WeChatアプレットはシンプルな計算機を実装する

|
WeChatアプレットの簡単な計算機は参考用です。具体的な内容は次のとおりです。 1. はじめに1. 中置表現 中置式は算術式または論理式を表現する一般的な方法であり、演算子は中置形式でオペランド間に配置されます。中置式は、一般的に使用される算術表現方法です。 中置式は人間の脳にとっては理解しやすく、解析しやすいものですが、コンピュータにとっては非常に複雑です。そのため、式の値を計算するときは、通常、中置式を前置式または後置式に変換してから評価する必要があります。コンピュータが接頭辞または接尾辞の式を評価するのは非常に簡単です。 2. 接尾辞表現 式を左から右にスキャンします。数値に遭遇したら、その数値をスタックにプッシュします。演算子に遭遇したら、スタックの先頭にある 2 つの数値をポップし、演算子を使用してそれらに対応する計算 (次の先頭要素 op + スタックの先頭要素) を実行し、結果をスタックにプッシュします。上記のプロセスを式の右端まで繰り返します。計算によって得られた最終値が式の結果です。 例: (1)8+4−62は次のように表される。 たとえば、接尾辞表現「3 4 + 5 × 6 -」: (1)左から右にスキャンし、3と4をスタックに押し込みます。 2. プログラムコード1. コード app.js 構成コードは次のとおりです。
// アプリ.js
アプリ({
起動() {
// ローカルストレージ機能を表示 const logs = wx.getStorageSync('logs') || []
ログをアンシフトします(Date.now())
wx.setStorageSync('logs', ログ)
// ログイン wx.login({
成功: res => {
// openId、sessionKey、unionIdと引き換えにres.codeをバックエンドに送信します
}
})
},
グローバルデータ: {
ユーザー情報: null
},
電卓:
express:'', //一時文字列 strList:[], //インフィックス式の保存(先入先出キュー)
strListP:[], // サフィックス式 (キュー先入先出)
list:[], //演算子のスタックを格納(先入れ先出し)
calculate:[] //式スタックを計算する(先入れ先出し)
}
})2. ロジックコード calculator.js のコードは次のとおりです。
// ページ/計算機/計算機.js
const アプリ = getApp()
ページ({
/**
* ページの初期データ */
データ: {
演算子: ['AC'、'DEL'、'%'、'/'、'7'、'8'、'9'、'×'、'4'、'5'、'6'、'+'、'1'、'2'、'3'、'-'、'0'、'.']、
回答: '=',
式: '0'、
},
すべてクリア() {
this.setData({
式: '0'、
結果: ''
})
},
クリック: 関数 (イベント) {
イベントターゲットデータセットの値。
(値 == 'AC')の場合{
this.clearAll();
} それ以外の場合 (val == 'DEL') {
if (this.data.expression != '0') {
定数 res = this.data.expression.substr(0, this.data.expression.length - 1);
this.setData({
表現: res
})
}
} それ以外 {
var len = this.data.expression.length;
var s = this.data.expression.substring(len - 1, len);
if ((this.checkOperator(s)) && this.checkOperator(val)) {
定数 res = this.data.expression.substr(0, this.data.expression.length);
this.setData({
表現: res
})
} それ以外 {
if ((this.data.expression == '0') && (val == '.')) {
this.setData({
式: this.data.expression + String(val)
})
} それ以外 {
this.setData({
式: this.data.expression === '0' ? val: this.data.expression + String(val)
})
}
}
}
},
結果() {
app.calculator.strList.length = 0;
app.calculator.strListP.length = 0;
app.calculator.list.length = 0;
app.calculator.calculate.length = 0;
this.expressToStrList(このデータ式);
tempList を app.calculator.strList とします。
this.expressToStrListP(tempList);
tempP = app.calculator.strListPとします。
(let m in tempP) {
if (this.checkOperator(tempP[m])) {
op1 = app.calculator.calculate[0]とします。
app.calculator.calculate.shift();
op2 = app.calculator.calculate[0]とします。
app.calculator.calculate.shift();
