モバイルデバイスにおける適応レイアウトの問題に関する簡単な説明 (レスポンシブ、rem/em、Js ダイナミクス)

|
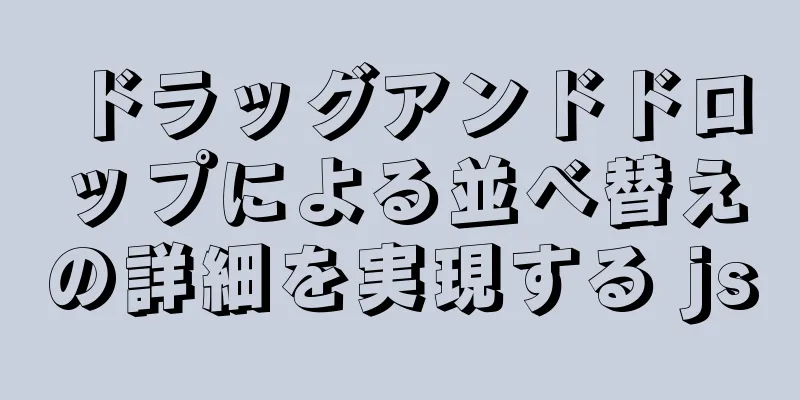
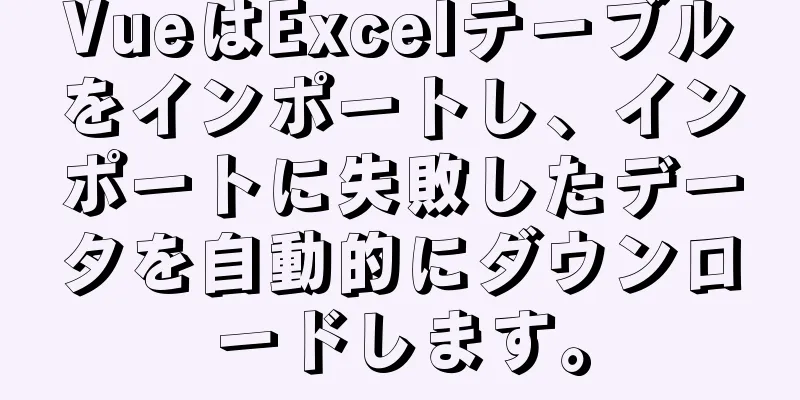
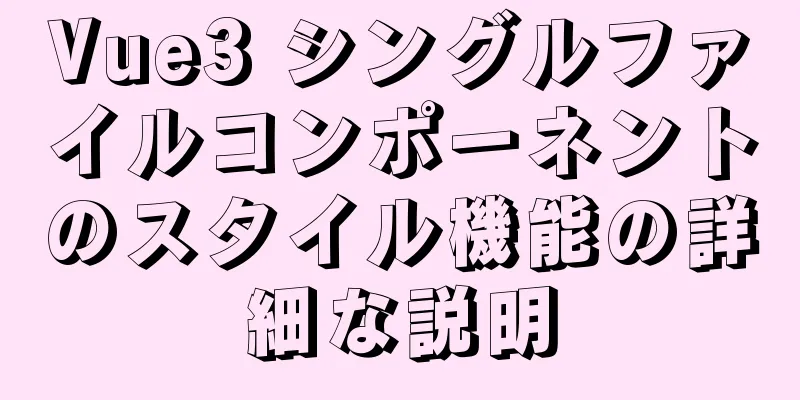
3G の普及により、携帯電話を使ってインターネットにアクセスする人が増えています。モバイル デバイスは、インターネットにアクセスするための最も一般的な端末としてデスクトップ デバイスを上回りつつあります。したがって、Web デザイナーは、異なるサイズのデバイスで同じ Web ページをどのように表示するかという難しい問題に直面する必要があります。この記事では、Web 開発者が同じ Web ページ コードを維持しながら、複数のデバイスでより優れた読み取りエクスペリエンスを提供できるようにするアダプティブ Web デザインの概念と方法について説明します。この記事では、アダプティブ Web ページの実装方法を詳しく紹介し、混乱している皆さんの役に立ちたいと思っています。 1. HTMLヘッダーにメタタグを追加する HTML ヘッダー (head タグ) にメタ タグを追加して、Web ページの幅がデバイス画面の幅と同じで、拡大縮小されないことをブラウザに伝えます。コードは次のとおりです。 <meta name="viewport" content="width=デバイス幅、ユーザースケーラブル=いいえ、初期スケール=1.0、最大スケール=1.0、最小スケール=1.0"> このコード行の意味を簡単に分析してみましょう。width=device-width は、Web ページの幅がデバイス画面の幅に等しいことを意味し、initial-scale=1.0 はページの初期ズーム比を 1 に設定することを意味し、user-scalable=no はユーザーによるズームを禁止することを意味し、maximum-scale=1.0 および minimum-scale=1.0 は最大および最小のページズーム比を設定することを意味します。主要なブラウザはメタタグをさまざまな程度に解析するため、すべてのブラウザとの互換性を保つように最善を尽くす必要があります。 2. パーセンテージレイアウト ページレイアウトでは、相対幅と絶対幅を組み合わせてレイアウトすると、Web ページの保守性が向上します。 以下の図は、iPhone5、iPhone6、iPhone 6 PlusでのLagou.comのレイアウトを示しています。デバイスの画面幅が変わると、同じウェブページコードセットでも表示されるフォントサイズや間隔が異なっていることがわかります。赤いボックス内の部分はパーセンテージレイアウトを使用しており、これにより Web ページの保守性が向上します。
