イメージのパッケージ化とワンクリック展開を実現するためにDockerを組み合わせたアイデア

1. サーバーにDockerをインストールするyumでdockerをインストール 設定ファイルを変更し、ポート2375を開きます。 [root@microservice ~]# vim /usr/lib/systemd/system/docker.service ExecStart=/usr/bin/dockerd-current \ の後に -H tcp://0.0.0.0:2375 -H unix://var/run/docker.sock を追加します。 systemctlデーモンリロード systemctl ドッカーを起動する 付録: Docker操作関連コマンド systemctl コマンドは、service コマンドと chkconfig コマンドを組み合わせたシステム サービス マネージャー コマンドです。 2. アイデアのインストールDockerサポートプラグインと構成1.ideaはdockerサポートプラグインをダウンロードします: Docker統合 (ショートカット キー Crtl+shift+A、Docker 統合を検索して有効にし、アイデアを再起動すると有効になります) 2. IDEA Dockerプラグインの設定 ファイル > 設定 > ビルド、実行、デプロイメント > Docker > 次のように構成します。 tcp://サーバIPアドレス:2375
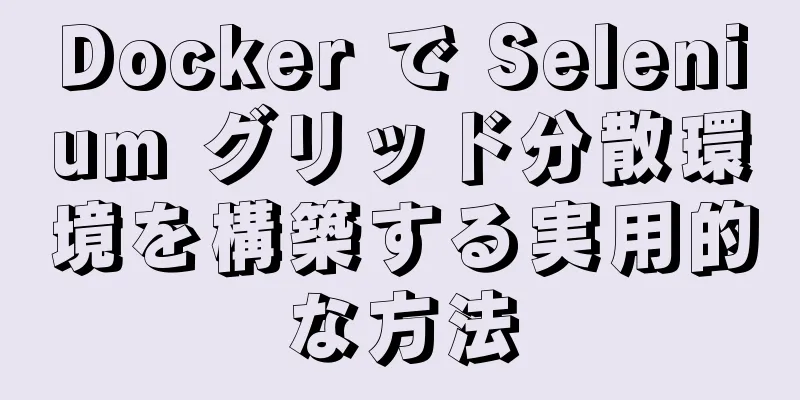
注:次の「接続成功」というプロンプトが表示された場合、接続が成功したことを意味します。 3. pom ファイルを設定します。
<ビルド>
<finalName>${プロジェクト.アーティファクトId}</finalName>
<プラグイン>
<プラグイン>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<構成>
<fork>本当</fork>
</構成>
</プラグイン>
<!-- ユニットテストをスキップ -->
<プラグイン>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-surefire-plugin</artifactId>
<構成>
<skipTests> 真</skipTests>
</構成>
</プラグイン>
<!--docker-maven-plugin プラグインを使用する-->
<プラグイン>
<groupId>com.spotify</groupId>
<artifactId>docker-maven-plugin</artifactId>
<バージョン>1.0.0</バージョン>
<!-- プラグインを特定のフェーズにバインドして実行します -->
<処刑>
<実行>
<id>ビルドイメージ</id>
<!-- ユーザーは mvn package を実行するだけで、mvn docker:build が自動的に実行されます -->
<phase>パッケージ</phase>
<目標>
<goal>ビルド</goal>
</目標>
</実行>
</処刑>
<構成>
<!-- 生成されたイメージ名を指定します -->
<imageName>fred/${project.artifactId}</imageName>
<!--タグを指定-->
<画像タグ>
<imageTag>最新</imageTag>
</画像タグ>
