CSS でのナビゲーション バーとドロップダウン メニューの実装

|
1. CSSナビゲーションバー (1)ナビゲーションバーの機能 ナビゲーション バーを使いこなすことは、Web サイトのレイアウトにとって非常に重要です。CSS を使用すると、退屈な HTML メニューではなく、見栄えの良いナビゲーション バーに変換できます。 (2)垂直ナビゲーションバー <1>コードは次のとおりです
<!doctypehtml>
<html>
<ヘッド>
<メタ文字セット="utf-8">
<title>垂直ナビゲーションバー</title>
<link rel="スタイルシート" href="daohanglan1.css"/>
</head>
<本文>
<ul>
<li><a class="active" href="#home">ホーム</a></li>
<li><a href="#news">ニュース</a></li>
<li><a href="#contact">お問い合わせ</a></li>
<li><a href="#about">概要</a></li>
</ul>
<div>
<h2>垂直ナビゲーションバー</h2>
<h3>垂直ナビゲーション バー 垂直ナビゲーション バー 垂直ナビゲーション バー 垂直ナビゲーション バー 垂直ナビゲーション バー 垂直ナビゲーション バー 垂直ナビゲーション バー</p>
<p>垂直ナビゲーション バー</p>
<p>垂直ナビゲーションバー</p>
<p>垂直ナビゲーションバー</p>
<p>垂直ナビゲーション バー</p>
<p>垂直ナビゲーション バー</p>
<p>垂直ナビゲーション バー</p>
<p>垂直ナビゲーション バー</p>
</div>
</本文>
</html>
体{
マージン:0;
}
ul{
パディング:0;
マージン:0;
リストスタイルタイプ:なし;
幅:25%;
背景色:#f1f1f1;
位置:固定;
高さ:100%;
トップ:0;
オーバーフロー:自動;
/* 境界線:1px 実線 #000; */
}
/* ul>li:not(:最後の子){
ボーダー下部:1px 実線 #000;
} */
ul a{
表示:ブロック;
テキスト装飾:なし;
色:#000;
パディング:8px 16px;
テキスト配置:中央;
}
li a:hover:not(.active){
背景色:#555;
色:白;
}
a.アクティブ{
背景色:#4caf50;
色:白;
}
div{
左マージン:25%;
パディング:1px 16px;
高さ:100px;
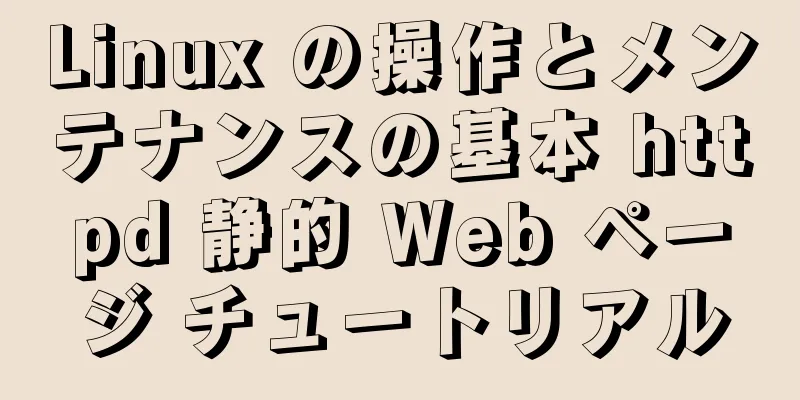
}<2>効果図は以下のとおりです。
(3)水平ナビゲーションバー <1>コードは次のとおりです。
<!doctypehtml>
<html>
<ヘッド>
<メタ文字セット="utf-8">
<title>水平ナビゲーション バー</title>
<link rel="スタイルシート" href="daohanglan2.css"/>
</head>
<本文>
<ul>
<li><a class="active" href="#home">ホーム</a></li>
<li><a href="#news">ニュース</a></li>
<li><a href="#contact">お問い合わせ</a></li>
<li style="float:right"><a href="#about">概要</a></li>
</ul>
<div class="box">
<h2>水平ナビゲーション バー</h2>
<p>水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー</p>
<p>水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー</p>
<p>水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー</p>
<p>水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー</p>
<p>水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー</p>
