CSS が初期読み込み時の白い画面の時間に与える影響

|
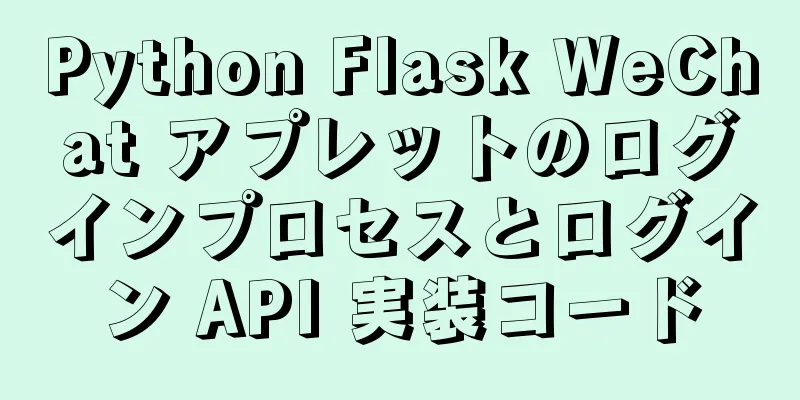
外部 CSS ファイルを使用したレンダリング パイプライン
上図では、HTML データの要求から DOM の構築までの間にアイドル時間があり、これがページ レンダリングのボトルネックになる可能性があります。 DOM が構築された後、次のステップはレイアウト ツリーを合成することであるため、レンダリング パイプラインは CSS ファイルがダウンロードされるまで待機します。複合レイアウト ツリーには CSSOM と DOM が必要なので、CSS が読み込まれて CSSOM に解析されるまで待つ必要があります。この場合、CSS は DOM の生成をブロックしません。 CSSOMの役割
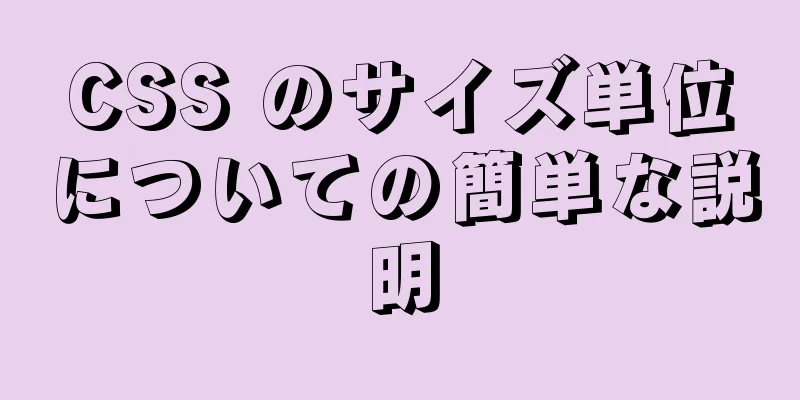
インライン JS と外部 CSS を含むページのレンダリング パイプライン
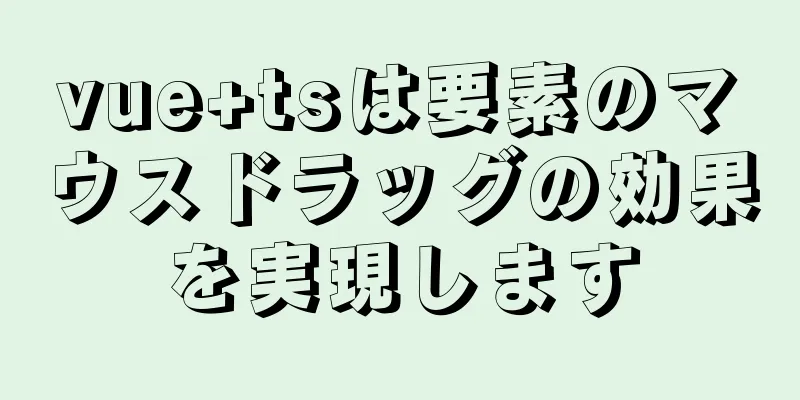
上図からわかるように、DOM 構築中に JS に遭遇すると、JS が現在の DOM を変更する可能性があるため、構築は停止され、JS が解析されて実行されます。 JS スクリプトを実行する前に、ページに外部 CSS またはインライン CSS が含まれている場合、レンダリング エンジンはそれらを事前に CSSOM に変換する必要があります。JS は CSSOM を変更する機能を持っているため、JS が実行される前に CSSOM にも依存します。つまり、CSS は場合によっては DOM 生成もブロックすることになります。 外部 JS および CSS を含むページのレンダリング パイプライン
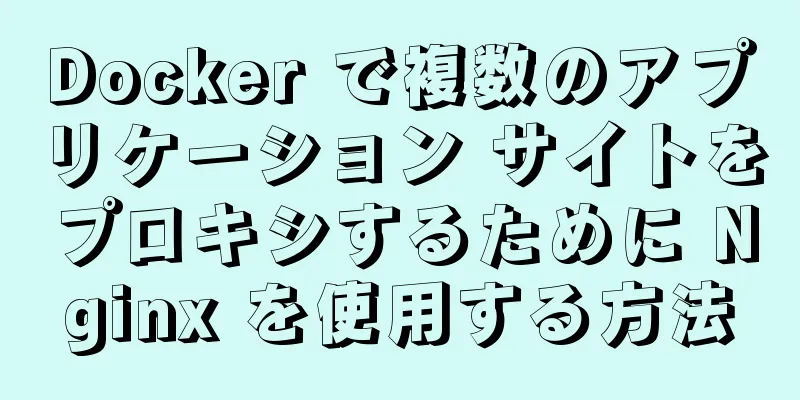
要求された HTML データの事前解析プロセス中に、ダウンロードする必要がある外部 JS ファイルと CSS ファイルがあることが検出され、2 つのファイルのダウンロード要求が同時に開始されます。ダウンロード時間は重複せず、最も長い時間に基づいて計算されます。 CSS と JS のどちらが先に到着するかに関係なく、まず CSS ファイルがダウンロードされて CSSOM が生成されるまで待機し、次に JS スクリプトを実行し、最後に DOM とレイアウト ツリーを構築してページを描画する必要があります。 ページの表示と最適化戦略に影響を与える要因 URL を入力してからページが初めて表示されるまでには、次の 3 つの段階があります。
2 番目のステージは、HTML の解析、CSS のダウンロード、JavaScript のダウンロード、レイアウト ツリーの生成、ページの描画などの操作を含み、ユーザー エクスペリエンスに最も大きな影響を与えます。 最適化戦略
以上がこの記事の全内容です。皆様の勉強のお役に立てれば幸いです。また、123WORDPRESS.COM を応援していただければ幸いです。 |
<<: MySQLの実行プロセスとシーケンスについての簡単な説明