<!-- Dockerfile パスを指定します -->
<dockerディレクトリ>src/main/docker</dockerディレクトリ>
<!-- リモート Docker API アドレスを指定します -->
<dockerHost>http://サーバーのIPアドレス:2375</dockerHost>
<!-- 以下は、jar パッケージを docker コンテナの指定されたディレクトリにコピーするための構成です -->
<リソース>
<リソース>
<ターゲットパス>/</ターゲットパス>
<!--jar パッケージが配置されているパスはターゲット ディレクトリに対応します -->
<ディレクトリ>${project.build.directory}</ディレクトリ>
<!-- Dockerfile に追加されたファイル名に対応する、含める必要のある jar パッケージ -->
<include>${project.build.finalName}.jar</include>
</リソース>
</リソース>
</構成>
</プラグイン>
</プラグイン>
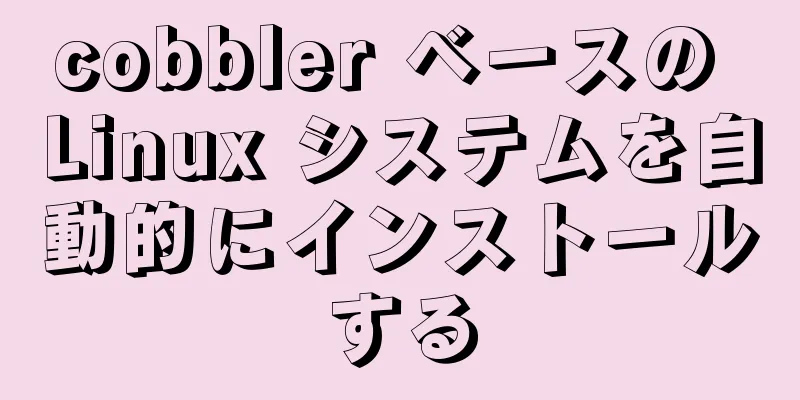
</ビルド>添付のプロジェクト ディレクトリ構造:
4. ルートディレクトリにDockerfileを書き込む# Dockerファイル # openjdk:8-jdk-alpine のイメージに基づいています ボリューム /opt/tmp sg-business.jar app.jar を追加します # -Djava.security.egd=file:/dev/./urandom は、Tomcat の起動が遅くなる問題を解決できます。# 詳細については、https://www.cnblogs.com/mightyvincent/p/7685310.html を参照してください。 ENTRYPOINT ["java","-Djava.security.egd=file:/dev/./urandom","-jar","/app.jar"] # 外部ポート EXPOSE 8081 5. ビルドするMavenパッケージをクリックします
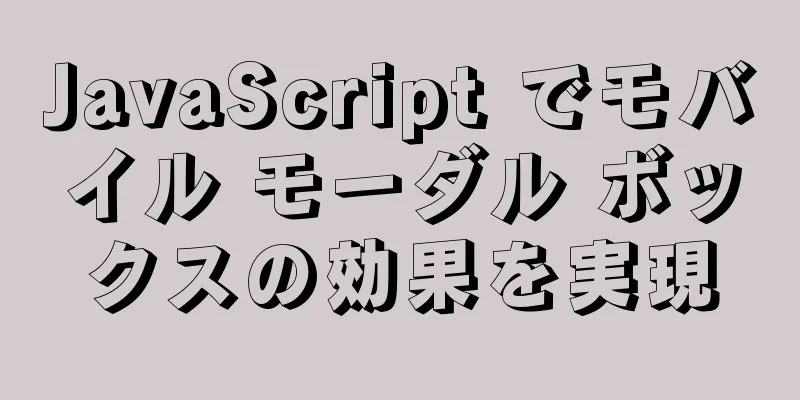
成功するメッセージを構築する
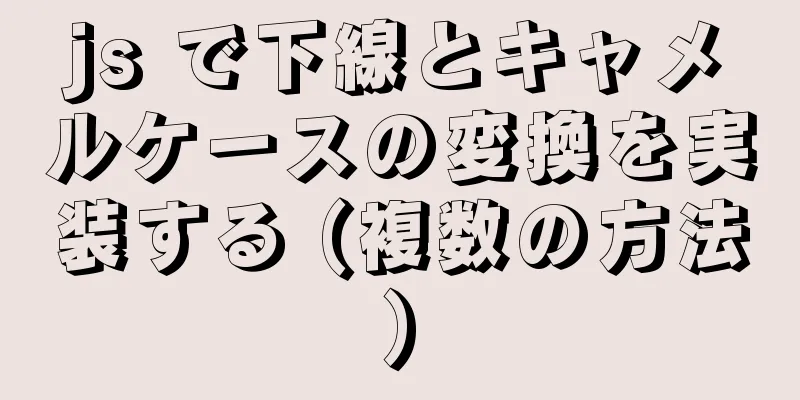
6. 下部の docker をクリックして、docker インターフェイスに移動します。docker をダブルクリックしてサーバーに接続します。Docker はサーバー上の docker イメージを表示します。生成されたイメージ (図の 2) を見つけて、[コンテナーの作成] をクリックします。
7. ポートとプロジェクトインターフェースポートを公開するようにDockerコンテナを設定し、実行してコンテナを起動します。
最後に、セットアップが完了したらコンテナを起動します。起動が成功したら、Alibaba Cloud にアクセスして正常に起動されているかどうかを確認します。 参考ブログアドレス: https://www.jianshu.com/p/186e9926600e https://blog.lqdev.cn/2018/07/27/springboot/chapter-fourteen/ https://www.cnblogs.com/fangts/p/10299431.html イメージパッケージのワンクリック展開を実現するアイデア収集Dockerに関するこの記事はこれで終わりです。イメージパッケージのワンクリック展開を実現するアイデア収集Dockerに関するその他の関連記事については、123WORDPRESS.COMの以前の記事を検索するか、次の関連記事を引き続き参照してください。今後とも123WORDPRESS.COMをよろしくお願いいたします。 以下もご興味があるかもしれません:
