PC/Pad/Phoneデバイスに自動的に適応するCSSウェブページレスポンシブレイアウト

|
序文 最近は、PC、iPad、携帯電話、スマートウォッチ、スマートテレビなど、さまざまなデバイスが存在します。レスポンシブなレイアウトがないと、コンピューターの Web ページが携帯電話や iPad に表示されると、エクスペリエンスが非常に悪くなり、操作が不便になり、視覚疲労が発生します。したがって、Web ページを開発するときは、レスポンシブなレイアウトが必要です。 索引
<!DOCTYPE html>
<html>
<ヘッド>
<title>レスポンシブレイアウト</title>
<メタ文字セット="utf-8">
<link rel="スタイルシート" type="text/css" href="style.css">
</head>
<本文>
<div id="コンテンツ">
<div id="header">ヘッダー</div>
<div id="left">左側</div>
<div id="center">中央</div>
<div id="right">右側</div>
<div id="footer">下</div>
</div>
</本文>
</html>CS
*{
マージン: 0;
パディング: 0;
}
/* 1000px を超える PC の幅に適応 */
@media スクリーンと (最小幅: 1000px) {
#コンテンツ{
幅: 960ピクセル;
マージン:0 自動;
}
#ヘッダ{
幅: 100%;
行の高さ: 100px;
フロート: 左;
背景: #333;
色: #fff;
テキスト配置: 中央;
フォントサイズ: 30px;
下マージン: 10px;
}
#左{
幅: 200ピクセル;
行の高さ: 400px;
テキスト配置: 中央;
背景: #333;
フロート: 左;
フォントサイズ: 30px;
色: #fff;
右マージン: 10px;
}
#中心{
幅: 540ピクセル;
行の高さ: 400px;
テキスト配置: 中央;
背景: #333;
フロート: 左;
フォントサイズ: 30px;
色: #fff;
}
#右{
幅: 200ピクセル;
行の高さ: 400px;
テキスト配置: 中央;
背景: #333;
フロート: 右;
フォントサイズ: 30px;
色: #fff;
}
#フッター{
幅: 960ピクセル;
高さ: 200px;
背景: #333;
色: #fff;
行の高さ: 200px;
フォントサイズ: 30px;
テキスト配置: 中央;
フロート: 左;
上マージン: 10px;
}
}
/*640〜1000のパッド幅に適応*/
@media screen かつ (最小幅: 640px) かつ (最大幅: 1000px) {
#コンテンツ{
幅: 600ピクセル;
マージン:0 自動;
}
#ヘッダ{
幅: 100%;
行の高さ: 100px;
フロート: 左;
背景: #333;
色: #fff;
テキスト配置: 中央;
フォントサイズ: 30px;
下マージン: 10px;
}
#左{
幅: 200ピクセル;
行の高さ: 400px;
テキスト配置: 中央;
背景: #333;
