このような大画面のデジタルスクロール効果が必要になる場合があります

|
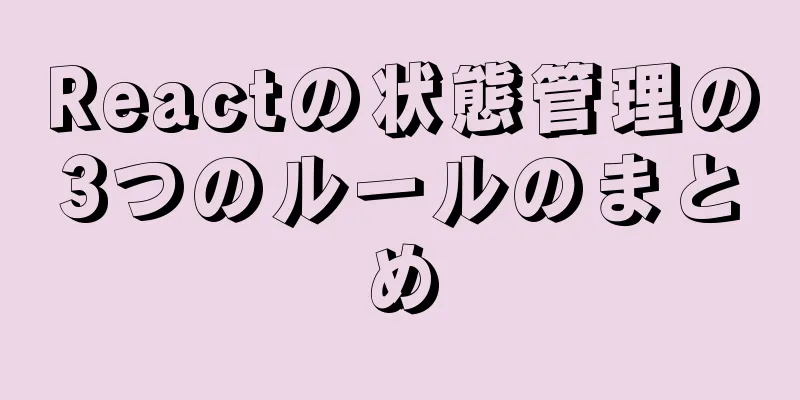
大画面のデジタル スクロール効果は、最近の作業における大画面 UI ダイアグラムから生まれました。UI ダイアグラムには、数字が上にめくれる効果を持たせる必要があるモジュールがあります。以下は、最終的に実現された効果です。
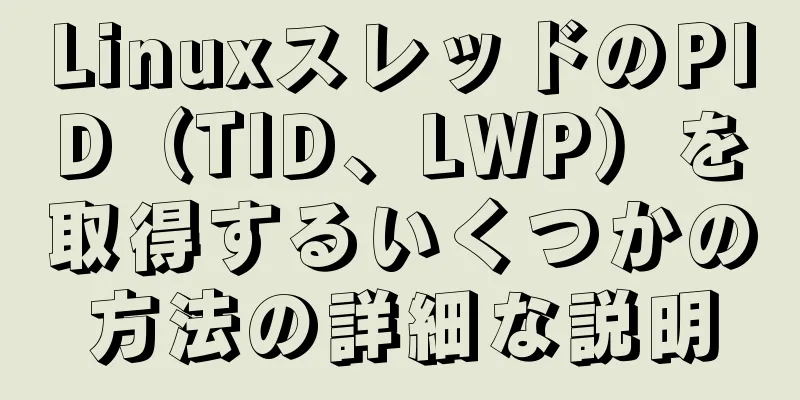
アイデア この効果を達成する前に、アイデアを整理し、マインドマップを使用して実装手順を次のように設計しましょう。
初期実装 要素を検査したり、デジタル背景画像をダウンロードしたりできます
上記の設計プロセスで、まずはシンプルに実装してみましょう
<div class="box">
<p class="box-item">
<span>1</span>
</p>
</div>キー
.ボックスアイテム{
位置: 相対的;
表示: インラインブロック;
幅: 54px;
高さ: 82px;
/* 背景画像 */
背景: url(./number-bg.png) 繰り返しなし 中央 中央;
背景サイズ: 100% 100%;
フォントサイズ: 62px;
行の高さ: 82px;
テキスト配置: 中央;
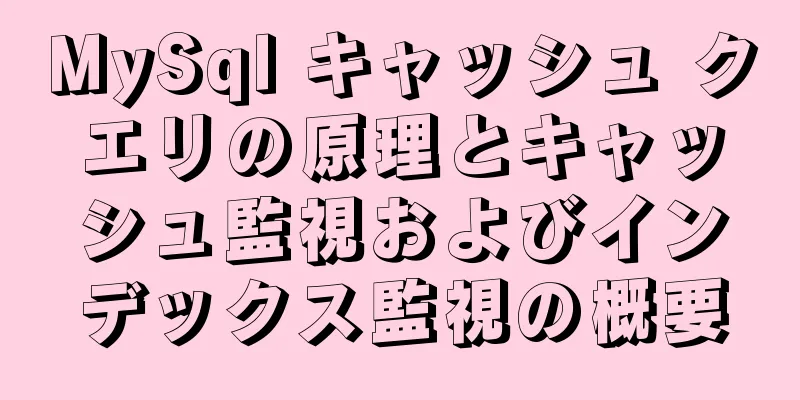
}上記のコードを実装すると、その効果は次のようになります。
考えてみましょう: 背景ボックスに数字が表示されたら、次に考えてみましょう。背景ボックスのテキストは
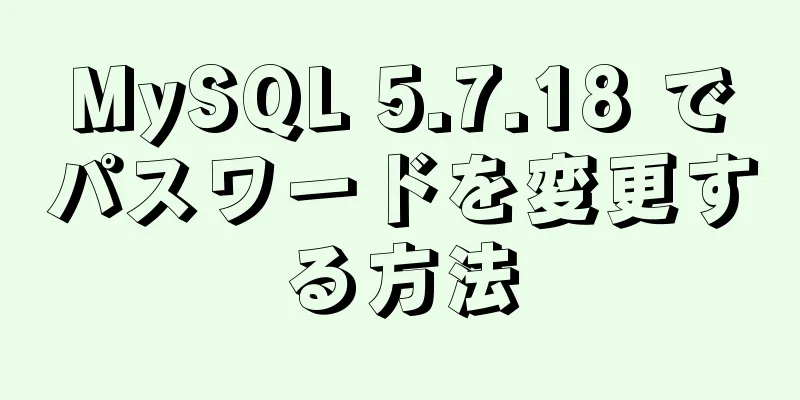
リアルタイム効果は以下のとおりです。
上記のインスピレーションに基づいて、次の効果を達成できます。
<p class="box-item"> 0123456789 </p>
.ボックスアイテム{
表示: インラインブロック;
幅: 54px;
高さ: 82px;
背景: url(./number-bg.png) 繰り返しなし 中央 中央;
背景サイズ: 100% 100%;
フォントサイズ: 62px;
行の高さ: 82px;
テキスト配置: 中央;
/* 新しく追加されたコード */
位置: 相対的;
書き込みモード: 垂直方向 (左)
テキストの向き: 直立;
/* オーバーフロー: 非表示; */
}
/* 新しく追加されたコード */
.box-item スパン {
位置: 絶対;
上: 10px;
左: 50%;
変換: translateX(-50%);
文字間隔: 10px;
}スクロールを計算する 数字を 答えは:下にスクロール 他の数字はどうですか? 特別な実装のおかげで、各桁のローリング距離の一般的な公式が存在します。
変換: `translate(-50%,-${number * 10}%)`上記の式を使用して、数字を
.box-item スパン {
位置: 絶対;
上: 10px;
左: 50%;
変換: translate(-50%,-50%);
文字間隔: 10px;
}スクロールアニメーションの実装 各数字の特定の転がり距離がわかったら、数字がランダムに転がるように設計してみましょう。
以下は具体的なランダムスクロール コード:
間隔を設定する(() => {
数値 = document.getElementById('数値') とします。
ランダム = getRandomNumber(0,10) とします。
