Win10環境にMysql5.7.23をインストールする際の問題点と落とし穴

|
たくさんのチュートリアルを読みましたが、うまくインストールできませんでした。しばらく試行錯誤した後、ようやく自分のコンピューターに適した方法を見つけました。同じような状況に遭遇した友人は、この方法を試すことができます。 1. ダウンロード 1. 公式 Web サイト https://dev.mysql.com/downloads/mysql/ からダウンロードします。ZIP アーカイブというサフィックスが付いた圧縮パッケージを選択し、システム (32 ビットまたは 64 ビット) に応じてローカル コンピューターにダウンロードします。 (MySQLはインストール版と解凍版に分かれています。将来MySQLに不具合が生じて再インストールが必要になった場合に不要なトラブルを避けるためにも、MySQLの解凍版を推奨します) 2. または、Baidu Cloudからダウンロードします。リンク: https://pan.baidu.com/s/13MtHorjzMiTGGAO5umew-w 抽出コード: 4d62 2. 減圧 よく使うディスクに解凍します(私はDドライブに解凍しました)。下図では、my.iniファイルとデータファイルは最初は存在せず、手動で設定する必要があります。
3. my.iniファイルを追加する メモ帳で新しいファイルを作成し、次のコードをコピーして貼り付けます。 [クライアント] ポート=3306 デフォルトの文字セット=utf8 [mysqld] ポート=3306 文字セットサーバー=utf8 ベースディレクトリ="D:\mysql\mysql-5.7.23" データディレクトリ="D:\mysql\mysql-5.7.23\data" 最大接続数=200 デフォルトのストレージエンジン=INNODB [mysqld] show_compatibility_56 = オン パフォーマンススキーマ #パスワード入力段階をスキップする skip-grant-tables 次に保存してmy.iniという名前を付けます。 4. 環境変数を設定する コンピュータのプロパティ - 》システムの詳細設定 - 》
環境変数をクリック
システム変数セクションで、新しい変数名: MYSQL_HOME、変数値: D:\mysql\mysql-5.7.23 を作成します。ここに、mysql のインストール パスを記述します。
パスを設定し、パスにbinディレクトリを追加します
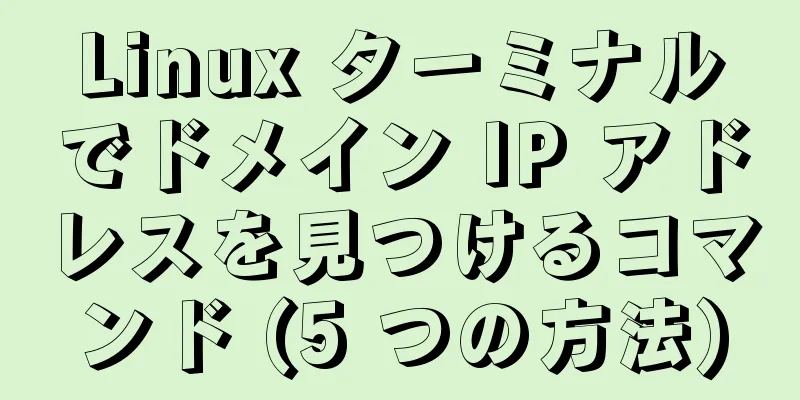
5. 初期化 右クリックして管理者として cmd を実行し、bin フォルダーを見つけます。 cd /d D:\mysql\mysql-5.7.23\bin 上記の cmd パスを入力します: mysqld --初期化 Enter キーを押します。mysql-5.7.23 のルート ディレクトリにデータ フォルダーが生成されます。データ フォルダーが生成されない場合は、次のコードを入力します。 mysqld --initialize-insecure --user=mysql 6. cmd操作を続行する mysqld --install mysql --defaults-file=D:\mysql\mysql-5.7.23\my.ini mysqld --install の実行時にインストール サービスが既に存在すると表示される場合は、mysqld --remove と入力して以前にインストールされた mysql を削除し、mysqld --install を再度実行します。 mysqld --mysql をインストールします データベースを起動するにはnet start mysqlと入力します。 ネットスタートMySQL mysql -u root -p と入力してデータベースに入ります (Enter キーを押すと、password という単語が表示されますが、無視して Enter キーを押すだけで、以前に設定した skip-grant-tables 関数をスキップできます)。次に Enter キーを押すと、次のインターフェイスが表示されます。
データベースへの入力が成功したことを示します 7. MySQL管理ツールを使用してデータベースを操作する Navicat(公式の14日間の試用版あり、Baidu Cloudはクラック版を提供、NaviCat Liteは基本機能を提供する無料版)を使用するか、Workbench、MySQL-Frontを使用することもできます。 。 要約する 上記は、Win10 環境に Mysql5.7.23 をインストールする際の問題と落とし穴についてご紹介したものです。お役に立てれば幸いです。ご質問がございましたら、メッセージを残していただければ、すぐに返信いたします。また、123WORDPRESS.COM ウェブサイトをサポートしてくださっている皆様にも感謝申し上げます。 以下もご興味があるかもしれません:
|
>>: React クラスコンポーネントのライフサイクルと実行順序
推薦する
テーブルタグ(TAGS)の詳細な紹介
テーブルの基本構文<table>...</table> - テーブルを定義し...
MySql インデックス使用戦略の分析
MySql インデックスインデックスの利点1. 一意のインデックスまたは主キー インデックスを作成す...
MySQL に絵文字表現を挿入できない問題の解決方法
序文最近この問題に遭遇するまで、私は UTF-8 が文字セットの問題に対する普遍的な解決策だと考えて...
mysql8.0 パスワードを忘れた場合の修正とネットコマンドのサービス名が無効になる問題
cmdにnet start mysqlと入力すると、プロンプトが表示されます: サービス名が無効です...
jsを使用してシンプルな虫眼鏡効果を実現します
この記事では、簡単な虫眼鏡効果を実現するためのjsの具体的なコードを参考までに共有します。具体的な内...
フレームウィンドウ間の関連付けとハイパーリンクのターゲット属性の使用を実装する方法
フレーム ウィンドウの関連付けを実現するには、次に示すように、ハイパーリンクの「ターゲット」ウィンド...
CSS属性のマージンの理解について話す
1.マージンとは何ですか?マージンは、要素の周囲のスペースの間隔を制御するために使用され、視覚的にス...
Windows で mysql-8.0.18-winx64 をインストールするチュートリアル (画像とテキスト付き)
1. インストールパッケージをダウンロードするインストール パッケージは次の場所にあります:参考:...
CMD で MySQL データベースを操作するときに中国語の文字化けが発生する問題の解決方法
Baiduで検索しました。 。 chcp コマンドを使用して、cmd の文字エンコーディングを 65...
Linux で特定のユーザーまたはユーザー グループに対して SSH を有効または無効にする方法
会社の基準により、特定のユーザーだけに Linux システムへのアクセスを許可することができます。あ...
MySQL 接続失敗の一般的な障害と原因
==================================================...
JavaScript 基礎シリーズ: 関数とメソッド
目次1. 関数とメソッドの違い2. 良い関数の書き方2.1 正確な命名2.1.1 関数の命名2.1....
Win7 システムでの MySQL 5.7.11 の詳細なインストール チュートリアル
オペレーティング システム: Win7 64 ビット Ultimate Edition MySQL ...
JavaScript で知らない Object.entries の使い方
目次序文1. 共通オブジェクトを反復処理するには for...of を使用します2. 通常のオブジェ...
Vue3 コンパイルプロセス - ソースコード分析
序文: Vue3 がリリースされてからかなり経ちますが、最近、会社のプロジェクトでVue3 + Ty...