Chrome をクラッシュさせる CSS コードの行

|
一般的な CSS コードでは、UI レイアウトや互換性に関して軽微な問題が発生するだけです。しかし、ここでは Chrome ページを直接クラッシュさせる可能性のある興味深い CSS 行を共有したいと思います :) 再生
実際、このマシンには 8GB のメモリしかありませんが、それは問題ではありません。 JS がクラッシュする 4GB の赤い線と比較すると、CSS はまだ強力です :) 話 このコード行の発見は、キャンバス サイズの調整を実装する際にエディター プロジェクトで発生した奇妙な現象に起因しています。ユーザーがキャンバス サイズを調整すると、新しいサイズと古いサイズの比率が特定の範囲を超えると、Chrome がフリーズします。 この問題は一般ユーザーの操作パスによって引き起こされる可能性は低いですが、それが引き起こす結果は実に深刻です。トラブルシューティングを行う際、まず JS のブロックや過剰な DOM の再描画などの可能性を検討しましたが、どちらも問題ではありませんでした。画期的な点の 1 つは、デバッガーのレンダリング ツールの FPS メーターの出力でした。
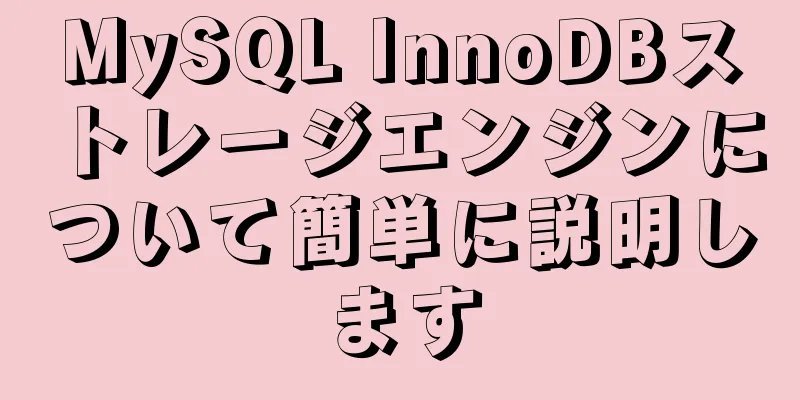
ここで GPU メモリがいっぱいです。このプロンプト メッセージがハードウェア アクセラレーションに関連していることは明らかですが、関連する経験がなければ、それが特定のコードとどのように関連しているかを判断することはできません。 Chrome のデザイン ドキュメントで Compositing の紹介を偶然見たとき、Blink が DOM ノードを LayoutObject のレンダリング ツリーにマッピングするという動作を発見しました。理論上は、このツリーの各ノードはレンダリング バックエンドのコンテキストを持つことができますが、リソースを節約するために、Chrome はレンダリング前にそれらをマージします。現時点では、CSS 配置 (絶対配置や変換など) を持つ要素は結合できないため、ビデオ メモリに追加のオーバーヘッドが発生します。 この情報に基づいて、当時のページをデバッグするためにレイアウト ツールを使用して、実際に特別な場所を見つけました。
画像内の最も大きな長方形のレイヤーは通常の DOM デバッグでは表示されないため、その過剰なサイズとそれに伴う RAM オーバーヘッドが原因であると推測されます。この情報に基づいて、ようやく適切な幅と高さを持つ DOM ノードを見つけましたが、変換のスケール値がロジック内で大幅に変更されている可能性があります。スケールの上限を制限すると、この問題を解決できます。スケール値と最終的な対応するピクセル数の間に O(N^2) 関係があることは簡単にわかります。1 ピクセルは 100 倍に拡大されるだけで、10,000 ピクセルになります。そのため、規模が非常に大きい場合には、メモリ/ビデオメモリを過剰に使用する可能性があります(もちろん、通常時はブラウザがタイリングなどを行うため、これは実情に即したものではなく、Safari/Firefoxでは現時点では問題はありません)。最後に、Chromeにバグを報告しました。#894115を参照してください。 要約する ブラウザ カーネルに関する深い理解が不足しているため、上記のデバッグのアイデアは不正確である可能性があることに注意してください。簡単な要約:
上記は Chrome をクラッシュさせる CSS コード行です。お役に立てれば幸いです。ご質問がある場合は、メッセージを残していただければ、すぐに返信いたします。また、123WORDPRESS.COM ウェブサイトをサポートしてくださっている皆様にも感謝申し上げます。 |
<<: mysql8.0.20 のデータディレクトリを移行する方法
>>: Docker プライマリ ネットワーク ポート マッピング構成
推薦する
MySQL で数千万のテストデータを含むテストデータベースを作成する方法
場合によっては、MySQL が公式に提供しているテスト ライブラリに基づいてテスト データを作成し、...
MySQLデータベースにパスワードを入力した後にフラッシュバックする問題の解決策
パスワード入力後にMySQLデータベースがクラッシュする問題と解決策1 ケースの説明最近、基本的な機...
Vue マルチ選択リスト コンポーネントの詳細な説明
マルチ選択は、すべてのオプションを一覧表示し、ユーザーが Ctrl/Shift キーを使用して複数選...
Promise カプセル化 wx.request メソッド
前回の記事では、Promise を使用して小さなプログラム wx.request をカプセル化する実...
CSS における XHTML タグの対応する属性と使用法
XHTML CSS を使って Web ページをデザインし始めた頃は、タグの使用経験も少なく、あまり気...
mysqldump を使用して MySQL データをバックアップする方法
1. mysqldump の紹介mysqldump は、MySQL に付属する論理バックアップ ツー...
ブラウザタブの左端に表示されるウェブサイトのアイコンを設定します
この文の目的は何ですか?コードをコピーコードは次のとおりです。 <link rel="...
Vue Routerはバックグラウンドデータに応じて異なるコンポーネントをロードします
目次実際のプロジェクトで遭遇する要件実装が間違っているところもある私は個人的に、実装するより良い方法...
期間限定フラッシュセール機能を実装するJavaScript
この記事では、期間限定フラッシュセール機能を実装するためのJavaScriptの具体的なコードを参考...
Nginx URL 書き換えメカニズムの原理と使用例
URL 書き換えは、Web サイトの優先ドメインを決定するのに役立ちます。同じリソース ページの複数...
効果的なウェブフォームのための 8 つのルール
ユーザーから情報を収集する場合、Web フォームを使用するより簡単で直接的な方法はありません。適切に...
MySQLのint主キーの自己増分の問題を解決する
導入MySQL データベースを使用する場合、int を主キーとして使用し、自動インクリメントに設定す...
Vue3 コンポジション API でロジックの再利用を実装する方法
Composition API はロジック再利用手順を実装します。ロジックコードを関数に抽出します。...
win10環境でDockerをインストールする実装
1. Docker公式サイトにアクセスするまず、Dockerの公式ウェブサイトにアクセスして、最新の...
MySQL マルチバージョン同時実行制御 MVCC の基本原理の分析
目次1 トランザクションの同時実行で発生する問題1.1 ダーティリード1.2 繰り返し不可能な読み取...











![Linux ファイル管理コマンド例の分析 [権限、作成、削除、コピー、移動、検索など]](/upload/images/67cad97c2acf4.webp)