複数の X 軸を使用して 7 日間の天気予報を実現するための Echarts サンプル コード

UIデザイン
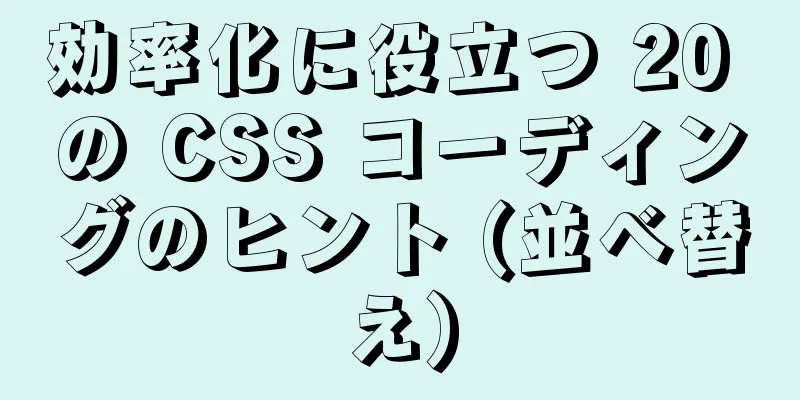
Echarts の例の効果
序文UI によって提供される設計図については、さまざまな気象 Web サイトで同様の効果が得られ、実装方法は次の 2 つのカテゴリに分けられます。
これら 2 つの実装方法の共通点は、曲線と上の説明文が分離されていることです。これの難しさは、日付アイコン部分と温度曲線部分の適応的な配置を実現することです。私の CSS の経験は比較的浅く、Echarts チャート フレームワークを比較的多く使用しているため、上記の効果を実現するために Echarts (バージョン: 4.6.0 ) を使用してみることにしました。ドキュメントを確認したところ、Echarts は複数の X 軸とリッチ テキスト表示をサポートしていることがわかりました。X 軸のオフセットを調整することで、表示位置を制御できます。同時に、リッチ テキストは背景アイコンの設定をサポートしており、天気アイコンを表示するために使用できます。いくつかテストした後、次のサンプルコードが得られました。 サンプルコード次のコードを Echarts にインポートして直接実行できます。
var オプション = {
グリッド: {
表示: true、
背景色: '透明'、
不透明度: 0.3、
境界線の幅: '0',
上: '180'、
下: '0'
},
ツールチップ: {
トリガー: '軸'
},
伝説: {
表示:偽
},
x軸: [
// 日付{
タイプ: 'カテゴリ',
境界ギャップ: false、
位置: 'トップ'、
オフセット: 130,
zレベル: 100,
軸線: {
表示:偽
},
軸目盛り: {
表示:偽
},
軸ラベル: {
間隔: 0,
フォーマッタ: [
'{a|{値}}'
].join('\n'),
リッチ:
a: {
// 色: '白',
フォントサイズ: 18
}
}
},
名前テキストスタイル: {
},
データ: ["25日","26日","27日","28日","29日","30日","31日"]
},
// 週{
タイプ: 'カテゴリ',
境界ギャップ: false、
位置: 'トップ'、
オフセット: 110,
zレベル: 100,
軸線: {
表示:偽
},
軸目盛り: {
表示:偽
},
軸ラベル: {
間隔: 0,
フォーマッタ: [
'{a|{値}}'
].join('\n'),
リッチ:
a: {
// 色: '白',
フォントサイズ: 14
}
}
},
名前テキストスタイル: {
フォントの太さ: '太字'、
フォントサイズ: 19
},
データ: ["月曜日","火曜日","水曜日","木曜日","金曜日","土曜日","日曜日"]
},
// 天気アイコン {
タイプ: 'カテゴリ',
境界ギャップ: false、
位置: 'トップ'、
オフセット: 20,
zレベル: 100,
軸線: {
表示:偽
},
軸目盛り: {
表示:偽
},
軸ラベル: {
間隔: 0,
フォーマッタ: 関数(値, インデックス) {
'{' + インデックス + '| }\n{b|' + 値 + '}' を返します
},
リッチ:
0: {
背景色:
// 画像: require('@/assets/weather_icon/' + this.weatherIconDic[this.weatherdata.weather[0]] + '.png')
画像: 'https://d.scggqx.com/forecast/img/小雨.png'
},
高さ: 40,
幅: 40
},
1: {
背景色:
// 画像: require('@/assets/weather_icon/' + this.weatherIconDic[this.weatherdata.weather[1]] + '.png')
画像: 'https://d.scggqx.com/forecast/img/小雨.png'
},
高さ: 40,
幅: 40
},
2: {
背景色:
