CSS 手法を使用してモジュール性を実現する例

|
1. CSS 方法論とは何ですか?
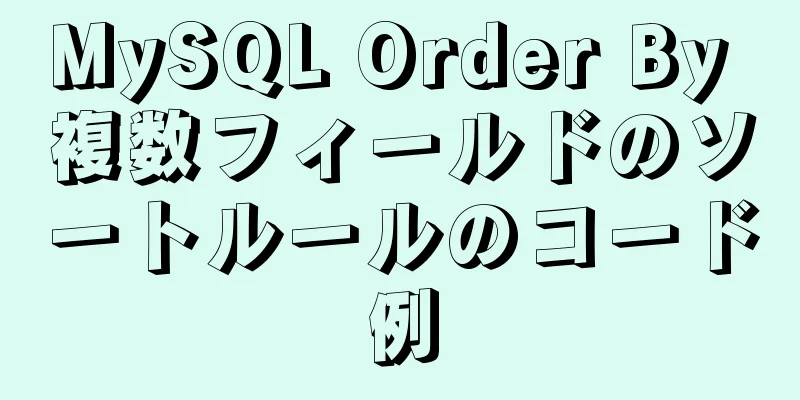
上記画像の出典: https://2019.stateofcss.com/technologies/ 日常の開発では、CSS 方法論に注意を払って理解する時間がないかもしれませんが、経験を積むにつれて、自分で考えたり、他の人のコードを読んだり、インターネット上の成熟したフレームワークを参照したりするようになります。これらのフレームワークには、CSS 方法論の優れた点が多少は含まれています。次の主流の CSS 方法論は、コンテンツを要約して整理するのに役立ちます。 2. 一般的な CSS 手法 1. オーケー
(1)ルール 1. IDではなくクラスを使用する クラスを直接使用してスタイルを設定します。これにより、セマンティクスが向上するだけでなく、CSS の HTML への依存も軽減されます。 2. 構造とスタイルの分離 初期の HTML と CSS では構造とスタイルの分離が実現されていましたが、CSS にはまだ 2 種類のスタイルが存在します。
そのため、OOCSS ではこれら 2 つのスタイルを分離することを推奨しています。 たとえば、白/緑/赤の 3 つのボタンは次のように定義できます。 クラス="btn btn-default" クラス="btn btn-green" クラス="btn btn-red" 紫色のボタンがたくさんある場合は、別の紫色のボタン クラスを作成できます。これにより、CSS コードの量を大幅に削減できます。 3. 容器と内容物の分離 コンテンツは特定のコンテナに限定されるべきではなく、再利用のために解放されるべきです。
# 間違った書き方.header.action {
}
.header .action .login {
}
.header .action .register {
}
# .header{ の正しい書き方
}
。アクション{
}
。ログイン {
}
。登録する {
}継承されたセレクターは、同じ名前によって発生するスタイルの競合 (複数の人がプロジェクトで共同作業している場合によく発生します) を軽減できるため便利です。ただし、使いすぎはよくありません。 (2)メリットとデメリット 利点:
欠点:
(3)例 Bootstrap は OOCSS を使用します。 例えば: html
<div クラス = 'ヘッダー'>
<ul class='メニュー'>
<li class='メニュー項目アクティブ'>1</li>
<li class='menu-item'>2</li>
<li class='menu-item'>3</li>
</ul>
<div class="アクション">
<button class="btn btn-login">ログイン</button>
<button class="btn btn-register">登録</button>
</div>
</div>CS: ...
