HTML ウェブページの段落レイアウトと改行

|
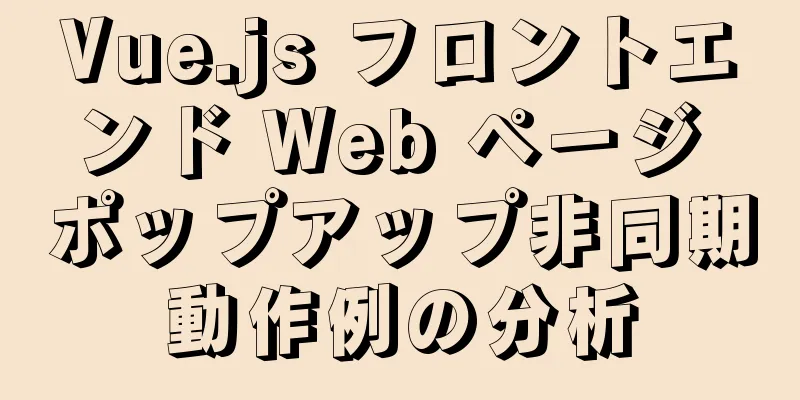
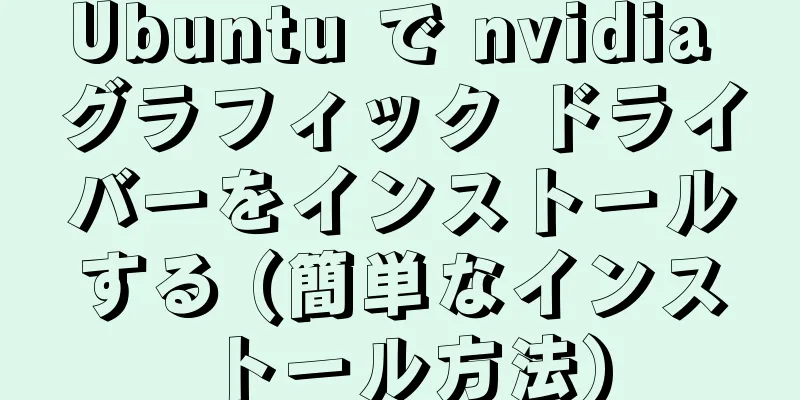
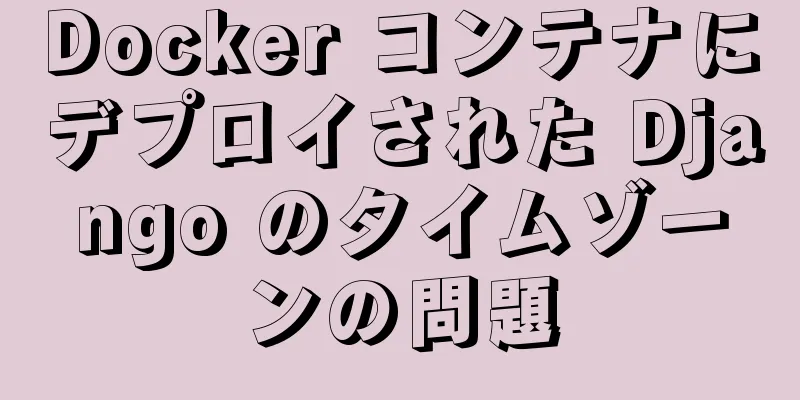
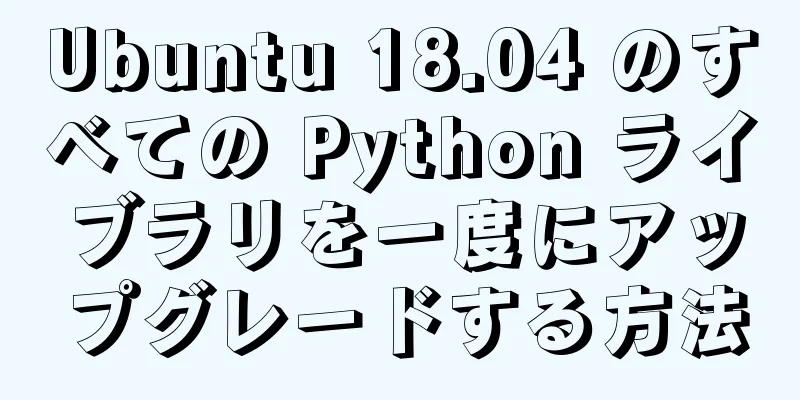
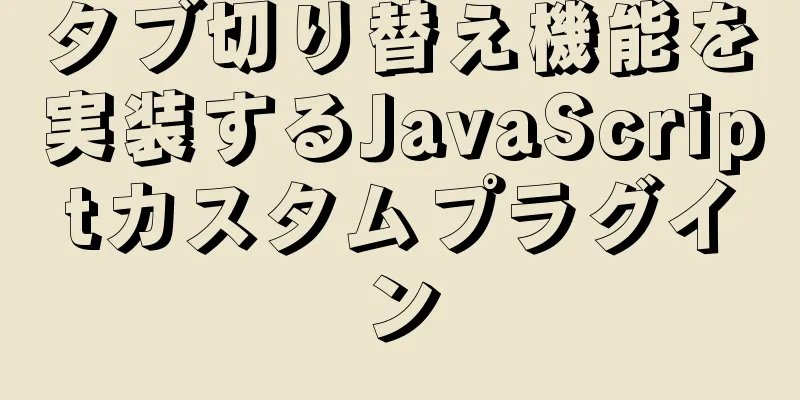
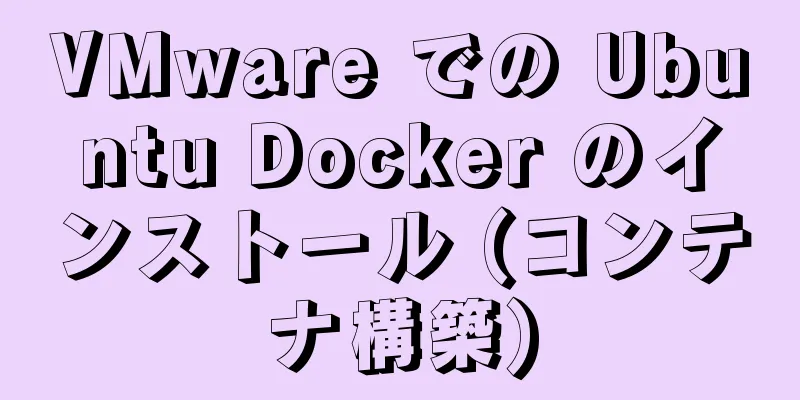
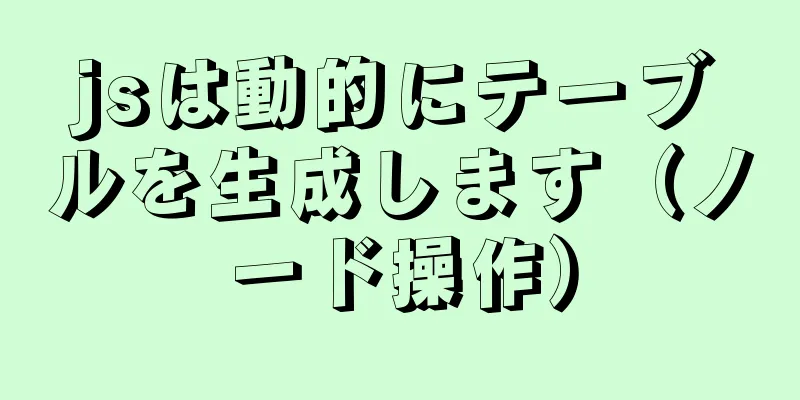
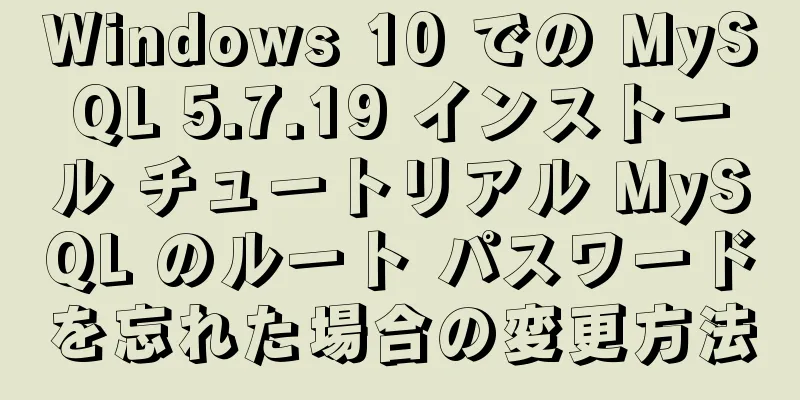
Web ページの外観はレイアウトに大きく左右されます。ページ内に長い段落のテキストがある場合、通常は段落に分割され、改行についても非常に厳密な区切りがあります。このセクションでは段落の詳細な設定から始め、学習後に読者がタグを使用して長い段落のテキストを自由に処理できるようにします。 HTML Web ページ内のテキストと段落<br />前の章の学習を通じて、読者は Web ページの全体的なプレゼンテーションを設定するための強固な基礎を身に付けます。しかし、読者は Web ページ上のテキストを見たいだけでなく、Web ページ上のテキストがタイプセットされ、変更されることも望んでいます。この章では、簡単なテキストレイアウト、装飾、スクロールテキスト、ハイパーリンクについて学習します。ハイパーリンクは Web サイト開発のいたるところで使用されており、Web ページの中心となっています。 この章を学習するときは、D:\web\ ディレクトリの下に chapter3 というディレクトリを作成し、前の章のファイルを D:\web\chapter3 に移動して分類します。この章では、引き続き D:\web\ ディレクトリにサンプル ファイルを作成します。これにより、IIS を使用してサンプル ファイルをテストしやすくなります。 — 注: 以降の章でも同様の扱いが採用され、繰り返しは行われません。たとえば、第 4 章のファイルは D:\web\chapter4 に分類されます。 4.1 段落レイアウトと改行<br />Web ページの外観は、レイアウトに大きく左右されます。ページ内に長い段落のテキストがある場合、通常は段落に分割され、改行についても非常に厳密な区切りがあります。このセクションでは段落の詳細な設定から始め、学習後に読者がタグを使用して長い段落のテキストを自由に処理できるようにします。 4.1.1 長いテキストを段落に分割する<br />テキストを単純に段落に分割するには、<p></p> タグがよく使用されます。つまり、段落の先頭に <p> タグを使用し、段落の末尾に </p> タグを使用します。一部の Web ページでは、セクションに分割するときに </p> を省略し、単一のタグとして使用します。これは、次のセクションの先頭にある <p> タグが、前のセクションの終了を意味するためです。 — 注意: <p> を単一のタグとして使用することはお勧めしません。非標準のコードになり、エラーが発生しやすくなります。 D:\web\ ディレクトリに Web ページ ファイルを作成し、p.htm という名前を付けて、コード 4.1 に示すようにコードを記述します。 コード 4.1 セグメント設定: p.htm <html> <ヘッド> <title>セグメント設定</title> </head> <本文> <p>隔週映画:「インファナル・アフェアIII:アルティメット・インファナル・アフェア」特別レビュー</p> <p>これはまだ始まったばかりです</p> <p>2002年の終わりに、神話が始まりました。 2003年の秋から冬にかけて、クライマックスとフィナーレを迎えました。 「インファナル・アフェア」は仏教の思想に基づいているとされている。光と闇、生存と消滅、存在と無がひとつに絡み合い、そして突然崩壊する。それは豊かさと統一のプロセスでもある。原因があれば結果があり、罪があれば運命がある。環境や外見の美しさは言葉で説明できる範囲にある。明らかにすることも、沈黙させることもできない。それらは互いに依存している。心の音は常にそこにあり、自分自身に問いかけ、時間と空間に疑問を投げかけます。今は最高の時代だ、今は最悪の時代だ、ほとんどすべての時代の人々がそう言います。しかし、『維摩経』第 7 章「衆生観」には、「住処がなければ根源はない」とあります。身体の言動から始まり、言葉に尽くせない議論のレベルを経て、まず存在の自己反省の領域に達し、最後にはすべて生存の姿勢に行き着く。私の考えでは、劉建明、陳永仁、韓塵、黄志成、倪永暁、陸其昌、楊金栄、沈成などは、実は運命の鏡像です。彼らは互いに自分自身を見ることができ、闘い、爆発し、雄大で、誇示し、まるで運命づけられた歪んだ人生であるかのようで、それが「インファナル・アフェア」なのです。 </p> <p>顧準は理想主義から経験主義へと言ったが、王暁波は暴君と英雄を警戒すべきだと言ったが、英雄とは誰なのか?彼らはどこから来たのですか?それで彼らが来たらどうするの?この時代にまだヒーローは必要なのでしょうか? Eフォーラムのこの号を編集しているとき、私はある意味満足感を覚えました。文章から、みんなが考えていることが分かりました。結局のところ、私たちはもう他人に盲目的に従う世代ではないのです。私の考えでは、エンターテインメントは単なるエンターテインメントではありません。私たちは、一滴の水、一輪の花、一粒の砂から世界を見ることができます。私たちはもっと多くのことを考えなければならず、映画から得られる理解は無限に多様化します。私たち一人一人がこの世界を構成しており、この世界が良いか悪いかに関わらず、私たち全員がこの世界の一部なのです。私たち一人ひとりには長所と短所がある独自の人生があり、それが私たちの共通の進歩の基盤となります。 </p> </本文> </html> ブラウザのアドレスバーに http://localhost/p.htm と入力すると、図 4.1 のようなブラウジング効果が表示されます。  図 4.1 段落設定 <p></p> タグにより、長い段落のテキストのレイアウトが整然と整えられます。 