Web でよく使われるフォントの紹介 (iOS および Android ブラウザでサポートされているフォント)

|
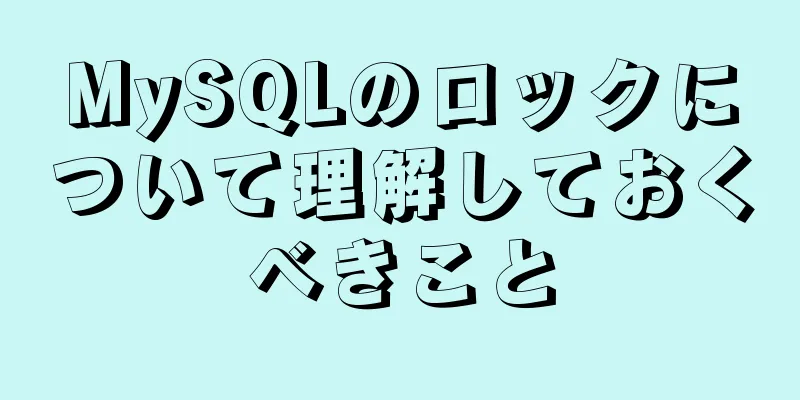
年末なので仕事も少なくなっています。私が何もせずにいるのを見ると、上司はきっと不快に思うでしょう。そこで、iOS および Android デバイス上のさまざまなブラウザでサポートされているフォントを調査するというタスクが与えられました。 「研究」という言葉を聞くと頭が痛くなりました。私は単なる小さなプログラマーであり、製品開発者ではないので、そのような仕事をしたことはありません。まあ、あなたが理解した通りに受け取ってください。 私はフロントエンドで作業していますが、実のところ最も基本的なフォントの種類さえ知りません。一日研究した後、私の知識が大幅に広がったことに気づきました。どの有名人がこう言っていたか忘れましたが、「どんなに小さなことでも、10年間続ければその道の専門家になれる」では、早速、Web フォントについて私が知っている情報を皆さんと共有したいと思います。 1. Web コーディングでは、CSS によってデフォルトで使用される Web フォントは制限されていますが、新しいバージョンの CSS3 では、新しく追加された @font-face 属性を通じて、ブラウザーに読み込まれる特別なフォントを導入できます。 Web ページのテキスト コンテンツがブラウザーに表示されると、テキスト フォントは、デザイナーが CSS で定義したフォント ファミリの順序で表示されます。フォントファミリーとは何ですか?フォント ファミリは、次のコード行のように、CSS コードの「font-family」コード内に表示されるフォント名の種類です。 コードをコピー コードは次のとおりです。フォントファミリー:"Comic Sans MS","Youyuan","Heiti",サンセリフ; W3C 標準によると、コード行を解析する際、ブラウザはまずシステム内の Comic Sans MS フォントを検索します。このフォントがシステム内に存在する場合、ブラウザは Comic Sans MS フォントを使用します。存在しない場合は、次に Thin Round フォントを検索し、ブラウザがシステム内に存在するフォントを表現できるようになるまでこれを繰り返します。 なお、「sans-serif」は特定のフォントの名前ではなく、上記で説明したフォントが無効な場合に最終的に選択されるフォントです。ブラウザユニバーサルフォントと呼ばれます。使用しているブラウザのデフォルトのユニバーサルフォントによって異なります。「Arial」または「Helvetica」の場合があります。 2. Web ページでよく使用されるフォントは、通常、セリフ、サンセリフ、モノスペース、ファンタジー、キューシブの 5 つのカテゴリに分類されます。これらの共通名により、ユーザー エージェントは対応するコレクションからフォントを選択できます。 3. ウェブページでよく使われるフォント サンセリフ: Helvetica: デザイナーのお気に入りのフォントとして投票され、リアリズムスタイルとシンプルでモダンなラインを持ち、非常に人気があります。これは Mac では最高の Web フォントと考えられていますが、ヒント機能により Windows では表示が悪くなります。 セリフ: Georgia: 基本的に、本文表示に適したセリフフォントは Georgia です。ストロークは太く、セリフは明るく、アウトラインは大きく、小さなフォントは明瞭で、細部まで問題ありません。 中国語: Songti: Windows で最も一般的なフォントです。小さいフォントはドットマトリックス、大きいフォントは TrueType です。ただし、大きいフォントは見栄えがよくないので、タイトルには使用しない方がよいでしょう。 4. 小さなデモを作成し、さまざまなブラウザでテストしました。このフォントの解析には、ブラウザによってまだ違いがあります。 コードをコピー コードは次のとおりです。