CSS のグリッドプロパティの使用に関する詳細な説明

|
グリッドレイアウト 親要素に追加された属性 グリッドテンプレートの列/グリッドテンプレートの行
。容器 {
幅: 200ピクセル;
高さ: 200px;
表示: グリッド;
背景色: コーラル;
マージン: 10px;
}
.コンテナ .アイテム {
境界線: 1px 実線 #ccc;
背景色: チョコレート;
}
.コンテナ1 {
グリッドテンプレート列: 33% 33% 33%;
グリッドテンプレート行: 33% 33% 33%;
}
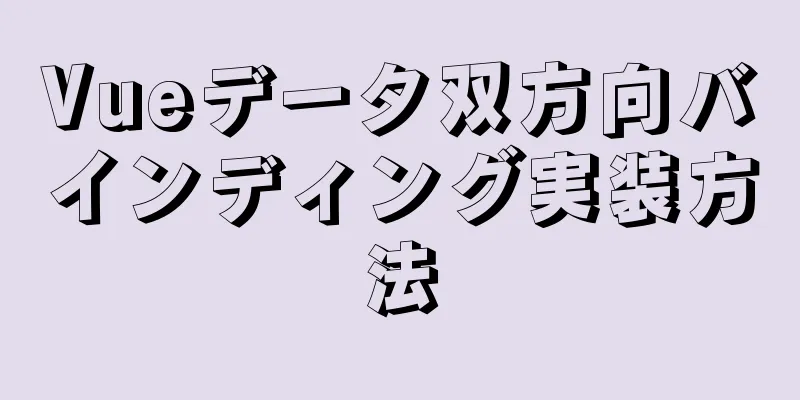
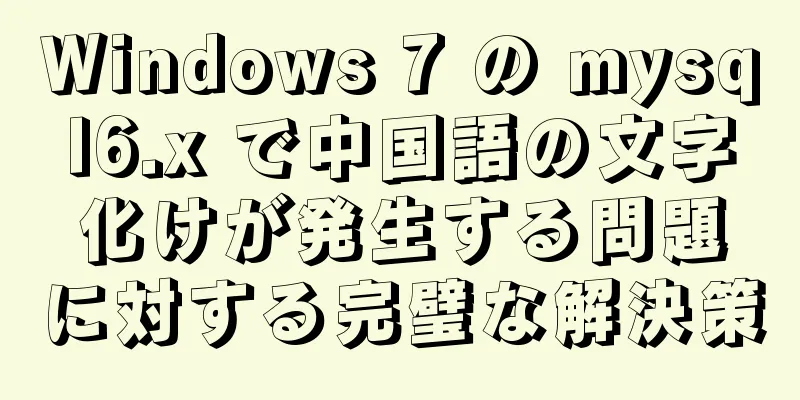
グリッドテンプレート領域
。容器 {
幅: 200ピクセル;
高さ: 200px;
表示: グリッド;
背景色: コーラル;
マージン: 10px;
}
.コンテナ .アイテム {
境界線: 1px 実線 #ccc;
背景色: チョコレート;
}
.コンテナ2 {
グリッドテンプレートの列: 1fr 1fr 1fr 1fr;
グリッドテンプレートの行: 1fr 1fr 1fr;
grid-template-areas: "ヘッダー ヘッダー . フッター"
「メイン メイン . サイドバー」
「メイン メイン . サイドバー」;
}
.コンテナ2 .アイテム-1 {
グリッドエリア: ヘッダー;
}
.コンテナ2 .アイテム2 {
グリッドエリア: メイン;
}
.コンテナ2 .アイテム3 {
グリッドエリア: サイドバー;
}
.コンテナ2 .アイテム-4 {
グリッドエリア: フッター;
}<div class="コンテナ コンテナ2"> <div class="item item-1">ヘッダー</div> <div class="item item-2">メイン</div> <div class="item item-3">サイドバー</div> <div class="item item-4">フッター</div> </div>
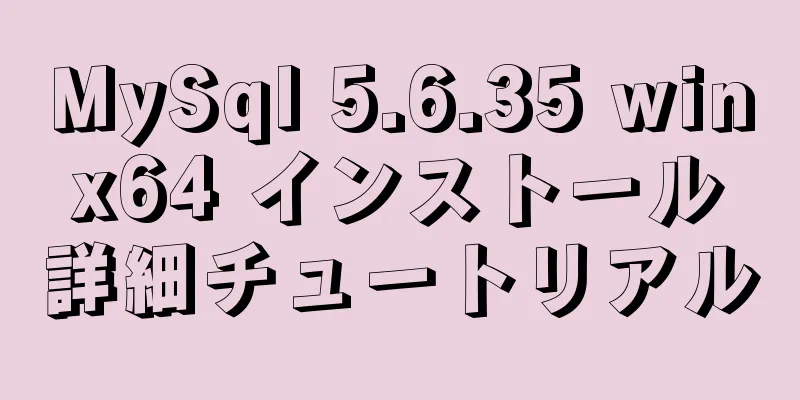
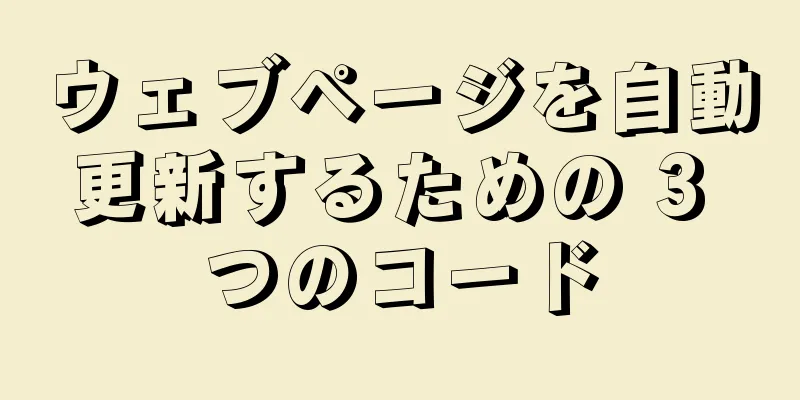
グリッド列ギャップ/グリッド行ギャップ/グリップギャップ
。容器 {
幅: 200ピクセル;
高さ: 200px;
表示: グリッド;
背景色: コーラル;
マージン: 10px;
}
.コンテナ .アイテム {
境界線: 1px 実線 #ccc;
背景色: チョコレート;
}
.コンテナ3 {
グリッドテンプレート列: repeat(3, 30%);
グリッドテンプレート行: repeat(3, 30%);
グリッド列ギャップ: 2%;
グリッド行ギャップ: 2%;
}<div class="コンテナ コンテナ3"> <div class="item item-1"></div> <div class="item item-2"></div> <div class="item item-3"></div> <div class="item item-4"></div> <div class="item item-5"></div> <div class="item item-6"></div> <div class="item item-7"></div> <div class="item item-8"></div> <div class="item item-9"></div> </div>