4.1.2 テキストにスペースを追加する<br />図 4.1 をよく見ると、各段落の先頭に文字スペースがないため、図の分割が少し不自然に感じられます。 — 注意: 中国語の書き方の習慣によれば、段落の最初の行は 2 つの漢字で区切る必要があります。 前の章で学んだように、HTML コード内でキーボードのスペース バーを直接押しても、ページには表示されません。 HTML では、スペース文字 (英語のスペース文字) を表すために「 」を使用します。 1 つの中国語文字は 2 つの英語文字の幅を占めるため、段落の最初の行の先頭に 4 つの「 」文字を追加し、コード 4.2 に示すように p.htm のコードを変更します。 コード 4.2 スペース文字設定: p.htm <html> <ヘッド> <title>セグメント設定</title> </head> <本文> <p>隔週映画:「インファナル・アフェアIII:アルティメット・インファナル・アフェア」特別レビュー</p> <p>これはまだ始まったばかりです</p> <p> 2002 年の終わりに、神話が始まりました。 2003年の秋から冬にかけて、クライマックスとフィナーレを迎えました。 「インファナル アフェア」は仏教の思想に基づいているとされている。光と闇、生存と消滅、存在と無が混ざり合った全体の中で絡み合い、そして突然崩壊する。それはまた、豊かさと統一のプロセスでもある。原因があれば結果があり、罪があれば運命がある。環境や外見の美しさは言葉で説明できる範囲にある。明らかにすることも、沈黙させることもできない。それらは互いに依存している。心の音は常にそこにあり、自分自身に疑問を抱き、時間と空間に疑問を抱いています。今は最高の時代だ、今は最悪の時代だ、ほとんどすべての時代の人々がそう言います。しかし、『維摩経』第 7 章「衆生観」には、「住処がなければ根源はない」とあります。身体の言動から始まり、言葉に尽くせない議論のレベルを経て、まず存在の自己反省の領域に達し、最後にはすべて生存の姿勢に行き着く。私の考えでは、劉建明、陳永仁、韓塵、黄志成、倪永暁、陸其昌、楊金栄、沈成などは、実は運命の鏡像です。彼らは互いに自分自身を見ることができ、闘い、爆発し、雄大で、誇示し、まるで運命づけられた歪んだ人生であるかのようで、それが「インファナル・アフェア」なのです。 </p> <p> 顧準は理想主義から経験主義へ、王暁波は暴君と英雄を警戒すべきだと言いました。英雄とは誰ですか?彼らはどこから来たのですか?それで彼らが来たらどうするの?この時代にまだヒーローは必要なのでしょうか? Eフォーラムのこの号を編集しているとき、私はある意味満足感を覚えました。文章から、みんなが考えていることが分かりました。結局のところ、私たちはもう他人に盲目的に従う世代ではないのです。私の考えでは、エンターテインメントは単なるエンターテインメントではありません。私たちは、一滴の水、一輪の花、一粒の砂から世界を見ることができます。私たちはもっと多くのことを考えなければならず、映画から得られる理解は無限に多様化します。私たち一人一人がこの世界を構成しており、この世界が良いか悪いかに関わらず、私たち全員がその一部となっています。