>>: Web アプリ開発時間を短縮する 10 の時間を節約するヒント (グラフィカル チュートリアル)
推薦する
リモートDockerを使用した統合テスト環境の構築手順
需要背景チームには統合テストが必要であり、そのためには、mysql や rabbitmq などのミド...
nginx + セカンダリドメイン名 + https サポートを使用する
ステップ1: Alibaba Cloudプライマリドメイン名にセカンダリドメイン名を追加する2 番目...
Windows が MySQL サービスを開始できず、エラー 1067 を報告する場合の解決策
突然、MySQLにログインすると、アクセスが拒否されたか、データベースに接続できないと表示されました...
MySQL でコミットされていないトランザクション情報を見つける方法
少し前に、「ORACLE でコミットされていないトランザクションの SQL ステートメントを見つける...
Linux での MySQL のインストールに関するチュートリアル
目次1. 古いバージョンを削除する2. サーバーのカーネルタイプを確認し、適切なバージョンをダウンロ...
CSS における位置指定の概要
CSS には 4 種類の配置方法があり、シナリオによって効果が異なります。ここでは、これら 4 種類...
MySQL マスタースレーブレプリケーションの原理と注意点
前面に書かれた最近、Mycat で特別なトピックを書いています。最近、多くの友人が面接に出かけている...
HTML ページに SVG を挿入する複数の方法
SVG (Scalable Vector Graphics)は、XML 構文に基づいた画像形式です。...
Windows で負荷分散に Nginx+Tomcat を使用するための完全な手順
序文今日は、Prince が Windows で負荷分散に Nginx + Tomcat を使用する...
Linux で xargs コマンドを使用する詳細なチュートリアル
みなさんこんにちは。私は梁旭です。 Linux を使用しているときに、いくつかのコマンドを連結する必...
MySQL 5.7.18 アーカイブ圧縮版のインストールチュートリアル
この記事では、MySQL 5.7.18アーカイブ圧縮版をインストールする具体的な方法を参考までに紹介...
Windows 64 ビット版の MySQL 8.0.15 インストール チュートリアル
まず公式サイトにアクセスしてダウンロードし、MySQLダウンロードをクリックします。 ダウンロードし...
CSSブレンドモードとSVGを使用して、製品画像の色を動的に変更します。
数日前、Codepen で @Kyle Wetton が書いた、CSS ブレンディング モードと S...
スネークゲームを作るための Pygame コード
目次使用されるPygame関数スクリーンの作成ヘビの作成ヘビを動かすゲームオーバーの処理食事を増やす...
MySQL 8.0.22 圧縮パッケージの完全なインストールと構成のチュートリアル図 (テスト済みで効果的)
1. zipインストールパッケージをダウンロードするMySQL サーバー 8.0.22 の圧縮パッ...