3. レスポンシブページの実装 現在、レスポンシブ化を実現する一般的な方法は 2 つあります。1 つはメディア クエリを使用する方法で、もう 1 つは Bootstrap でのグリッド レイアウトです。グリッド レイアウトについては、後ほど Bootstrap を紹介するときに紹介します。ここでは、主にメディア クエリを使用してレスポンシブ レイアウトを実現する方法について説明します。 メディア クエリ (@media クエリとも呼ばれます) は、さまざまな画面サイズに異なるスタイルを設定できます。特に、レスポンシブ ページを設計する必要がある場合、@media は非常に便利です。ブラウザのサイズを変更すると、ページはブラウザの幅と高さに応じて再レンダリングされます。スタイル設定なので、CSS ファイルの下部にメディアクエリ関連のコードを入れるだけです。 応答性の使用法をより明確に理解できるように、以下に 2 つの例を示します。最初のケースは比較的単純で、異なるページ幅で本文の背景色を変更する機能を実現します。 2 番目のケースでは、特定のプロジェクトを例として使用するため、ユーザーにとってより便利です。 例1: ページの幅が 300 ピクセル未満の場合は、本文の背景色を赤に変更します。
@media スクリーンと (最大幅: 300px) {
体 {
背景色:赤;
}
}
ページの幅が 300 ピクセルより大きく 600 ピクセルより小さい場合は、本文の背景色を緑に変更します。
@media screen および (最小幅: 300px) および (最大幅: 600px) {
体 {
背景色:緑;
}
}ページの幅が 600 ピクセルを超える場合は、本文の背景色を青に変更します。
@media スクリーンと (最小幅: 600px) {
体 {
背景色:青;
}
}
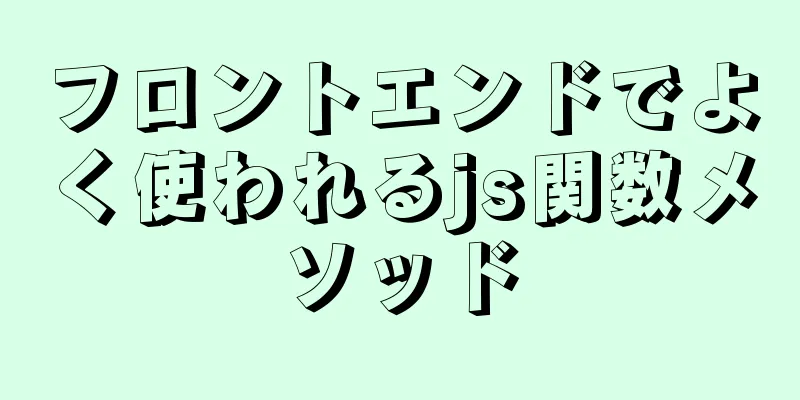
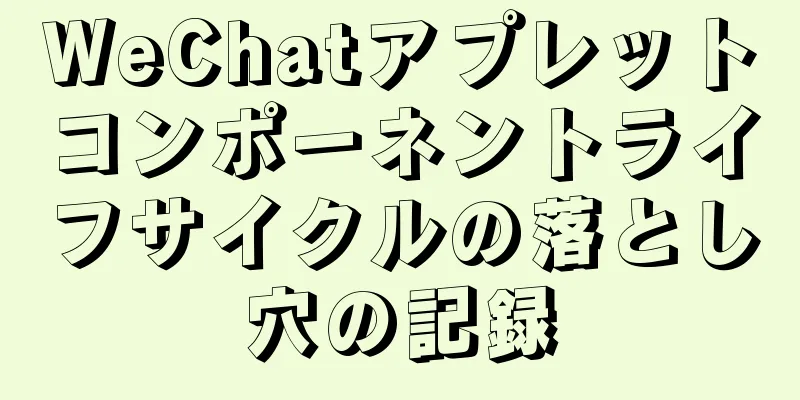
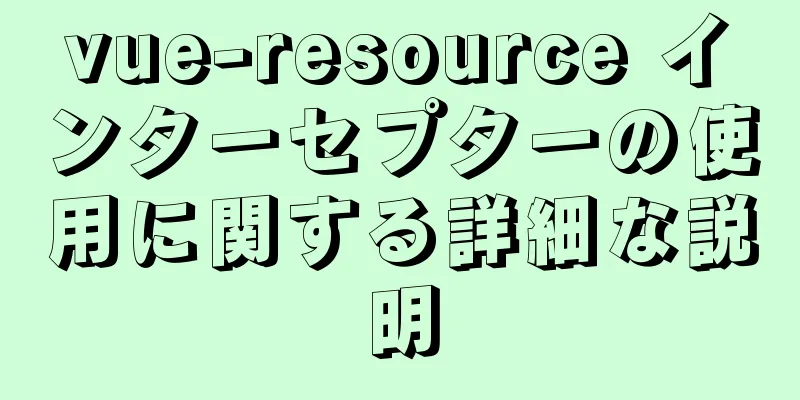
コードの説明: 画面とは、コンピューターの画面、タブレット、スマートフォンなどを指します。min-width と max-width は、デバイス内のページの最小幅と最大幅を定義するために使用されます。 例2: Visual Chinaホームページのレスポンシブ実装 まず、このページをさまざまなウィンドウで表示した場合の表示効果を見てみましょう。 ウィンドウの幅が 1200px を超える場合、ページ スタイルは次のようになります。
ウィンドウの幅が 900px より大きく 1200px 未満の場合、ページ スタイルは次のようになります。
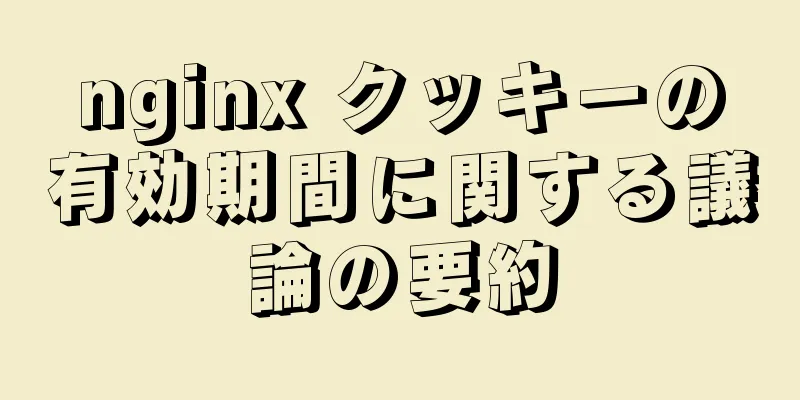
ページ幅が900px未満の場合、ページスタイルは次のようになります。
次に、具体的なコード実装を見てみましょう。 HTMLコードは以下のとおりです。画像が複数あり、列が複数あることに注意してください。
<div class="group_wrap">
<div class="group">
<div class="col">
<div class="img_logo">
