HTML H タイトルタグの使用

|
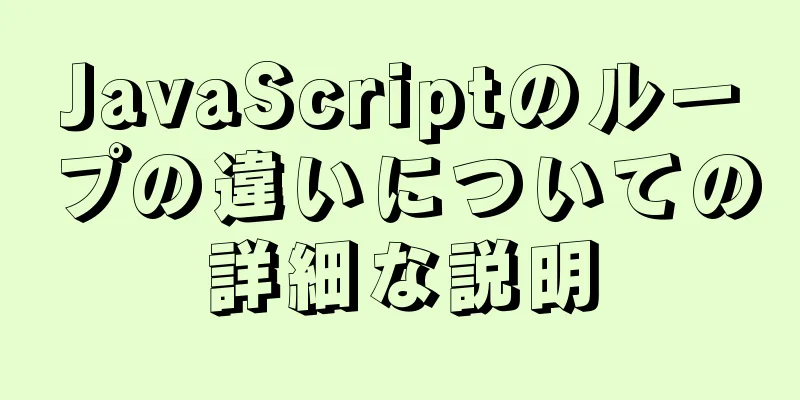
H タグ、特に h1 タグの使用は常に議論の的となっている問題であり、私たちが研究する価値のある問題でもあります。この記事は先人達の経験と私自身のHタグに対する理解を元に書きました。皆様のお役に立てれば幸いです。 Hタグとは何ですか? W3C では、h1 ~ h6 タグが見出しを定義すると規定されています。 h1 は最大の見出しを定義します。 h6 は最小の見出しを定義します。 タイトル タグとして、重要度の降順で h1、h2、h3、h4、h5、h6 を使用します。この原則に従う必要があると思います。ページの階層関係がより明確になり、検索エンジンがページの主題コンテンツをより適切にクロールして分析できるようになります。より理解を深めるために、次のコードを参照してください。 <本文> < h1 >第 1 レベルのタイトル</ h1 > < p >段落</ p > <div> < h2 >サブタイトル</ h2 > < p > ... </ p > <div> < h3 >レベル 3 の見出し</ h3 > < p > ... </ p > <div> < h4 >レベル 4 の見出し</ h4 > < p > ... </ p > </div> </div> </div> </本文> ブラウザのデフォルト スタイルも重要性が低下し、フォント サイズが h1 から h6 に減少します。ブラウザによってスタイルは若干異なります。これらの違いがあるため、通常は CSS を使用してレイアウトを統一します。 どのように使いますか? 現在、多くのウェブサイト(Taobao、Sina、Sohu などの有名なウェブサイトを含む)では、図に示すように、ロゴに h1 を使用しています。
誰もがこのように使用するのは理にかなっていますし、実際に多くの利点があります。ページ全体のコンテンツを要約し、ロゴが本文に非常に近いため、検索エンジンがトピックをできるだけ早くクロールしやすくなります。また、セマンティクスの面でもより正確です。 もちろん、すべてのウェブサイトがロゴに h1 を使用しているわけではありません。NetEase の使用は特別な例です。
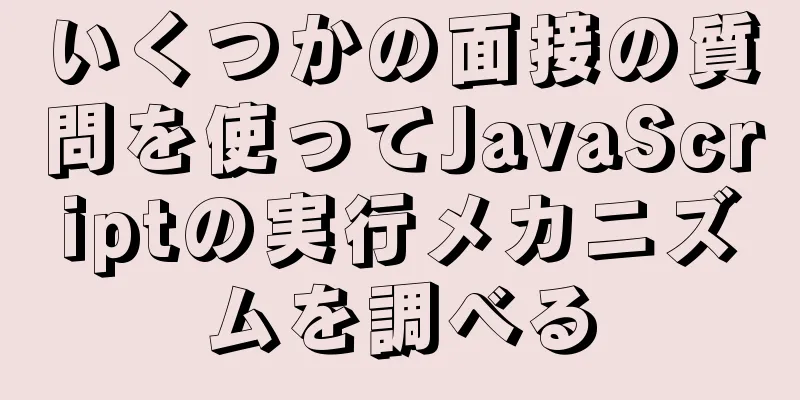
NetEase は h1 に display:none スタイルを設定して非表示にします。これにより、h1 をどこに置くべきか分からないという問題が解決されるだけでなく、SEO 最適化にも役立ち、一石二鳥になります。 テンセントのホームページの h1 は、画像に示すように、ヘッドラインニュースです。
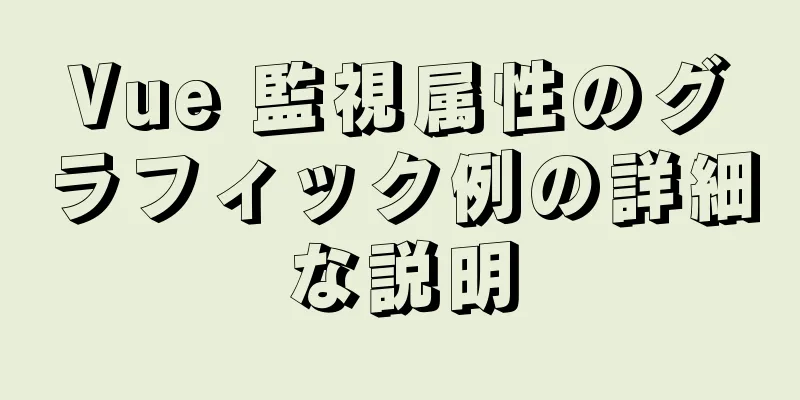
上記の例から、さまざまな Web サイトで h1 の使用方法が異なることがわかります。では、h1 はどこに配置すればよいのでしょうか。これは常に議論の余地のある質問ですが、どこに置くべきかについては絶対的な答えはないと思います。ウェブページの位置づけや種類、ユーザーの検索習慣などの要素を踏まえて総合的に検討すべきだと思います。たとえば、ニュースサイトの場合は、見出しに h1 を配置します。総合ポータルサイトの場合は、ロゴに h1 を配置します。企業のウェブサイトの場合は、ロゴに h1 を配置することもできます。これは、ユーザーが企業を検索するときに一般的に企業名を検索するためです。ウェブサイトのスローガンがある場合は、スローガンに h1 を配置することもできます。これも良い選択です。つまり、自分に最も合ったものを選択するのが最善です。 h2 に関しては、図に示すように、通常はホームページの大きな列で使用するのが好きです。
コンテンツ ページでは、図に示すように、記事のタイトルに h2 を使用し、列のタイトルに h3 を使用することを好みます。
h3 は、図に示すように、主に列のタイトルに使用されます。
農心通製品のホームページで使用されているHタグは、明確な階層関係を持っているだけでなく、製品コンテンツの重要性を強調しており、検索エンジンにとっても非常に有益です。 図に示すように、次の例も非常に興味深いものです。