.ヘッダー{
}
.メニュー{
}
.メニュー項目{
}
.item.active {
}
。アクション {
}
.btn{
}
.btnログイン{
}
.btn-レジスタ{
}2. 境界要素法
(1)内容 BEM は次の 3 つの部分で構成されます。
(2)ルール 1. 命名規則
一部の企業 (Tencent など) の標準では、二重ハイフンは単一のアンダースコア ( 例: デモHTML:
<div クラス = 'ヘッダー'>
<ul class='header__menu'>
<li class='header__menu-item--active'>1</li>
<li class='header__menu-item'>2</li>
<li class='header__menu-item'>3</li>
</ul>
<div class="header__action">
<button class="header__btn--login">ログイン</button>
<button class="header__btn--register">登録</button>
</div>
</div>デモなし:
.ヘッダー{
&__メニュー{}
&__メニュー項目 {}
&__アクション {}
&__ボタン{
& - ログイン {}
& - 登録する {}
}
}2. ネストを避ける BEM には最大で B+E+M の 3 つのレベルがあります。 したがって、 ここのブロックは名前空間に非常に似ています。 (3)メリットとデメリット 利点:
欠点:
他の: BEM 命名ではクラス名が長くなりますが、gzip 圧縮後は帯域幅のオーバーヘッドは無視できます。 BEM ではタグ セレクターの使用は許可されません。最も単純な li でも .menu-item として記述する必要があります。 (4)実践 Ele.me のフレームワーク elementUI は BEM の一種です。また、company.yandex.ru/ の Web サイトでも調べることができます。 3. スマック
(1)ルール 1. CSSルールの分類 CSS は 5 つのカテゴリに分類されます。 たとえば、CSS Reset や CSS Normalize などです。 たとえば、左列と右列、グリッド システムなどです。 たとえば、製品リスト、ナビゲーション バーなどです。再利用可能。 たとえば、選択された状態。 2. 命名規則 クラス名に Base にはプレフィックスは必要ありません。クラスや ID の代わりにタグを使用します。
例: <div class="l-box m-profile m-profile--is-pro-user"> <img class="m-avatar m-profile__image" /> <p class="m-profile__bio">...</p> </div> (2)例 オンラインデモ: https://codepen.io/savemuse/pen/gWVpvd 4. アトミックCSS (1)例 <div className="P(10px) M(20%) 位置(f) 開始(50%) Bgc(#fff)" /> 上記の HTML 内のクラス名を通常の CSS に解析するのに役立つ特別な Atomic CSS ツールがあります。 (わずかに) (2)メリットとデメリット 利点: CSS スタイルをコンポーネントに最小限に抑え、再利用性を最大限に高めます。 デメリット: 基本的にはインライン形式で記述しますが、クラス名を使用して表現します。 (3)まとめ このアプローチは本当に過激です。今のところは受け入れられません。 結論 過激な Atomic はさておき、残りの OOCSS/BEM/SMACSS については次の提案があります。 それぞれの考え方は補完的かつ対立しており、実際の開発ではトレードオフ的に使用されることもあります。 これらはすべて、CSSプリプロセッサ(less/sassなど)と組み合わせて効率を高めることができます。 上記で紹介した利点を比較してまとめると、それらが解決する中心的な問題はモジュール性であることがわかります。
以上がこの記事の全内容です。皆様の勉強のお役に立てれば幸いです。また、123WORDPRESS.COM を応援していただければ幸いです。 |
<<: Docker で FastDFS ファイル システムを構築する (マルチイメージ チュートリアル)
>>: 訪問者を惹きつけるウェブサイトコンテンツを作成する14の方法
推薦する
独自の YUM リポジトリを作成する手順
簡単に言うと、ウェアハウスとして使用される仮想マシンの IP は 192.168.149.129 で...
MySQL マルチバージョン同時実行制御 MVCC の基本原理の分析
目次1 トランザクションの同時実行で発生する問題1.1 ダーティリード1.2 繰り返し不可能な読み取...
CSSセレクターでの正規表現の使用
はい、CSS にも正規表現があります (アーメン) CSS で目立つための 2 つの強力なツール: ...
MySQLの高性能最適化スキルの概要
データベースコマンド仕様すべてのデータベース オブジェクト名には小文字を使用し、アンダースコアで区切...
CSS の 6 つの重要なセレクター (3 秒で覚える)
出典: https://blog.csdn.net/qq_44761243/article/deta...
nginx設定ファイルの場所を見つける方法の詳細な説明
よく知らないサーバーの場合や、かなり前にインストールした場所を忘れてしまった場合、構成ファイルの場所...
HTML の ReadOnly と Enabled の違い
ReadOnly 属性を持つ TextBox は、クライアント上で次のマークアップとして表示されます...
製品の拡大鏡効果を実現する JavaScript
この記事では、参考までに、製品拡大鏡を実装するためのJavaScriptの具体的なコードを紹介します...
Linux/Mac に MySQL をインストールするときにパスワードを忘れた場合の解決策
序文この記事では主に、Linux/Mac に MySQL をインストールするときにパスワードを忘れた...
CSS3 タブアニメーションの例 背景切り替えの動的効果
CSS 3 アニメーションの例 - タブの背景切り替えの動的効果、具体的なコードは次のとおりです。 ...
図を使ってWeb2.0とは何かを説明する
最近はWeb2.0という言葉をよく耳にしますが、Web2.0とは何でしょうか? Web 1.0 とど...
ActiveMQ メッセージ サービスを構築するための Docker 学習方法の手順
序文ActiveMQ は、Apache が開発した最も人気があり強力なオープン ソース メッセージ ...
VMware 仮想マシンのインストール Linux システムのグラフィック チュートリアル
この記事では、LinuxシステムのVMwareインストールの具体的な手順を参考までに紹介します。具体...
IDEA が MySQL ポート番号占有に接続できない問題の解決方法
コマンドラインでMYSQLに正常にログインでき、NavicatもMySQLに正常に接続できますが、I...
アダプティブ Web デザインを実現する方法に関する関連知識ポイントの要約
「アダプティブ Web デザイン」はどのように機能しますか?実はそれほど難しいことではありません。 ...