<p>水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー</p>
<p>水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー</p>
<p>水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー</p>
<p>水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー</p>
<p>水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー</p>
<p>水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー</p>
<p>水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー</p>
<p>水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー</p>
<p>水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー</p>
<p>水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー</p>
<p>水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー</p>
<p>水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー</p>
<p>水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー</p>
<p>水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー</p>
<p>水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー</p>
</div>
</本文>
</html>
体{
マージン:0;
}
ul{
パディング:0px;
マージン:0px;
リストスタイルタイプ:なし;
背景色:#333;
オーバーフロー:非表示;
位置:固定;
上:0px;
幅:100%;
}
ul>li{
フロート:左;
右境界線:1px 実線 #fff;
表示:インライン;
}
ul>li:最後の子{
右境界線:なし;
}
{
パディング:14px 16px;
表示:ブロック;
幅:60ピクセル;
テキスト配置:中央;
テキスト装飾:なし;
色:白;
}
li a:hover:not(.active) {
背景色: #111;
}
li a.アクティブ{
色: 白;
背景色: #4CAF50;
}
.box{パディング:20px;
上マージン:30px;
背景色:#1abc9c;
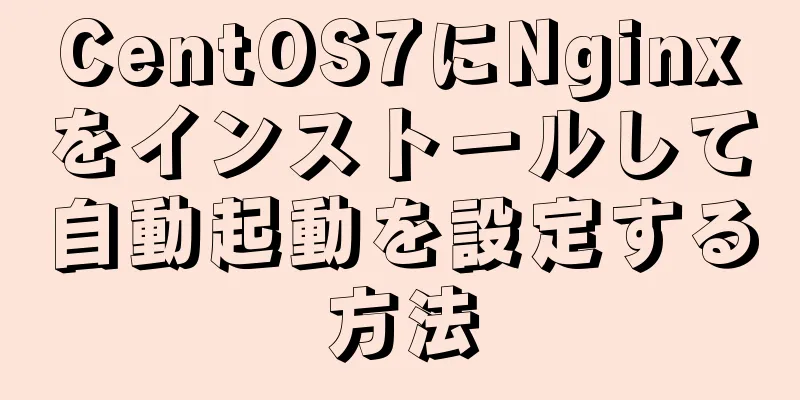
高さ:1500px;}<2>効果図は以下のとおりです。
2. ドロップダウンメニュー (1)ドロップダウンメニューの機能 ドロップダウン メニューを使用すると、Web ページが退屈にならないようになります。また、Web ページの組版に欠かせない CSS を通じて、Web ページの外観を変更することもできます。 (2)ドロップダウンメニュー <1>コードは次のとおりです。
<!doctypehtml>
<html>
<ヘッド>
<メタ文字セット="utf-8"/>
<タイトル></タイトル>
<link rel="スタイルシート" type="text/css" href="xialacaidan.css"/>
</head>
<本文>
<div class="dropdown">
<span>
ドロップダウンメニュー
<div class="di">
<ul>
<li>こんにちは! </li>
<li>大丈夫ですよ! </li>
<li>みなさんこんにちは! </li>
</ul>
</div>
</div>
</本文>
</html>
体{
マージン:0;
テキスト配置:中央;
}
。落ちる{
背景色:緑;