// 画像: require('@/assets/weather_icon/' + this.weatherIconDic[this.weatherdata.weather[2]] + '.png')
画像: 'https://d.scggqx.com/forecast/img/阴.png'
},
高さ: 40,
幅: 40
},
3: {
背景色:
// 画像: require('@/assets/weather_icon/' + this.weatherIconDic[this.weatherdata.weather[3]] + '.png')
画像: 'https://d.scggqx.com/forecast/img/小雨.png'
},
高さ: 40,
幅: 40
},
4: {
背景色:
// 画像: require('@/assets/weather_icon/' + this.weatherIconDic[this.weatherdata.weather[4]] + '.png')
画像: 'https://d.scggqx.com/forecast/img/多云.png'
},
高さ: 40,
幅: 40
},
5: {
背景色:
// 画像: require('@/assets/weather_icon/' + this.weatherIconDic[this.weatherdata.weather[5]] + '.png')
画像: 'https://d.scggqx.com/forecast/img/小雨.png'
},
高さ: 40,
幅: 40
},
6: {
背景色:
// 画像: require('@/assets/weather_icon/' + this.weatherIconDic[this.weatherdata.weather[6]] + '.png')
画像: 'https://d.scggqx.com/forecast/img/小雨.png'
},
高さ: 40,
幅: 40
},
b: {
// 色: '白',
フォントサイズ: 12,
行の高さ: 30,
高さ: 20
}
}
},
名前テキストスタイル: {
フォントの太さ: '太字'、
フォントサイズ: 19
},
// データ: this.weatherdata.weather
データ: ["小雨","小雨","曇り","小雨","曇り","小雨","小雨"]
}
]、
y軸: {
タイプ: '値',
表示: 偽、
軸ラベル: {
フォーマッタ: '{値} °C',
色: 「白」
}
},
シリーズ: [
{
名前: 「最高気温」
タイプ: 'line'、
データ: ["16.3","16.2","17.6","14.2","17.6","15.7","14.3"],
シンボル: 'emptyCircle',
シンボルサイズ: 10,
表示シンボル: true、
スムーズ: 真、
アイテムスタイル: {
普通: {
色: '#C95843'
}
},
ラベル: {
表示: true、
位置: 'トップ'、
// 色: '白',
フォーマッタ: '{c} °C'
},
線のスタイル:
幅: 1,
// 色: '白'
},
エリアスタイル: {
不透明度: 1,
色: '透明'
}
},
{
名前: 「最低気温」
タイプ: 'line'、
データ: ["13.4","12.8","13.5","12.5","12.4","13.2","13"],
シンボル: 'emptyCircle',
シンボルサイズ: 10,
表示シンボル: true、
スムーズ: 真、
アイテムスタイル: {
普通: {
色: '青'
}
},
ラベル: {
表示: true、
位置: '下'、
// 色: '白',
フォーマッタ: '{c} °C'
},
線のスタイル:
幅: 1,
// 色: '白'
},
エリアスタイル: {
不透明度: 1,
色: '透明'
}
}
]
}
上記コードで最も難しいのは天気アイコンの設定です。axisLabelのフォーマッタメソッド内の値はリッチテキストでは使用できないため、フォーマッタメソッド内で値の添え字をリッチテキスト内のCSS名に設定し、その添え字を使用して天気アイコン設定時に表示するアイコン名を取得します。
