CSS の読み込みによってブロックが発生しますか?

|
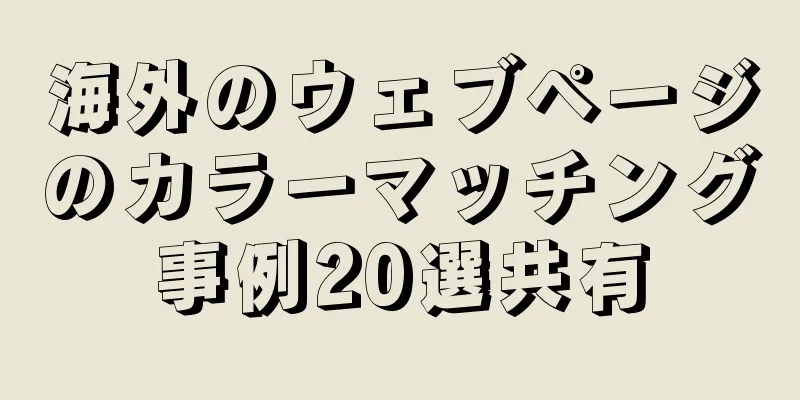
おそらく誰もが js の実行によって DOM ツリーの解析とレンダリングがブロックされることを知っていると思いますが、CSS の読み込みによって DOM ツリーの解析とレンダリングがブロックされるのでしょうか?次に、CSS の読み込みが DOM ツリーの解析とレンダリングに与える影響をテストします。 このテストを完了するには、まずChromeを使用してダウンロード速度を設定する方法を学びましょう。 \1. Chromeコンソールを開く(F12キーを押す)と、次の図が表示されます。フォーカスは赤い円を描いた部分です。
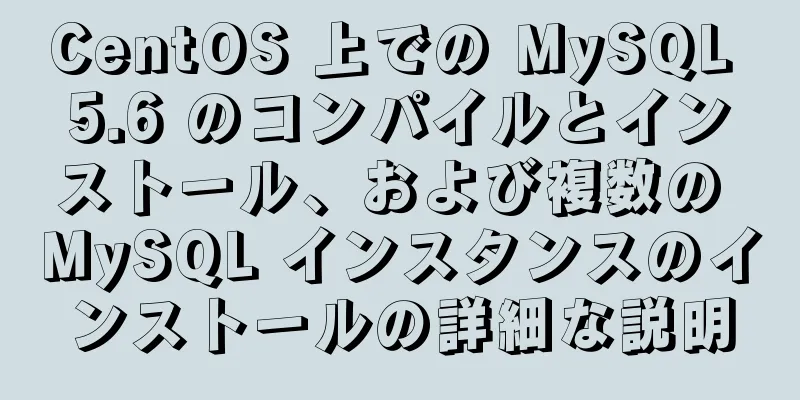
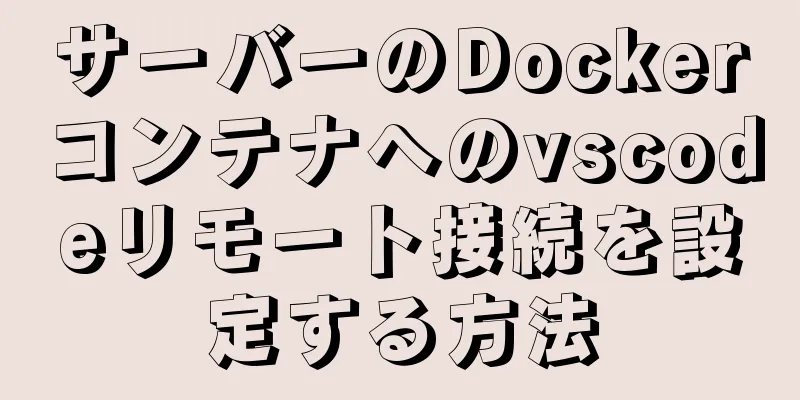
赤い円 (スロットルなし) をクリックすると、次の画像が表示されます。GPRS オプションを選択します。 \2. 赤い丸(スロットリングなし)をクリックすると、次の画像が表示されます。GPRSオプションを選択します。
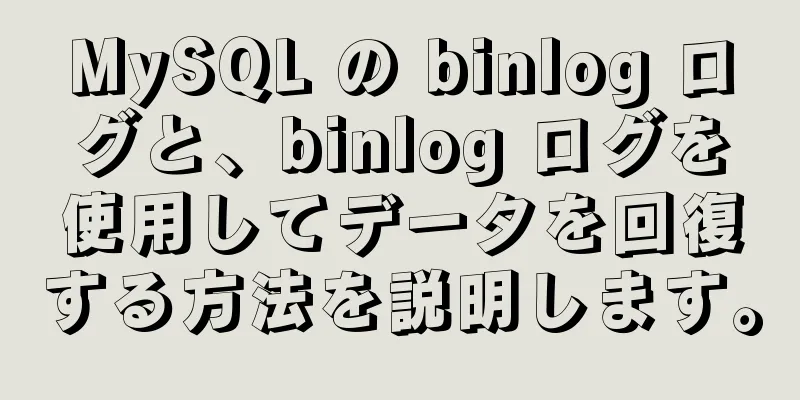
この方法では、リソースのダウンロード速度制限は 20kb/s に制限されます。それでは、本題に入りましょう。 3. このようにして、リソースのダウンロード速度の上限は 20kb/s に制限されます。それでは、本題に入りましょう。 CSS の読み込みにより、DOM ツリーの解析とレンダリングがブロックされますか? コードについて話しましょう:
<!DOCTYPE html>
<html lang="ja">
<ヘッド>
<title>CSS ブロッキング</title>
<メタ文字セット="UTF-8">
<meta name="viewport" content="width=デバイス幅、初期スケール=1">
<スタイル>
h1 {
色: 赤 !重要
}
</スタイル>
<スクリプト>
関数h(){
コンソールログ(document.querySelectorAll('h1'))
}
タイムアウトを設定します(h, 0)
</スクリプト>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="スタイルシート">
</head>
<本文>
<h1>これは赤です</h1>
</本文>
</html>仮定: CSS の読み込みにより、DOM ツリーの解析とレンダリングがブロックされる 前提: bootstrap.css が読み込まれる前は、次のコンテンツは解析およびレンダリングされないため、最初に表示されるのは白い画面であり、h1 は表示されません。そして、この時点で console.log の結果は空の配列になるはずです。 実際の結果:以下の通り
CSS は DOM ツリーの解析をブロックしますか? 上の図から、CSSが読み込まれていない場合、h1は表示されませんが、コンソール出力は次のようになります。
