WeChatアプレットが計算機機能を実装

|
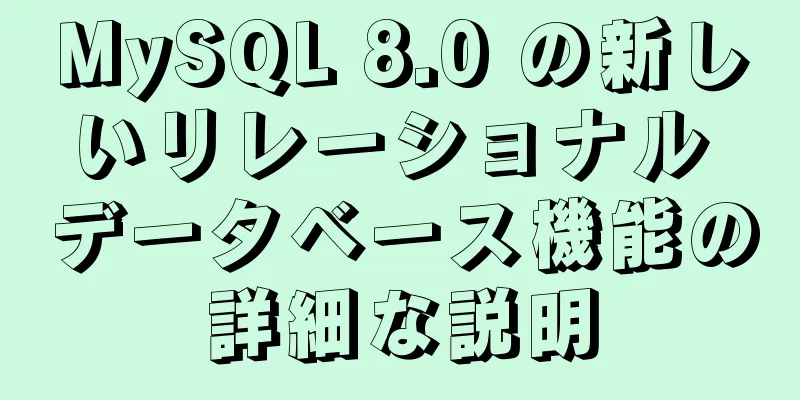
この記事では、WeChatアプレットの計算機機能を実装するための具体的なコードを参考までに紹介します。具体的な内容は次のとおりです。 1. WeChatミニプログラム開発ツールインターフェース
2. ディレクトリ構造最初にページに入ると、そのディレクトリ構造は次のようになります。
3. 注意が必要な問題(1) 新しく追加されたページファイルはすべて app.json で設定する必要があります。そうしないと、ページでエラーが報告されます。
(2)動作原理 <view></view> にイベント bindtap="btnClick" id="{{n9}}" を追加すると、クリックイベントと同等になります。 jsコードでは、this.data.n9を通じてデータを取得できます。これらのデータの定義はjsにあります。
<view id="{{btn_a}}"><view> に id を入力することで、特定の関数内で event.target.id を使用して id を判別し、区別します。さまざまなタグをクリックして、ビジネス ロジックを実行できます。データにアクセスする必要がある場合は、this.data.xx からアクセスできます。 計算機のwxmlページ
<view class="content">
<view class="xianshi">{{screenNum}}</view>
<view class="anniu">
<view class="item blue" bindtap="btnClick" id="{{n9}}">9</view>
<view class="item blue" bindtap="btnClick" id="{{n8}}">8</view>
<view class="item blue" bindtap="btnClick" id="{{n7}}">7</view>
<view class="item blue" bindtap="btnClick" id="{{na}}">+</view>
</ビュー>
<view class="anniu">
<view class="item blue" bindtap="btnClick" id="{{n6}}">6</view>
<view class="item blue" bindtap="btnClick" id="{{n5}}">5</view>
<view class="item blue" bindtap="btnClick" id="{{n4}}">4</view>
<view class="item blue" bindtap="btnClick" id="{{nb}}">-</view>
</ビュー>
<view class="anniu">
<view class="item blue" bindtap="btnClick" id="{{n3}}">3</view>
<view class="item blue" bindtap="btnClick" id="{{n2}}">2</view>
<view class="item blue" bindtap="btnClick" id="{{n1}}">1</view>
<view class="item blue" bindtap="btnClick" id="{{nc}}">*</view>
</ビュー>
<view class="anniu">
<view class="item blue" bindtap="btnClick" id="{{n0}}">0</view>
<view class="item blue" bindtap="btnClear">AC</view>
<view class="item blue" bindtap="btnJs">=</view>
<view class="item blue" bindtap="btnClick" id="{{nd}}">/</view>
</ビュー>
</ビュー>
// ページ/cal/cal.js
ページ({
/**
* ページの初期データ */
データ: {
n0: 0,
n1: 1,
n2: 2,
n3: 3,
n4: 4,
n5: 5,
n6: 6,
n7: 7,
n8: 8,
n9: 9,
na: '+',
注: '-',
該当なし: '*',
nd: '/',
画面番号: 0,
スクリーン文字列: 0,
番号:1
},
/**
* ライフサイクル機能 - ページの読み込みをリッスンする*/
onLoad: 関数 (オプション) {
},
/**
* ライフサイクル関数 - ページの初期レンダリングの完了を待機します*/
onReady: 関数 () {
},
/**
* ライフサイクル機能 - モニターページ表示 */
onShow: 関数() {
},
/**
* ライフサイクル機能 - ページの非表示を監視する*/
onHide: 関数 () {
},
/**
* ライフサイクル機能 - ページのアンインストールを監視する*/
onUnload: 関数 () {
},
/**
* ページ関連のイベント処理関数 - ユーザーのプルダウンアクションをリッスンする */
onPullDownRefresh: 関数 () {
},
/**
* ページ上のボトムイベントを処理する関数*/
onReachBottom: 関数 () {
},
/**
* ユーザーは右上隅をクリックして共有します*/
onShareAppMessage: 関数 () {
},
btnClick:関数(イベント){
//console.log('押したキーは '+event.target.id です);
//console.log('前回' + this.data.is_num);
var op = '';
var データ = 0;
var last_is_num = this.data.is_num;
//今回の入力は何ですかif (event.target.id == '9' || event.target.id == '8' || event.target.id == '7' || event.target.id == '6' || event.target.id == '5' || event.target.id == '4' || event.target.id == '3' || event.target.id == '2' || event.target.id == '1' || event.target.id == '0') {
データ = イベント.ターゲット.id;
this.setData({ is_num: 1 });
}
イベントターゲットID == '+' || イベントターゲットID == '-' || イベントターゲットID == '*' || イベントターゲットID == '/' の場合 {
op = イベントターゲットID;
this.setData({ is_num: 0 });
}
(last_is_num==1)の場合{
