JS配列ループ方式と効率分析の比較

配列メソッドJavaScript には多くの配列メソッドが用意されています。次の図は、ほとんどの配列メソッドを示しています。この記事では、主に配列トラバーサル メソッドとそれぞれのパフォーマンスについて説明します。メソッドが多数あるため、パフォーマンスが最も優れたメソッドを選択する方法は、開発に非常に役立ちます。
配列の走査方法のために
var arr = [1,2,3,4,5]
for(var i=0;i<arr.length;i++){
コンソールログ(arr[i])
}最も単純なトラバーサル方法は、最も頻繁に使用され、パフォーマンスも良好ですが、最適化することができます。
var arr = [1,2,3,4,5]
for(var i=0,len=arr.length;i<len;i++){
コンソールログ(arr[i])
}配列の長さを繰り返し取得することを避けるために、一時変数を使用して長さをキャッシュします。特に配列の長さが大きい場合、最適化の効果はより顕著になります。 この方法は基本的に、すべてのループトラバーサル方法の中で最もパフォーマンスが優れています。 各
配列内の各要素に対して指定された関数を実行します。戻り値はなく、要素を走査するためによく使用されます。
var arr5 = [10,20,30]
var result5 = arr5.forEach((item,index,arr)=>{
コンソール.log(アイテム)
})
コンソール.log(結果5)
/*
10
20
30
undefined このメソッドには戻り値がありません*/配列に付属する foreach ループは頻繁に使用されますが、そのパフォーマンスは実際には通常の for ループよりも劣ります。
foreach は配列型の組み込み関数であるため、一部の非配列型 (NodeList など) では直接使用できないため、このバリアントが作成されます。このバリアントを使用すると、同様の配列に foreach 関数を与えることができます。
定数ノード = document.querySelectorAll('div')
Array.prototype.forEach.call(nodes,(item,index,arr)=>{
コンソール.log(アイテム)
})実際のパフォーマンスは通常のforeachよりも弱い ...のために継承された列挙可能なプロパティを含む、Symbol 以外のオブジェクトの列挙可能なプロパティを任意の順序で反復処理します。 これは通常、非整数型の名前を含むオブジェクトをトラバースするために使用され、プロトタイプ チェーン上の継承されたプロパティもトラバースできます。 Array や Object などの組み込みコンストラクターを使用して作成されたオブジェクトは、Object.prototype および String.prototype の列挙不可能なプロパティを継承し、走査することはできません。
var arr = [1,2,3,4,5]
for(変数 i 内の arr){
コンソールログ(i,arr[i])
} //ここでiはオブジェクト属性、つまり配列の添え字です/**
0 1
1 2
23
3 4
4 5 **/多くの人がこの方法を好むが、そのパフォーマンスはあまり良くない。 for...of (オブジェクトを走査できません)反復可能なオブジェクト (反復子インターフェイス付き) (配列、マップ、セット、文字列、引数) に反復ループを作成し、カスタム反復フックを呼び出して、異なる属性値ごとにステートメントを実行します。オブジェクトを走査しないでください。
let arr=["フロントエンド","南玖","ssss"];
for (let 項目の arr){
コンソール.log(アイテム)
}
//フロントエンドNanjiu ssss
//オブジェクトをトラバースします let person={name:"南玖",age:18,city:"上海"}
for (let の人項目){
コンソール.log(アイテム)
}
// 不可能であることがわかりました。Object.keys で使用できます for(let item of Object.keys(person)){
console.log(人[アイテム])
}