この時点で、DOM ツリーは少なくとも h1 まで解析されていますが、CSS はまだロードされていないことがわかります。つまり、CSS は DOM ツリーの解析をブロックしません。 CSS の読み込みにより DOM ツリーのレンダリングがブロックされますか? 上の画像から、CSS が読み込まれていない場合、ページには白い画面が表示されることもわかります。赤いフォントは、CSS が読み込まれるまで表示されません。つまり、次のコンテンツは解析されますが、レンダリングされません。したがって、CSS の読み込みにより DOM ツリーのレンダリングがブロックされます。 このメカニズムに対する私の個人的な評価 実際、これはブラウザの最適化メカニズムでもあるのではないかと思います。 CSS をロードすると、次の DOM ノードのスタイルが変更される可能性があるためです。CSS のロードによって DOM ツリーのレンダリングがブロックされない場合は、CSS がロードされた後に DOM ツリーを再描画またはリフローする必要があり、不要な損失が発生する可能性があります。したがって、まず DOM ツリーの構造を解析し、実行可能な作業を実行し、CSS が読み込まれた後、最終的なスタイルに従って DOM ツリーをレンダリングします。このアプローチは、パフォーマンスの点で確かに優れています。 CSS の読み込みにより JS の実行がブロックされますか? 上記の推論から、CSS の読み込みは DOM ツリーの解析をブロックしないが、DOM ツリーのレンダリングをブロックすると結論付けることができます。それで、CSS の読み込みは JS の実行をブロックするのでしょうか? もう一度、コードを通じてこれを確認します。
<!DOCTYPE html>
<html lang="ja">
<ヘッド>
<title>CSS ブロッキング</title>
<メタ文字セット="UTF-8">
<meta name="viewport" content="width=デバイス幅、初期スケール=1">
<スクリプト>
console.log('CSS 以前')
var startDate = 新しい日付()
</スクリプト>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="スタイルシート">
</head>
<本文>
<h1>これは赤です</h1>
<スクリプト>
var endDate = 新しい日付()
console.log('cssの後')
console.log('経過時間' + (endDate - startDate) + 'ms')
</スクリプト>
</本文>
</html>仮定: CSSの読み込みにより、後続のJSの実行がブロックされる 期待される結果: リンクの後の js コードは、CSS が読み込まれた後に実行される必要があります。 実際の結果:
上の図から、CSS 読み込みステートメントの前の js コードは最初に実行されますが、CSS 読み込みステートメントの後のコードは CSS が読み込まれるまで実行されないことがわかります。これは、CSS の読み込みによって後続の JS ステートメントの実行がブロックされることも示しています。詳細な結果については次の図を参照してください (CSS の読み込みには 5600 ミリ秒以上かかりました)。
結論は 上記から、次のような結論を導き出すことができます。
したがって、ユーザーが長時間白い画面を目にすることを避けるためには、次の方法などを使用して、CSS の読み込み速度を可能な限り上げる必要があります。
原理分析 では、なぜ上記のような現象が起こるのでしょうか?ブラウザのレンダリングプロセスから分析してみましょう。 ブラウザによって使用するカーネルが異なるため、レンダリング プロセスも異なります。現在、主なものは 2 つあります。 WebKit レンダリングプロセス
Gecko レンダリングプロセス