フロート: 左;
フォントサイズ: 30px;
色: #fff;
右マージン: 10px;
}
#中心{
幅: 390ピクセル;
行の高さ: 400px;
テキスト配置: 中央;
背景: #333;
フロート: 左;
フォントサイズ: 30px;
色: #fff;
}
#右{
幅: 600ピクセル;
行の高さ: 300px;
テキスト配置: 中央;
背景: #333;
フロート: 左;
フォントサイズ: 30px;
色: #fff;
上マージン: 10px;
}
#フッター{
幅: 600ピクセル;
高さ: 200px;
背景: #333;
色: #fff;
行の高さ: 200px;
フォントサイズ: 30px;
テキスト配置: 中央;
フロート: 左;
上マージン: 10px;
}
}
/* 640 未満のモバイル端末の幅に適応 */
@media スクリーンと (最大幅: 639px) {
#コンテンツ{
幅: 400ピクセル;
マージン:0 自動;
}
#ヘッダ{
幅: 100%;
行の高さ: 100px;
フロート: 左;
背景: #333;
色: #fff;
テキスト配置: 中央;
フォントサイズ: 30px;
下マージン: 10px;
}
#左{
幅: 100%;
行の高さ: 150px;
テキスト配置: 中央;
背景: #333;
フロート: 左;
フォントサイズ: 30px;
色: #fff;
下マージン: 10px;
}
#中心{
幅: 100%;
行の高さ: 300px;
テキスト配置: 中央;
背景: #333;
フロート: 左;
フォントサイズ: 30px;
色: #fff;
}
#右{
幅: 100%;
行の高さ: 150px;
テキスト配置: 中央;
背景: #333;
フロート: 左;
フォントサイズ: 30px;
色: #fff;
上マージン: 10px;
}
#フッター{
幅: 100%;
高さ: 200px;
背景: #333;
色: #fff;
行の高さ: 200px;
フォントサイズ: 30px;
テキスト配置: 中央;
フロート: 左;
上マージン: 10px;
}
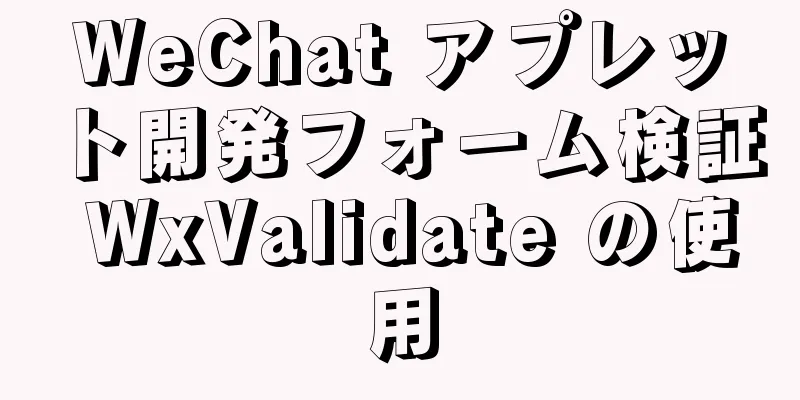
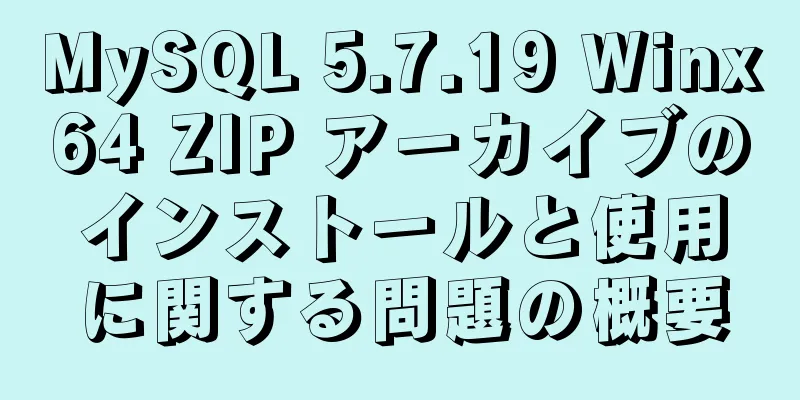
}@media screen と (限定されたスコープ) を使用して、Web ページのレイアウトを制御します。例: min-width は最小値を表し、max-width は最大値を表します。 パソコン
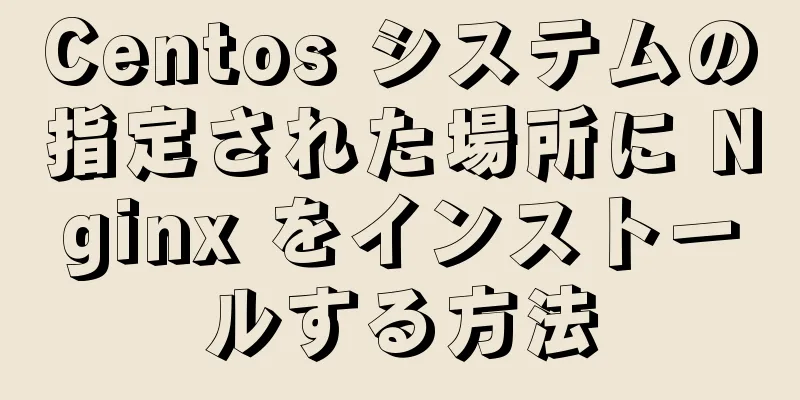
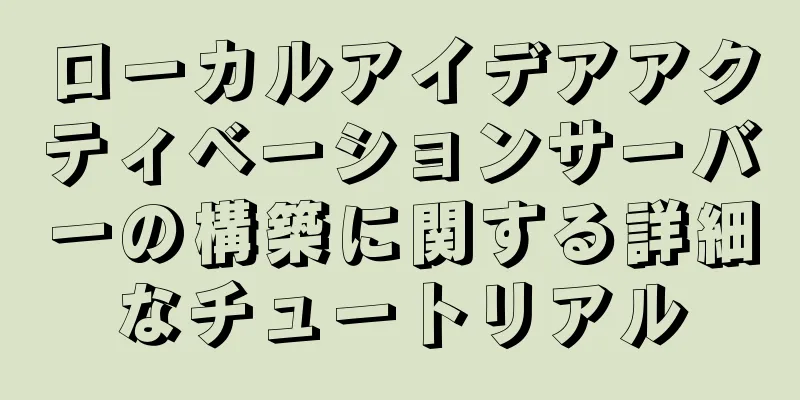
パッドエンド
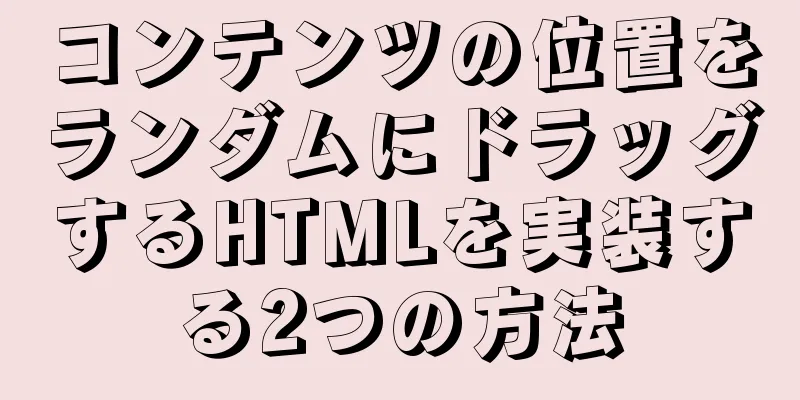
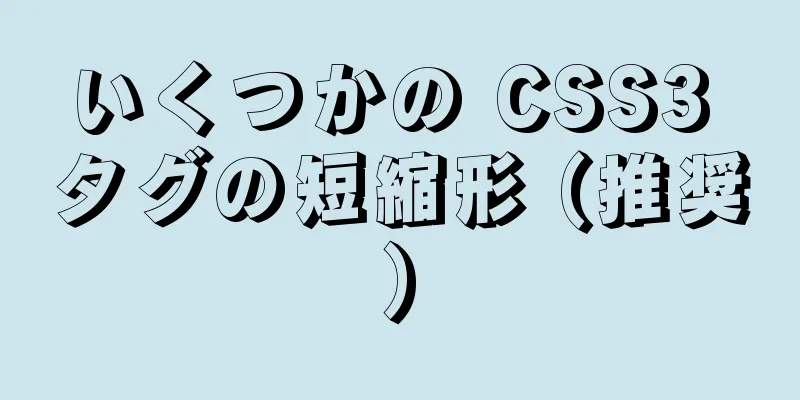
電話
以上がこの記事の全内容です。皆様の勉強のお役に立てれば幸いです。また、123WORDPRESS.COM を応援していただければ幸いです。 |
>>: HTML の著作権記号のフォント選択問題 (著作権記号をより美しくする方法)