テキスト配置:中央;
パディング:20px;
表示:インラインブロック;
カーソル:ポインタ;
位置:相対;
}
.di{
表示:なし;
位置:絶対;
上:61px;
左:0;
}
.di ul{
リストスタイル:なし;
パディング:0;
マージン:0;
背景色: #f9f9f9;
ボックスの影: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.di ul li{
最小幅:104px;
パディング:10px 15px;
}
.dropdown:hover{
背景色:#3e8e41
}
.dropdown:hover .di{
表示:ブロック;
}
.di ul li:hover{
背景色: #f1f1f1
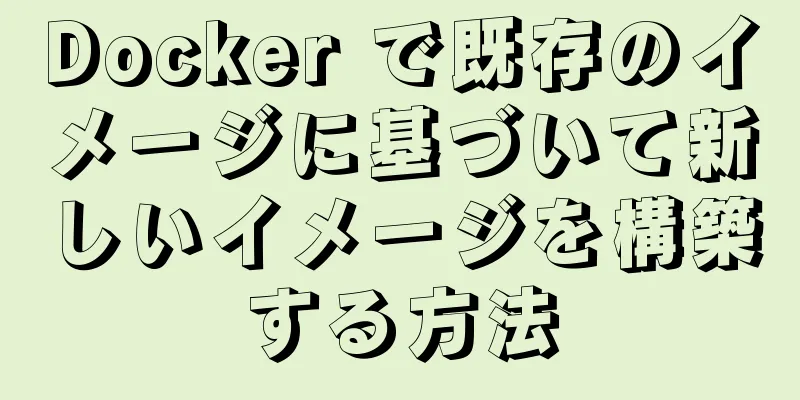
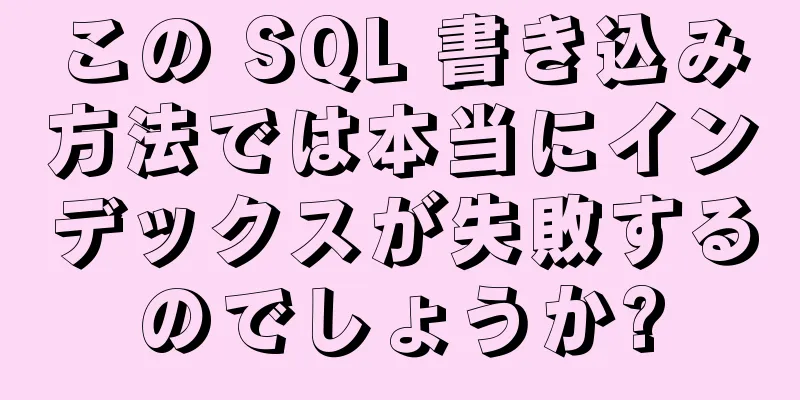
}<2>効果図は次の通りです
以上がこの記事の全内容です。皆様の勉強のお役に立てれば幸いです。また、123WORDPRESS.COM を応援していただければ幸いです。 |
>>: W3C チュートリアル (11): W3C DOM アクティビティ
推薦する
redhat7 に yum 経由で mysql5.7.17 をインストールするチュートリアル
RHEL/CentOS シリーズの Linux オペレーティング システムには MySQL ソース自...
vue3+vite プロジェクトで svg を使用する方法の詳細なグラフィック説明
今日、vue3+viteプロジェクトの実践で、svgを使用する場合、以前の記述方法が使用できないこと...
MySQL タイムスタンプ比較クエリで遭遇する落とし穴と解決策
目次タイムスタンプ比較クエリで遭遇する落とし穴タイムスタンプクエリ範囲の問題タイムスタンプ比較クエリ...
js が CSS 属性 (値) のサポートを決定して通知する状況の分析
新しい CSS 機能を使用する場合、その互換性は常に考慮されます。おそらく、その互換性、どのブラウザ...
Linuxで大きなファイルを素早くコピーする方法
データをコピーリモートでデータをコピーする場合、通常は rsync コマンドを使用しますが、小さなフ...
ウェブデザインと制作に関する科学的原則と提案の要約
<br />ネットワーク設計の分野では、アイトラッキングに関する研究が非常に盛んに行われ...
MySQLとPythonの相互作用の例
目次1. データを準備するデータテーブルを作成するデータの挿入2. SQLドリル1. SQL文の強化...
ウェブページのフラッシュアニメーションが表示されない問題の解決策
<br />解決手順は次のとおりです。スタート -> 実行 -> reged...
クラウドサーバーを購入し、Alibaba Cloud に Pagoda Panel をインストールする手順
アリババクラウドがサーバーを購入クラウドサーバーを購入し、サーバーバージョンとしてcentos 7....
Linux デバイスに空き容量がありません inode の満杯により 500 エラーが発生します
iノードとは何ですか? inode を理解するには、まずファイル ストレージから始める必要があります...
IDEA が MySQL データベースに接続できない問題の 6 つの解決策
この記事では、IDEA が MySQL データベースに接続できない問題に対する 6 つの解決策を主に...
Vue3.xはコンポーネント通信にmitt.jsを使用します
目次クイックスタート使い方基本原則Vue2.x はコンポーネント通信に EventBus を使用しま...
史上最も便利な Zookeeper サーバーの構築方法 (推奨)
ZooKeeperとはZooKeeper は、分散アプリケーションに効率的で可用性の高い分散調整サ...
Windows での MySQL インストール チュートリアル (画像とテキスト付き)
MySQL インストール手順 MySQL は、スウェーデンの MySQL AB によって開発された...
Windows10でのMySQL 5.7.21のインストールと設定のチュートリアル
この記事では、MySQL 5.7.21 のインストールと設定方法を記録し、皆様と共有します。 1. ...