number.style.transform = `translate(-50%, -${random * 10}%)`
}, 2000)
関数 getRandomNumber (最小値, 最大値) {
Math.floor(Math.random() * (max - min + 1) + min) を返します。
}これまでのところ、デジタルスクロール効果は初期段階で実現されています。次のセクションでは、ビジネスニーズに合わせてこの効果を徐々に改善していきます。 完了 前のセクションでは、スクロール効果の初期段階を完了しました。このセクションでは、初期のマインドマップに基づいて、一般的な パラメータの受け入れ このコンポーネントは数値パラメータのみを受け入れます。これは
小道具: {
番号: {
タイプ: 数値、
デフォルト: 0
}
}充填 ビジネス上のニーズにより、最大桁数は 定数MAX_LEN = 8 渡された桁数が この部分のコードはより一般的なので、スペースを節約するためにコードは表示されません。関連する js コードを自分で記述できます。 レンダリング 上記のパディング文字列を文字配列に分割し、ページ上にレンダリングします。 computeNumber: は文字配列です。例: ['0','0',','0','0','0',','9','1','7'] コードの
<ul>
<li
:class="{'数値項目': !isNaN(項目) }"
v-for="(item,index) in computeNumber"
:key="インデックス"
>
<span v-if="!isNaN(item)">
<i ref="numberItem">0123456789</i>
</span>
<span v-else>{{item}}</span>
</li>
</ul>
.数値項目 {
幅: 50px;
背景: url(./number-bg.png) 繰り返しなし 中央 中央;
背景サイズ:100% 100%;
& > スパン {
位置: 相対的;
表示: インラインブロック;
右マージン: 10px;
幅: 100%;
高さ: 100%;
書き込みモード: 垂直方向;
テキストの向き: 直立;
オーバーフロー: 非表示;
& > 私 {
位置: 絶対;
上: 0;
左: 50%;
変換: translate(-50%,0);
遷移: transform 0.5s イーズインアウト;
文字間隔: 10px;
}
}
}ページレンダリング効果:
ランダムな数字の増加、世論調査効果のシミュレーション ページがレンダリングされたら、数字をスクロールさせてみましょう。次の 2 つのメソッドを設計します。increaseNumber
//時間指定増加数 increaseNumber() {
自分 = これ
this.timer = setInterval(() => {
自己.newNumber = 自己.newNumber + getRandomNumber(1, 100)
自己.setNumberTransform()
}, 3000)
},
// 各桁のオフセットを設定する setNumberTransform () {
numberItems = this.$refs.numberItem とします。
numberArr = this.computeNumber.filter(item => !isNaN(item)) とします。
for (let index = 0; index < numberItems.length; index++) {
elem = numberItems[index]とします。