上記の 2 つのフローチャートから、ブラウザのレンダリング プロセスは次のようになることがわかります。 HTML ファイルを解析して DOM ツリーを生成し、CSS ファイルを解析して CSSOM ツリーを生成します。Dom ツリーと CSSOM ツリーを組み合わせてレンダリング ツリーを生成します。レンダリング ツリーに従ってレンダリングおよび描画し、ピクセルを画面にレンダリングします。 このプロセスからわかることは
DOMコンテンツが読み込まれました ブラウザの場合、ページの読み込みには主に 2 つのイベントがあります。1 つは DOMContentLoaded で、もう 1 つは onLoad です。 onLoad については特に言うことはありません。ページのすべてのリソースが読み込まれた後にのみトリガーされます。これらのリソースには、CSS、JS、画像、ビデオなどが含まれます。 DOMContentLoaded は、その名前が示すように、ページのコンテンツが解析されるときにトリガーされます。上で説明したように、css は Dom のレンダリングと js の実行をブロックし、js は Dom の解析をブロックします。すると、次のような仮定を立てることができる。
まず最初のケースをテストしてみましょう:
<!DOCTYPE html>
<html lang="ja">
<ヘッド>
<title>CSS ブロッキング</title>
<メタ文字セット="UTF-8">
<meta name="viewport" content="width=デバイス幅、初期スケール=1">
<スクリプト>
document.addEventListener('DOMContentLoaded', 関数() {
console.log('DOMコンテンツが読み込まれました');
})
</スクリプト>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="スタイルシート">
</head>
<本文>
</本文>
</html>実験結果を下の図に示します。
アニメーション画像から、CSS がロードされる前に DOMContentLoaded イベントがトリガーされたことがわかります。 CSS の背後に js コードがないためです。 次に、2 番目のケースをテストします。これは非常に簡単です。CSS の後に 1 行のコードを追加するだけです。
<!DOCTYPE html>
<html lang="ja">
<ヘッド>
<title>CSS ブロッキング</title>
<メタ文字セット="UTF-8">
<meta name="viewport" content="width=デバイス幅、初期スケール=1">
<スクリプト>
document.addEventListener('DOMContentLoaded', 関数() {
console.log('DOMコンテンツが読み込まれました');
})
</スクリプト>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="スタイルシート">
<スクリプト>
console.log('もう私の番ですか?');
</スクリプト>
</head>
<本文>
</本文>