私たち一人ひとりには長所と短所を持つ独自の人生があり、それが私たちの共通の進歩の基盤となります。 </p> </本文> </html> ブラウザのアドレスバーに http://localhost/p.htm と入力すると、図 4.2 のようなブラウジング効果が表示されます。  図 4.2 スペース文字の設定 段落が形になり、スペース文字が表示されました。読者はテストのために段落内に任意の数のスペースを追加できます。 4.1.3 テキストを折り返すかどうかを設定する<br />図 4.1 は問題ないようです。テキストはブラウザの境界に達すると自動的に折り返されます。ただし、ブラウザの幅を調整すると、テキストの折り返しの位置もそれに応じて変化し、書式設定が非常にわかりにくくなります。書式設定を標準化するには、リーダーは単一のタグ <br /> を使用して、コードの記述時に改行が必要な場所で強制的に改行する必要があります。逆に、改行が不要な部分は二重タグ <nobr></nobr> で囲みます。コード 4.3 に示すように p.htm コードを変更します。 コード 4.3 改行制御: p.htm <html> <ヘッド> <title>セグメント設定</title> </head> <本文> <p>隔週映画:「インファナル・アフェアIII:アルティメット・インファナル・アフェア」特別レビュー</p> <p>これはまだ始まったばかりです</p> <p> 2002 年の終わりに、神話が始まりました。 2003年の秋から冬にかけて、クライマックスとフィナーレを迎えました。 <br /><nobr>『インファナル・アフェア』は、光と闇、生存と消滅、存在と無がひとつに絡み合い、そして突然崩壊する、豊かさと統一のプロセスでもある仏教哲学からインスピレーションを得たものであることを認めています。原因があれば結果があり、罪があれば運命がある。環境と外見の美しさは説明の限界にある。それらは明らかにすることも、沈黙することもできない。それらは互いに依存している。心の音は常にそこにあり、自分自身に問いかけ、時間と空間に疑問を投げかけます。 <nobr>今は最高の時代だ、今は最悪の時代だ、ほとんどすべての時代の人々がそう言います。しかし、『維摩経』第 7 章「衆生観」には、「住処がなければ根源はない」とあります。身体の言動から始まり、言葉で表現することが難しいレベルを経て、まず存在の自己反省の領域に達し、最終的には生存に対する姿勢に行き着きます。私の考えでは、劉建明、陳永仁、韓塵、黄志成、倪永暁、陸其昌、楊金栄、沈成などは、実は運命の鏡像です。彼らは互いに自分自身を見ることができ、闘い、爆発し、雄大で、誇示し、まるで運命づけられた歪んだ人生であるかのようで、それが「インファナル・アフェア」なのです。 </p> <p> 顧準は理想主義から経験主義へ、王暁波は暴君と英雄を警戒すべきだと言いました。英雄とは誰ですか?彼らはどこから来たのですか?それで彼らが来たらどうするの?この時代にまだヒーローは必要なのでしょうか?このEフォーラム号を編集しているとき、私は少しほっとしました。文章から、みんなが考えていることがわかりました。