CSSがページのレンダリングをブロックするかどうかについての簡単な説明

|
おそらく誰もが js の実行によって DOM ツリーの解析とレンダリングがブロックされることを知っていると思いますが、CSS の読み込みによって DOM ツリーの解析とレンダリングがブロックされるのでしょうか?次は一緒に分析してみましょう。 原理分析 では、なぜ上記のような現象が起こるのでしょうか?ブラウザのレンダリングプロセスから分析してみましょう。 ブラウザによって使用するカーネルが異なるため、レンダリング プロセスも異なります。現在、2つの主な WebKit レンダリングプロセス
Gecko レンダリングプロセス
上記の 2 つのフローチャートから、ブラウザのレンダリング プロセスは次のようになることがわかります。
このプロセスからわかることは
DOMコンテンツが読み込まれました ブラウザの場合、ページの読み込みには主に 2 つのイベントがあります。1 つは DOMContentLoaded で、もう 1 つは onLoad です。 onLoad については特に言うことはありません。ページのすべてのリソースが読み込まれた後にのみトリガーされます。これらのリソースには、CSS、JS、画像、ビデオなどが含まれます。 DOMContentLoaded は、その名前が示すように、ページのコンテンツが解析されるときにトリガーされます。上で説明したように、css は Dom のレンダリングと js の実行をブロックし、js は Dom の解析をブロックします。すると、次のような仮定を立てることができる。
まず最初のケースをテストしてみましょう:
<!DOCTYPE html>
<html lang="ja">
<ヘッド>
<title>CSS ブロッキング</title>
<メタ文字セット="UTF-8">
<meta name="viewport" content="width=デバイス幅、初期スケール=1">
<スクリプト>
document.addEventListener('DOMContentLoaded', 関数() {
console.log('DOMコンテンツが読み込まれました');
})

</スクリプト>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="スタイルシート">
</head>
<本文>
</本文>
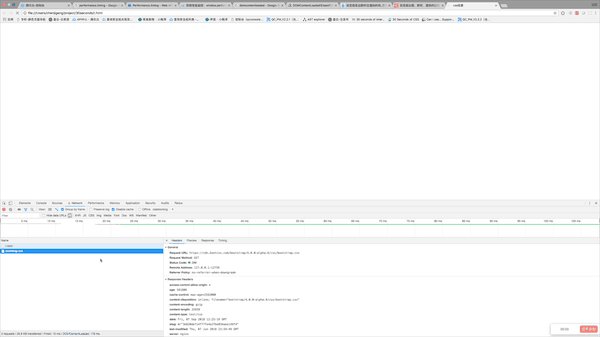
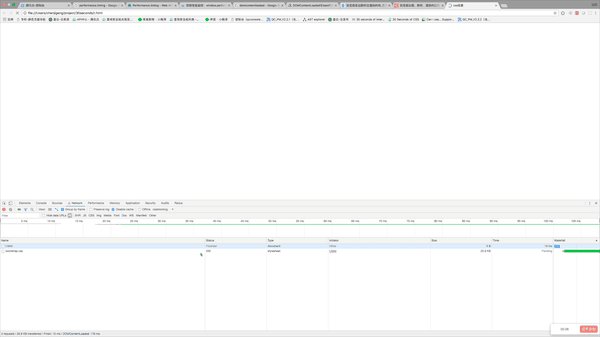
</html>実験結果は次のとおりです。アニメーション画像から、CSS がロードされる前に DOMContentLoaded イベントがトリガーされたことがわかります。 CSS の背後に js コードがないためです。 次に、2 番目のケースをテストします。これは非常に簡単です。CSS の後に 1 行のコードを追加するだけです。
<!DOCTYPE html>
<html lang="ja">
<ヘッド>
<title>CSS ブロッキング</title>
<メタ文字セット="UTF-8">
<meta name="viewport" content="width=デバイス幅、初期スケール=1">
<スクリプト>
document.addEventListener('DOMContentLoaded', 関数() {
console.log('DOMコンテンツが読み込まれました');
})
</スクリプト>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="スタイルシート">
<スクリプト>
console.log('もう私の番ですか?');
</スクリプト>
</head>
<本文>
</本文>
</html>
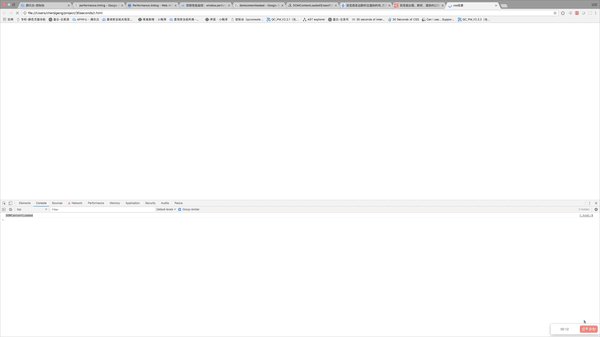
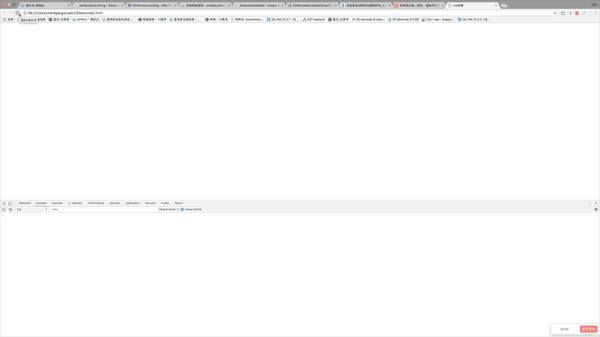
