マークアップ言語 - リスト再び

|
123WORDPRESS.COM HTML チュートリアル セクションに戻るには、ここをクリックしてください。 前:マークアップ言語 - アンカー<br />オリジナルソース 第 8 章 リストについてもう一度お話ししましょう。第 1 章では、リストをマークするいくつかの方法について説明し、<ul> と <li> を使用してリストを順序なしリストとしてマークする利点について学びました。この方法は、リストの構造を識別して、すべてのブラウザーとデバイスでコンテンツを正しく表示できるようにし、CSS を使用してさまざまなスタイルを追加することもできます。 さまざまな状況での個別の問題に対処するためにリストをマークするすべての方法を 1 冊の本にまとめるつもりはありませんが、順序なしリスト以外のいくつかの種類のリストについて別の章を割くつもりです。リストを使用するのが適切な状況をいくつか見ていきます。 チェックリストは、ページ構造を整理し、個々の項目に意味を追加して、後で CSS を使用して個別にスタイル設定できる強力なツールです。 まず、番号付き箇条書きリストと、そのようなリストをマークアップする 2 つの方法を見てみましょう。どちらの方法がより有益であるかは一目でわかると思いますが、構造化マークアップの重要性と、適切なツールを使用することの重要性を強調するために、この例をもう一度見ていきます。番号付き箇条書きリストをマークアップする最適な方法はどれでしょうか? チェックリストのステップにラベルを付け、各項目の前に番号を付けたいとします。これを実現する 2 つの方法と、それぞれの方法が優れている理由について説明します。方法 A: 混沌の中に秩序を
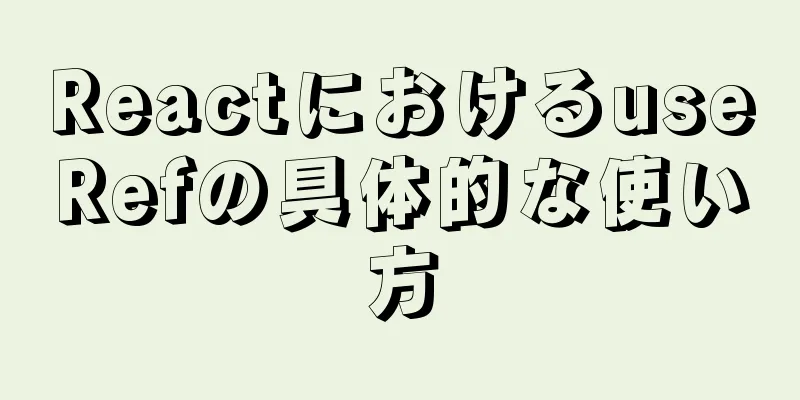
前述のリストは、おそらく料理史上最悪のレシピの 1 つです。しかし、簡単な例としては十分適しています。塩と卵を少し加えるともっと良くなるかもしれません。さて、本題に戻りましょう。 アプローチ A これらの手順を順序なしリストとしてマークすることを選択しました。これにより、第 1 章で説明したすべての利点が得られます。コンテンツ構造を指定し、ほとんどのブラウザー、スクリーン リーダー、およびその他のデバイスがこのコンテンツを正しく処理することがわかり、後で CSS を使用して簡単にスタイルを設定できます。 すばらしい! しかし... 数字のゲーム これは番号付きリストなので、各項目の前に番号を付け、番号の後にピリオドを付けて、各ステップの順序を示します。しかし、後でステップ 2 とステップ 3 の間に新しいステップを追加する必要がある場合はどうでしょうか。その場合、新しいステップの後のすべての項目の番号を手動で付け直す必要があります。このリストの場合、これは大した問題ではありませんが、100 項目のリストを編集している場合、プロセスは面倒になります。 箇条書きが表示される この例では構造を順序なしリストとしてマークしたので、番号の付いた各項目の前に箇条書きが表示されます (図 8-1 を参照)。箇条書きは気に入っているかもしれませんが、気に入らない場合は CSS を使用して削除できますが、CSS なしでこのリストを参照すると、間違いなく再び表示されます。  図8-1は、ブラウザがCSSの読み取りをオフにした場合のメソッドAの結果です。よりシンプルで、より意味があり、メンテナンスが容易なメソッドがあります。メソッドBを見てみましょう。メソッドB:順序付きリスト