結局のところ、私たちはもう、他人に盲目的に従う世代ではありません。私の考えでは、エンターテインメントは単なるエンターテインメントではありません。私たちは、一滴の水、一輪の花、一粒の砂から世界を見ることができます。私たちはもっと多くのことを考えなければならず、映画から得られる理解は無限に多様化します。私たち一人一人がこの世界を構成しており、この世界が良いか悪いかに関わらず、私たち全員がこの世界の一部なのです。私たち一人ひとりには長所と短所を持つ独自の人生があり、それが私たちの共通の進歩の基盤となります。 </p> </本文> </html> ブラウザのアドレスバーに http://localhost/p.htm と入力すると、図 4.3 のようなブラウジング効果が表示されます。  図 4.3 改行制御 この例から、<nobr></nobr> で囲まれた部分は、強制改行 <br /> がない限り自動的に折り返されないことがわかります。 4.1.4 テキストの配置を設定する<br />段落内のテキストは、異なる配置にする必要がある場合があります。デフォルトの配置は左です。 <p> タグの配置属性は align です。align を left、right、center に設定することで、左揃え、右揃え、中央揃えを実現できます。コード 4.4 に示すように p.htm コードを変更します。 リスト 4.4 配置コントロール: p.htm <html> <ヘッド> <title>セグメント設定</title> </head> <本文> <p>隔週映画:「インファナル・アフェアIII:アルティメット・インファナル・アフェア」特別レビュー</p> <p>これはまだ始まったばかりです</p> <p align="center"> 2002 年の終わりに、神話が始まりました。 2003年の秋から冬にかけて、クライマックスとフィナーレを迎えました。 「インファナル・アフェア」は仏教の思想に基づいているとされている。光と闇、生存と消滅、存在と無がひとつに絡み合い、そして突然崩壊する。それは豊かさと統一のプロセスでもある。原因があれば結果があり、罪があれば運命がある。環境や外見の美しさは言葉で説明できる範囲にある。明らかにすることも、沈黙させることもできない。それらは互いに依存している。心の音は常にそこにあり、自分自身に疑問を抱き、時間と空間に疑問を抱いています。今は最高の時代だ、今は最悪の時代だ、ほとんどすべての時代の人々がそう言います。しかし、『維摩経』第 7 章「衆生観」には、「住処がなければ根源はない」とあります。身体の言動から始まり、言葉に尽くせない議論のレベルを経て、まず存在の自己反省の領域に達し、最後にはすべて生存の姿勢に行き着く。私の考えでは、劉建明、陳永仁、韓塵、黄志成、倪永暁、陸其昌、楊金栄、沈成などは、実は運命の鏡像です。彼らは互いに自分自身を見ることができ、闘い、爆発し、雄大で、誇示し、まるで運命づけられた歪んだ人生であるかのようで、それが「インファナル・アフェア」なのです。 </p> <p align="right"> 顧準は理想主義から経験主義へ、王暁波は暴君と英雄を警戒すべきだと言ったが、英雄とは誰なのか?