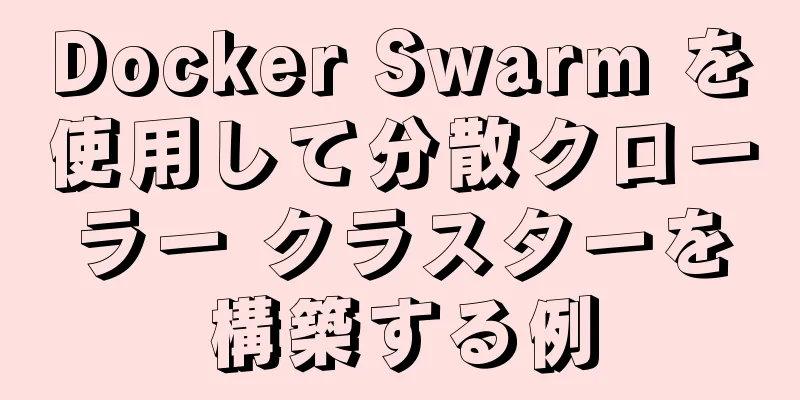
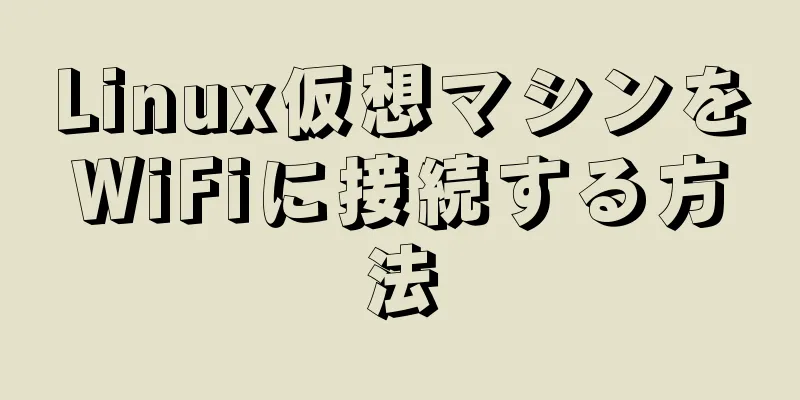
justify-items/align-itemsjustify-items
。容器 {
幅: 200ピクセル;
高さ: 200px;
表示: グリッド;
背景色: コーラル;
マージン: 10px;
}
.コンテナ .アイテム {
境界線: 1px 実線 #ccc;
背景色: チョコレート;
}
.コンテナ4 {
幅: 400ピクセル;
高さ: 200px;
グリッドテンプレート列: repeat(4, 25%);
グリッドテンプレート行: repeat(2, 50%);
}
.コンテナ4 .アイテム {
表示: グリッド;
}
.container4 .item div {
背景色: コーラル;
境界線: 1px 破線 #aaa
}
.コンテナ4 .アイテム-1 {
グリッドテンプレート列: repeat(2, 50%);
グリッドテンプレート行: repeat(2, 50%);
項目の整列: 開始;
}
.コンテナ4 .アイテム-2 {
グリッドテンプレート列: repeat(2, 50%);
グリッドテンプレート行: repeat(2, 50%);
項目の揃え方: 終了;
}
.コンテナ4 .アイテム3 {
グリッドテンプレート列: repeat(2, 50%);
グリッドテンプレート行: repeat(2, 50%);
項目の位置揃え: 中央;
}
.コンテナ4 .アイテム4 {
グリッドテンプレート列: repeat(2, 50%);
グリッドテンプレート行: repeat(2, 50%);
項目の位置揃え: 伸縮;
}
.コンテナ4 .アイテム-5 {
グリッドテンプレート列: repeat(2, 50%);
グリッドテンプレート行: repeat(2, 50%);
アイテムの位置を揃える: 開始;
}
.コンテナ4 .アイテム-6 {
グリッドテンプレート列: repeat(2, 50%);
グリッドテンプレート行: repeat(2, 50%);
align-items: 終了;
}
.コンテナ4 .アイテム-7 {
グリッドテンプレート列: repeat(2, 50%);
グリッドテンプレート行: repeat(2, 50%);
アイテムの位置を中央揃えにします。
}
.コンテナ4 .アイテム-8 {
グリッドテンプレート列: repeat(2, 50%);
グリッドテンプレート行: repeat(2, 50%);
アイテムの位置を揃える: ストレッチ;
}<div class="コンテナ コンテナ4">
<div class="item item-1">
<div>リスト</div>
<div>リスト</div>
<div>リスト</div>
<div>リスト</div>
</div>
<div class="item item-2">
<div>リスト</div>
<div>リスト</div>
<div>リスト</div>
<div>リスト</div>
</div>
<div class="item item-3">
<div>リスト</div>
<div>リスト</div>
<div>リスト</div>
