IE8対応のボーダー半径処理方法

|
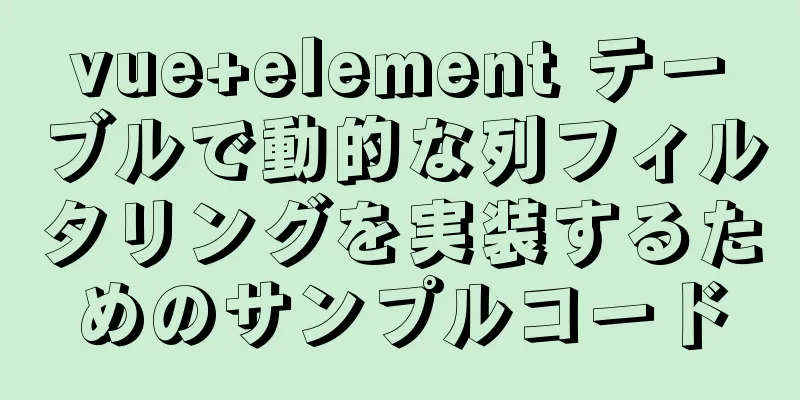
canisue (http://caniuse.com/#search=border-radius) によると、border-radius の互換性は次の図に示されています。
テストコード:
<!DOCTYPE html>
<html>
<ヘッド>
<メタ文字セット="UTF-8">
<meta http-equiv="X-UA-compatible" content="IE=edge,chrome=1">
<タイトル></タイトル>
<スタイル タイプ="text/css">
* {
マージン: 0;
パディング: 0;
}
#ヘッダー{
幅: 400ピクセル;
高さ: 400px;
マージン: 10px;
境界線の半径: 10px;
境界線: 1px 実線の赤;
}
</スタイル>
</head>
<本文>
<div id="ヘッダー">
</div>
</本文>
</html>IE8ブラウザの影響:
border-radius は IE8 ブラウザと互換性があります:
<!DOCTYPE html>
<html>
<ヘッド>
<メタ文字セット="UTF-8">
<meta http-equiv="X-UA-compatible" content="IE=edge,chrome=1">
<タイトル></タイトル>
<スタイル タイプ="text/css">
* {
マージン: 0;
パディング: 0;
}
#ヘッダー{
幅: 400ピクセル;
高さ: 400px;
マージン: 10px;
境界線の半径: 10px;
境界線: 1px 実線の赤;
/*キー属性の設定にはパスの設定が必要です*/
動作: url(PIE.htc);
}
</スタイル>
</head>
<本文>
<div id="ヘッダー">
</div>
</本文>
</html>IE8ブラウザでの効果:
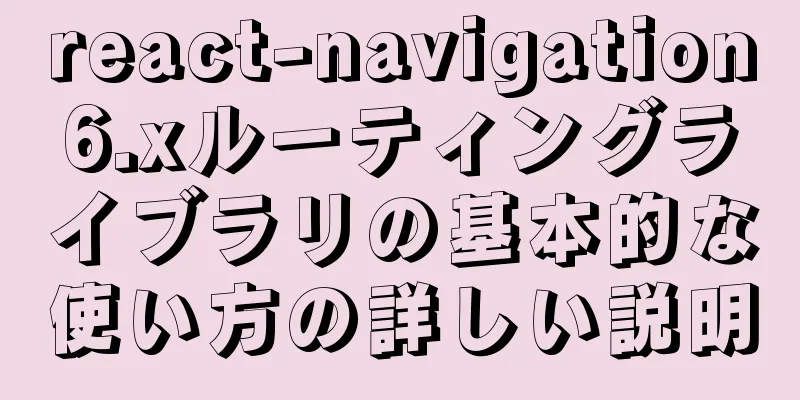
PIE.HTC ダウンロード アドレス: http://css3pie.com/ PIE は次のような CSS3 プロパティを処理できます。
IE8: 互換性は主に次のとおりです。 (1) CSS3属性はサポートされていません。CSS3効果を実装するにはPIE.jsが使用されます。 (2)メディアクエリ 以上がこの記事の全内容です。皆様の勉強のお役に立てれば幸いです。また、123WORDPRESS.COM を応援していただければ幸いです。 |
<<: コンテンツタイプの説明、つまりHTTPリクエストヘッダーのタイプ
推薦する
Dockerの基礎
序文: Docker はオープンソースのアプリケーション コンテナ エンジンであり、開発者はこれを使...
Linux でのルーティングと仮想マシン ネットワークの設定に関する詳細なグラフィック説明
ルーティングとは何ですか?ルーティングとは、相互接続されたネットワークを介して送信元ステーションから...
Ubuntuのインストール Matlab2020b の詳細なチュートリアルとリソース
目次1. リソースファイル2. インストール2.1 詳細な手順2.1.1 ディスクイメージのマウント...
MySQLのインデックス選択と最適化の詳細な説明
目次インデックスモデルB+ツリーインデックスの選択インデックスの最適化インデックスの選択性カバーイン...
Mysql general_log をクリーンアップする方法の概要
方法1: グローバル general_log を 'OFF' に設定します。 テーブ...
一般的なDockerコマンドの概要
Dockerのインストール1. 要件: Linuxカーネルバージョン3.10以上 表示: uname...
Postman 自動インターフェーステストの実践
目次背景説明GETリクエストの作成事前リクエストスクリプトで署名を作成するスクリプトは環境変数に書き...
CD コマンドを使わずに Linux でディレクトリ/フォルダに入る方法
ご存知のとおり、cd コマンドがないと、Linux でディレクトリを切り替えることはできません。それ...
Ubuntu 20.04 では、隠し録音ノイズ低減機能が有効になります (推奨)
最近、 Ubuntu 20.04でkazamを使用して録音しているときに、問題が見つかりました。シス...
HTMLハイパーリンクタグAのTARGET属性の詳細な説明
ハイパーリンク <a> タグはリンク ポイントを表します。これは英語の単語「anchor...
MySQL binlog_ignore_dbパラメータの具体的な使用法
序文:前の記事を読んだ後、binlog はデータベースで実行されたすべての DDL および DML ...
Navicatをサーバー上のdockerデータベースに接続する方法
dokekrでmysqlコンテナを起動するコマンドを使用します: docker run -p 330...
js が CSS 属性 (値) のサポートを決定して通知する状況の分析
新しい CSS 機能を使用する場合、その互換性は常に考慮されます。おそらく、その互換性、どのブラウザ...
MYSQLの文字セット設定方法(端末の文字セット)の詳しい説明
序文ターミナルを使用してデータベースまたはテーブルを作成するたびに、文字セットが latin1 であ...
MySQL の異常なエラー ERROR: 2002 を解決する方法
最近、MySQL の起動中にエラーが発生しました。エラー メッセージは次のとおりです。 エラー 20...