推薦する
404エラーページを作成する際に注意すべき問題の簡単な分析
ウェブサイトを最適化するときは、エラー ページの使い方を学ぶ必要があります。たとえば、ウェブサイトに...
Nginxでネットワーク分離を解決した実践記録を詳しく解説
必要最近、Node オンライン サービスを移行する必要があったため、2 つの新しいオンライン サーバ...
ダイナミックな波効果を実現するSVG+CSS3
ベクトル波 <svg viewBox="0 0 560 20" class...
MySQL 8.0.15 のインストールと設定のグラフィックチュートリアル
この記事ではMySQL 8.0.15のインストールと設定方法を参考までに記録します。具体的な内容は以...
Sublime / vscode による HTML コード生成の迅速な実装
目次基本的なHTML構造div とクラス名のショートカット キーを生成するクラス名を持つdiv ID...
Vue で棒グラフを使用し、自分で設定を変更する方法
1. HTMLファイルでechartをインポートする <!-- echarts をインポート ...
Linux で libudev を使用して USB デバイスの VID と PID を取得する方法
この記事では、libudev ライブラリを使用して hidraw デバイスにアクセスします。 lib...
CentOS で LibreOffice を使用してドキュメント形式を変換する方法
プロジェクト要件では、アップロードされたドキュメントの前処理が必要です。ユーザーが doc 形式でド...
Ubuntu 18.04 に Apache、MySQL、PHP、LAMP をインストールするための完全なチュートリアル
1. Apacheをインストールする $ sudo apt update && su...
JavaScript でオブジェクトをトラバースする 5 つの方法 サンプルコード
目次準備する5つの武器…のためにオブジェクト.キーオブジェクト.getOwnPropertyName...
win10にUbuntu18デュアルシステムをインストールするとmmx64.efiが見つからないという問題が発生する
Ubuntu 18のインストール中に、USBディスクからUbuntuのインストールを開始すると、mm...
MySQLは、where in()順序ソートを実装するためにfind_in_set()関数を使用します。
この記事では、MySQL で find_in_set() 関数を使用して where in() の順...
知っておくべき JS 配列削減の高度な使い方 25 選
序文Reduce は ES5 で追加された新しい従来の配列メソッドの 1 つです。forEach、f...
MySQL 8.0 の新機能の分析 - トランザクション データ ディクショナリとアトミック DDL
序文トランザクション データ ディクショナリとアトミック DDL は、MySQL 8.0 で導入され...
Ubuntu 20.04 IPアドレスを変更する方法の例
例:本日、前回のオフィスコラボレーションプラットフォーム実験の続きをしていたところ、仮想マシンは以前...