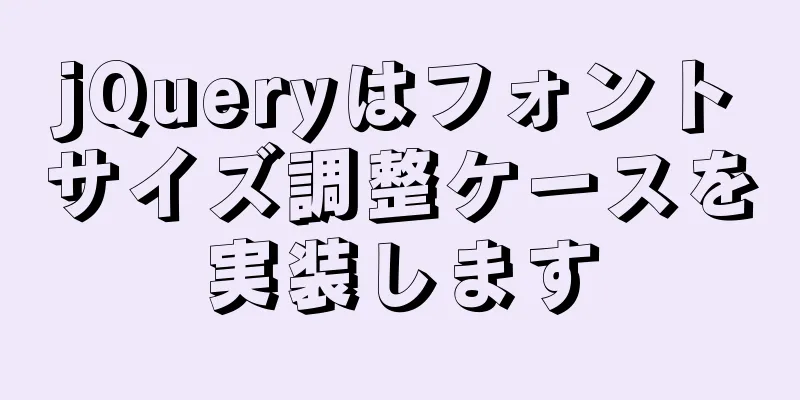
CSS flex 複数列レイアウト

|
基本的な3列レイアウト
。容器{
ディスプレイ: フレックス;
幅: 500ピクセル;
高さ: 200px;
}
。左{
フレックス:1;
背景: 赤;
}
。真ん中{
フレックス:1;
背景: 緑;
}
。右{
フレックス:1;
背景: 青;
}
<div class="コンテナ">
<div class="left"></div>
<div class="middle"></div>
<div class="right"></div>
</div>
左と中央は固定幅、右は適応幅の3列
。容器{
ディスプレイ: フレックス;
高さ: 300px;
}
。左{
フレックス: 0 0 100px;
背景色: 赤;
}
。真ん中{
フレックス: 0 0 100px;
背景色: 緑;
}
。右{
フレックス:1;
背景色: 青;
}
<div class="コンテナ">
<div class="left">qqq</div>
<div class="middle">qqq</div>
<div class="right">wwww</div>
</div>
ブラウザウィンドウを縮小した後
左右は固定、中央は適応型
。容器{
ディスプレイ: フレックス;
高さ: 300px;
}
。左{
幅: 100ピクセル;
背景色: 赤;
}
。真ん中{
フレックス: 1;
背景色: 緑;
}
。右{
幅: 100ピクセル;
背景色: 青;
}
<div class="コンテナ">
<div class="left">qqq</div>
<div class="middle">qqq</div>
<div class="right">wwww</div>
</div>
ブラウザウィンドウを縮小した後
9グリッドレイアウト
。容器{
ディスプレイ: フレックス;
高さ: 300px;
幅: 300ピクセル;
flex-direction: 列;
}
。行{
ディスプレイ: フレックス;
高さ: 100px;
}
。左{
フレックス: 1;
高さ: 100px;
境界線: 1px 実線の赤;
}
。真ん中{
フレックス: 1;
高さ: 100px;
境界線: 1px 緑;
}
。右{
フレックス: 1;
高さ: 100px;
境界線: 1px 青
}
<div class="コンテナ">
<div class="row">
<div class="left"></div>
<div class="middle"></div>
<div class="right"></div>
</div>
<div class="row">
<div class="left"></div>
<div class="middle"></div>
<div class="right"></div>
</div>
<div class="row">
<div class="left"></div>
<div class="middle"></div>
<div class="right"></div>
</div>
</div>
聖杯レイアウト
*{
マージン:0;
パディング:0;
}
。容器{
ディスプレイ: フレックス;
flex-direction: 列;
最小高さ: 100vh;
コンテンツの両端揃え: スペースの間;
}
。ヘッダ{
背景: 赤;
フレックス: 0 0 100px;
}
。コンテンツ{
ディスプレイ: フレックス;
フレックス:1;
}
.content-left{
フレックス: 0 0 100px;
背景: 緑;
}
.コンテンツ右{
フレックス: 0 0 100px;
背景: ピンク;
}
.content-middle{
フレックス:1;
}
.フッター{
背景: 黄色;
フレックス: 0 0 100px;
}
<div class="コンテナ">
<div class="header">ヘッダー</div>
<div class="content">
<div class="content-left">左</div>
<div class="content-middle">中央</div>
<div class="content-right">右</div>
</div>
<div class="footer">フッター</div>
</div>
ブラウザウィンドウを縮小した後
以上がこの記事の全内容です。皆様の勉強のお役に立てれば幸いです。また、123WORDPRESS.COM を応援していただければ幸いです。 |
<<: nacos が mysql に接続できない場合の解決策
推薦する
MySQL のダウンロードとインストールの詳細グラフィックチュートリアル
1. MySQLデータベースをダウンロードするには、公式Webサイトにアクセスしてください:http...
Vue 親コンポーネントが子コンポーネント関数の実装を呼び出す
Vue親コンポーネントは子コンポーネントの関数を呼び出す親コンポーネントはイベントを通じて子コンポー...
JavaScript が Xiaomi のカルーセル効果を模倣
この記事は、透明度を変えてカルーセルにするXiaomiカルーセルを真似て書いたものです。初心者なので...
固定ボトムコンポーネントを実装した Vue の例
目次【効果】 【実施方法】 【効果】 【実施方法】 <テンプレート> <div i...
CSS3 3Dクールキューブ変形アニメーションの実装
私はコーディングが大好きです。コーディングすると幸せになります!みなさんこんにちは、Counterで...
MySQL は SQL ステートメントの最新のレコードをクエリします (最適化)
最悪の選択肢は、結果を時間順に並べ替えて最初のものを取ることです。 *から選択 ここで、create...
データページング効果を実現する js オブジェクト
この記事の例では、データのページング効果を実現するためのjsオブジェクトの具体的なコードを参考までに...
VMware 上の CentOS に Oracle12.2 をサイレント インストールする詳細なグラフィック チュートリアル
環境準備: VMware+CentOS、jdk 1. システムディスクのサイズを確認する1. コマン...
SSH ポート転送とは何ですか?何の役に立つの?
目次序文1. ローカルポート転送2. リモートポート転送3. 動的ポート転送(SOCKS5) 4. ...
MySQL Limitパフォーマンス最適化とページングデータパフォーマンス最適化の詳細な説明
MySQL Limit はセグメント内のデータベース データをクエリでき、主にページングで使用されま...
Docker ベースの Redis クラスターの構築方法
Redisイメージをダウンロードする docker pull yyyyttttwww/redis を...
nginx がアップストリーム アドレスにジャンプしない問題の解決方法
序文今日、nginx で非常に奇妙な問題に遭遇しました。フロントエンドの tomcat がページにジ...
Docker に influxdb をインストールするための詳細なチュートリアル (パフォーマンス テスト)
1. 前提条件1. プロジェクトが展開されました2. Dockerはすでにインストールされている2...
MySQL マスタースレーブレプリケーションの原理と実践の詳細な説明
目次導入効果原理形状練習するこの記事では、例を使用して、MySQL マスター/スレーブ レプリケーシ...
Web2.0製品と機能の簡単な紹介
<br />Web2.0とは何ですか? Web2.0にはソーシャルネットワーク製品とその...









![MySQL の遅いクエリ操作の例の分析 [有効化、テスト、確認など]](/upload/images/67cad8b9bd5d9.webp)