// 南九18上海このメソッドは es6 で使用されており、パフォーマンスは forin よりも優れていますが、通常の for ループほど優れていません。 地図map: は中断することなく配列を走査することしかできず、戻り値は変更された配列になります。
arr = [1,2,3]とします。
定数 res = arr.map(item=>{
返品商品+1
})
コンソール.log(res) //[2,3,4]
console.log(arr) // [1,2,3]毎配列内の各項目に対して指定された関数を実行します。関数がすべての項目に対して true を返す場合、関数は true を返します。
var arr = [10,30,25,64,18,3,9]
var result = arr.every((item,index,arr)=>{
返品商品>3
})
console.log(結果) //falseいくつかの配列内の各項目に対して指定された関数を実行します。関数内の項目の 1 つが true を返す場合は、true を返します。すべての項目が false を返す場合は、false を返します。
var arr2 = [10,20,32,45,36,94,75]
var result2 = arr2.some((item,index,arr)=>{
返品商品<10
})
console.log(結果2) //false減らすReduce() メソッドは、配列内の各要素に対して指定されたリデューサー関数を(昇順で)実行し、結果を 1 つの戻り値にまとめます。 定数配列 = [1,2,3,4] const リデューサー = (アキュムレータ、現在の値) => アキュムレータ + 現在の値; // 1 + 2 + 3 + 4 console.log(array1.reduce(リデューサー)); フィルター配列内の各項目に対して指定された関数を実行すると、関数を満たす項目の配列が返されます。
// フィルターは要件を満たす配列項目で構成される新しい配列を返します var arr3 = [3,6,7,12,20,64,35]
var result3 = arr3.filter((item,index,arr)=>{
返品商品 > 3
})
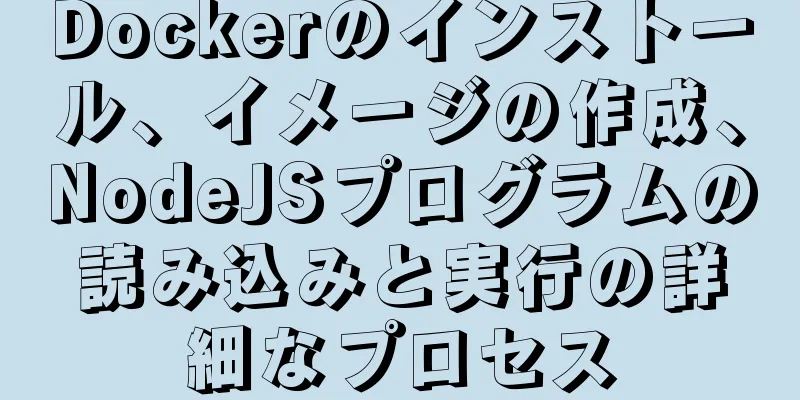
コンソール.log(結果3) //[6,7,12,20,64,35]パフォーマンステストツールのテストツールテストを使用したパフォーマンス分析の結果は、以下の図に示されています。
手動テストコードを自分でテストすることもできます:
//テスト関数 function clecTime(fn,fnName){
定数開始 = 新しい日付().getTime()
if(fn) fn()
定数終了 = 新しい Date().getTime()
console.log(`${fnName} 実行時間: ${end-start}ms`)
}
関数forfn(){
a = []とする
for(var i=0;i<arr.length;i++){
// コンソール.log(i)
a.push(arr[i])
}
}
clecTime(forfn, 'for') //for 実行時間: 106ms
関数 forlenfn(){
a = []とする
for(var i=0,len=arr.length;i<len;i++){
a.push(arr[i])
}
}
clecTime(forlenfn, 'for len') //for len 実行時間: 95ms
関数 forEachfn(){
a = []とする
arr.forEach(item=>{
a.push[アイテム]
})
}
clecTime(forEachfn, 'forEach') //forEach 実行時間: 201ms
関数 forinfn(){
a = []とする
for(変数 i in arr){
a.push(arr[i])
}
}
clecTime(forinfn, 'forin') //forin 実行時間: 2584 ミリ秒 (とんでもない)
関数foroffn(){
a = []とする
for(変数 i の arr){
a.push(i)
}
}
clecTime(foroffn, 'forof') //forof 実行時間: 221ms
