OpenLayersはポイントフィーチャーレイヤーの集約表示方法を実現します

1. はじめに多くの場合、ポイント フィーチャ レイヤー内のフィーチャの数は数百または数千になります。これらのフィーチャを処理せずにマップに直接ロードすると、ユーザーの視覚的エクスペリエンスが低下するだけでなく、マップ インターフェースがフリーズする原因にもなります。次のコードは、表示用に
<!DOCTYPE html>
<html>
<ヘッド>
<meta http-equiv="コンテンツタイプ" コンテンツ="text/html; charset=utf-8" />
<メタ文字セット="utf-8" />
<title>OpenLayers</title>
<スタイル>
html、本文、#map {
幅: 100%;
高さ: 100%;
マージン: 0;
パディング: 0;
}
</スタイル>
<link href="libs/ol/ol.css" rel="スタイルシート" />
<script src="libs/ol/ol.js"></script>
</head>
<本文>
<div id="マップ"></div>
<スクリプト>
// 1000 個のランダムな特徴を作成します。var source = new ol.source.Vector();
(var i = 1; i <= 200; i++) の場合 {
var 座標 = [120.00 + Math.random(), 30.00 + Math.random()];
var feature = new ol.Feature(new ol.geom.Point(座標));
ソース.addFeature(機能);
}
(var i = 1; i <= 200; i++) の場合 {
var 座標 = [120.01 + Math.random(), 30.01 + Math.random()];
var feature = new ol.Feature(new ol.geom.Point(座標));
ソース.addFeature(機能);
}
(var i = 1; i <= 200; i++) の場合 {
var 座標 = [120.02 + Math.random(), 30.02 + Math.random()];
var feature = new ol.Feature(new ol.geom.Point(座標));
ソース.addFeature(機能);
}
(var i = 1; i <= 200; i++) の場合 {
var 座標 = [120.03 + Math.random(), 30.03 + Math.random()];
var feature = new ol.Feature(new ol.geom.Point(座標));
ソース.addFeature(機能);
}
(var i = 1; i <= 200; i++) の場合 {
var 座標 = [120.04 + Math.random(), 30.04 + Math.random()];
var feature = new ol.Feature(new ol.geom.Point(座標));
ソース.addFeature(機能);
}
// レイヤーを作成する var layer = new ol.layer.Vector({
出典: 出典、
スタイル: 関数 (機能、解像度) {
var style = new ol.style.Style({
画像: 新しい ol.style.Icon({
ソース: 'img/location.png'
})
})
戻りスタイル;
}
});
// マップを作成する var map = new ol.Map({
ターゲット: 'マップ',
レイヤー:
新しい ol.layer.Tile({
ソース: 新しい ol.source.OSM()
})、
層
]、
ビュー: 新しい ol.View({
投影: 'EPSG:4326',
中央: [120, 30],
ズーム: 10,
最小ズーム: 5,
最大ズーム: 14
})
});
</スクリプト>
</本文>
</html>
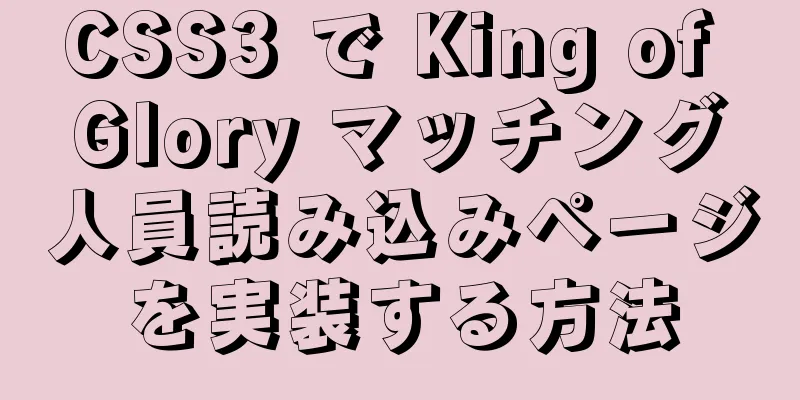
実行結果は下の図に示されています。
たくさんのポイントが密集しているのを見ると気持ち悪いと思いませんか?一般的に、ポイント フィーチャ レイヤーに多数のポイントがある場合は、 2. ポイントフィーチャーレイヤーの集約
レイヤー集約コードは次のとおりです。
<!DOCTYPE html>
<html>
<ヘッド>