//前回が数値だった場合 if (op == ''){
//今回は数値です if (this.data.screenNum!=0){
this.setData({ screenNum: this.data.screenNum + データ });
this.setData({ screenStr: this.data.screenStr + データ });
}それ以外{
this.setData({ screenNum: データ});
this.setData({ screenStr: データ });
}
}それ以外{
this.setData({ screenNum: this.data.screenNum + op });
this.setData({ screenStr: this.data.screenStr +',' +op+',' });
}
}それ以外{
//前回は数値ではありませんでした if (data != 0) {
//今回は数値です this.setData({ screenNum: this.data.screenNum + data });
this.setData({ screenStr: this.data.screenStr + データ });
} それ以外 {
戻る;
}
}
//console.log(op+'aaaaa'+データ);
//console.log('現在は'+this.data.is_numです);
//console.log('screenNum' + this.data.screenNum);
//console.log(this.data.screenStr);
},
btnJs:関数(){
console.log(this.data.screenNum);
console.log(this.data.screenStr);
var 結果 = 0;
var strs = new Array(); //配列を定義 strs = this.data.screenStr.split(","); //文字の分割 for (var i = 0; i < strs.length; i++) {
//console.log(strs[i] + i); //分割後の文字出力 if (strs[i]=='+'){
結果 = parseInt(strs[i - 1]) + parseInt(strs[i+1]);
}
(strs[i] == '-')の場合{
結果 = strs[i - 1] - strs[i + 1];
}
(strs[i] == '*')の場合{
結果 = strs[i - 1] * strs[i + 1];
}
(strs[i] == '/')の場合{
結果 = strs[i - 1] / strs[i + 1];
}
}
console.log('結果:'+結果);
this.setData({ screenNum: 結果});
this.setData({ screenStr: 結果 });
},
btnClear:関数(){
//マーカーをデフォルトの状態に戻します this.setData({ screenNum: 0 });
this.setData({ screenStr: 0 });
this.setData({ is_num: 1 });
}
})まとめると、ミニプログラムのレイアウトでは相対単位rpxが導入されており、フレキシブルボックスのフレックスレイアウトを学ぶ必要があるということです。 js の部分に関しては、vue.js と多少似ており、どちらもデータをバインドし、js の DOM 操作を簡素化します。これら 2 つの点については、まだ再度検討する必要があります。 以上がこの記事の全内容です。皆様の勉強のお役に立てれば幸いです。また、123WORDPRESS.COM を応援していただければ幸いです。 以下もご興味があるかもしれません:
|
<<: MySQL 重複インデックスと冗長インデックスの例の分析
>>: Docker が占有するディスク領域をクリーンアップする方法
推薦する
JavaScript 関数をよりエレガントにする方法
目次分割代入を使用したオブジェクトパラメータコールバック関数の命名条件文を説明的にするスイッチ文をM...
JavaScript strictモードの概要 strictを使用する
目次1. 概要1.1 厳密モードとは何ですか? 1.2 厳密モードの目的2. 厳密モードを有効にする...
vue 動的コンポーネント
目次1. コンポーネント2. キープアライブ2.1 問題点2.2 キープアライブを使って解決する2....
CentOS8 デプロイメント LNMP 環境で mysql8.0.29 をコンパイルしてインストールする方法の詳細なチュートリアル
1. 前提条件何度かインストールしているので、エラーについてはこれ以上説明しません。ちょっとわかりに...
jQuery+h5 で 9 マス抽選特殊効果を実現 (フロントエンドとバックエンドのコード)
序文:フロントエンド: jq+h5 で 9 グリッドのダイナミック効果を実現バックエンド: thin...
CSS スタイルの優先順位はどれくらい複雑ですか?
昨晩、面接の質問を見ていたら、CSS スタイルの優先順位について特に明確に説明していない人が何人かい...
ランダムな文字を生成する Java サンプルコード
サンプルコード: java.util.Random をインポートします。 java.util.UUI...
HTML の META タグの使用に関するヒントの例
HTML メタタグHTML メタタグは、Web ページのコンテンツに関する情報をブラウザや検索エンジ...
Tomcat と WebLogic で純粋な HTML ファイルを展開するプロセスの分析
1. まず、純粋なHTMLファイルにはindex.htmlというエントリが必要です。 2. Tomc...
HTML をホームページとして設定し、お気に入りに追加_Powernode Java Academy
IE ブラウザで「ホームページとして設定」および「お気に入りに追加」機能を実装する方法解決:指定さ...
CSSスコープ(スタイル分割)の使用の概要
1. CSSスコープの使用(スタイル分割) Vue では、CSS スタイルを現在のコンポーネントでの...
MySQLのインストール時に発生する可能性のある問題
質問1:インストール中に net start mysql と入力すると、次のエラー メッセージが表示...
Mysql5.7.14 インストールと設定方法操作グラフィックチュートリアル(パスワード問題解決)
この記事は主に、以前のインストール方法を使用して MySQL 5.7.14 をインストールするときに...
きちんとした標準的なHTMLタグの書き方を学ぶ
優れた HTML コードは美しい Web サイトの基礎となります。私が CSS を教えるときは、まず...
Vue カードスタイルのクリックして切り替える画像コンポーネントの使用方法の詳細な説明
この記事では、vueカードスタイルのクリックして切り替える画像コンポーネントを参考までに紹介します。...