// ...残りは自分でテストできます結果分析ツールと手動テストの後、結果は基本的に同じです。配列トラバーサル方法の速度は、従来の for ループが最も速く、for-in が最も遅いです。
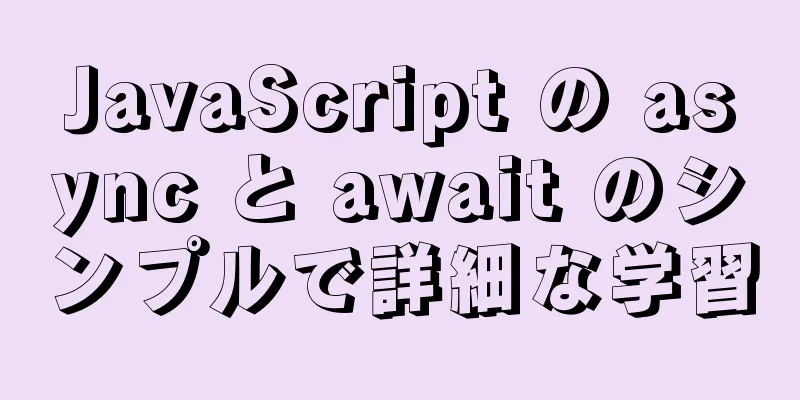
JavaScript ネイティブ トラバーサル メソッドの推奨される使用法:
...in が遅いのはなぜですか? for...in 構文はオブジェクト キーを反復処理できる最初の JavaScript ステートメントであるため、オブジェクト キー ({}) のループは配列 ([]) のループとは異なり、エンジンは反復処理されたプロパティを追跡するために追加の作業を行います。したがって、配列を走査するためにfor...inを使用することは推奨されません。 以上がこの記事の全内容です。皆様の勉強のお役に立てれば幸いです。また、123WORDPRESS.COM を応援していただければ幸いです。 以下もご興味があるかもしれません:
|
<<: Nginxはクロスドメインの問題を解決し、サードパーティのページを埋め込む
>>: ボタントリガーイベントを使用して背景色の点滅効果を実現します
推薦する
最も完全な 50 の MySQL データベース クエリ演習
このデータベース クエリ ステートメントは、インターネット上の 50 個のデータベース クエリ練習問...
div タグ内の要素の margin-top が無効である場合の解決策
タイトル通りです。その質問は非常に奇妙です。要素の親タグはdivで、幅や高さなどの属性は設定されてい...
tomcat8の最新のLinuxインストールプロセス
ダウンロード参考:ダウンロードするコアパッケージを選択してくださいダウンロード後、ファイルをサーバー...
vue3 を使用してカウント関数コンポーネントのカプセル化例を実装する
目次序文1. カプセル化の重要性2. どのようにカプセル化しますか? 1. アイデア2. 準備2. ...
UniappはBaidu Voiceを使用して録音をテキストに変換する機能を実現
3日間さまざまな困難に遭遇した後、ようやくこの機能を実現しました。正常に実装できる方法を見つける前に...
Linux で iostat コマンドを使用するチュートリアル
序文運用・保守を行う人がスキルを持っていなければ、サーバーを操作するのに恥ずかしさを感じてしまうと言...
CSS と Bootstrap アイコンを使用して、上下にジャンプするインジケーター矢印のアニメーション効果を作成します。
ページが非常に長い場合は、下にさらにコンテンツがあることをユーザーに知らせるために矢印が必要になるこ...
CentOS 8 VMware 仮想マシンがインターネットにアクセスするための静的 IP ネットワーク カードの設定の詳細な説明
最初のステップ: VMwareで、「編集」-「仮想ネットワークエディタ」をクリックします。下図に示す...
スライドによるページめくり効果とクリックイベント問題をモバイル端末上で実装する
前述のこの記事はとても短いです〜主な目的は、モバイル端末上のクリックと js イベントのメカニズムに...
よく使われるn番目の子セレクターをまとめる
序文フロントエンドプログラミングでは、奇数、偶数などの数値を受け入れることができる nth-chil...
IE10 のパスワードクリアテキスト表示とクイッククリア機能を無効にする方法
IE10 では、<input> と <input type="passw...
CSS3のtransform属性で実装される4つの機能
CSS3 では、transform 関数を使用して、テキストや画像の回転、拡大縮小、傾斜、移動という...
IE6 で CSS スタイルの div または li の背景のタイリングと境界の破損を解決する方法
IE6 で CSS スタイルの div または li の背景のタイリングや境界の破壊を解決するには、...
Docker-compose インストール yml ファイルの設定方法
目次1. オフラインインストール2. オンラインインストール3. アンインストール4. ymlファイ...
vue+openlayer をベースにマップの集約と散乱効果を実現
目次序文:結果: 1.重合効果: 2. 散布効果:具体的な実装手順: 1. プロジェクトにOpenL...