app.calculator.calculate.unshift(this.countDetail(op2, tempP[m], op1));
} それ以外 {
app.calculator.calculate.unshift(tempP[m])
}
}
this.setData({
結果: app.calculator.calculate[0]
});
},
countDetail(数値1, 演算子, 数値2) {
結果を 0.0 とします。
試す {
if (演算子 == "×") {
結果 = parseFloat(num1) * parseFloat(num2);
} そうでなければ (演算子 == "/") {
結果 = parseFloat(num1) / parseFloat(num2);
} それ以外の場合 (演算子 == "%") {
結果 = parseFloat(num1) % parseFloat(num2);
} それ以外の場合 (演算子 == "+") {
結果 = parseFloat(num1) + parseFloat(num2);
} それ以外 {
結果 = parseFloat(num1) - parseFloat(num2);
}
} キャッチ(エラー){
}
結果を返します。
},
expressToStrListP(tempList) { // 中置式セットを後置式セットに変換する for (let item in tempList) {
if (this.checkOperator(tempList[item])) {
(app.calculator.list.length == 0)の場合{
app.calculator.list.unshift(tempList[item]);
} それ以外 {
if (this.compaerOperator(app.calculator.list[0], tempList[item])) {
for (let x in app.calculator.list) {
app.calculator.strListP.push(app.calculator.list[x]);
}
app.calculator.list.length = 0;
app.calculator.list.unshift(tempList[item]);
} それ以外 {
app.calculator.list.unshift(tempList[item]);
}
}
} それ以外 {
app.calculator.strListP.push(tempList[item]);
}
}
(app.calculator.list.length > 0) の場合 {
for (let x in app.calculator.list) {
app.calculator.strListP.push(app.calculator.list[x]);
}
app.calculator.list.length = 0;
}
},
比較演算子(op1, op2) {
if ((op1 == "%" || op1 == "×" || op1 == "/") && (op2 == "-" || op2 == "+")) {
true を返します。
} それ以外 {
false を返します。
}
},
expressToStrList(expression) { //文字列式をインフィックスキューに変換します。let temp = '';
(i = 0 とします; i < 式の長さ; i++) {
if (i == 0 && 式[i] == "-") {
temp = temp + 式[i];
} それ以外 {
if (this.checkDigit(式[i])) {
temp = temp + 式[i];
} それ以外 {
(温度長さ>0)の場合{
if (式[i] == ".") {
temp = temp + 式[i];
} それ以外 {
app.calculator.strList.push(parseFloat(temp));
温度 = '';
app.calculator.strList.push(式[i]);
}
} それ以外 {
temp = temp + 式[i];
}
}
}
}
if (temp.length > 0 && this.checkDigit(temp.substring(temp.length - 1))) {
app.calculator.strList.push(parseFloat(temp));
温度 = '';
}
},
//演算子かどうかを判定する checkOperator(input) {
if (入力 == "-" || 入力 == "+" || 入力 == "/" || 入力 == "%" || 入力 == "×") {
true を返します。
} それ以外 {
false を返します。
}
},
// 数値かどうかをチェックする checkDigit(input) {
if ((/^[0-9]*$/.test(入力))) {
true を返します。
} それ以外 {
false を返します。
}
},
})3. インターフェースコード calculator.js のコードは次のとおりです。
<!--pages/calculator/calculator.wxml-->
<view class="contaniner">
<view class="displayer">
<view class="text">{{式}}</view>
<view class="result">={{result}}</view>
</ビュー>
<view class="btnArea">
<block wx:for="{{operators}}">
