順は次のとおりです。 1. このビルドのベース イメージとして、バージョン番号 6.11.5 のイメージを使用します。 6.11.5 基本イメージはnode.js公式から提供されたイメージです 2. イメージファイルシステムの作業ディレクトリを/usr/src/appに指定します。つまり、このイメージに基づいて作成されたコンテナにログインするたびに、ディレクトリは自動的に/usr/src/appに切り替わります。 3. package.json ファイルをイメージの現在の場所 (/usr/src/app/package.json) にコピーします。 4. イメージ ファイル システムで npm install コマンドを実行します (package.json を読み取ってアプリケーションのノード依存関係を判別し、インストールします) 5. アプリケーションの残りのソース コードをホストからイメージにコピーします。 これらの手順は、ホスト上でアプリケーションをセットアップしてインストールする場合とほぼ同じですが、Dockerfile を使用すると、ポータブルなスタンドアロンの Docker イメージ (公式の Node.js イメージ) で再度ビルドできます。 上記の手順ではイメージのファイル システムを構築しますが、Dockerfile には CMD コマンド ラインというもう 1 行があります。 CMD ["実行するプログラム", "パラメータ 1", "パラメータ 2"] は、コンテナの起動時に実行するコマンドまたはスクリプトを指定します。Dockerfile 内のコマンドは、このイメージに、サポートするコンテナ化されたプロセスが npm start であることを伝えます。 注意: Dockerfile には CMD コマンドを 1 つだけ含めることができます。コマンドが複数ある場合は、最後のコマンドが実行されます。 Dockerfile は常に FROM コマンドで始まります。上記は単純な Dockerfile です。Dockerfile の詳細な手順については、Dockerfile リファレンスを参照してください。 イメージをビルドしてテストする ソース コードと Dockerfile が用意できたので、最初のイメージをビルドし、そのイメージから起動されたコンテナーが期待どおりに動作することを確認します。 注: この例では Linux コンテナを使用します。 Docker Desktop を使用するユーザーの場合は、システム トレイの Docker ロゴを右クリックして、環境で Linux コンテナーが実行されていることを確認します。実行されていない場合は、[Linux コンテナーに切り替える...] をクリックします。図 1.3 に示すように、現在のデモ環境ではすでに Linux コンテナーが使用されています。
図1.3 1. Powershellに入り、図1.4に示すように、現在のディレクトリがnode-bulletin-board/bulletin-board-appであることを確認し、コマンドを実行します。 # docker イメージビルド -t bulletinboard:1.0 。
図1.4 ビルドの最後に、イメージが正常にビルドされたことを示す次のメッセージが出力されます。 49f9b9fb7daf を正常に構築しました 掲示板のタグ付けに成功しました:1.0 上記のコマンド リストは、図 1.5 に示すように、タグ 1.0 を持つ bulletinboard という名前のイメージを作成します。
図1.5 2. 掲示板イメージに基づいて bb という名前のコンテナを実行し、コンテナの内部ポート 8080 をホスト マシンのポート 8000 にマッピングしてバックグラウンド モードで実行します。 # docker コンテナを実行 --publish 8000:8080 --detach --name bb 掲示板:1.0 次のコマンドを使用して、実行コマンドに続くパラメータを確認できます。 # docker コンテナ実行 --help コンテナにログインすると、図 1.6 に示すように、現在のディレクトリが Dockerfile で設定された作業ディレクトリであることがわかります。
