CSS3 で複数のカスタムフォントを導入する

|
今日、HTML に問題を発見しました。多くのデフォルト フォントが提供されていますが、「Bold」、「Song」、「Kai」などの中国語をサポートするフォントを除き、残りは中国語フォントを認識しません。お気に入りのフォントを使用する必要がある場合はどうすればよいのでしょうか。 CSS3 でカスタムダウンロードフォントを導入することは可能ですか?可能であれば、どのように導入すればよいでしょうか?この一連の問題に対する解決策を見てみましょう。効果を見るのが一番です。以下は、Web ページ上の 3 つのフォント「春節連句標準フォント」、「江南芸術フォント」、「毛浙東芸術フォント」の効果です。 Google Chrome:
ファイアフォックス:
上記は効果のデモンストレーションですので、ご参考までに! まず、フォントをインポートする必要があります。このようなフォントが必要です (ユーザーには必要ありません)。フォントをダウンロードして、プロジェクトのフォント フォルダーに配置します。
フォントはオンラインまたはここからダウンロードできます。ダウンロードが完了したら、フォントを紹介します。 HTMLコード: <!DOCTYPE html> <html> <ヘッド> <メタ文字セット="UTF-8"> <title>フォントファイルテスト</title> </head> <本文> <div class="chunlian">春節連句標準フォントテスト</div> <div class="jiangnan">江南芸術フォントテスト</div> <div class="maozedong"> 毛沢東フォントテスト</div> </本文> </html> 次に、CSS スタイル設定を行います。
<スタイル タイプ="text/css">
@フォントフェイス {
フォントファミリー:'chunlian';
src: url(font/chunlian.ttf);
}
@フォントフェイス {
フォントファミリー: 'jiangnan';
src:url(font/jiangnan.ttf);
}
.chunlian{
フォントファミリー: 'chunlian';
フォントサイズ: 50px;
テキストシャドウ: なし;
}
.江南{
フォントファミリー: 'jiangnan';
フォントサイズ: 40px;
}
@フォントフェイス {
フォントファミリー: 'maozedong';
src:url(font/maozedong.ttf);
}
.maozedong{
フォントファミリー: 'maozedong';
フォントサイズ: 50px;
テキストシャドウ: なし;
}
</スタイル>他のフォントを追加したい場合は、CSS に @font-face と記述するだけです。 CSS3 で複数のカスタムフォントを導入する方法についての記事はこれで終わりです。CSS3 でカスタムフォントを導入する方法についての詳細は、123WORDPRESS.COM の過去の記事を検索するか、以下の関連記事を引き続き参照してください。今後とも 123WORDPRESS.COM をよろしくお願いいたします。 |
<<: MySQL がデフォルト値を持つ NULL 列の使用を推奨しない理由
推薦する
MySQL ログイン警告問題の解決策
1. はじめにMySQL にログインすると、次のような警告が表示されることがよくあります。警告: コ...
優れたWebフォームデザイン事例20選
ソフィー・ハルダッククライドキー埠頭 37 東ソープボックス Rxバランス EEハーバー対比 SVN...
Vue2は応答性を提供するためにprovide injectを実装しています
1. vue2 での従来の書き方 // 親コンポーネントは 'foo' を提供します...
Firefox ブラウザでバックグラウンド ミュージックを再生するための究極のソリューション (Chrome マルチブラウザ対応)
FirefoxでBGMを再生するための推奨コードがテストに合格しました空のコントロールパネルを開いて...
MySQL 5.7.18 無料インストールバージョンの設定チュートリアル
MySQL 5.7.18 無料インストール版のインストールチュートリアルMySQL は現在、世界で最...
CentOS 8 に MySql をインストールしてリモート接続を許可する方法
ダウンロードしてインストールします。まず、システムに MySQL または MariaDB があるかど...
vue-cli で stimulsoft.reports.js を使用する詳細なチュートリアル
vue-cli は stimulsoft.reports.js を使用します (ナニーレベルのチュー...
さまざまな MySQL テーブルソートルールのエラーの分析
MySQL が複数のテーブルを結合するときに、次のエラーが報告されます: [Err]1267 – 操...
Vueは移動可能なフローティングボタンを実装します
この記事の例では、どこにでも移動できるフローティングボタンを実現するためのVueの具体的なコードを共...
AWS無料サーバーアプリケーションとネットワークプロキシ設定チュートリアルの詳細な説明
目次予防必要条件AWSアカウントを申請する仮想マシンの申請と有効化仮想マシンを申請するセキュリティグ...
Webデザインチュートリアル(8):Webページの階層と空間デザイン
<br />前回の記事:Webデザイン講座(7):Webページ制作の効率化1:必要な小言...
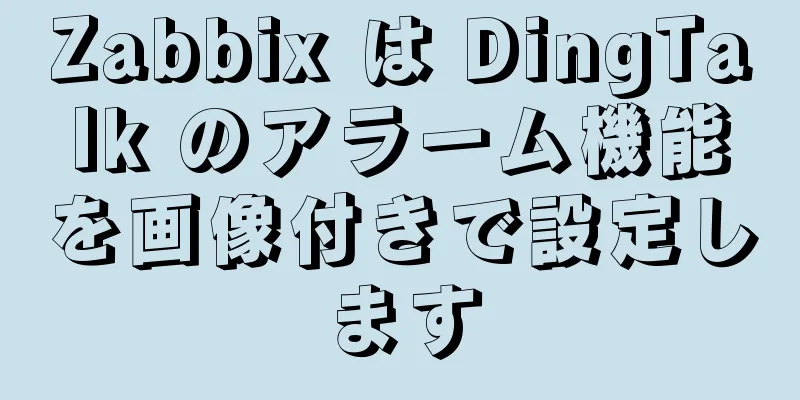
Zabbix は DingTalk のアラーム機能を画像付きで設定します
実装のアイデア:まず、アラーム情報にはitemidが必要です。これは前提条件です。情報に渡されるパラ...
Vueのキーボードイベントの詳細な説明
目次共通キーエイリアスエイリアスが指定されていないキーシステム修飾キーカスタムキーエイリアス要約する...
Linux で開いているポートへのリモート アクセスを許可する方法
1. ファイアウォール設定ファイルを変更する # vi /etc/sysconfig/iptable...
ページの下部にHTMLフッターを配置する簡単な方法
要件:ページ コンテンツが短く、ブラウザーの高さをサポートできない場合でも、フッターをウィンドウの下...