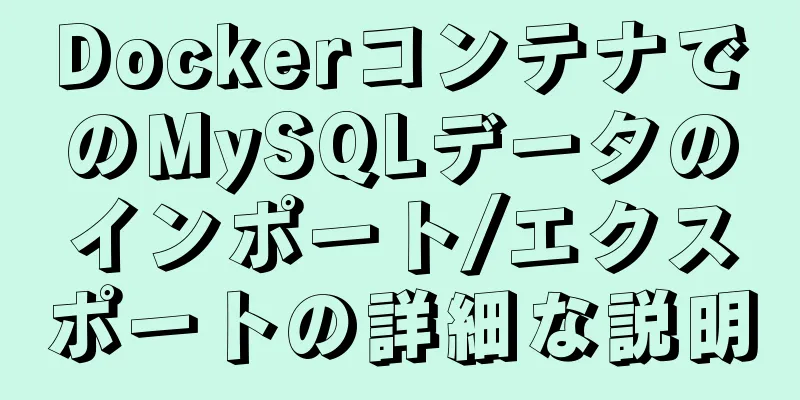
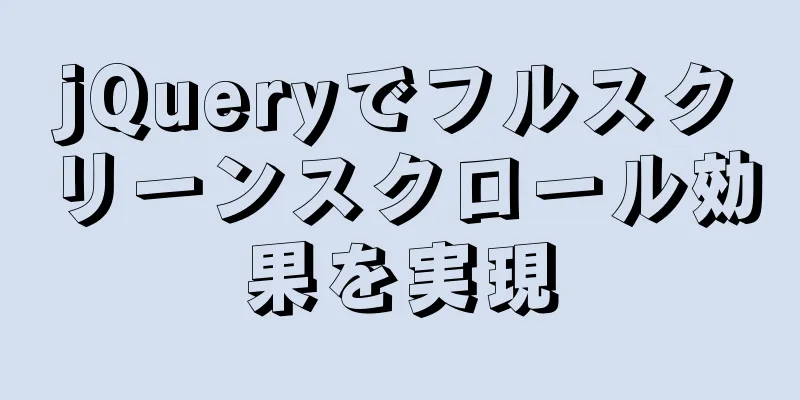
これはほとんどの人が採用するアプローチだと確信していますが、何らかの理由でアプローチ A を一度も使用したことがないということではありません。<ol> は「順序付きリスト」の略なので、意味的には適切な要素を使用して目の前の問題を解決しています。アプローチ B の他に特別な点は何でしょうか? 自動番号付け 各リスト項目に手動で番号を付ける必要がないことに気付いたかもしれません。<ol> を使用すると、番号は順番に自動的に生成されます。手順のリストに 100 を超える項目が含まれており、途中にいくつかの新しい手順を挿入する必要がある場合は、新しい <li> 項目を適切な位置に挿入するだけで、ブラウザーが自動的に番号を付け直します。まるで魔法のようです。 方法 A を使用する場合、各項目を挿入するときにすべての数字を手動で修正する必要がありますが、もっと面白いことができると思います... 図 8-2、ブラウザのバージョン 11 は、方法 B の効果を示しており、各ステップの前に番号が自動的に追加されています。  図 8-2 ブラウザにメソッド B の効果が表示されます。これは快適なラッパーです。メソッド B のもう 1 つの利点は、長いリスト項目が折り返されるときに、メソッド A では番号の下に折り返されるのに対し、メソッド B では生成された番号の後ろにインデントされることです (図 8-3)  図 8-3 方法 A と方法 B の改行効果の比較 リスト タイプ 順序付きリストのデフォルトの番号付けスタイルは通常アラビア数字 (1、2、3、4、5 など) ですが、CSS の list-style-type プロパティを使用して番号付けスタイルを変更できます。 list-style-type は以下から選択できます。 小数点: 1、2、3、4、... (通常はデフォルト値) 上アルファ: A、B、C、D... 下アルファ: a、b、c、d... 上ローマン: I、II、III、IV... 下ローマン: i、ii、iii、iv... none: 番号付けなし たとえば、方法 B で大文字のローマ数字を生成する場合は、次の CSS で実現できます。
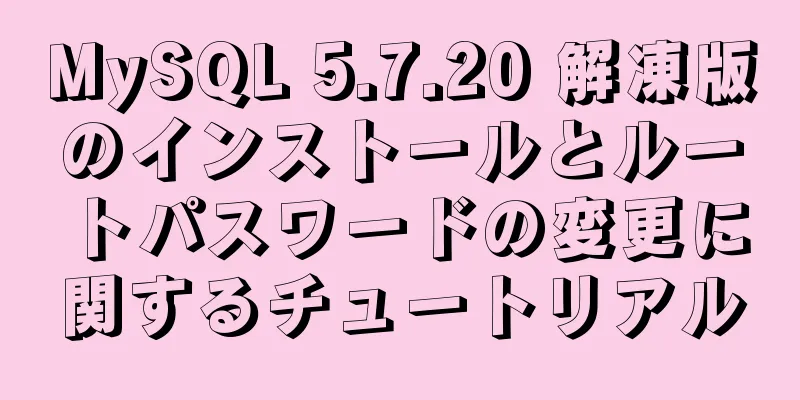
図 8-4 は、この CSS を使用した場合のメソッド B がブラウザーでどのように表示されるかを示しています。ステップのリストは、デフォルトのアラビア数字ではなくローマ数字で番号付けされるようになりました。もちろん、ラベルの付いた部分はこれまでとまったく同じです。気が変わったら、少し変更して、上記の他のスタイルを使用して、リストの番号付け方法を好みに合わせて変更します。  図8-4 ローマ数字を使用した順序付きリスト HTML type 属性: リストの番号をローマ数字や英語の文字などに変更するために、<ol> タグ内で type 属性を直接使用している人もいるかもしれません。ただし、前述の CSS ルールをサポートするために、HTML 4.01 標準以降では type 属性の使用は非推奨になっています。したがって、type 属性は使用せず、代わりに CSS を使用する必要があります。 この順序付きリストのスタイルは、後ほど拡張ヒントで CSS を使用して設定します。ただし、今はリスト タイプの別の例を見てみましょう。 前のページ1 2 3 次のページ 続きを読む |