<img src="img/8.jpg" alt="">
</div>
</div>
<div class="col">
<div class="img_logo">
<img src="img/9.jpg" alt="">
</div>
</div>
</div>
</div>CSS コードは次のとおりです。ページの幅が 1200 ピクセルを超える場合のデフォルトは次のとおりです。
.group_wrap{
幅: 100%;
オーバーフロー: 非表示;
}
。グループ{
幅: 1200ピクセル;
マージン: 0 自動;
オーバーフロー: 非表示;
}
.col{
幅: 280ピクセル;
マージン: 10px;
フロート: 左;
}
.img_logo{
パディング: 10px;
背景: 白;
}
レスポンシブ コードは次のとおりです。これを CSS ファイルの下部に配置するだけです。
/*ページ幅が900pxから1200pxの場合*/
@media screen かつ (最小幅: 900px) かつ (最大幅: 1200px) {
。グループ{
幅: 900ピクセル;
}
}
/*ページ幅が600pxから900pxの場合*/
@media screen かつ (最小幅:600px) かつ (最大幅: 900px) {
。グループ{
幅: 600ピクセル;
}
}要約: 実際、レスポンシブ ページの実装は非常に簡単です。一生懸命勉強し、頻繁に練習すれば、マスターできるようになります。 4. ページ上で相対フォントを使用する 通常の Web ページ レイアウト プロセスでは、レイアウトに絶対単位のピクセル (px) を使用することが多いです。このようなレイアウトはアダプティブ Web ページの実装には適していないため、ここでは一般的な 2 つの絶対単位 em と rem を紹介します。 rem (ルート要素のフォント サイズ) は、ルート要素に対するフォント サイズの単位を示します。簡単に言えば、相対的な単位です。 rem を見ると、間違いなく em 単位を思い浮かべるでしょう。em (要素のフォント サイズ) は、親要素に対するフォント サイズの単位を指します。実際には、計算ルールの 1 つはルート要素に依存し、もう 1 つは親要素に依存する点を除けば、これらは非常によく似ています。 1. 相対的な長さの単位 em emの特徴:①emの値は固定ではありません。②emは常に親要素のフォントサイズを継承します。 では、早速コードを見てみましょう。 HTMLコード:
<div class="one">
<span>第 1 層</span>
<div class="two">
<span>第 2 層</span>
<div class="3">
<span>第3層</span>
</div>
</div>
</div>CSSコード:
体{
フォントサイズ: 20px;
}
。1つ{
フォントサイズ: 1.5em;
}
。二{
フォントサイズ: 0.5em;
}
。三つ{
フォントサイズ: 2em;
}