彼らはどこから来たのですか?それで彼らが来たらどうするの?この時代にまだヒーローは必要なのでしょうか?このEフォーラム号を編集しているとき、私は少しほっとしました。文章から、みんなが考えていることがわかりました。結局のところ、私たちはもう、他人に盲目的に従う世代ではありません。私の考えでは、エンターテインメントは単なるエンターテインメントではありません。私たちは、一滴の水、一輪の花、一粒の砂から世界を見ることができます。私たちはもっと多くのことを考えなければならず、映画から得られる理解は無限に多様化します。私たち一人一人がこの世界を構成しており、この世界が良いか悪いかに関わらず、私たち全員がその一部となっています。私たち一人ひとりには長所と短所がある独自の人生があり、それが私たちの共通の進歩の基盤となります。 </p> </本文> </html> ブラウザのアドレスバーに http://localhost/p.htm と入力すると、図 4.4 のようなブラウジング効果が表示されます。  図4.4 位置合わせコントロール 4.1.5 水平区切り線の追加 HTML では段落を変更するための水平分割線が提供されており、追加の描画を必要とせずに多くの場面で簡単に使用できます。水平区切りは単一のタグ <hr /> で、デフォルトでは 1 行を占めます。 D:\web\ ディレクトリに Web ページ ファイルを作成し、hr.htm という名前を付けて、コード 4.5 に示すようにコードを記述します。 コード 4.5 セパレータ設定: hr.htm <html> <ヘッド> <title>区切り線の設定</title> </head> <本文> <p align="center">音楽業界における広東語の歌の栄光を振り返る</p> <時間 /> <p> どの歌が最も古い広東語の歌であるかについては、いまだに論争が続いています。 1973年、「チョップスティック・シスターズ」のメンバーであるシンデレラが、ジョセフ・クーが書いたテレビシリーズ「涙と笑い」のテーマソングを歌いました。この曲は、香港の音楽界における最初の広東語ドラマのテーマソングでもあります。同年、新進気鋭のアダム・チェンもTVBドラマ『マイ・フェア・プリンセス』に主演し、同名の主題歌を歌った。 1974年にサム・ホイが歌ったヒット映画「ゴースト・アンド・ツインズ」のテーマソングは、音楽業界で大ヒットとなり、イギリスのBBCラジオ局で初めて放送された中国語の歌となりました。当時非常に有名で、広東語の歌の最も有名な起源となりました。 </p> </本文> </html> ブラウザのアドレスバーに http://localhost/hr.htm と入力すると、図 4.5 のようなブラウジング効果が表示されます。 どの歌が最も古い広東語の歌であるかについては、いまだに論争が続いている。 1973年、「箸姉妹」の程忠祥陀羅が顧家慧が書いたテレビドラマ「涙笑」の主題歌を歌った。この歌は香港音楽界初の広東語ドラマ主題歌でもある。同年、新進気鋭のアダム・チェンもTVBドラマ『マイ・フェア・プリンセス』に主演し、同名の主題歌を歌った。 