<div>リスト</div>
</div>
<div class="item item-4">
<div>リスト</div>
<div>リスト</div>
<div>リスト</div>
<div>リスト</div>
</div>
<div class="item item-5">
<div>リスト</div>
<div>リスト</div>
<div>リスト</div>
<div>リスト</div>
</div>
<div class="item item-6">
<div>リスト</div>
<div>リスト</div>
<div>リスト</div>
<div>リスト</div>
</div>
<div class="item item-7">
<div>リスト</div>
<div>リスト</div>
<div>リスト</div>
<div>リスト</div>
</div>
<div class="item item-8">
<div>リスト</div>
<div>リスト</div>
<div>リスト</div>
<div>リスト</div>
</div>
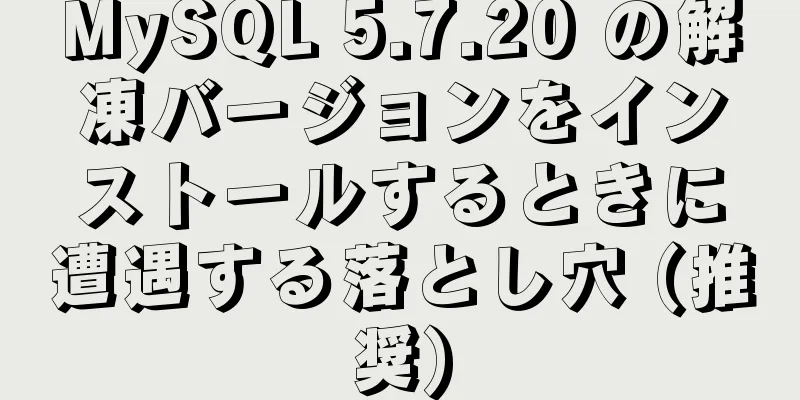
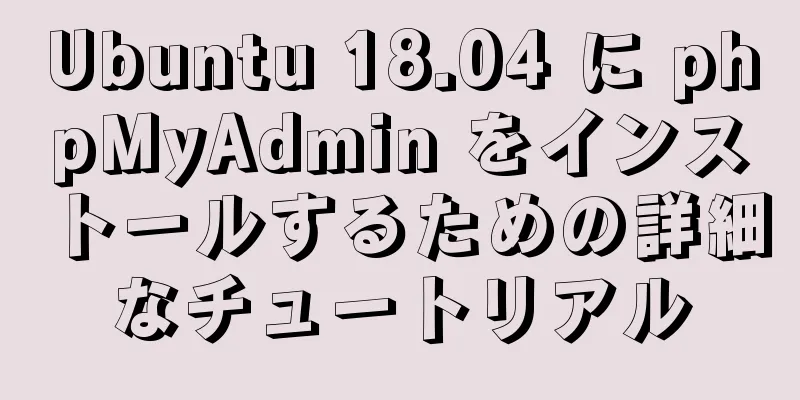
コンテンツの両端揃え/コンテンツの配置
。容器 {
幅: 200ピクセル;
高さ: 200px;
表示: グリッド;
背景色: コーラル;
マージン: 10px;
}
.コンテナ .アイテム {
境界線: 1px 実線 #ccc;
背景色: チョコレート;
}
.コンテナ5 {
幅: 700ピクセル;
高さ: 200px;
グリッドテンプレート列: repeat(7, 14%);
グリッドテンプレート行: repeat(2, 50%);
}
.コンテナ5 .アイテム {
表示: グリッド;
}
.container5 .item div {
背景色: コーラル;
境界線: 1px 破線 #aaa
}
.コンテナ5 .アイテム-1 {
グリッドテンプレート列: repeat(2, 40%);
グリッドテンプレート行: repeat(2, 40%);
コンテンツの正当化: 開始;
}
.コンテナ5 .アイテム-2 {
グリッドテンプレート列: repeat(2, 40%);
グリッドテンプレート行: repeat(2, 40%);
コンテンツの正当化: 終了;
}
.コンテナ5 .アイテム3 {
グリッドテンプレート列: repeat(2, 40%);
グリッドテンプレート行: repeat(2, 40%);
コンテンツの中央揃え: 中央;
}
.コンテナ5 .アイテム-4 {
グリッドテンプレート列: repeat(2, 40%);
グリッドテンプレート行: repeat(2, 40%);
コンテンツの正当化: ストレッチ;
}
.コンテナ5 .アイテム5 {
グリッドテンプレート列: repeat(2, 40%);
グリッドテンプレート行: repeat(2, 40%);
コンテンツの両端揃え: スペースを空ける;
}
.コンテナ5 .アイテム-6 {
グリッドテンプレート列: repeat(2, 40%);
グリッドテンプレート行: repeat(2, 40%);
コンテンツの両端揃え: スペースの間;
}
.コンテナ5 .アイテム-7 {
グリッドテンプレート列: repeat(2, 40%);
