Docker を使用した JMeter+Grafana+Influxdb 監視プラットフォームの構築に関する詳細なチュートリアル

|
Jmeter がネイティブの結果表示機能を提供していることは誰もが知っています。ネイティブの結果表示ツールがあるのに、なぜ他のツールを使用して表示する必要があるのでしょうか。豊富な表示コンテンツに加えて、主な理由もいくつかあります。 jmeter -n -t [jmx ファイル] -l [結果ファイル] -e -o [Web レポート フォルダーへのパス] -n は JMeter を非 GUI モードで実行することを意味します。 -t は実行する JMeter テスト スクリプト ファイル (通常は jmx で終わるファイル) を示します。 -l は結果が記録されるファイルを示し、デフォルトでは jtl で終わります。-e はテストが完了した後にテスト レポートが生成されることを示します。 -o は生成された結果フォルダーの場所を指定します。 実施原則次に、Docker を利用して InfluxDB と Grafana を使用し、パフォーマンス可視化監視プラットフォームを構築する方法について詳しく説明します。
Grafana のコンセプト: Graphite、Elasticsearch、OpenTSDB、Prometheus、InfluxDB に適した、豊富なインジケーター ダッシュボードとグラフィック エディターを備えたオープン ソース ソフトウェア。簡単に言えば、オープンソースの WEB 可視化プラットフォームです。 JMeter は、ストレス テスト中に統計指標データをリアルタイムで Influxdb データベースに送信するバックエンド リスナーを導入しています。Grafana (オープン ソースの WEB ビジュアル ダッシュボード) データ ソースを Influxdb に接続してビジュアル ダッシュボードを作成し、テスト指標データをリアルタイムで取得します。
InfluxDBをインストールするdocker で influxdb イメージをインストールしてプルします: docker pull influxdb コンテナに入ります: docker exec -it container id /bin/bash データベースjmeterを作成する 流入 データベースを表示します。 データベース jmeter を作成します。 データベースを表示します。 jmeter を使用します。 jmeter から * を選択します。 出口; GrafanaをインストールするGrafana イメージをプルします: docker pull grafana/grafana コンテナを実行します: docker run --name my_grafana -p 3000:3000 grafana/grafana Grafana にアクセス: http://ip:3000 ユーザー名とパスワードは両方とも「admin」です
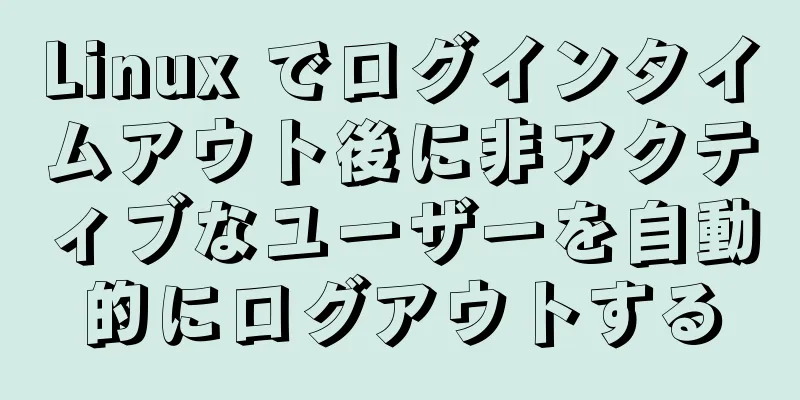
入力後にデータベースを追加する
入力後データベースを設定する
保存してテスト
表示テンプレートを構成する多くのテンプレートがあり、プレビューして適切なものを選択してダウンロードできます。ダウンロードアドレス: https://grafana.com/grafana/dashboards
jsonファイルをダウンロード
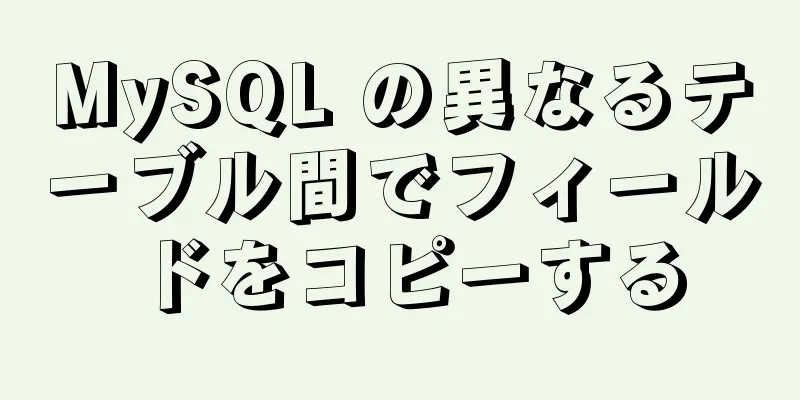
インポートの準備
ダウンロードしたjsonファイルをインポートするだけです。
設定が完了したら、パネルに入ります
ここでリフレッシュレートを設定できます
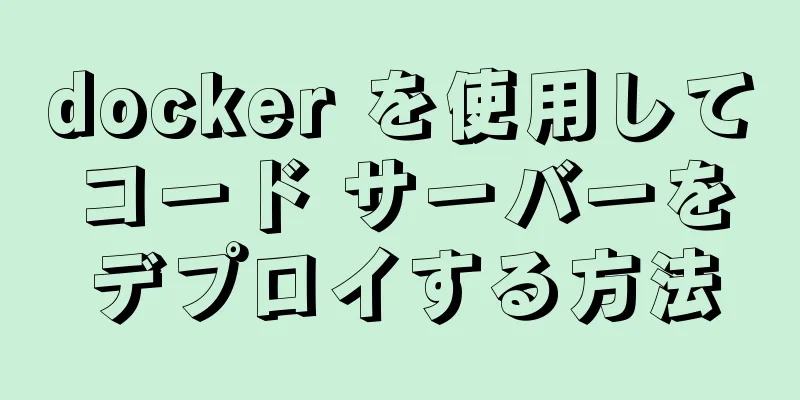