結果: .one ---> 30px 1.5 * 20 = 30px コード分析: em は親要素のフォント サイズを継承します。ほとんどのブラウザーでは、body のフォント サイズが指定されていない場合、デフォルトは 16px です。したがって、クラス名が one の div の場合、その親は body なので、1em = 16px です。この場合、body のフォント サイズは 20px に指定されているため、.one の場合、1em = 20px、つまり 1.5em = 30px になります。したがって、フォント サイズは 30 ピクセルになります。 クラス名が two の div の場合、その親は one です。em は親要素のフォント サイズを継承するため、1em = 30px、0.5em = 15px となり、two のフォント サイズは 15px になります。 クラス名が 3 の div の場合、その親は 2 です。em は親要素のフォント サイズを継承するため、1em = 30px、0.5em = 15px となり、2 のフォント サイズは 15px になります。 2. 相対長さの単位 rem remはCSS3で新たに追加された相対単位(root em)であり、広く注目を集めています。このユニットはemとどう違うのですか?違いは、 rem を使用して要素のフォント サイズを設定する場合、相対サイズのままですが、HTML ルート要素に対してのみ相対的であるということです。このユニットは、相対サイズと絶対サイズの利点を組み合わせたものです。ルート要素のみを変更すると、レイヤーごとにフォント サイズが複合される連鎖反応を回避しながら、すべてのフォント サイズを比例的に調整できます。 次の例を見てみましょう。 HTMLコード:
<div class="one">
<span>第 1 層</span>
<div class="two">
<span>第 2 層</span>
<div class="3">
<span>第3層</span>
</div>
</div>
</div>
CSSコード:
html{
フォントサイズ: 20px;
}
。1つ{
フォントサイズ: 1.5rem;
}
。二{
フォントサイズ: 0.5rem;
}
。三つ{
フォントサイズ: 2rem;
}
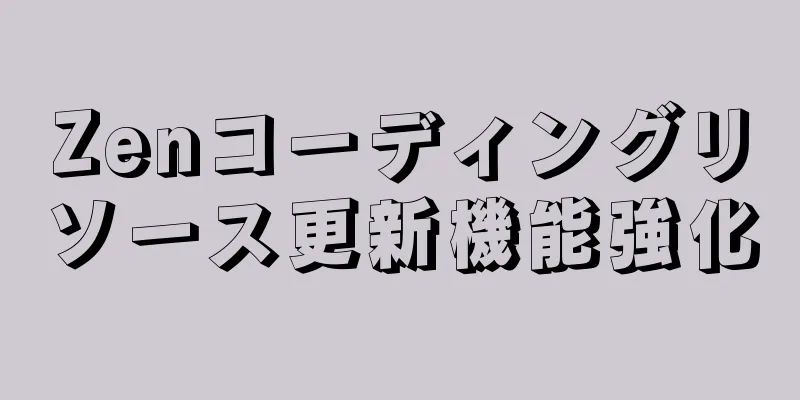
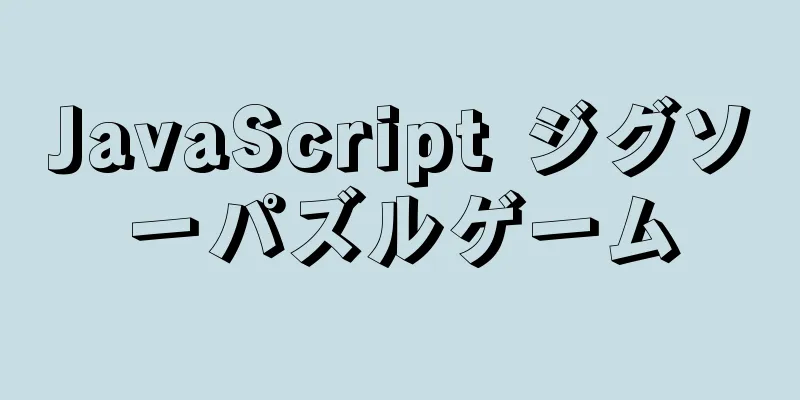
結果: .one ---> 30px 1.5 * 20 = 30px コード分析: rem は CSS3 で導入された新しい単位です。rem の値は常にルート要素 html で設定された font-size を基準とします。設定されていない場合、ほとんどのブラウザのデフォルトの font-size は 16px なので、1rem = 16px となります。 したがって、クラス名が 1 の div の場合、1.5rem = 1.5 * 20 = 30px になります。その他も同様なので、一つ一つ詳しく説明することはしません。 