1974年にサム・ホイが歌ったヒット映画「ゴースト・アンド・ツインズ」のテーマソングは、音楽業界で大ヒットとなり、イギリスのBBCラジオで初めて放送された中国語の歌となりました。当時非常に有名で、広東語の最もよく知られた起源となりました。  図 4.5 区切り線の設定 シンプルな <hr /> タグで区切り線を実装できるため、段落のレイアウトを簡単に変更して、より美しくすることができます。ただし、さまざまなアプリケーション シナリオでは、デフォルトの単一行スタイルでは明らかに要件を満たすことができません。 <hr /> タグのさまざまな属性がこの問題を解決します。よく使用される属性には、幅、サイズ、配置、色、タイトルなどがあります。幅は幅の設定です。属性値のデフォルトの単位はピクセルです。パーセンテージを使用して、区切り線が占めるスペースの割合を表すこともできます。サイズは区切り線の太さまたは高さとして理解できます。属性値のデフォルトの単位は幅と同じです。 align は、<p> の align に似た配置方法です。色は色を意味します。必要に応じて区切り線の色を設定できます。 title 属性はあまり使用されません。閲覧者のカーソルが区切り線の上に置かれると、属性値のヒントが表示されます。 — 注意: <hr /> のデフォルトの配置は中央です。 HTML の幅と高さの属性のデフォルトの単位はピクセルであり、通常は単位を識別する必要はありません。ただし、単位はスタイル属性で識別する必要があります。 <hr />もう一つの属性はnoshadeです。分割線に色を設定せず、一定のサイズを設定すると、分割線が立体的に見え、影が付き凹んでいるように見えます。 noshade 属性を使用すると、区切り線は単色になります。コード 4.6 に示すように hr.htm コードを変更します。 コード 4.6 セパレータ スタイル設定: hr.htm <html> <ヘッド> <title>区切り線の設定</title> </head> <本文> 300 ピクセル幅の右揃えの区切り線を設定します: <br /> <hr width="300" align="right" /> 50% の幅と中央揃えの区切り線を設定します。<br /> <hr width="50%" align="left" /> 幅 50%、太さ 50 ピクセル、noshade なしの区切り線が設定されています。 <hr 幅="50%" サイズ="50" /> 太さを 50 ピクセルに設定し、区切り線に noshade を使用します。<br /> <hr size="50" noshade="noshade" /> 太さを 50 ピクセルに設定し、濃い赤の分割線を設定します。<br /> <hr size="50" color="770000"/> 太さを 50 ピクセルに設定し、色を水色に設定し、区切り線に「お越しいただきありがとうございます」というプロンプトを設定します。 <hr size="50" color="0000cc" title="ご来場ありがとうございました!"/> </本文> </html> ブラウザのアドレスバーに http://localhost/hr.htm と入力すると、図 4.6 のようなブラウジング効果が表示されます。  図4.6 セパレータスタイルの設定 |