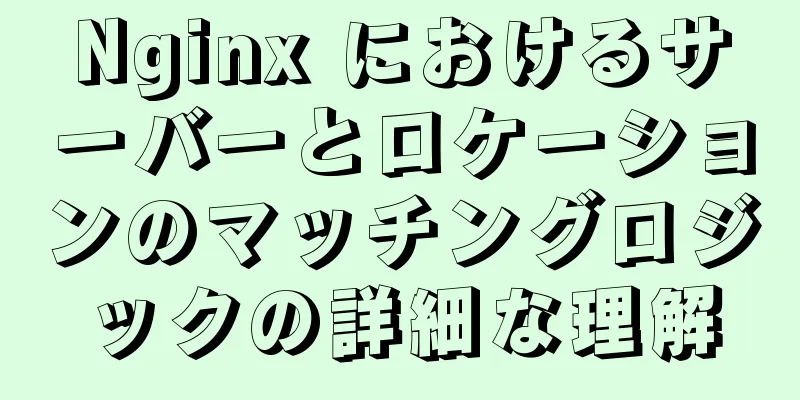
Jmeter を設定するJmeter スクリプトを作成します。
バックエンドリスナーの設定
スクリプトを実行した後、結果を表示できます。
これで、Docker を使用した JMeter+Grafana+Influxdb 監視プラットフォームの構築に関するこの記事は終了です。Docker を使用した JMeter+Grafana+Influxdb 監視プラットフォームの構築の詳細については、123WORDPRESS.COM の以前の記事を検索するか、次の関連記事を引き続き参照してください。今後とも 123WORDPRESS.COM をよろしくお願いいたします。 以下もご興味があるかもしれません:
|
<<: elementui での el-cascader カスケードセレクタの実践
>>: MySQLデスクトップツールSQLyogのリソースとアクティベーション方法は、白黒のコマンドラインに別れを告げます
推薦する
新しいウィンドウで開くジャンプメニュー、window.open の使い方の紹介
コードをコピーコードは次のとおりです。 <前> <div> <sele...
Vue+Openlayer をベースに geojson を動的に読み込む方法
1つ以上の機能をロードする <テンプレート> <div id="map&...
純粋なHTML+CSSでタイピング効果を実現
この記事は主に、一定の参考値を持つ純粋な HTML + CSS によって実現されるタイピング効果を紹...
JavaScript と CSS を最適化してウェブサイトのパフォーマンスを向上させる
<br /> 第 1 部と第 2 部では、Web サイトのパフォーマンス、ページ コンテ...
Docker Nginxコンテナの制作と展開の実装方法
クイックスタート1. Docker Hubでnginxイメージを見つけるdocker 検索 ngin...
MySQL 最適化ソリューション リファレンス
最適化によって発生する可能性のある問題最適化は必ずしも単純な環境で実行されるわけではなく、実稼働環境...
Vueのdiffアルゴリズムについての簡単な説明
目次概要バーチャルドム原理実装プロセスパッチ方式sameVnode関数patchVnode関数upd...
MySQLのさまざまなロックに関する詳細な理解
目次ロックの概要ロックの分類データベース操作の粒度データ操作の種類MySQL ロックさまざまなストレ...
優れたウェブフロントエンドデザインの指標
Web ページのアクセシビリティは、フロントエンドでのみ評価および実装できるもののようです。ユーザビ...
MySQLで関連テーブルを削除する実用的な方法
MySQL データベースでは、テーブルが互いに関連付けられた後は、それらを任意に削除することはできま...
Docker プルタイムアウトの解決策
最近、Docker イメージのプルが非常に不安定です。遅く、タイムアウトすることがよくあります。 x...
IE8はマルチ互換モードを使用してWebページを正常に表示します
IE8には複数の互換モードがあります。 IE プラットフォームの設計者である Chris Wilso...
Vue+Openlayerはグラフィックスのドラッグと回転変形効果を実現します
目次序文関連資料成果を達成する実装手順序文Openlayer には独自の拡張プラグイン ol-ext...
Mysqlのprepare前処理の具体的な使用法
目次1. 前処理2. 前処理塗布方法A. 例: B. 実行計画の変更を追跡するための前処理C. スト...
HTML+CSSで充電水滴融合特殊効果コードを実現
目次序文:成し遂げる:要約:まず効果を見てみましょう: 序文:このアイデアは、Bilibili のア...