<!DOCTYPE HTML> <html> <ヘッド> <メタ文字セット="utf-8"> <title>フォント</title> <meta name="viewport" content="width=デバイス幅、最小スケール=1.0、最大スケール=1.0、ユーザースケーラブル=いいえ"/> <meta name="author" content="@my_programmer"> <スタイル タイプ="text/css"> /*リセット{*/ *{ パディング:0; マージン:0;} 画像{ 境界線:0;} li{ リストスタイル: なし;} /*} リセット */ div{フォントサイズ:1.2em;} </スタイル> </head> <本文> <br/> --Webフォントは一般的に5つのカテゴリに分けられます-- <div style="font-family: sans-serif;">Hello hello world sans-serif (サンセリフ) </div> <div style="font-family: serif;">Hello hello world serif (serif) </div> <div style="font-family: monospace;">Hello hello world monospace (monospace) </div> <div style="font-family: fantasy;">Hello world fantasy(ファンタジー) </div> <div style="font-family: cuisive;">Hello hello world cuisive (筆記体) </div> <br/> --サンセリフ-- <div style="font-family: Helvetica, sans-serif;">Hello hello world Helvetica </div> <div style="font-family: Arial, sans-serif;">Hello hello world Arial </div> <div style="font-family: 'Lucida Grande', sans-serif;">Hello hello world Lucida Grande </div> <div style="font-family: Verdana,sans-serif;">こんにちは、こんにちは世界 Verdana </div> <div style="font-family: Tahoma, sans-serif;">こんにちは、こんにちは世界 Tahoma </div> <div style="font-family: 'Trebuchet MS', sans-serif;">こんにちは、こんにちは世界 Trebuchet MS </div> <br/> -- セリフクラス -- <div style="font-family: Georgia, serif;">こんにちは、こんにちは世界 Georgia </div> <div style="font-family: Times, serif;">Hello hello world Times </div> <br/> --中国語フォント-- <div style="font-family: 宋体">Hello hello world 宋体</div> <div style="font-family: Microsoft YaHei">Hello world Microsoft YaHei</div> <div style="font-family: Chinese Thin Black">Hello hello world Chinese Thin Black</div> <div style="font-family: 黒体">Hello hello world 黒体</div> </本文> </html> Chromeに表示される結果