<<: MySQL におけるデータタイムとタイムスタンプの違い
推薦する
docker run 起動パラメータ コマンドを表示する方法 (推奨)
runlike を使用してコンテナの docker run 起動パラメータを表示します。 pipを...
MySQLの起動失敗の解決策
MySQLの起動失敗の解決策MySQLを起動できませんmysqlを停止した後、いくつかの操作(ホスト...
Vue 3 カスタムディレクティブ開発の概要
指令とは何ですか? Angular と Vue はどちらもディレクティブの概念を持っており、これは通...
Linux の fsevents モジュールによって発生する npm ls エラーの解決方法の詳細な説明
Mac で開発されたプロジェクトがあり、パッケージ npm i がインストールされており、すべて正常...
自動同期テーブル構造のMySql開発
開発の問題点開発プロセスでは、データベース フィールドが頻繁に変更されるため、RD 環境と QA 環...
CSS 水平プログレスバーと垂直プログレスバーの実装コード
時々、素敵なスクロールバー効果を見るのは楽しいものです。ここでは、CSSを使用してそれを実現する方法...
js 正確な計算
var numA = 0.1; var numB = 0.2; アラート(numA + numB)...
docker run によって起動されたコンテナがハングしてデータが失われた場合の対処方法
シナリオの説明あるシステムでは、機能サービスはdocker stack deploy xxxで起動し...
Linux nslookup コマンドの使用方法の詳細な説明
[nslookup とは?] 】 nslookup コマンドは、Linux で非常によく使用されるネ...
HTMLフォーム要素の包括的な理解
以下のように表示されます。 XML/HTML コードコンテンツをクリップボードにコピー<!DO...
Django+mysql の設定と簡単な操作データベースのサンプルコード
ステップ1: MySQLドライバをダウンロードするcmdは作成されたDjangoプロジェクトディレク...
インターネット接続なしでLinux Centos7にアプリケーションをインストールする方法の詳細な説明
1. 前の章では、プログラムを yum リポジトリに直接インストールできることを学びましたが、そのた...
Docker環境でMySQLを実行し、Binlogを有効にしてマスタースレーブ同期を構成する方法
同じサーバーで、Docker を使用して Mysql のマスター スレーブ同期設定をシミュレートしま...
MySQL における := と = の違いをグラフィカルに紹介
:= と = の違い=設定および更新の場合にのみ、:= と同じ効果、つまり代入効果があり、それ以外の...
JavaScript Canvas は動的なワイヤーフレーム効果を描画します
この記事では、JavaScript Canvasの動的なワイヤーフレーム効果を描画する具体的なコード...