elem.style.transform = `translate(-50%, -${numberArr[index] * 10}%)`
}
}最終的な効果:
以上がこの記事の全内容です。皆様の勉強のお役に立てれば幸いです。また、123WORDPRESS.COM を応援していただければ幸いです。 |
<<: 「さらに表示」ボタンによる複数行テキストの切り捨てに関する考察
推薦する
シンプルなメッセージボードケースを実現するJavaScript
参考までに、Javascriptを使用してメッセージボードの例(メッセージ削除あり)を実装します。具...
Linux での Firewalld の高度な設定の使用に関する詳細な説明
IPマスカレードとポート転送Firewalldは2種類のネットワークアドレス変換をサポートしています...
MySQL 8.0.15 winx64 のインストールと設定方法のグラフィックチュートリアル
この記事では、MySQL 8.0.15のインストールと設定方法を参考までに紹介します。具体的な内容は...
HTML の iframe と frame の違いを例を使って説明します
プロジェクトで frameset 属性を使用したことがあるかどうかはわかりません。昨年、オンライン ...
CSS シャドウ効果の比較: ドロップシャドウとボックスシャドウ
Drop-shadow と box-shadow はどちらも影効果(ハロー効果)のための CSS プ...
モバイルデバイスでのフリーズ問題に対する CSS3 ソリューション (アニメーション パフォーマンスの最適化)
1. CSS、jQuery、Canvasを使用してアニメーションを作成する1. キャンバス利点: ...
Maxwell を使用して MySQL データをリアルタイムで同期する方法
目次マクスウェルについてMaxwellの設定と使用1. Maxwellインストールパッケージをダウン...
独自のネイティブ JavaScript ルーターを作成する方法
目次序文導入JavaScript 履歴 API独自のネイティブJSルーティングを実装するHistor...
MySQL マルチインスタンス インストール ブート自動起動サービス設定プロセス
1.MySQLの複数インスタンスMySQL マルチインスタンスとは、1 台以上のマシン上で複数の M...
nginx の 2 つのモジュールの proxy_pass の違い
1. 1.ngx_stream_proxy_moduleモジュールのproxy_passディレクティ...
MySQLインデックスの基本構文
インデックスはソートされたデータ構造です。 where 条件での検索や order by 条件での並...
フレックスレイアウトにおけるflex-growとflex-shrinkの計算方法の詳しい説明
CSS のFlex(彈性布局)すると、Web ページのレイアウトを柔軟に制御できます。Flex Fl...
Vueはシンプルな計算機能を実装します
この記事では、参考までに、簡単な計算機機能を実現するためのVueの具体的なコードを紹介します。具体的...
Windows での MySQL 8.0.15 のインストールと設定方法のグラフィック チュートリアル
この記事では、参考までにMySQL 8.0.15のインストールと設定方法のグラフィックチュートリアル...
ウェブページ HTML 順序付きリスト ol と順序なしリスト ul
データを整理するためのリストWeb ページの表示を制御する多数の HTML タグを学習した後、読者は...