グリッドテンプレート行: repeat(2, 40%);
コンテンツの均等配置: スペースを均等に;
}
.コンテナ5 .アイテム-8 {
グリッドテンプレート列: repeat(2, 40%);
グリッドテンプレート行: repeat(2, 40%);
align-content: 開始;
}
.コンテナ5 .アイテム-9 {
グリッドテンプレート列: repeat(2, 40%);
グリッドテンプレート行: repeat(2, 40%);
align-content: 終了;
}
.コンテナ5 .アイテム-10 {
グリッドテンプレート列: repeat(2, 40%);
グリッドテンプレート行: repeat(2, 40%);
コンテンツの位置を中央揃えにします。
}
.コンテナ5 .アイテム-11 {
グリッドテンプレート列: repeat(2, 40%);
グリッドテンプレート行: repeat(2, 40%);
align-content: ストレッチ;
}
.コンテナ5 .アイテム-12 {
グリッドテンプレート列: repeat(2, 40%);
グリッドテンプレート行: repeat(2, 40%);
align-content: スペースを空ける;
}
.コンテナ5 .アイテム-13 {
グリッドテンプレート列: repeat(2, 40%);
グリッドテンプレート行: repeat(2, 40%);
align-content: スペース間のスペース;
}
.コンテナ5 .アイテム-14 {
グリッドテンプレート列: repeat(2, 40%);
グリッドテンプレート行: repeat(2, 40%);
align-content: スペース均等;
}<div class="コンテナ コンテナ5">
<div class="item item-1">
<div>リスト</div>
<div>リスト</div>
<div>リスト</div>
<div>リスト</div>
</div>
<div class="item item-2">
<div>リスト</div>
<div>リスト</div>
<div>リスト</div>
<div>リスト</div>
</div>
<div class="item item-3">
<div>リスト</div>
<div>リスト</div>
<div>リスト</div>
<div>リスト</div>
</div>
<div class="item item-4">
<div>リスト</div>
<div>リスト</div>
<div>リスト</div>
<div>リスト</div>
</div>
<div class="item item-5">
<div>リスト</div>
<div>リスト</div>
<div>リスト</div>
<div>リスト</div>
</div>
<div class="item item-6">
<div>リスト</div>
<div>リスト</div>
<div>リスト</div>
<div>リスト</div>
</div>
<div class="item item-7">
<div>リスト</div>
<div>リスト</div>
<div>リスト</div>
<div>リスト</div>
</div>
<div class="item item-8">
<div>リスト</div>
<div>リスト</div>
<div>リスト</div>