<view class="btn" data-value="{{item}}" capture-bind:tap="click">{{item}}</view>
</ブロック>
<view class="btn btn1" data-value="{{res}}" bindtap="result">{{res}}</view>
</ビュー>
</ビュー>4. スタイルコード calculator.js のコードは次のとおりです。
/* ページ/計算機/計算機.wxss */
.コンテナ1{
幅: 100%;
高さ: 100%;
}
.ディスプレイ{
境界線: 1px 実線 #f1f3f3;
幅: 100%;
高さ: 602
rpx;
フォントサイズ: 45rpx;
背景色: rgba(241, 243, 243, 1.0);
}
.btnエリア{
ディスプレイ: フレックス;
flex-flow: 行折り返し;
コンテンツの配置: flex-start;
パディング: 3rpx;
マージン: 0;
背景色: rgb(241, 243, 243);
}
.btn{
幅: 185rpx;
ディスプレイ: フレックス;
アイテムの位置を中央揃えにします。
高さ: 120rpx;
コンテンツの中央揃え: 中央;
境界線: 1rpx 実線 #e8eaeb;
色: 黒;
背景色: #F7F8F9;
}
.btn1{
幅: 370rpx;
}
。文章{
幅: 100%;
高さ: 10%;
テキスト配置: 右;
上マージン: 470rpx;
背景色: rgba(241, 243, 243, 1.0);
位置: 絶対;
単語区切り: 単語区切り;
}
。結果{
幅: 100%;
高さ: 58rpx;
テキスト配置: 右;
上マージン: 530rpx;
背景色: rgba(241, 243, 243, 1.0);
位置: 絶対;
単語区切り: 単語区切り;
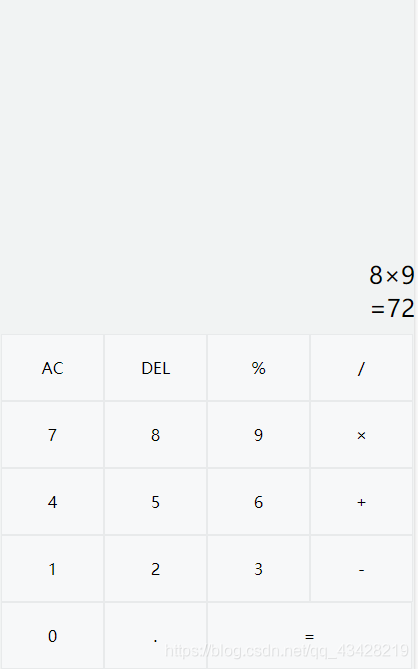
}3. プログラムのスクリーンショット
IV. 結論配列を使用してスタックを実装し、式を中置式に変換し、さらに後置式に変換して、スタックを使用して計算を実装します。 以上がこの記事の全内容です。皆様の勉強のお役に立てれば幸いです。また、123WORDPRESS.COM を応援していただければ幸いです。 以下もご興味があるかもしれません:
|
<<: MySql でメモリ使用量を削減する方法の詳細な説明
>>: docker inspect コマンドの使用に関するヒント
推薦する
MySQL はどのようにしてデータの整合性を確保するのでしょうか?
オンライン ビジネスにとってデータの一貫性と整合性が重要であることは明らかです。データが失われないよ...
Docker Consul の概要とクラスター環境構築手順(グラフィカルな説明)
目次1. Dockerコンサルの概要2. nginxとconsulをベースにした自動検出と高可用性の...
JavaScript は 3 つの一般的な Web 効果 (オフセット、クライアント、スクロール シリーズ) を実装します。
目次1. 要素オフセットシリーズ2. 要素表示領域クライアントシリーズ3. 要素スクロールシリーズ1...
Linux でファイルを実行するときに「そのようなファイルまたはディレクトリはありません」というプロンプトが表示される理由を深く理解する
1 背景最近、ZC706-ARM 開発ボードの Linux システムでコンパイル システム (apt...
Mysql データベースをバージョン 5.6.28 からバージョン 8.0.11 にアップグレードするときにプロジェクトを展開するときに発生する問題と解決策
MySQL データベースのバージョンを 5.6.28 から 8.0.11 にアップグレード中にプロジ...
vue3.0 でカルーセル コンポーネントをカプセル化する手順
目次1: カプセル化の考え方2. 包装工程3: ドットインジケーター4: 左と右のインジケーター5:...
InnoDB がトランザクション分離レベルを巧みに実装する方法
序文前回の記事「MySQL ロック メカニズムの詳細説明」では、InnoDB のロック メカニズムに...
MySQLサーバーが消えたエラーの解決策
PHP で MySQL サーバーが消えた問題1. 背景以前、Codeigniter でコンソール コ...
JavaScript のフラット配列をツリー構造に変換する例
目次バックグラウンドで10,000個のデータが失われた再帰法非再帰的方法要約するバックグラウンドで1...
純粋な CSS でカスタムラジオボタンとチェックボックス機能を実装する
1. 効果を達成する 2 知識ポイント2.1 <label> タグHTML では、<...
Dockerが新しいイメージをロードした後にリポジトリとタグ名が両方ともnoneになる問題を解決する
次のコマンドを使用できます: docker tag [イメージID] [名前]:[バージョン]例えば...
Docker Hubの動作原理と実装プロセスの分析
GitHub が提供するコード ホスティング サービスと同様に、Docker Hub はイメージ ホ...
歴史的な Linux 画像処理および修復ソリューション
従来の Linux イメージで作成された ECS クラウド サーバーには、NTP と YUM が設定...
ウェブページ作成のヒントのまとめ
序文この記事は主に、日常の Web ページ制作で遭遇する問題解決スキルの一部をまとめ、皆さんの参考と...
WeChat 8.0の爆発的な特殊効果を実現するために300行以上のCSSコードが必要
WeChat 8.0 アップデートの主な特徴は、アニメーション絵文字のサポートです。送信するメッセー...