</html>DOMContentLoaded イベントは、CSS の読み込みが完了した後にのみトリガーされることがわかります。したがって、次のように結論付けることができます。 ページに CSS と JS の両方があり、JS が CSS の後ろにある場合、CSS が読み込まれた後に DOMContentLoaded イベントが実行されます。 その他の場合、DOMContentLoaded は CSS の読み込みを待機せず、DOMContentLoaded イベントは画像やビデオなどの他のリソースの読み込みを待機しません。 以上がこの記事の全内容です。皆様の勉強のお役に立てれば幸いです。また、123WORDPRESS.COM を応援していただければ幸いです。 |
推薦する
html+vue+element-ui のスムーズさを 1 分で体験
テクノロジーファンHTMLウェブページ、知っておくべきYouyou が開発した vue フロントエン...
JavaScript プロトタイプとプロトタイプチェーンの詳細
目次1. プロトタイプ(明示的なプロトタイプ) 2. __proto__ (暗黙のプロトタイプ) 3...
CSSは左固定と右適応のレイアウト方法を実現します
1. フローティングレイアウト1. 最初に固定幅の div をフロートさせます。ドキュメントフローか...
MySQL 8.0.11 圧縮バージョンを Windows 10 にインストールするための詳細なチュートリアル
最近コンピュータを再インストールした後、最新バージョンのみをインストールするという強迫観念に基づいて...
CSS 複数 3 列適応レイアウト実装の詳細な説明
序文従来のWEBレイアウトに沿うため、すべてヘッダーとフッターモードの左・中央・右レイアウトで書かれ...
ドロップダウンメニューを実装するためのネイティブ js
ドロップダウン メニューも実生活では非常に一般的です。実装に使用される js コードは、タブ選択やア...
mysql5.7.22 ダウンロードプロセス図
1. 公式ウェブサイト www.mysql.com にアクセスし、ダウンロードを選択します。 2. ...
MySQL はパスワード強度の検証をオフにします
パスワード強度検証について: [root@mysql mysql]# mysql -uroot -p...
CSS @font-face パフォーマンス最適化の詳細な理解
この記事では主に、フォント読み込みの最適化に関する一般的な戦略を紹介します。内容の大部分は参考資料と...
Docker Swarm を使用してサービスのローリング アップデートを実装するためのサンプル コード
1. Docker Swarm とは何ですか? Docker Swarm は、Docker が公式に...
Nodejs と Socket.IO を組み合わせて Websocket の即時通信を実現
目次WebSocketを使用する理由ソケット.ioオープンソースプロジェクト効果プレビューアプリイン...
CSS で適応型ディバイダーを巧みに実装する N 通りの方法
分割線はウェブページでよく使われるデザインです。例えば、Zhihuのその他の回答をご覧ください。 こ...
Linux サーバーで MySQL リモート接続を有効にする方法
序文以前の非MKレコードを再編成するためのMySQLの学習説明する有効になっていない場合、データベー...
Nginx で CDN サーバーを構築する方法の詳細な説明 (画像とテキスト)
Nginxのproxy_cacheを使用してキャッシュサーバーを構築する1: ngx_cache_...
MySQL 接続失敗の一般的な障害と原因
==================================================...