HTML マークアップ言語 - フォーム

|
123WORDPRESS.COM HTML チュートリアル セクションに戻るには、ここをクリックしてください。 前:マークアップ言語 - 引用<br />元のソース チャプター 5 フォームのインタラクションは常にインターネットの焦点であり、ユーザーと Web サイトが情報を交換し、互いに通信できるようにします。フォームを使用すると、ユーザーから情報を整理された一貫した方法で収集できるため、Web サイトを設計するときには、フォームは常に「あらゆる状況で使用できる」カテゴリに分類されます。たとえば、フォームをマークアップする方法は約 10,000 種類あることがわかりました。それほど多くはないかもしれませんが、フォーム構造をユーザーが使いやすく、Web サイトの所有者が管理しやすいものにする状況はいくつか考えられます。フォームをマークする方法 方法 A: テーブルを使用する
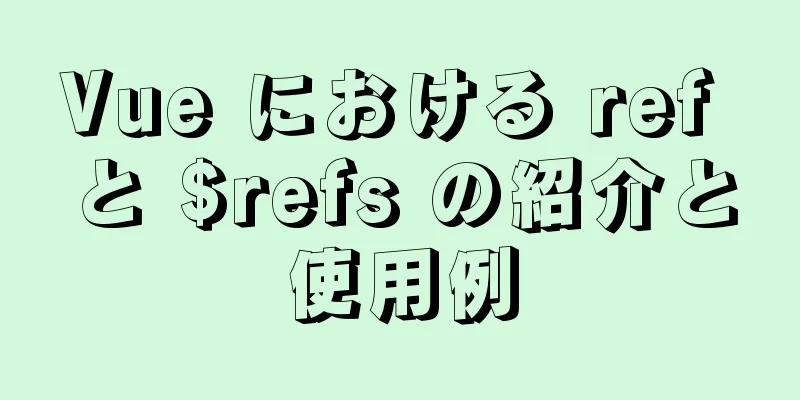
多くの人が長い間、フォームをマークアップするためにテーブルを使用してきました。使用頻度が高いため、左の列に右揃えのテキスト説明、右の列に左揃えのフォーム要素というようにフォームがレイアウトされることに慣れています。シンプルな 2 列のテーブルを使用することは、使いやすいフォーム レイアウトを完成させる簡単な方法の 1 つです。 テーブルは不要だと考える人もいれば、フォームは表形式のデータとして扱うべきだと考える人もいます。どちらの考え方もサポートするつもりはありませんが、場合によっては、テーブルを使用することが、特定のフォーム レイアウトを実現する最善の方法です。特に、多くの異なる要素を含む複雑なフォーム (ラジオ ボタン、ドロップダウン ボックスなどを使用するフォーム) の場合です。このようなフォームのレイアウトを CSS だけで処理するのは面倒な作業になる可能性があり、多くの場合、余分な <span> タグや <div> タグを追加する必要があります。これにより、テーブルよりも多くのマークアップが消費されます。 次に、図 5-1 を見てください。これは、一般的な視覚的なブラウザ表示における方法 A の効果を示しています。  図 5-1: ブラウザに表示される方法 A の効果 テーブルを使用すると、テキスト記述フォーム要素を非常にきれいに配置できることがわかります。ただし、このような単純なフォームの場合は、テーブルの使用を避け、それほど多くのタグを必要としない他の方法を使用する場合があります。フォームの視覚的なデザインでこのタイプのレイアウトが必要でない限り、テーブルを使用する必要はありません。同時に、いくつかのユーザビリティの問題も考慮する必要があります。これについては、次の 2 つの方法を検討する際に触れます。 方法B: テーブルは必要なく、ただ押し合うだけ<form action="/path/to/script" method="post"> <p> 名前: <input type="text" name="name" /><br /> メールアドレス: <input type="text" name="email" /><br /> <input type="submit" value="submit" /> </p> </フォーム> 入力{ マージン:6px 0; } |
<form action="/path/to/script" id="thisform" method="post">
<p><label for="name">名前:</label><br />
<input type="text" id="name" name="名前" /></p>
<p><label for="email">メールアドレス:</label><br />
<input type="text" id="email" name="email" /></p>
<p><input type="submit" value="submit" /></p>
</フォーム>
方法 C には、いくつか気に入っている点があります。まず、このような単純なフォームでは、各説明とフォーム要素をそれぞれ独自の段落に配置するのが便利だと思います。段落間の事前設定された距離は、スタイル設定なしで表示したときにコンテンツを読みやすくするのに十分です。また、後で CSS を使用して、フォーム内に含まれる <p> タグの間隔を設定します。
さらに一歩進んで、フォームに固有の id="thisform" を与えました。つまり、先ほど述べた正確な間隔は、おおよそ次のように記述できます。
#thisform p{
マージン:6px 0;
}
これは、このフォーム内の <p> タグの上部と下部のパディングを 6 ピクセルに設定し、通常の段落のブラウザのデフォルトを上書きすることを意味します。
方法 C と前の 2 つの方法のもう 1 つの違いは、各グループ (説明と入力ボックス) が <p> 内に配置されているにもかかわらず、<br /> を使用して別の行に配置することです。<br /> を使用して各要素を区切ると、テキストの長さが異なるために入力項目が完全に揃わないという問題を回避できます。
図 5-4 は、<p> タグに以前に設定したスタイルを使用して、一般的なブラウザで方法 C の効果を示しています。

図5-4. ブラウザはPタグにCSSを使用した方法Cの効果を表示します
方法 C の視覚的な効果に加えて、最も重要な利点は使いやすさの向上です。
<label> タグ <label> タグを使用してフォームの使いやすさを向上させるには 2 つの手順が必要ですが、方法 C では両方の手順が完了しています。1 つ目は、<label> タグを使用して、テキストの説明を、テキスト フィールド、テキスト領域、ラジオ ボタン、チェック ボックスなどの関連するフォーム要素に接続することです。方法 C では、"Name:" および "Email:" タイトルの <label> タグを使用して、それらをデータ入力要素に接続します。