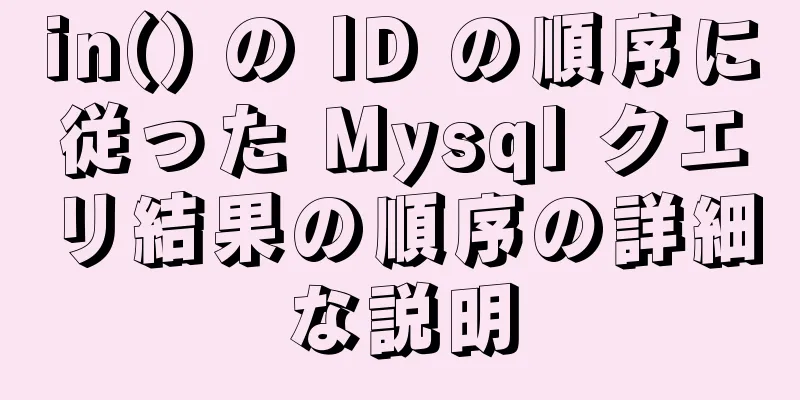
IE8で表示された結果
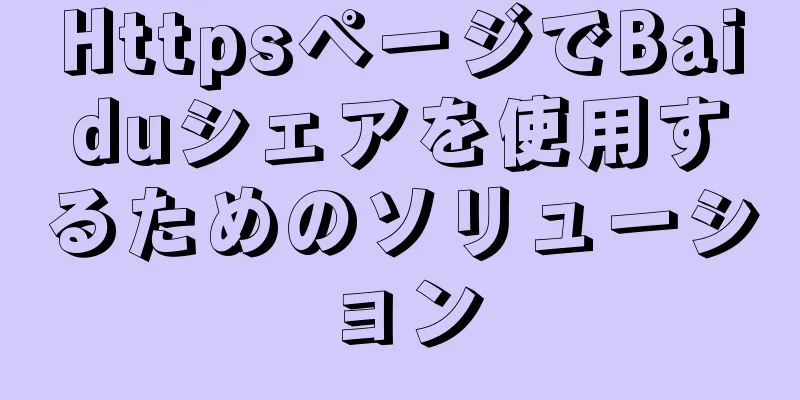
Firefoxに表示される結果
5. このテストでは、次のことがわかりました。 Android デバイスのブラウザはあまり強力ではありません (iOS はまだテストしていないので、それほど優れているとは思いません)。Android フォンのブラウザでサポートされている一般的なフォントは 3 つだけです。 sans-serif (サンセリフ) クラス: Arial; //sans-serif クラスに設定されていれば、どのフォントでも同じに見えます。 モバイルデバイス上のブラウザにはまだ改善の余地があります。 |
>>: CSS における @ の使用法の概要 (例と説明付き)
推薦する
Tomcat メモリ オーバーフロー問題の解決経験
少し前に、製品バージョンをテスト用にテスターに提出したのですが、テスト結果はまったく予想外のもの...
インラインブロックを使用した複数のdiv間の間隔はプログラミング方法とは異なります
inline-block について学習しているときに、境界線と inline-block を持つ複数...
WeChatミニプログラムユーザー認証による携帯電話番号の取得(getPhoneNumber)
序文ミニプログラムには、ユーザーを取得するための非常に便利な API があり、getPhoneNum...
MySQL データベース テーブルとデータベース パーティショニング戦略
まず、テーブルを分割する必要がある理由について説明します。データシートが数百万に達すると、1 回のク...
Element UI をインストールして vue3.0 でベクター グラフィックスを使用する方法
ここでは、v3 のインストールと使用にのみ焦点を当てます。v2 について学びたい場合は、公式 Web...
TypeScript で時間を費やした場所の概要
TS で時間を過ごした場所をいくつか記録します。 (まず、文句を言わせてください。stackover...
CSS中級者向けアダプティブレイアウトの5つのソリューションの詳細な説明
序文ページを作っていく上で、ページレイアウトに関する内容に遭遇することが多く、面接でも聞かれることも...
海外でダウンロードできる25個の新鮮で便利なアイコンセット
1. Eコマースアイコン2. アイコンスイーツ2 3. 携帯電話アイコンパック4. 旗アイコンセット...
Docker で Nginx イメージ サーバーを構築する方法
序文一般的な開発では、画像をディレクトリにアップロードし、ディレクトリとファイル名を連結してデータベ...
一定期間の日ごと、時間ごとの統計データを取得するMySQLの詳しい説明
毎日の統計情報を取得するプロジェクトを実行する際、プロジェクト ログを分析する必要があります。要件の...
要素の水平方向の中央揃えを実現する3つの方法と、固定レイアウトとフローレイアウトの概念の理解
CSS でテキストを中央揃えにするプロパティは非常に簡単に実現できます。text-align:cen...
Alibaba Cloud ホストが IP を使用して Web サイトにアクセスできない問題の解決策 (セキュリティ グループ ルールを構成することで解決)
Alibaba Cloud ホストを購入したばかりで、その速度を試すのが待ちきれませんでした。しか...
Nginx に lua-nginx-module モジュールをインストールする方法
ngx_lua_module は、lua パーサーを nginx に埋め込み、lua 言語で記述され...
Node.js の TCP 接続処理のコア プロセス
数日前、友人と Node.js の epoll とリクエスト処理に関する知識を交換しました。今日は、...
Web フォントの読み込みを最適化する方法をご存知ですか?
タイトル通りです!一般的に使用される font-family はブラウザの組み込みフォントを読み込み...