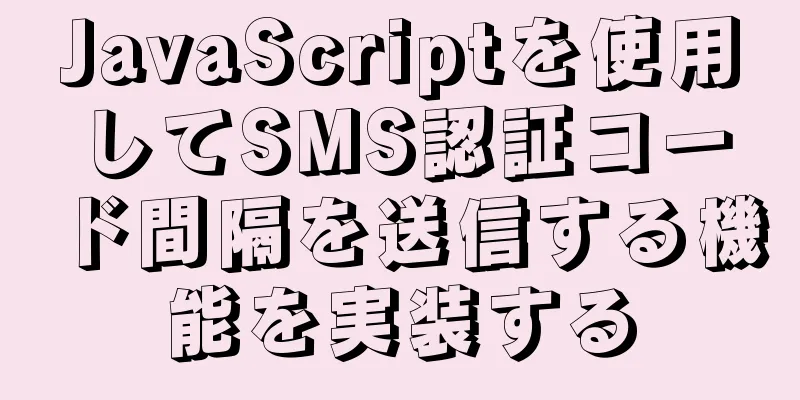
図1.6 3. http://localhost:8000 からアプリケーションにアクセスします。図 1.7 に示すように、次のインターフェイスが表示されます。これは、アプリケーション コンテナーのデプロイメントが成功したことを意味します。次の手順は、テスト、ビルド、公開、共有です。
図1.7 4. コンテナを削除すると、コンテナのライフサイクルが終了します。 # docker コンテナ rm --force bb 要約する 上記の設定により、アプリケーションの簡単なコンテナ化を実行し、アプリケーションがコンテナ内で正常に実行されていることを確認できました。次のステップでは、Kubernetes 上でコンテナを実行および管理する方法を記述する Kubernetes yaml ファイルを作成します。 さらに、Dockerfile を使用してイメージを構築する実践を強化する必要があります。 以上がこの記事の全内容です。皆様の勉強のお役に立てれば幸いです。また、123WORDPRESS.COM を応援していただければ幸いです。 以下もご興味があるかもしれません:
|
>>: Windows での MySQL コミュニティ サーバー 8.0.16 のインストールと構成方法のグラフィック チュートリアル
推薦する
Vue フィルターの使用とタイムスタンプ変換の問題
目次1. 概念をすぐに認識する: 2. ローカルフィルター: 3. グローバルフィルター: 4. 拡...
Vueにおけるキーの役割と原理の詳細な説明
目次1. 結論から始めましょう2. キーの役割2.1 例2.2 上記の例を修正する2.3 例を再度修...
超シンプルな QPS 統計手法 (推奨)
過去 N 秒間の QPS 値の統計 (1 秒あたりの選択、挿入などを含む) mysql> se...
表 td 画像水平および垂直中央揃えコード
HTMLコード:コードをコピーコードは次のとおりです。 <td align="cen...
テーブルはセルとimg画像を結合してtd HTML全体を埋めます
ソースコード(一部のクラスは削除されています):コードをコピーコードは次のとおりです。 <テー...
CSSのさまざまな背景、使用シナリオ、テクニックの詳細な分析
この記事はGitHub https://github.com/qq449245884/xiaozhi...
Vue はアップロードされた画像に透かしを追加する機能を実装します
この記事では、Vueでアップロードされた画像に透かしを追加する具体的な実装コードを参考までに共有しま...
HTML 再利用テクニック
HTML の再利用は、あまり話題に上らない言葉です。今日は、この問題を次のようにまとめたいと思います...
MySQL 最適化: キャッシュ最適化 (続き)
MySQL 内部には至るところにキャッシュがあります。MySQL のソースコードを読むと、キャッシ...
PHP スケジュールバックアップ MySQL および mysqldump 構文パラメータの詳細
まず、MySQL バックアップ コマンド mysqldump の一般的な操作例をいくつか紹介します。...
Docker管理に関する断片的な知識のまとめ
目次1. 概要2. 応用例2.1、Docker コンテナ分離名前空間2.2. Docker のフリー...
CSS エラスティック ボックス flex-grow、flex-shrink、flex-basis の詳細な説明
3 つの属性 flex-grow、flex-shrink、flex-basis の機能は次のとおりで...
HTMLを使用して、IPを制限する投票ウェブサイトの不正行為スキームを実装する
これは、IP アドレスが制限されている投票 Web サイトの不正行為の手口です。この方法は、投票 W...
HTML+CSS をベースにした素敵なフリップログインおよび登録インターフェースを作成します
素敵なフリップログインと登録インターフェースを作成する序文最近、ネットワーク ディスクを構築しようと...
MySQL における冗長インデックスと重複インデックスの違い
MySQL では、1 つの列に複数のインデックスを作成できます。意図的であるかどうかにかかわらず、M...