2 番目のステップは、<label> タグに for 属性を追加し、対応する入力ボックスの ID を入力することです。
たとえば、方法 C では、「Name:」を <label> タグで囲み、その背後にある入力ボックス ID と同じ値を for 属性に入力します。
<form action="/path/to/script" id="thisform" method="post">
<p><label for="name">名前:</label> <br />
<input type="text" id="name" name="名前" /></p>
<p><label for="email">メールアドレス:</label><br />
<input type="text" id="email" name="email" /></p>
<p><input type="submit" value="submit" /></p>
</フォーム>
<label> を使用する理由は何ですか?
フォーム内で <label> タグを使用する必要があるという意見を聞いたことがあるかもしれません。最も重要な質問は、なぜ<label> タグを使用する必要があるのかということです。
ラベル/ID の関連付けを確立すると、レイアウト方法に関係なく、スクリーン リーダーが各フォーム要素の正しいラベルを読み取ることができるようになり、これは良いことです。同時に、<label> タグはフォーム フィールド ラベルをマークするように設計されています。このタグを使用すると、各要素の意味を説明し、フォームの構造を強化しています。
単一選択ボックスおよび複数選択ボックスを扱うときに <label> タグを使用することのもう 1 つの利点は、ユーザーが <label> 内のテキストをクリックすると、ほとんどのブラウザーで要素の値も変更されることです。これにより、入力要素のクリック可能な領域が大きくなり、運動能力が制限されているユーザーがフォームに入力しやすくなります (Mark Pilgrim、「Dive Into Accessibility」、 http://diveintoaccessibility.org/day_28_labeling_form_elements.html )。
たとえば、ユーザーが「この情報を書き留める」ことを選択できるように、フォームに複数選択ボックスを追加する場合、次のように <label> タグを使用できます。
<form action="/path/to/script" id="thisform" method="post">
<p><label for="name">名前:</label><br />
<input type="text" id="name" name="名前" /></p>
<p><label for="email">メールアドレス:</label><br />
<input type="text" id="email" name="email" /></p>
<p><input type="checkbox" id="remember" name="remember" />
<label for="remember">この情報を覚えていますか?</label></p>
<p><input type="submit" value="submit" /></p>
</フォーム>
このようにチェックボックスをマークすると、スクリーン リーダーが正しい説明テキストを読み上げる (この例のように、テキストが入力ボックスの後に表示される場合でも機能します) ことと、チェックボックスの切り替え範囲が拡大され、チェックボックス自体に加えてテキストも含まれるようになる (ほとんどのブラウザーでサポートされています) という 2 つの利点があります。
図 5-5 は、このフォームがブラウザでどのように表示されるかを示しています。複数選択ボックスの拡大範囲を具体的にマークします。

図 5-5. トグル範囲にテキストを含むチェックボックス。フォームと段落に加えて、定義リストを使用してフォームをマークアップする別の方法も示します。
前のページ1 2 3 4 次のページ 全文を読む
<form action="/path/to/script" id="thisform" method="post">
<p><label for="name">名前:</label> <br />
<input type="text" id="name" name="名前" /></p>
<p><label for="email">メールアドレス:</label><br />
<input type="text" id="email" name="email" /></p>
<p><input type="submit" value="submit" /></p>
</フォーム>
フォーム内で <label> タグを使用する必要があるという意見を聞いたことがあるかもしれません。最も重要な質問は、なぜ<label> タグを使用する必要があるのかということです。
ラベル/ID の関連付けを確立すると、レイアウト方法に関係なく、スクリーン リーダーが各フォーム要素の正しいラベルを読み取ることができるようになり、これは良いことです。同時に、<label> タグはフォーム フィールド ラベルをマークするように設計されています。このタグを使用すると、各要素の意味を説明し、フォームの構造を強化しています。
