マークアップ言語 -

|
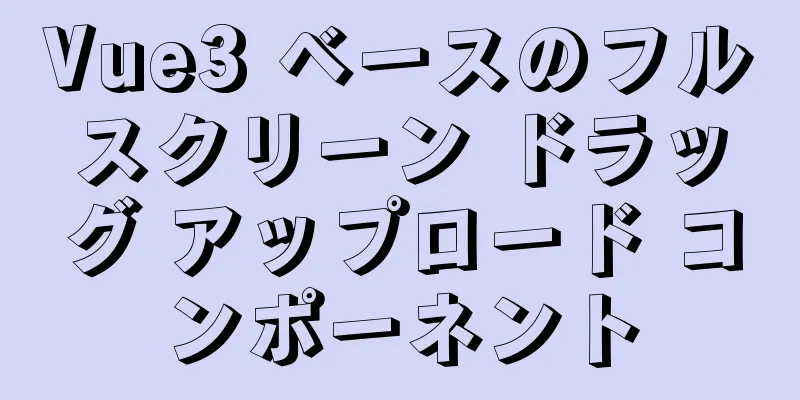
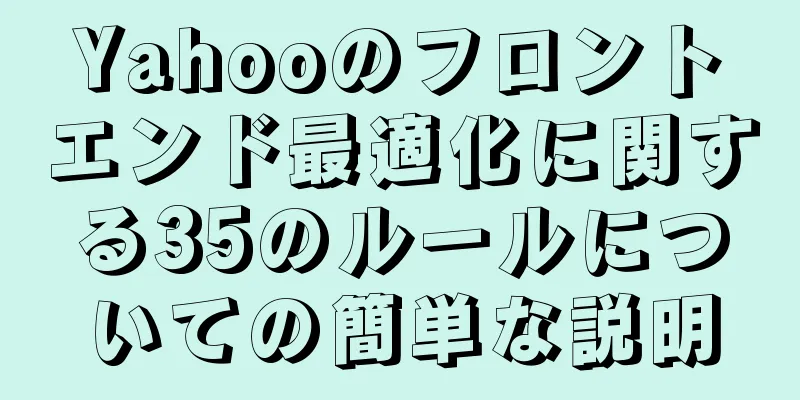
123WORDPRESS.COM HTML チュートリアル セクションに戻るには、ここをクリックしてください。 CSS チュートリアルを表示するには、ここをクリックしてください。 上記:マークアップ言語 - 画像の置換。第 15 章 <body> のスタイルの指定 コンテンツと表示を分離する利点の 1 つは柔軟性です。CSS を使用して Web サイトのレイアウトを制御することで (第 12 章で使用した方法)、Web サイト全体のデザイン要素を制御できます。いくつかのルールを変更するだけで、数千のページを一度に大幅に更新できます。 CSS を使用してレイアウトを制御することの便利さを示す例の 1 つは、<body> にスタイルを指定することです。<body> タグにクラスまたは ID を追加することで、ページ上の任意のタグをカスタマイズできます。定義の繰り返しを心配する必要はありません。 この章では、<body> タグにクラスを追加することで、同じマークアップ構造を使用して 2 つの異なるレイアウト構成を切り替える方法について説明します。2 列または 3 列のレイアウトは、CSS レイアウト手法を使用して Fast Company の Web サイトを再設計したときのようなものです。課題の 1 つは、すべてのページで同じナビゲーションとフッター領域が共有されているにもかかわらず、2 つの異なるレイアウトを作成する必要があることです。 最初のレイアウトは「インデックス ページ (ホームページ)」です (図 15-1 を参照)。これはナビゲーション機能を備えたページであり、ユーザーは Web サイトのディレクトリ構造をドリルダウンし続けることができます。これらのページでは、3 列のレイアウトを使用することにしました。  図 15-1 Fast Company の 3 列の「インデックス ページ」は、2 番目のページ レイアウト、つまり「コンテンツ ページ」を示しています (図 15-2)。目的地のように感じられるページはすべてこのレイアウトを使用します。読みやすさを向上させるために、左の列を省略して 2 つの列 (1 つの大きな列をコンテンツ用、もう 1 つを広告用) を残すことにしました。  図 15-2 Fast Company の 2 列の「コンテンツ ページ」の例。 これを説明する理由は、ページレイアウトの大きな謎を解いたことを証明するためではなく、<body>タグにクラスを追加することで、列の幅を調整し、ページ形式に応じて3番目の列を配置または省略できることを実証するためです。このような効果を作成する場合、ルールはまったく繰り返されず、追加のスタイルシートも導入されません。マークアップとスタイル構造2つのページで共有されるマークアップ構造の説明を開始すると、これらの説明が意味をなすようになります。列レイアウトを実現するために、第12章で説明した絶対配置方法が使用されます。コンテンツページの簡略化されたマークアップ構造は次のようになります。
CSS ルールを使用して、絶対配置を使用して #right に収まる大きさの右外側パッチを #content と #footer に追加します。この例では、190 ピクセルで十分です。
