JavaScript でよく使われる 5 つのオブジェクト

|
序文: ウェブサイトを構築する人は、 1. JavaScript オブジェクト
日付 日付 正規表現 正規 エラー エラー 次に、これらが何に役立つのかを詳しく見てみましょう。 1).配列オブジェクトこれはよく知られている配列オブジェクトであり、多くの値を格納し、添え字を使用してそれらにアクセスできます。一般的な操作は次のとおりです。
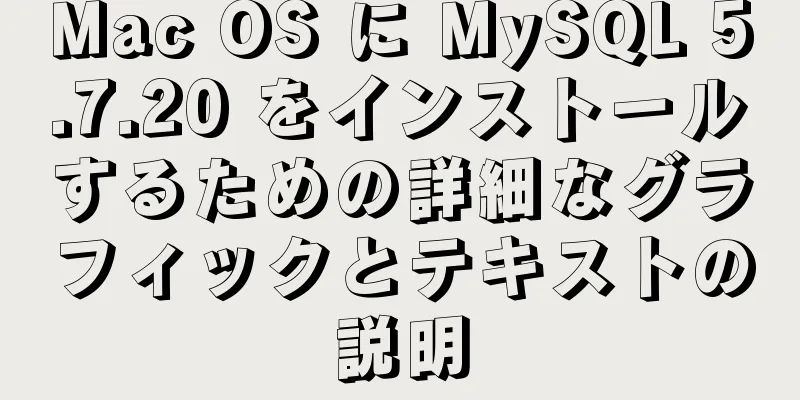
2).ブールオブジェクト/*オブジェクトのソースコードを返す*/ b.toSource() /*論理値を文字列に変換し、結果を返します。 */ b.toString() /* ブールオブジェクトのプリミティブ値を返します。 */ b.valueOf() 3).日付オブジェクトこのオブジェクトは主に時間に対して動作します。図に示すように、このオブジェクトを通じて時間を取得および設定できます。
4).数学オブジェクトこのオブジェクトは、
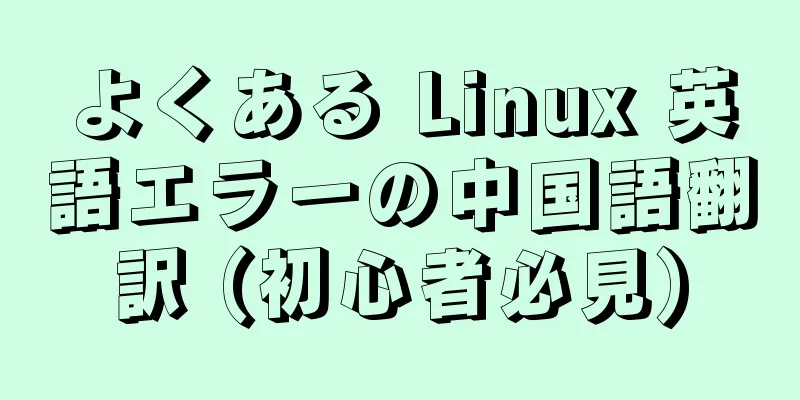
5). 数値オブジェクトこれは主にデジタル オブジェクトに対する操作で、図に示すように、比較的単純でメソッドも少ないものです。
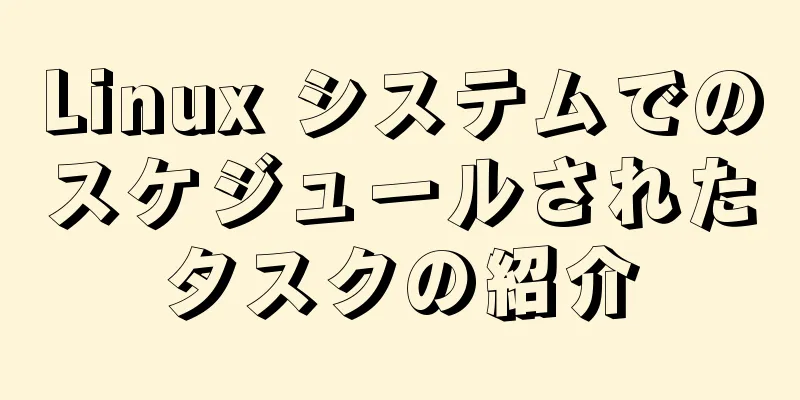
6).文字列オブジェクト文字列の連結や分割など、主に文字列オブジェクトに対して操作を行います。よく使用するオブジェクトです。使い方は以下のとおりです。
これで、 以下もご興味があるかもしれません:
|
<<: DBeaver を MySQL バージョン 8 以降に接続し、起こりうる問題を解決する方法の詳細な説明
>>: ホスト上のDockerコンテナ内でシェルまたはプログラムを実行する
推薦する
Linux でバックグラウンドで実行中のプログラムを表示して終了する方法
1. .shファイルを実行する./sh ファイルを使用して直接実行することもできますが、現在のターミ...
JavaScript配列の一般的なメソッドの概要
目次1. JavaScriptで配列を作成する方法2. 配列メソッドの概要3. 方法の詳細な説明1....
MySQL の DOS ウィンドウの文字化け問題を解決する方法
文字化けしたコードの問題は次のとおりです。 この問題の原因は非常に単純です。コマンドラインのエンコー...
CocosCreatorでシューティングゲームを作る詳しい解説
目次シーン設定ゲームリソース砲塔の回転動的に生成された弾丸衝突計算効果を高めるターゲットの動き弾薬庫...
マウスの尾行効果を実現する JavaScript
マウス効果では、setTimeout を使用して固定時間にノードを生成し、ノードを削除し、生成された...
Vant Uploaderは1枚以上の写真をアップロードするコンポーネントを実装します
この記事では、1枚以上の写真をアップロードするためのVant Uploaderコンポーネントを紹介し...
MySQLユーザーと権限管理の詳細な説明
この記事では、例を使用して MySQL ユーザーと権限の管理について説明します。ご参考までに、詳細は...
Vue の nextTick について話す
データが変更されても、DOM ビューはすぐには更新されません。変更直後にノードまたはその値を取得しよ...
モバイルデバイス用のメタタグ設定の完全なリスト
序文以前フロントエンドを勉強していたとき、メタタグに対する私の理解はこの一文だけでした。 <メ...
全文検索とキーワードスコアリング方式のMySQL実装例
1. はじめに今日、同僚から、MySQL を使用して ElasticSearch に似た全文検索機能...
少なくとも7日間連続して注文を行ったユーザーに対するSQLクエリ
テーブルを作成するテーブル order(id varchar(10),date datetime,o...
JavaScript フレームワーク デザイン パターンの詳細な説明
目次動画最優秀選手ムヴヴムVueのソーススパ mpa要素を作成するクラス要約する動画 Model(模...
MySQL の where と on の違いと、いつ使用するか
以前、テーブル結合クエリを書いていたとき、whereとonの違いがわからず、SQLに小さな問題が発生...
Javascriptでシングルトンパターンを実装する方法
目次概要コードの実装シングルトンパターンの簡易版改良版プロキシバージョンシングルトンモード遅延シング...
Nginx+Keepalived でデュアルマシン マスターとバックアップを実装する方法
序文まず、高性能サーバーの高可用性またはホットスタンバイソリューションである Keepalived ...






![開発者とオペレーターが注目すべき Linux デバッグ ツール [推奨]](/upload/images/67cae8271564d.webp)