単一選択ボックスおよび複数選択ボックスを扱うときに <label> タグを使用することのもう 1 つの利点は、ユーザーが <label> 内のテキストをクリックすると、ほとんどのブラウザーで要素の値も変更されることです。これにより、入力要素のクリック可能な領域が大きくなり、運動能力が制限されているユーザーがフォームに入力しやすくなります (Mark Pilgrim、「Dive Into Accessibility」、 http://diveintoaccessibility.org/day_28_labeling_form_elements.html )。
たとえば、ユーザーが「この情報を書き留める」ことを選択できるように、フォームに複数選択ボックスを追加する場合、次のように <label> タグを使用できます。
<form action="/path/to/script" id="thisform" method="post">
<p><label for="name">名前:</label><br />
<input type="text" id="name" name="名前" /></p>
<p><label for="email">メールアドレス:</label><br />
<input type="text" id="email" name="email" /></p>
<p><input type="checkbox" id="remember" name="remember" />
<label for="remember">この情報を覚えていますか?</label></p>
<p><input type="submit" value="submit" /></p>
</フォーム>
このようにチェックボックスをマークすると、スクリーン リーダーが正しい説明テキストを読み上げる (この例のように、テキストが入力ボックスの後に表示される場合でも機能します) ことと、チェックボックスの切り替え範囲が拡大され、チェックボックス自体に加えてテキストも含まれるようになる (ほとんどのブラウザーでサポートされています) という 2 つの利点があります。
図 5-5 は、このフォームがブラウザでどのように表示されるかを示しています。複数選択ボックスの拡大範囲を具体的にマークします。

図 5-5. トグル範囲にテキストを含むチェックボックス。フォームと段落に加えて、定義リストを使用してフォームをマークアップする別の方法も示します。
<<: Docker イメージのプルとタグ操作 pull | tag
>>: vue フロントエンド HbuliderEslint リアルタイム検証 自動修復設定
推薦する
Windows Server 2016 で Flash を有効にする方法
最近、VMware Horizon を導入してテストしましたが、そのコンソールにはデフォルトで ...
my.cnf (my.ini) 重要なパラメータの最適化設定手順
MyISAM ストレージエンジンMyISAM ストレージ エンジンは、書き込みよりも読み取りが多く、...
Vue3の組み込みコンポーネントであるTeleportの使い方を詳しく説明します
目次1. テレポートの使用2. モーダルダイアログコンポーネントを完成させる3. コンポーネントのレ...
JavaScriptのvar let constの違いは何ですか?
目次1. 繰り返し宣言1.1 変数1.2 しましょう1.3 定数2. 可変プロモーション2.1 変数...
MySQL 8.0.12 のインストールと設定方法のグラフィックチュートリアル (Windows 版)
1. はじめにプロジェクトではMySQLを使用しています。インターネット上の例を参考にインストール...
Windows での MySQL 8.0.15 のインストールと設定方法のグラフィック チュートリアル
この記事では、参考までにMySQL 8.0.15のインストールと設定方法のグラフィックチュートリアル...
Docker を使用して OpenLDAP+phpLDAPadmin 統合ユーザー認証を構築する方法
1. 背景LDAP を使用して、操作および保守に関連するユーザー名とパスワードを集中管理します。 1...
4つのReactコンポーネントにおけるDOMスタイル設定の詳細な説明
1. インラインスタイル仮想DOMにインラインスタイルを追加するには、式を使用してスタイルオブジェク...
手の動きをリアルタイムで監視するための Handtrack.js ライブラリ (推奨)
【はじめに】: Handtrack.jsは、ブラウザ上で直接リアルタイムの手の動きの追跡と検出を実...
TeamCenter12 にログインする際の 404/503 問題の解決方法
TeamCenter12はアカウントのパスワードを入力し、ログインをクリックすると、404または50...
iview権限管理の実装
目次iview-admin2.0 組み込み権限管理権限に基づいてコンポーネントの表示を制御するカスタ...
MySQL の時間タイプとモードの詳細
目次1. MySQL の時刻型2. タイムゾーンを確認する3. 不正な時間値4. 厳密モード5. 事...
Nginx 構成 クロスドメイン リクエスト Access-Control-Allow-Origin * 詳細な説明
序文403 クロスオリジン エラーが発生しNo 'Access-Control-Allow-...
DIVまたはDIVで画像を水平方向と垂直方向に中央揃えする方法
<div class="box"> <画像 /> &l...
Centos8 システムの VMware インストール チュートリアル図 (中国語グラフィカル モード)
目次1. ソフトウェアとシステムイメージ2. 仮想マシンを作成する3. CentOS8をインストール...