em と rem の概要: 「em」は親要素を基準にフォント サイズを設定するため、問題が発生します。要素を設定するには、その親要素のサイズを知る必要がある場合があります。これを複数回使用すると、予期しないエラーのリスクが生じる可能性があります。 Rem は比較的使いやすいです。弊社の場合、実際のプロジェクト開発では rem がよく使われています。近い将来、海外のデザイナーと同様に、国内のデザイナーもレムに夢中になるだろうと予想されます。 5. Jsはモバイルフォントの適応を実現するためにremを動的に設定します 実際、ここまで話してきたので、rem の使い方は理解できたかもしれませんが、モバイル適応を実現するために rem をどのように使用すればよいかはまだわかりません。結局のところ、 rem がモバイル適応を実現できる理由は、ルート要素のフォントサイズに応じて常に値を変更できるという独自の特性にあります。一般的な携帯電話の画面サイズを下図に示します。
モバイル側への適応、つまり、ページ要素のフォント、間隔、幅、高さの属性値が、携帯電話の画面サイズの変化に合わせて変更されるようにしたいと考えています。次に、Js を使用して rem を動的に設定し、モバイル側への適応を実現する方法を見てみましょう。Js コードは次のとおりです。
//HTML要素を取得します。var html = document.getElementsByTagName('html')[0];
//画面幅(互換処理)
var w = document.documentElement.clientWidth || document.body.clientWidth;
// 750 という数字はデザインの実際のサイズに基づいているため、値はデザインのサイズによって異なります。html.style.fontSize = w / 750 + "px";上記のコードは、Js を使用してデバイス画面の幅を取得し、画面の幅に応じてルート要素 html の font-siz 属性を動的に変更します。たとえば、iPhone 6 の場合、画面サイズは 750 なので、iPhone 6 の html のフォント サイズは 1px となり、1rem = 1px となります。iPhone 5 の場合、画面サイズは 640 なので、iPhone 5 の html のフォント サイズは 640/750 = 0.85333px となり、1rem = 0.85333px となります。このように、要素に同じサイズと単位を設定しても、デバイスによって異なるサイズで表示されます。たとえば、div{width:100rem} の場合、iPhone 6 では幅が 100 ピクセルになり、iPhone 5 では幅が 100 * 0.85333 = 85.333 ピクセルになります。このようにして、私たちは本当にモバイル適応性を実現しました。どうですか?簡単ではありませんか? 以上がこの記事の全内容です。皆様の勉強のお役に立てれば幸いです。また、123WORDPRESS.COM を応援していただければ幸いです。 |
<<: HTMLページ間でパラメータを渡すフロントエンド方式の詳細な説明