<<: nginx の http リクエスト処理の各段階の詳細な分析
>>: Iframe の内外のページで JS がどのように動作するかの概要
推薦する
html、xhtml、xmlの違い
開発動向: html (ハイパーテキスト マークアップ言語) - xhtml (拡張ハイパーテキスト...
Linux パフォーマンス監視ツール nmon のインストールと使用方法のチュートリアル分析
1. nmonの紹介Nmon (Nigel's Monitor) は、AIX および Lin...
vue3を使用してAppleシステムのサイドメッセージプロンプト効果を模倣する
目次アニメーションプレビューその他のUIライブラリ始めるコンポーネントディレクトリ構造トーストおおよ...
MySQL 結合テーブルクエリの基本操作 左結合のよくある落とし穴
概要中小規模のプロジェクトでは、特にレポートを作成するときに、結合テーブル クエリが非常に一般的な操...
CSS3を使用してテキストの垂直配置を実現する方法
最近のプロジェクトでは、テキストを垂直に揃えたいと考え、CSS の writing-mode プロパ...
Node.js で簡単なクローラーケースを作成するチュートリアル
準備まず、nodejs をダウンロードする必要がありますが、これは問題ないはずです。原文はwebst...
チェックボックスとラジオボタンの配置を実装する方法
ブラウザによって動作が異なるだけでなく、フォントやテキスト サイズによっても動作が異なります。フォー...
vueプロジェクトのマルチ環境設定(.env)の実装
目次マルチ環境構成とは何ですか? また、なぜそれが必要なのですか? .env ファイルはどこで設定さ...
Vue3 の父子値転送に関する簡単な説明
目次父から息子へ: 1. 親コンポーネントのサブコンポーネントタグに、サブコンポーネントに渡されるデ...
すべてのブラウザに対応したデータURIとMHTMLの完全なソリューション
データURI Data URI は、小さなファイルをドキュメントに直接埋め込むために RFC 239...
Docker を使用した ELK7.3.0 ログ収集サービスの導入に関するベスト プラクティス
最初に書くこの記事では、ELK 7.3.0 の展開についてのみ説明します。展開環境:システムセントO...
Tomcat サーバー入門の超詳細なチュートリアル
目次1. Tomcat の概念–1、サーバー–2、ウェブサーバー–3、Tomcatサーバー次にTom...
WebデザイナーがRetinaディスプレイデバイス向けの画像を作成する方法
特記事項:この記事は、Chris Spooner の英語記事「Web デザイン用の Retina グ...
Alibaba Cloud Centos7のインストールとSVNの設定
1. SVNサーバーをインストールする yum でサブバージョンをインストール2. SVNバージョン...
Centos 7 sshd の変更 | ルートログインの禁止と sshd ポートスクリプトの定義
1. 新しいユーザーwwweee000を作成します [root@localhost ~]# user...