<div>リスト</div>
</div>
<div class="item item-9">
<div>リスト</div>
<div>リスト</div>
<div>リスト</div>
<div>リスト</div>
</div>
<div class="item item-10">
<div>リスト</div>
<div>リスト</div>
<div>リスト</div>
<div>リスト</div>
</div>
<div class="item item-11">
<div>リスト</div>
<div>リスト</div>
<div>リスト</div>
<div>リスト</div>
</div>
<div class="item item-12">
<div>リスト</div>
<div>リスト</div>
<div>リスト</div>
<div>リスト</div>
</div>
<div class="item item-13">
<div>リスト</div>
<div>リスト</div>
<div>リスト</div>
<div>リスト</div>
</div>
<div class="item item-14">
<div>リスト</div>
<div>リスト</div>
<div>リスト</div>
<div>リスト</div>
</div>
</div>
グリッド自動列/グリッド自動行グリッド列
。容器 {
幅: 200ピクセル;
高さ: 200px;
表示: グリッド;
背景色: コーラル;
マージン: 10px;
}
.コンテナ .アイテム {
境界線: 1px 実線 #ccc;
背景色: チョコレート;
}
.コンテナ6 {
幅: 120ピクセル;
高さ: 180ピクセル;
グリッドテンプレートの列: 60px 60px;
グリッドテンプレートの行: 90px 90px;
グリッド自動列: 60px;
}
.コンテナ6 .アイテム-1 {
グリッド列: 1 / 2;
グリッド行: 2 / 3;
境界線: 1px 実線 #ccc;
}
.コンテナ6 .アイテム-2 {
グリッド列: 5 / 6;
グリッド行: 2 / 3;
境界線: 1px 実線 #ccc;
}<div class="コンテナ コンテナ6"> <div class="item-1">1/2&2/3</div> <div class="item-2">5/6&2/3</div> </div>
グリッド自動フロー
。容器 {
幅: 200ピクセル;
高さ: 200px;
表示: グリッド;
背景色: コーラル;
マージン: 10px;
}
.コンテナ .アイテム {
境界線: 1px 実線 #ccc;
背景色: チョコレート;
}
.コンテナ7 {
表示: グリッド;
幅: 200ピクセル;
高さ: 40px;
グリッドテンプレートの列: 40px 40px 40px 40px 40px;
グリッドテンプレートの行: 40px 40px;
/* グリッド自動フロー: 行; */
グリッド自動フロー: 列;
}
.コンテナ7 .アイテム-1 {
グリッド列: 1;
グリッド行: 1 / 3;
}
.コンテナ7 .アイテム-5 {
グリッド列: 5;
グリッド行: 1 / 3;