|
>>: 不規則な投影を実現するためのボックスシャドウとドロップシャドウのサンプルコード
推薦する
MySql 8.0.11 のインストールと設定のチュートリアル
公式ウェブサイトアドレス: https://dev.mysql.com/downloads/mysq...
MySQL のバックアップとリカバリの設計アイデア
背景まず、背景を説明します。ある制約により、当社の現在のバックアップ戦略では、1 日おきにフル バッ...
Vue3 のリアクティブ関数 toRef 関数 ref 関数の紹介
目次リアクティブ機能使用法: toRef 関数 (理解するだけ)使用法: ref関数レスポンシブデー...
MySql 5.7.17 winx64 のインストールと設定に関する詳細なチュートリアル
1. ソフトウェアをダウンロードする1. MySQL の公式サイトにアクセスし、Oracle アカウ...
MySQL のスケジュールされた完全なデータベースバックアップ
目次1. MySQLデータのバックアップ1.1、データをバックアップするためのmysqldumpコマ...
背景画像にテキストを表示するためのCSS
効果: <div class="imgs"> <!-- 背景画...
MySQL における KEY、PRIMARY KEY、UNIQUE KEY、INDEX の違い
タイトルで提起された問題は、段階的に分解して解決することができます。 MySQL では KEY と ...
MySQL バージョン 5.7.24 のデータベース インストール プロセスの詳細なグラフィック説明
MySQL は最も人気のあるリレーショナル データベース管理システムです。WEB アプリケーションに...
Docker パッケージング ノード プロジェクトのプロセスの説明
バックエンド プログラマーとして、フロントエンドのものをいじらなければならないこともあります。そこで...
Vueはチャットインターフェースを実装する
この記事の例では、チャットインターフェースの表示を実現するためのVueの具体的なコードを参考までに共...
Vue ElementUI で Excel ファイルを手動でサーバーにアップロードする方法の詳細な説明
目次概要プロパティ設定処理ロジック概要具体的な需要シナリオは次のとおりです。 Excel ファイルを...
MySQL の nvl() 関数に似た ifnull() 関数についての簡単な説明
IFNULL(式1,式2) expr1 が NULL でない場合、IFNULL() は expr1 ...
サブメニューをクリックする効果を実現するJavaScript
この記事では、クリック時にサブメニューを表示するためのJavaScriptの具体的なコードを参考まで...
Linux CentOS 7.4 で mysql5.7.20 のパスワードを変更する方法
MySQL がバージョン 5.7 にアップグレードされた後、セキュリティが大幅に向上しました。しかし...
MySQLデータベースパラダイムの詳細な説明
序文:データベースパラダイムについてはよく耳にしていましたが、詳細まで理解したことはありませんでした...