<meta http-equiv="コンテンツタイプ" コンテンツ="text/html; charset=utf-8" />
<メタ文字セット="utf-8" />
<title>OpenLayers</title>
<スタイル>
html、本文、#map {
幅: 100%;
高さ: 100%;
マージン: 0;
パディング: 0;
}
</スタイル>
<link href="libs/ol/ol.css" rel="スタイルシート" />
<script src="libs/ol/ol.js"></script>
</head>
<本文>
<div id="マップ"></div>
<スクリプト>
// 1000 個のランダムな特徴を作成します。var source = new ol.source.Vector();
(var i = 1; i <= 200; i++) の場合 {
var 座標 = [120.00 + Math.random(), 30.00 + Math.random()];
var feature = new ol.Feature(new ol.geom.Point(座標));
ソース.addFeature(機能);
}
(var i = 1; i <= 200; i++) の場合 {
var 座標 = [120.01 + Math.random(), 30.01 + Math.random()];
var feature = new ol.Feature(new ol.geom.Point(座標));
ソース.addFeature(機能);
}
(var i = 1; i <= 200; i++) の場合 {
var 座標 = [120.02 + Math.random(), 30.02 + Math.random()];
var feature = new ol.Feature(new ol.geom.Point(座標));
ソース.addFeature(機能);
}
(var i = 1; i <= 200; i++) の場合 {
var 座標 = [120.03 + Math.random(), 30.03 + Math.random()];
var feature = new ol.Feature(new ol.geom.Point(座標));
ソース.addFeature(機能);
}
(var i = 1; i <= 200; i++) の場合 {
var 座標 = [120.04 + Math.random(), 30.04 + Math.random()];
var feature = new ol.Feature(new ol.geom.Point(座標));
ソース.addFeature(機能);
}
// 集計 var cluster = new ol.source.Cluster({
出典: 出典、
距離: 100
})
// レイヤーを作成する var layer = new ol.layer.Vector({
出典: クラスター、
スタイル: 関数 (機能、解像度) {
var size = feature.get('features').length;
var style = new ol.style.Style({
イメージ: 新しい ol.style.Circle({
半径: 30,
ストローク: 新しい ol.style.Stroke({
色: 「白」
})、
塗りつぶし: 新しい ol.style.Fill({
色: '青'
})
})、
テキスト: 新しい ol.style.Text({
テキスト: size.toString(),
塗りつぶし: 新しい ol.style.Fill({
色: 「白」
})
})
})
戻りスタイル;
}
});
// マップを作成する var map = new ol.Map({
ターゲット: 'マップ',
レイヤー:
新しい ol.layer.Tile({
ソース: 新しい ol.source.OSM()
})、
層
]、
ビュー: 新しい ol.View({
投影: 'EPSG:4326',
中央: [120, 30],
ズーム: 10,
最小ズーム: 5,
最大ズーム: 14
})
});
</スクリプト>
</本文>
</html>
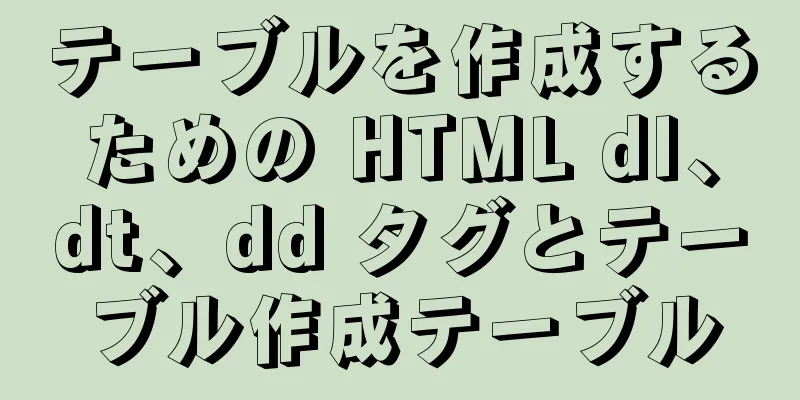
実行結果は下の図に示されています。
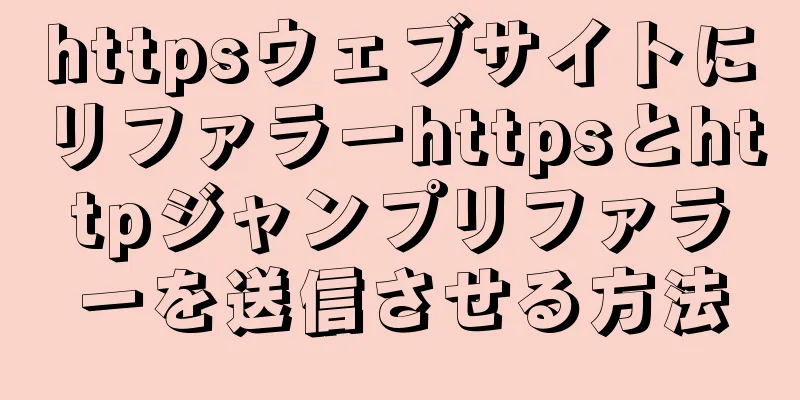
3. 重合の特殊処理上記のコードはポイント フィーチャ レイヤーの集約を実現しますが、実際には問題があります。次の図に示すように、
一般的に言えば、
<!DOCTYPE html>
<html>
<ヘッド>