//axisLabel のフォーマッタ メソッドformatter: function(value, index) {
'{' + インデックス + '| }\n{b|' + 値 + '}' を返します
}
// axisLabel の rich メソッド rich: {
索引: {
背景色:
画像: require('@/assets/weather_icon/' + this.weatherIconDic[this.weatherdata.weather[index]] + '.png')
},
高さ: 40,
幅: 40
}
}
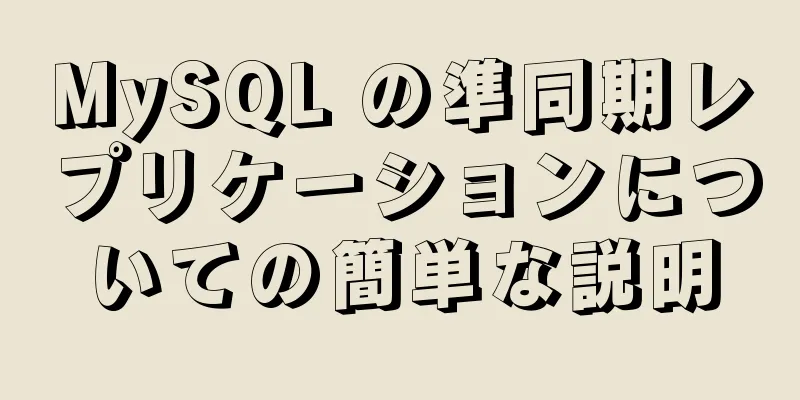
注記: 最終結果
これで、Echarts を使用して複数の X 軸を使用して 7 日間の天気予報を実現するサンプル コードに関するこの記事は終了です。Echarts の複数 X 軸天気予報の詳細については、123WORDPRESS.COM の以前の記事を検索するか、次の関連記事を引き続き参照してください。今後とも 123WORDPRESS.COM をよろしくお願いいたします。 以下もご興味があるかもしれません:
|
推薦する
Zabbix は MySQL インスタンス メソッドを監視します
1. 監視計画監視項目を作成する前に、何を監視するのか、どのように監視するのか、監視データをどのよう...
CSS で高さが不明な垂直中央揃えを実装する
この記事では主に、高さが不明な垂直方向の中央揃えを CSS で実装する方法を紹介し、皆さんと共有しま...
ウェブページのエクスペリエンス: ウェブページのカラーマッチング
<br />ウェブページの色はウェブサイトのイメージを確立する鍵の一つですが、ネットユー...
Windows Server のインストール後にワイヤレスとオーディオが機能しない問題を解決する
1. ワイヤレスPowerShell を実行し、次のコマンドを入力します。 install-wind...
CentOS7 で MySQL のスケジュールされた自動バックアップを実装する方法
実稼働環境で起こる最も嬉しいことは、シナリオによっては、更新または削除時にパラメータを無視せざるを得...
Vueはデータを初期状態にリセットします
場合によっては、データ内のデータを再利用する必要がありますが、データ内のデータはさまざまなフォーム、...
Linux sedコマンドの使用
1. 機能紹介sed (Stream EDitor) は、コンテンツを 1 行ずつ処理するストリーム...
Linuxはjoin -a1を使用して2つのファイルを結合します
次の2つのファイルを結合するには、それらを結合して1.txtに結合します。 # 1.txt ジェリー...
Html+CSS フローティング広告ストリップの実装
1.html部分コードをコピーコードは次のとおりです。 <!DOCTYPE html> ...
DIV の一般的なタスク (パート 1) — 一般的なタスク (スクロール バーの表示、div の非表示、イベント バブリングの無効化など)
最も一般的に使用されるレイアウト要素として、DIV は Web 開発において重要な役割を果たします。...
geo モジュールを使用して Nginx でホワイトリストを設定する例
元の構成: http { ...... limit_conn_zone $binary_remote...
元のPATHを上書きしてコマンドが見つからないというメッセージが表示されるコマンド失敗の問題を解決する方法
同僚から、LINUX サーバー上の多くのコマンドが (コマンドが見つかりません) というプロンプトで...
セマンティックウェブページ XHTML セマンティックマークアップ
構造とプレゼンテーションを分離するもう 1 つの重要な側面は、セマンティック マークアップを使用して...
WebページでjQueryを参照する方法
CDN(コンテンツ配信ネットワーク)を通じて参照できます。 jQuery は Google と Mi...