単一のdivの正多角形変換を実現する純粋なCSS

|
前回の記事では、beforeとafterの擬似要素を使用してMaterial Designスタイルのボタンを作成する方法を紹介しました。重要な技術は、境界線の幅とdiv本体の幅と高さをうまく利用することです。そのため、この記事では別の効果を追加します。それは、純粋にCSSを使用して「単一の」divを正三角形から正八角形に変換し(単一のdivは最大で正八角形にすることができます)、最後にアニメーション効果を使用して正多角形変換アニメーションに変換することです。正多角形は多くの三角関数の計算を必要とするため、便宜上、ここでは正多角形の辺を一律に100pxに設定しています。 正三角形 正三角形は疑似要素を必要としません。div 自体の境界線の幅を設定することで作成できます。まずは正三角形の辺の長さと中心線を見てみましょう。辺の長さが 100px の場合、中心線は 87px (100 x sin (60) = 87) に丸められます。
したがって、div の長さと幅を 0 に設定し、下の境界線の幅を 87 px、左右の境界線の幅を 50 px (色は透明に設定) に設定すると、美しい三角形を作成できます。 幅:0; 高さ:0; 境界線の幅:0 50px 87px ; 境界線スタイル:solid; 境界線の色:透明 透明 #095;
四角 正方形が一番簡単です。長さと幅を同じ値に設定するだけです。ただし、実際には他の 2 つの方法があります。1 つ目は、長さと幅を 0 に設定し、上、下、左、右の境界線を 50 ピクセルに設定する方法です。2 つ目は、高さを 0、幅を 100 ピクセルに設定し、片側の幅を 100 に設定する方法です。どちらも可能です。
.a{
幅:100ピクセル;
高さ:100px;
背景:#c00;
}
.b{
幅:0;
高さ:0;
境界線の幅:50px;
境界線スタイル:solid;
境界線の色:#095;
}
.c{
幅:100ピクセル;
高さ:0;
境界線の幅:0 0 100px;
境界線スタイル:solid;
境界線の色:#069;
}
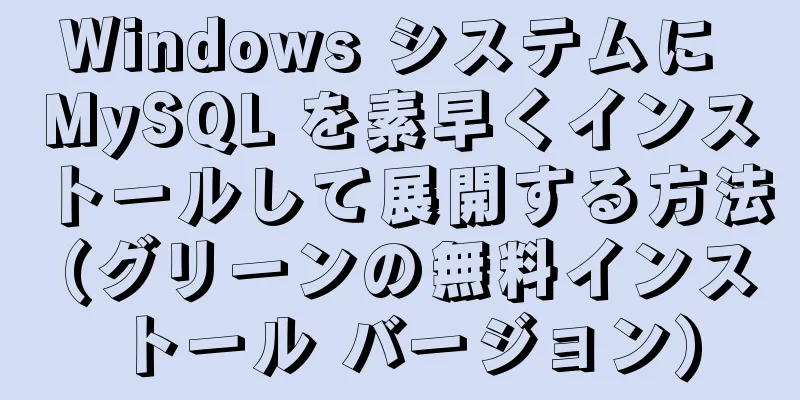
正五角形 正五角形を作るには、基本的な三角関数を使用する必要があります。まずは正五角形を分解し、元の div を上側の三角形として使用し、疑似要素を使用して下側の台形を作成します。正五角形の各辺の角度は 108 度なので、三角関数を使用して、上側の三角形の高さは 59px (100 x cos (54))、幅は 192px (100x sin (54) x 2) であると計算できます。下側の台形の高さは 95px (100 x sin (72))、長辺の幅は上側の三角形と同じ 192px です。
原理を理解したら、擬似要素を使ってマッチングさせて制作してみましょう!