インデックス ページ インデックス ページの場合、マークアップ構造はまったく同じなので、共有 CSS ルールを複製する必要はありませんが、#content の左側に 3 番目の列 (#left) として追加の <div> が追加されます。<div id="ヘッダー"> ...ヘッダー情報はここにあります... </div> <div id="コンテンツ"> ...コンテンツはここにあります... </div> <div id="左"> ...左の列の情報... </div> <div id="right"> ...右列の情報... </div> <div id="フッター"> ...フッター情報... </div> |
<<: JavaScriptのonclickとclickの違いの詳細な説明
>>: TCPパフォーマンスチューニングの実装原理とプロセス分析
推薦する
MySQL データベースは SQL ステートメントを知っている必要があります (拡張バージョン)
拡張版です。質問とSQL文は以下の通りです。ユーザー テーブルを作成し、id、name、gender...
Docker で MySQL をインストールし、リモート接続を実装するチュートリアル
画像をプルする docker プル mysql完成した画像を見る Docker イメージイメージを介...
Centos7 での Mysql5.7.19 の詳細なインストールチュートリアル
1. ダウンロード公式サイトからmysql-5.7.19-linux-glibc2.12-x86_6...
Navicat For MySQL の使い方に関する簡単なチュートリアル
推薦する: Navicat for MySQL 15 登録とアクティベーションの詳細なチュートリアル...
Vue3は現在のルーティングアドレスを取得します
正解useRouterの使用: // ルーターパス: "/user/:uid" ...
Javascriptのtry catchの2つの機能についてお話しましょう
プログラムは上から下へ順番に実行され、いくつかの制御文によって実行経路を変更することができます。制御...
Spring Cloud での Docker デプロイメントに jib を使用する詳細な手順
ジブの紹介Jib は Google が開発した、Java アプリケーションの Docker および ...
レスポンシブデザインについての簡単な説明
1. レスポンシブ デザインとは何ですか?レスポンシブデザインとは、ウェブサイトの開発プロセス中に、...
Js の継承とプロトタイプチェーンを理解するのに役立つ記事
目次継承とプロトタイプチェーン継承されたプロパティ継承されたメソッドJavaScript でのプロト...
VMware ESXi CLI の一般的なコマンドを調べる
目次【共通コマンド】 [一般的な esxi コマンドの概要] [esxcli コマンドの調査] ES...
抽選効果を実現するJavaScript
この記事では、宝くじマシンの効果を実現するためのJavaScriptの具体的なコードを参考までに共有...
jQueryはマウスドラッグ画像機能を実装します
この例では、jQuery を使用してマウス ドラッグ イメージ機能を実装します。まず、ラッパーを設定...
React は antd のアップロード コンポーネントを使用してファイル フォーム送信機能を実装します (完全なコード)
私はプロジェクトを実行するために react を使い始めたばかりで、非常に未熟で完全な初心者です。私...
MySQLデータベースのリアルタイムバックアップの知識ポイントを詳しく解説
序文リアルタイムのデータベース バックアップの必要性は非常に一般的です。MySQL 自体はレプリケー...
CSS コンテナ背景 10 色グラデーション デモ (linear-gradient())
文法 背景: linear-gradient(direction,color-stop1,color...