>>: MySQLの認可コマンド grant の使い方のまとめ
推薦する
dockerfile における ENTRYPOINT と CMD の組み合わせと違い
前回の記事【dockerコンテナのためのdockerfileを詳しく解説】では、dockerfile...
WeChatアプレットがSMS認証コード送信のカウントダウンを実装
この記事では、WeChatアプレットがSMS認証コードのカウントダウンを送信するための具体的なコード...
グループフィールドを 1 行に書き込むための mysql group_concat メソッドの例
この記事では、MySQL group_concat を使用してグループ化されたフィールドを 1 つの...
CSS 動的読み込みバー効果のサンプルコード
CSS変数の知識を使って、追加したコードとコメントを直接投稿します <!DOCTYPE htm...
CocosCreator 入門チュートリアル: TS で初めてのゲームを作る
目次前提TypeScript と JavaScriptコードエディタの選択TypeScriptを学ぶ...
JavaScript クロージャの説明
目次1. クロージャとは何ですか? 2. クロージャの役割2.1) メモリ2.2) プライベート変数...
高性能なウェブサイトのための14のテクニック
オリジナル: http://developer.yahoo.com/performance/rule...
ウェブデザインには目的、アイデア、思考、そして粘り強さがなければならない
<br />はじめに:このアイデアは、数日前に上級ウェブデザインの次の記事を考えていると...
MySQLデータ行と行オーバーフローのメカニズムの詳細な説明
1. 行の形式は何ですか? MySQL の行形式の設定は次のように表示されます。 実際、MySQL ...
ウェブサイトはグレー表示されています。画像を含む互換コードはすべてのブラウザをサポートしています
通常、国喪の日、大地震の日、清明節には、ウェブサイト全体を灰色にして、故人への哀悼の意を表します。そ...
JavaScript排他的思考の具体的な実装
前回のブログで、Xiao Xiong は関連する要素の操作方法を更新しましたが、同じ要素のグループが...
MySQL で遅い SQL 文を見つける方法
MySQL で遅い SQL ステートメントを見つけるにはどうすればよいでしょうか?これは、多くの人を...
MySQL遅延レプリケーションライブラリ方式の詳細な説明
簡単に言えば、遅延レプリケーションとは、スレーブ データベースがマスター データベースより 1 時間...
React Fiberの仕組みの詳細な説明
目次React Fiberとは何ですか?なぜReact Fiberなのか? React Fiberは...
Sqoop エクスポート マップ 100% 削減 0% さまざまな理由と解決策でスタック
私はこのようなバグを典型的な「ハムレット」バグと呼んでいます。これは、「エラーメッセージは同じだが、...