.a{
位置:相対;
幅:0;
高さ:0;
境界線の幅:0 81px 59px;
境界線スタイル:solid;
border-color:transparent 透明 #069;
}
.a:前{
位置:絶対;
コンテンツ:"";
上:59px;
左:-81px;
幅:100ピクセル;
高さ:0;
背景:なし;
境界線の幅:95px 31px 0;
境界線スタイル:solid;
border-color:#069 透明 透明;
}
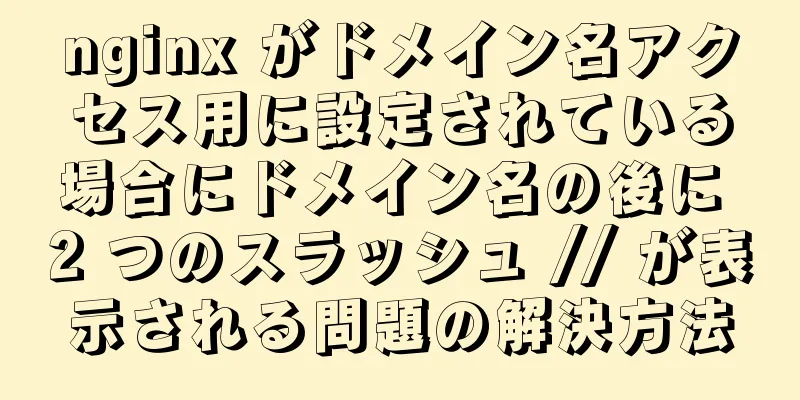
正六角形 正六角形の各角度は 120 度です。純粋に CSS の観点から見ると、正五角形の三角形を変更することで正六角形を作成できます。つまり、2 つの台形の組み合わせになります。台形の長辺は 200px (100 x cos(60) x 2 + 100)、台形の高さは 87px (100 x sin(60)) です。
つまり、正五角形の CSS を少し変更するだけで、正六角形を作成できます。
.a{
位置:相対;
幅:100ピクセル;
高さ:0;
境界線の幅:0 50px 87px;
境界線スタイル:solid;
境界線の色:透明 透明 #f80;
}
.a:前{
位置:絶対;
コンテンツ:"";
上:87px;
左:-50px;
幅:100ピクセル;
高さ:0;
背景:なし;
境界線の幅:87px 50px 0;
境界線スタイル:solid;
border-color:#f80 透明 透明;
}
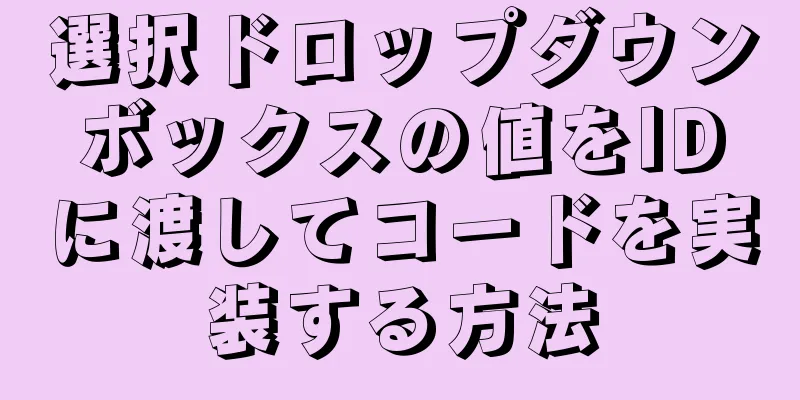
正七角形 正七角形から始めて、後続の擬似要素を使用する必要があります。正七角形は、元のdivを上部の三角形、擬似要素を中間の台形、別の擬似要素を下の台形として使用して、3つのメモリブロックに分割する必要があるためです。正七角形の角度は特殊です。整数ではなく、128と4/7度です。小数点第2位は約128.57なので、計算結果は下の図のようになります。重要な点は、長さと幅を明確に知っておく必要があることです。
長さと幅が決まったら、CSS で書き始めることができます。
.a{
位置:相対;
幅:0;
高さ:0;
境界線の幅:0 90px 43px;
境界線スタイル:solid;
境界線の色:透明 透明 #09c;
}
.a:前{
位置:絶対;
コンテンツ:"";
上:140ピクセル;
左:-112px;
幅:100ピクセル;
高さ:0;
境界線の幅:78px 62px 0;
境界線スタイル:solid;
border-color:#09c 透明 透明;
}
.a:後{
位置:絶対;
コンテンツ:"";
上:43px;
左:-112px;
幅:180ピクセル;
高さ:0;
境界線の幅:0 22px 97px;
背景:なし;
境界線スタイル:solid;
境界線の色:透明 透明 #09c;
}
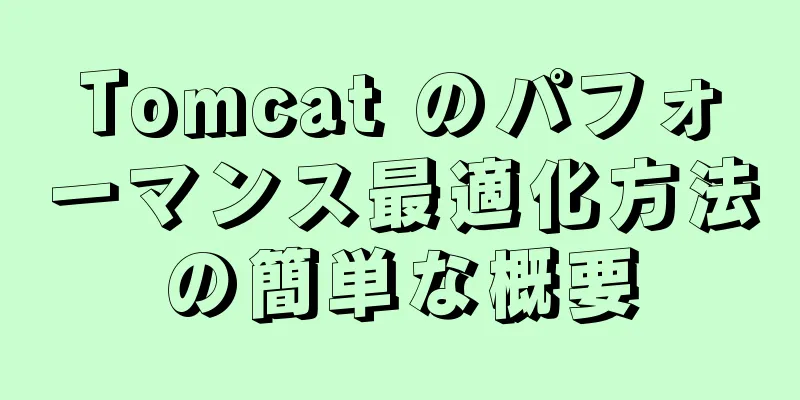
正八角形 正八角形は、実は正七角形の上の三角形を台形にし、さらに真ん中の台形を長方形にすることで作られます。正八角形の角度は135度で、計算された各領域の長さと幅は下の図のようになります。
同じ原理を理解すれば、CSS でそれを実行するのがはるかに簡単になります。
.a{
位置:相対;
幅:100ピクセル;
高さ:0;
境界線の幅:0 71px 71px;
境界線スタイル:solid;
境界線の色:透明 透明 #f69;
}
.a:前{
位置:絶対;
コンテンツ:"";
上:171ピクセル;
左:-71px;
幅:100ピクセル;
高さ:0;
境界線の幅:71px 71px 0;
境界線スタイル:solid;
境界線の色: #f69 透明 透明;
}
.a:後{
位置:絶対;
コンテンツ:"";
上:71px;
左:-71px;