<meta http-equiv="コンテンツタイプ" コンテンツ="text/html; charset=utf-8" />
<メタ文字セット="utf-8" />
<title>OpenLayers</title>
<スタイル>
html、本文、#map {
幅: 100%;
高さ: 100%;
マージン: 0;
パディング: 0;
}
</スタイル>
<link href="libs/ol/ol.css" rel="スタイルシート" />
<script src="libs/ol/ol.js"></script>
</head>
<本文>
<div id="マップ"></div>
<スクリプト>
// 1000 個のランダムな特徴を作成します。var source = new ol.source.Vector();
(var i = 1; i <= 200; i++) の場合 {
var 座標 = [120.00 + Math.random(), 30.00 + Math.random()];
var feature = new ol.Feature(new ol.geom.Point(座標));
ソース.addFeature(機能);
}
(var i = 1; i <= 200; i++) の場合 {
var 座標 = [120.01 + Math.random(), 30.01 + Math.random()];
var feature = new ol.Feature(new ol.geom.Point(座標));
ソース.addFeature(機能);
}
(var i = 1; i <= 200; i++) の場合 {
var 座標 = [120.02 + Math.random(), 30.02 + Math.random()];
var feature = new ol.Feature(new ol.geom.Point(座標));
ソース.addFeature(機能);
}
(var i = 1; i <= 200; i++) の場合 {
var 座標 = [120.03 + Math.random(), 30.03 + Math.random()];
var feature = new ol.Feature(new ol.geom.Point(座標));
ソース.addFeature(機能);
}
(var i = 1; i <= 200; i++) の場合 {
var 座標 = [120.04 + Math.random(), 30.04 + Math.random()];
var feature = new ol.Feature(new ol.geom.Point(座標));
ソース.addFeature(機能);
}
// 集計 var cluster = new ol.source.Cluster({
出典: 出典、
距離: 100
})
// レイヤーを作成する var layer = new ol.layer.Vector({
出典: クラスター、
スタイル: 関数 (機能、解像度) {
var size = feature.get('features').length;
(サイズ == 1)の場合{
新しい ol.style.Style({ を返します
画像: 新しい ol.style.Icon({
ソース: 'img/location.png'
})
})
}
それ以外 {
新しい ol.style.Style({ を返します
イメージ: 新しい ol.style.Circle({
半径: 30,
ストローク: 新しい ol.style.Stroke({
色: 「白」
})、
塗りつぶし: 新しい ol.style.Fill({
色: '青'
})
})、
テキスト: 新しい ol.style.Text({
テキスト: size.toString(),
塗りつぶし: 新しい ol.style.Fill({
色: 「白」
})
})
})
}
}
});
// マップを作成する var map = new ol.Map({
ターゲット: 'マップ',
レイヤー:
新しい ol.layer.Tile({
ソース: 新しい ol.source.OSM()
})、
層
]、
ビュー: 新しい ol.View({
投影: 'EPSG:4326',
中央: [120, 30],
ズーム: 10,
最小ズーム: 5,
最大ズーム: 14
})
});
</スクリプト>
</本文>
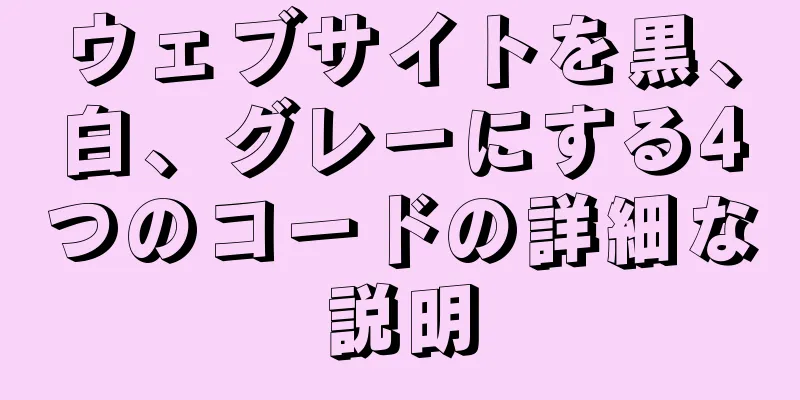
</html>実行結果は下の図に示されています。