}<div class="コンテナ コンテナ7"> <div class="item item-1">1</div> <div class="item item-2">2</div> <div class="item item-3">3</div> <div class="item item-4">4</div> <div class="item item-5">5</div> </div>
子要素に追加された属性 グリッド列開始/グリッド列終了/グリッド行開始/グリッド行終了/グリッド列/グリッド行
。容器 {
幅: 200ピクセル;
高さ: 200px;
表示: グリッド;
背景色: コーラル;
マージン: 10px;
}
.コンテナ .アイテム {
境界線: 1px 実線 #ccc;
背景色: チョコレート;
}
.コンテナ8 {
上マージン: 20px;
グリッドテンプレート列: repeat(5, 20%);
グリッドテンプレート行: repeat(5, 20%);
}
.コンテナ8 .アイテム-1 {
グリッド列開始: 2;
グリッド列の終了: 4;
グリッド行開始: 1;
グリッド行の終了: 2;
}
.コンテナ8 .アイテム-2 {
グリッド列開始: 4;
グリッド列の終了: スパン 5;
グリッド行開始: 2;
グリッド行の終了: スパン 5;
}
.コンテナ8 .アイテム-3 {
グリッド列: 1 / スパン 2;
グリッド行: 2 / スパン 4;
}<div class="コンテナ コンテナ8"> <div class="item item-1">アイテム-1</div> <div class="item item-2">アイテム-2</div> <div class="item item-3">アイテム-3</div> </div>
自己正当化/自己整列 グリッドアイテムのコンテンツはグリッド線に沿って配置されます 。容器 {
幅: 200ピクセル;
高さ: 200px;
表示: グリッド;
背景色: コーラル;
マージン: 10px;
}
.コンテナ .アイテム {
境界線: 1px 実線 #ccc;
背景色: チョコレート;
}
.コンテナ9 {
幅: 400ピクセル;
高さ: 200px;
グリッドテンプレート列: repeat(4, 25%);
グリッドテンプレート行: repeat(2, 50%);
}
.コンテナ9 .アイテム-1 {
正当化-自己: 開始;
}
.コンテナ9 .アイテム-2 {
正当化-自己: 終了;
}
.コンテナ9 .アイテム3 {
自己正当化: 中央揃え;
}
.コンテナ9 .アイテム-4 {
正当化-自己:ストレッチ;
}
.コンテナ9 .アイテム-5 {
align-self: 開始;
}
.コンテナ9 .アイテム-6 {
align-self: 終了;
}
.コンテナ9 .アイテム-7 {
位置合わせ: 中央;
}
.コンテナ9 .アイテム-8 {
align-self: ストレッチ;
}<div class="コンテナ コンテナ9"> <div class="item item-1">アイテム-1</div> <div class="item item-2">アイテム-2</div> <div class="item item-3">アイテム-3</div> <div class="item item-4">アイテム-4</div> <div class="item item-5">アイテム-5</div> <div class="item item-6">アイテム-6</div> <div class="item item-7">アイテム-7</div> <div class="item item-8">アイテム-8</div> </div>