幅:242px;
高さ:0;
境界線の幅:0 0 100px;
背景:なし;
境界線スタイル:solid;
境界線の色:透明 透明 #f69;
}
まとめ 上記は、純粋に CSS を使用して作成された単一の div の正多角形変換です。熟練者であれば、実際にアニメーション効果を追加して、以下の例のような変換アニメーションを作成することもできます。ただし、以下の例では、サイズ変換によって生じる緩いジョイントを回避するために、別の div を使用して外側にラップし、サイズ変換アニメーションを実行します。参考にしてください。
以上がこの記事の全内容です。皆様の勉強のお役に立てれば幸いです。また、123WORDPRESS.COM を応援していただければ幸いです。 |
<<: DockerのTLS(SSL)証明書の有効期限の問題を解決する
>>: JavaScript データ プロキシとイベントの詳細な分析
推薦する
JavaScriptエンジンV8の実行プロセスの詳細な説明
目次1. V8ソース2. V8サービスターゲット3. V8の初期アーキテクチャIV. V8の初期アー...
クールな花火効果を実現するjs
この記事では、jsを使用してクールな花火効果を実現するための具体的なコードを参考までに共有します。具...
MySQL マスタースレーブ同期、トランザクションロールバックの実装原理
ビンログBinLog は、データベース テーブル構造の変更 (テーブルの作成、変更など) とテーブル...
MYSQL ログとバックアップおよび復元の問題の詳細な説明
この記事では、参考までにMYSQLログとバックアップとリストアについて紹介します。具体的な内容は以下...
Docker プライベート ウェアハウスを構築する (自己署名方式)
作成したイメージを一元管理し、サービスの展開を容易にするために、プライベート Docker リポジト...
MySQL最適化ソリューション: スロークエリログを有効にする
目次序文スロークエリログの設定テスト付録: ログ解析ツール mysqldumpslow要約する序文こ...
CSS3はキングをマッチングさせるときにパーティクルアニメーション効果を実現します
コーディングをしていると、多くのことが同じ結末を迎えることに気づくでしょう。問題を解決する方法は何千...
vue backtop コンポーネントを実装するための完全なコード
効果: コード: <テンプレート> <div class="back-t...
MySQL複合インデックスの概要
目次1. 背景2. 複合インデックスを理解する3. 左端一致原則4. フィールド順序の影響5. 単一...
Nginx+FastDFSでイメージサーバーを構築
設置環境セントス環境依存性: yum -y gccをインストールします yum インストール -y ...
Centos8 で yum を使用して mongodb 4.2 をインストールする方法
1. リポジトリファイルを作成するmongodb の公式インストール ドキュメントを参照し、次のスク...
Linux でファイルの作成時間を取得する方法と実践的なチュートリアル
背景ファイルの作成時刻を取得する必要がある場合があります。例えば: 「xtrabackup スキーマ...
Layuiテーブル行のデータを動的に編集する
目次序文スタイル機能説明初期化コードイベントリスナーの追加リスナーツールバーモニターテーブル行ツール...
HTML テーブル_Powernode Java アカデミー
HTMLで表を描くには、表タグを使用します。 trは行を意味しますtdは列を示すth はテーブ...
Rx レスポンシブプログラミングについての簡単な説明
目次1. 観察可能2. 高階関数3. エクスプレスボックスモデル3.1. エクスプレスボックスモデル...