実際、このエフェクトの実装は非常に簡単です。コア コードは次のとおりです: 4. 重合の特殊処理 2上記のコードでは、マップの最大ズーム レベルを
<!DOCTYPE html>
<html>
<ヘッド>
<meta http-equiv="コンテンツタイプ" コンテンツ="text/html; charset=utf-8" />
<メタ文字セット="utf-8" />
<title>OpenLayers</title>
<スタイル>
html、本文、#map {
幅: 100%;
高さ: 100%;
マージン: 0;
パディング: 0;
}
</スタイル>
<link href="libs/ol/ol.css" rel="スタイルシート" />
<script src="libs/ol/ol.js"></script>
</head>
<本文>
<div id="マップ"></div>
<スクリプト>
// 1000 個のランダムな特徴を作成します。var source = new ol.source.Vector();
(var i = 1; i <= 200; i++) の場合 {
var 座標 = [120.00 + Math.random(), 30.00 + Math.random()];
var feature = new ol.Feature(new ol.geom.Point(座標));
ソース.addFeature(機能);
}
(var i = 1; i <= 200; i++) の場合 {
var 座標 = [120.01 + Math.random(), 30.01 + Math.random()];
var feature = new ol.Feature(new ol.geom.Point(座標));
ソース.addFeature(機能);
}
(var i = 1; i <= 200; i++) の場合 {
var 座標 = [120.02 + Math.random(), 30.02 + Math.random()];
var feature = new ol.Feature(new ol.geom.Point(座標));
ソース.addFeature(機能);
}
(var i = 1; i <= 200; i++) の場合 {
var 座標 = [120.03 + Math.random(), 30.03 + Math.random()];
var feature = new ol.Feature(new ol.geom.Point(座標));
ソース.addFeature(機能);
}
(var i = 1; i <= 200; i++) の場合 {
var 座標 = [120.04 + Math.random(), 30.04 + Math.random()];
var feature = new ol.Feature(new ol.geom.Point(座標));
ソース.addFeature(機能);
}
// 集計 var cluster = new ol.source.Cluster({
出典: 出典、
距離: 100
})
// レイヤーを作成する var layer = new ol.layer.Vector({
出典: クラスター、
スタイル: 関数 (機能、解像度) {
var size = feature.get('features').length;
(サイズ == 1)の場合{
新しい ol.style.Style({ を返します
画像: 新しい ol.style.Icon({
ソース: 'img/location.png'
})
})
}
それ以外 {
新しい ol.style.Style({ を返します
イメージ: 新しい ol.style.Circle({
半径: 30,
ストローク: 新しい ol.style.Stroke({
色: 「白」
})、
塗りつぶし: 新しい ol.style.Fill({
色: '青'
})
})、
テキスト: 新しい ol.style.Text({
テキスト: size.toString(),
塗りつぶし: 新しい ol.style.Fill({
色: 「白」
})
})
})
}
}
});
// マップを作成する var map = new ol.Map({
ターゲット: 'マップ',
レイヤー:
新しい ol.layer.Tile({
ソース: 新しい ol.source.OSM()
})、
層
]、
ビュー: 新しい ol.View({
投影: 'EPSG:4326',
中央: [120, 30],
ズーム: 10,
最小ズーム: 5,
最大ズーム: 14
})
});