以上がこの記事の全内容です。皆様の勉強のお役に立てれば幸いです。また、123WORDPRESS.COM を応援していただければ幸いです。 |
<<: TypeScript を使用して Vue3 で axios をカプセル化する詳細な例
推薦する
MySQLの明示的な型変換の簡単な分析
CAST関数前回の記事では、型変換を表示するために使用する CAST 関数について説明しました。暗黙...
W3Cチュートリアル(1):W3Cを理解する
1994 年に設立された組織である W3C は、共通プロトコルの開発を促進し、それらの相互運用性を確...
Centos サーバーで nginx を設定する方法の例
セキュアターミナルMobaXterm_Personalをダウンロードまず、安全なターミナルをダウンロ...
MySQL btree インデックスとハッシュ インデックスの違い
MySQL では、ほとんどのインデックス (PRIMARY KEY、UNIQUE、INDEX、FUL...
別の種類の「キャンセル」ボタン
「キャンセル」ボタンは必要な操作プロセスの一部ではなく、デザイン上の主要な要素として表示されません...
MySQL データベースのアップグレードにおけるいくつかの「落とし穴」
商用データベースの場合、データベースのアップグレードは優先度が高く、バージョンアップのロードマップ、...
Tomcat9 のダウンロード、インストール、設定 + Eclipse への統合に関する詳細なチュートリアル
トムキャット公式サイトtomcatはローカルサーバーと同等であり、Webページを開くことができます設...
vmware14Pro で Ubuntu システム インターフェイスが小さすぎる問題の解決方法の詳細な説明
1. 動作環境vmware14proウブントゥ 16.04LTS 2. 問題の説明vmware14P...
Docker データ ストレージ tmpfs マウントの詳細な説明
この記事を読む前に、ボリュームとバインドマウントの基本を理解しておいてください。詳細については、次の...
vue.config.js パッケージ最適化構成
Baiduの情報は多様すぎて目が回ります。心配しないでください。私はあなたのためにそれを体験しました...
テーブルの動的な色の変更を実現するJavaScript
この記事では、テーブルの動的な色の変更を実現するためのJavaScriptの具体的なコードを参考まで...
HTML の基本 - CSS スタイルシート、スタイル属性、フォーマット、レイアウトの詳細
1.位置:固定一部の Web サイトの右下隅にあるポップアップ ウィンドウなどの、ブラウザーを基準と...
CocosCreatorがスキル冷却効果を実装
CocosCreatorがスキルCD効果を実現多くのゲームにはスキルがあります。プレイヤーがスキルボ...
JavaScript オブジェクトの組み込みオブジェクト、値型、参照型の説明
目次物体オブジェクト定義オブジェクトのメンバーを反復処理するJS組み込みオブジェクト数学オブジェクト...
Vue3 を使用して虫眼鏡効果を実現する方法の例
目次序文1. カプセル化の重要性2. どのようにカプセル化しますか? 1. 準備2. 梱包を開始する...