DOMContentLoaded イベントは、CSS の読み込みが完了した後にのみトリガーされることがわかります。したがって、次のように結論付けることができます。
要約する 上記から、次のような結論を導き出すことができます。
したがって、ユーザーが長時間白い画面を目にすることを避けるためには、次の方法などを使用して、CSS の読み込み速度を可能な限り上げる必要があります。
CSS がページレンダリングをブロックするかどうかについてのこの記事はこれで終わりです。CSS がページレンダリングをブロックすることについての詳細は、123WORDPRESS.COM の以前の記事を検索するか、以下の関連記事を引き続き参照してください。今後とも 123WORDPRESS.COM をよろしくお願いいたします。 |
<<: 私の CSS フレームワーク - base.css (ブラウザのデフォルト スタイルをリセット)
推薦する
Linux 構成 SSH パスワードフリーログイン「ssh-keygen」の基本的な使い方
目次1 SSHとは何か2 SSHパスワードフリーログインを設定する2.1 必要なソフトウェアのインス...
Vue.jsは音楽プレーヤーを実装します
この記事では、音楽プレーヤーを実装するためのVue.jsの具体的なコードを参考までに共有します。具体...
MySQLはカスタム関数を使用して親IDまたは子IDを再帰的に照会します
背景: MySQL では、レベルに制限がある場合、たとえば、ツリーの最大深度を事前に決定できる場合、...
仮想マシンクローン Linux centos6.5 システム ネットワーク カード構成グラフィック チュートリアル
Linux システムに触れたばかりの初心者として、VMware 仮想マシンに CentOS6.5 シ...
Docker に MySQL をデプロイする例
目次1 コンテナクラウドとは何ですか? 2 Dockerの紹介3 dockerを使ってMySQLをイ...
MySql はコミットする必要がありますか?
MySQL が挿入などの操作を実行するときにコミットする必要があるかどうかは、ストレージ エンジン...
Windows Server 2016 標準キー アクティベーション キー シリアル番号
Windows Server 2016 アクティベーション キーを皆さんと共有したいと思います。wi...
HTML スライドフローティングボールメニュー効果の実装
CSS スタイル html,本文{ 幅: 100%; 高さ: 100%; マージン: 0;パディング...
アイデアのパッケージ化とクラウドサービスへのアップロードにおけるプロジェクトプロセスの分析
1つ。まず、アイデアとしてパッケージ化する必要があります。私はSpringbootフレームワークプロ...
sql_mode を変更する際の MySQL エラーの解決方法
目次ERR 1067による殺人事件2番目の問題の原因はsql_modeです3. sql_modeを設...
CSS 垂直センタリングの代替実装コードの詳細な説明(非従来型)
序文ご存知のとおり、「CSS で要素を垂直方向に中央揃えするにはどうすればよいか」という質問は、すで...
Linux での MySQL の文字化け問題の解決方法
プロジェクトはサーバーと対話し、post を通じてサーバー側の jsp にアクセスし、jsp はサー...
MySQL 8.0.20 Window10無料インストール版設定とNavicat管理チュートリアルグラフィック詳細説明
1. MySQL 8.0.20をダウンロードして解凍するダウンロードリンク: https://dev...
画像の盗難を防ぐために Nginx で Referer を設定する方法
サーバーの画像が他のウェブサイトからホットリンクされると、サーバーの帯域幅とアクセス速度に影響します...
コンテンツタイプの説明、つまりHTTPリクエストヘッダーのタイプ
コンテンツ タイプについて学ぶには、まずそれが何であるか、そして何に使用されるかを知る必要があります...