// マップ解像度の変更イベントをリッスンします。map.getView().on('change:resolution', function (event) {
(map.getView().getZoom() == map.getView().getMaxZoom()) の場合 {
クラスター.set距離(0);
}
それ以外 {
クラスター.set距離(100);
}
})
</スクリプト>
</本文>
</html>実行結果は下の図に示されています。
このエフェクトの実装も非常に簡単です。現在のマップの解像度変更イベントをリッスンするだけです。現在のズーム レベルがすでに最大レベルである場合は、集約距離を 5. 結論要素の数が多い場合は、それらを集約することを検討する必要があります。これにより、ユーザー エクスペリエンスが向上するだけでなく、インターフェイスのフリーズも回避できます。実際、上記のコードでは、
map.on('moveend', 関数(イベント) {
(map.getView().getZoom() == map.getView().getMaxZoom()) の場合 {
クラスター.set距離(0);
}
それ以外 {
クラスター.set距離(100);
}
});
OpenLayers でポイント フィーチャ レイヤーの集約表示を実装する方法についての記事はこれで終わりです。OpenLayers でポイント フィーチャ レイヤーの集約表示に関する詳細については、123WORDPRESS.COM の以前の記事を検索するか、以下の関連記事を引き続き参照してください。今後とも 123WORDPRESS.COM をよろしくお願いいたします。 以下もご興味があるかもしれません:
|
<<: Ubuntu 20.04 Firefox でビデオを再生できない (Flash プラグインがない) 場合の解決策
推薦する
SQL Server の完全バックアップに関する珍しいエラーと解決策
1. エラーの詳細一度、データベース全体のバックアップを手動で実行したときに、次のエラーが発生しまし...
まだ*を選択しますか?
アプリケーションが牛のように遅い理由は数多くあります。ネットワーク、システム アーキテクチャ、または...
XHTML 入門チュートリアル: Web ページのヘッダーと DTD
ヘッドと DTD はページには表示されませんが、Web ページの重要な要素です。 なぜ失敗したのでし...
Python スクリプトを Ubuntu で直接実行する方法
翻訳プログラムを例に挙げてみます。前回はWindowsでのアプリケーションのパッケージ化についてお話...
HTML+JS に基づくシンプルな年齢計算ツールの実装
目次序文デモンストレーション効果HTMLコードCSSコードJavascriptコードデモアドレス序文...
ネイティブjsはショッピングカートのロジックと機能を実装します
この記事の例では、ショッピングカートのロジックと機能を実装するためのjsの具体的なコードを共有してい...
Linux7 ベースの Hadoop のインストールと構成の詳細なグラフィック説明
上記のように材料を準備します(ps: hadoop-3.1.2-srcはhadoop-3.1.2に変...
ElementUIはel-formフォームリセット機能ボタンを実装します
目次ビジネスシナリオ:効果のデモンストレーション:ビジネスシナリオ: el-form を使用する場合...
JavaScript 配列重複排除問題の詳細な研究
目次序文 👀リサーチを始めましょう🐱🏍オリジナル🧶 indexOf を使用した元の方法の最適化 ✍...
Navicat for MySQL 15 登録とアクティベーションの詳細なチュートリアル
1. Navicat for MySQL 15をダウンロードするhttps://www.navica...
Vueフィルターの詳細な説明
<本文> <div id="ルート"> <h2&...
MySQL の接続数が多すぎるエラーの原因と解決策
目次概要本日正午、開発およびテスト環境の MySQL サービスで接続数が多すぎるというエラーが報告さ...
Webフォーム作成スキル
実際、上記の 3 つの表はいずれも 3 行 3 列です。区切り線を非表示にするコツはルールにあります...
MySQL MyISAM デフォルト ストレージ エンジンの実装原則
デフォルトでは、MyISAM テーブルはディスク上に .frm (テーブル構造ファイル)、.MYD ...
Vue3カプセル化メッセージメッセージプロンプトインスタンス関数の詳細な説明
目次Vue3 カプセル化メッセージプロンプトインスタンス関数スタイルレイアウトカプセル化メッセージ....