コラムタイトルはh2、ニュースタイトルはh1を使用します。階層関係で言えば順序が逆になりますが、間違いではありません。実際にHタグを使用する際には、コンテンツの重要度に応じて定義することもできます。したがって、基礎理論を習得し、それを柔軟に応用することによってのみ、その効果を最大限に高めることができます。 上記の例から、H タグの使用法は非常に柔軟であり、これらのいくつかの使用法に限定されないことが簡単にわかります。使用時には、重要度が下がる原則に従うだけで済みます。同じことが h4-h6 にも当てはまります。 いくつか要約すると 参考資料、フロントエンド制作の専門家、有名なウェブサイトなどによる H タグの理解と応用に基づいて、次の仕様をまとめ、皆様に参考値を提供したいと考えています。 h1 レベルタイトル これは最も重要なことを表しており、ページ内での位置はキーワードと同じくらい重要です。通常、これは Web サイトのタイトルや見出しに使用されます。一部の大規模な Web サイトでは、ロゴにも使用されています。複数の h1 コードを記述できますが、実際には意味的に一意です。h1 タイトルは 1 ページに 1 回だけ表示されるか、まったく表示されないのが最適です。 h2 セカンダリタイトル 主にページの主要なコンテンツの記事タイトルやコラムタイトルに出現します。3列構造は一般的に中央、2列構造は一般的に重要な側に配置されます。 h3と一緒に使用できます。 h3 レベル 3 見出し 通常はメインページのサイドバーです。 h4 は補助語であり、頻繁に出現しません。 ページ階層は深くなりすぎることはできないため、h4、h5、h6 は通常、あまり頻繁に表示されません。 |
推薦する
CSS における要素の表示モード
CSS では、要素タグは、要素の表示モードの違いに応じて、インラインレベル要素とブロックレベル要素の...
CentOS 7 に MySQL 8 をインストールするための詳細なチュートリアル
準備するこの記事の環境情報: ソフトウェアバージョンセントOSセントOS7.4マイグレーション8.0...
Linux ドメイン ネーム サービス DNS 設定方法
DNSとはDNS の正式名称は Domain Name System で、ドメイン名解決システムを意...
CSS における @ の使用法の概要 (例と説明付き)
@ ルールは、CSS の実行または動作に関する指示を提供する宣言です。各宣言は @ で始まり、その...
MySQL分離の使用手順を読む
現在のトランザクションはどの履歴バージョンを読み取ることができますか?読み取りビューは、トランザクシ...
Mysql の一般的なベンチマーク コマンドの概要
mysqlslap共通パラメータの説明–auto-generate-sql システムはテスト用のSQ...
Vueはフォーム検証機能を実装します
この記事では主に、NUXT の validate メソッドに基づいてフォーム検証を実装する方法につい...
HTML 学習ノート - HTML 構文の詳細な説明 (必読)
1. HTML マークアップ言語とは何ですか? HTML は、Web ページの情報を表すマークアッ...
Docker ベースの Etcd 分散デプロイメントの方法と手順
1. 環境整備1.1 基本環境NTP設定: 省略 #時間の一貫性を確保するためにNTPサービスを設定...
モバイルプラットフォーム開発におけるメタタグの適用の詳細な説明
デスクトップ プラットフォームの Web レイアウトのメタ タグは誰もがよく知っています。これは常に...
トップナビゲーションバーメニューを作成するためのHTML+CSS
ナビゲーションバーの作成:技術要件: CS HTMLタグ達成目的:ナビゲーションバーメニューの作成コ...
MySQLは1億のテストデータを素早く挿入します
目次1. テーブルを作成する1.1 テストテーブルt_userを作成する1.2 一時テーブルの作成2...
CSS で画像アダプティブ コンテナを実装するいくつかの方法 (要約)
多くの場合、画像をコンテナのサイズに合わせて調整する必要があります。 1. imgタグ方式幅と高さを...
Vueはプラグインを使用して画像を比例してカットします
この記事では、プラグインを使用して画像の比例カットを実現するVueの具体的なコードを参考までに共有し...
MySQL のジオメトリ型を使用して経度と緯度の距離の問題を処理する方法
テーブルを作成する テーブル `map` を作成します ( `id` int(11) NULLではな...