JavaScript BOMの構成と一般的なイベントの詳細な説明

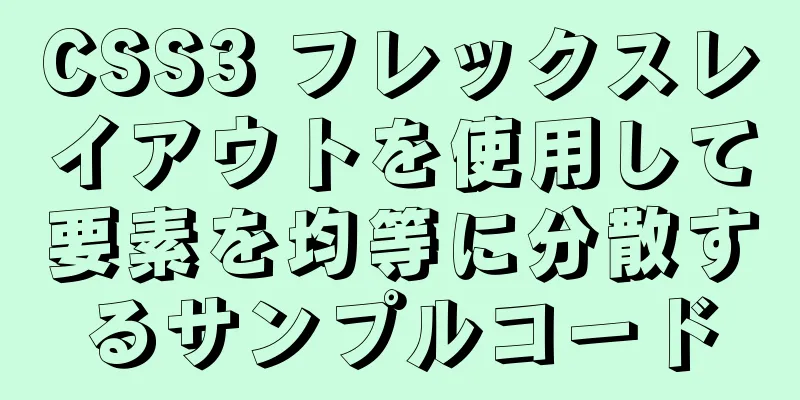
1. 部品1. BOM とは何ですか? BOM (ブラウザ オブジェクト モデル) は、コンテンツとは独立してブラウザ ウィンドウと対話するオブジェクトを提供するブラウザ オブジェクト モデルです。そのコア オブジェクトはウィンドウです。 BOM は一連の関連オブジェクトで構成され、各オブジェクトは多くのメソッドとプロパティを提供します。 BOM には標準がありません。JavaScript 構文の標準化団体は ECMA で、DOM の標準化団体は W3C です。BOM はもともと Netscape ブラウザ標準の一部でした。 2. BOMの構成次の図に示すように:
ウィンドウ オブジェクトはブラウザーの最上位オブジェクトであり、2 つの役割を持ちます。 JS がブラウザ ウィンドウにアクセスするためのインターフェイスです。別のグローバル オブジェクト。グローバル スコープで定義された変数と関数は、ウィンドウ オブジェクトのプロパティとメソッドになります。 呼び出し時にウィンドウを省略できます。alert()、prompt() などはすべてウィンドウ オブジェクトのメソッドです。 ウィンドウ オブジェクトを呼び出して、そのオブジェクトにどのようなプロパティとメソッドがあるかを確認できます。 以下のように表示されます。 コンソールログ(ウィンドウ); 傍受された部分は次のとおりです。
グローバル スコープで定義された変数と関数は、ウィンドウ オブジェクトのプロパティとメソッドになることがわかります。 2. ウィンドウオブジェクトの共通イベント1. ウィンドウ読み込みイベントJavaScript の実行メカニズムでは、コードの実行は上から下の順番で実行されることがわかっているので、ボタンにクリック イベントを追加する場合は、次のように、まずボタンを設定し、次にボタンを動作させるしかありません。
<本文>
<button>クリック</button>
<スクリプト>
var btn = document.querySelector('ボタン');
btn.onclick = 関数(){
alert('クリックしました!')
}
</スクリプト>
</本文>
効果をクリックします:
バインドされたクリック イベントをページの先頭に配置したい場合、明らかにそれは不可能です。では私たちは何をすべきでしょうか?現時点では、ウィンドウ読み込みイベントを通じてこれを完了できます。
window.onload = 関数(){}
//またはwindow.addEventListener("load",function(){});
上記の例のように:
<本文>
<スクリプト>
window.onload = 関数(){
var btn = document.querySelector('ボタン');
btn.onclick = 関数(){
alert('クリックしました!')
}
}
</スクリプト>
<button>クリック</button>
</本文>
クリック効果もこの時点で実現できます。
以下の点に注意してください。 1. 2. 従来の 3. addEventListener を使用する場合、制限はありません。 この時点でクリック イベントもあり、その操作を要素の前に配置したい場合はどうすればよいでしょうか。 試してみましょう:
<スクリプト>
window.onload = 関数(){
var btn = document.querySelector('ボタン');
btn.onclick = 関数(){
alert('もう一度クリックしました!')
}
}
window.onload = 関数(){
アラート('こんにちは')
}
</スクリプト>
<button>クリック</button>
</本文>
印刷結果はどうなりますか?
最初のイベントは 2 番目のイベントによって上書きされることがわかります。これは、次のように別の方法で操作できます。
document.addEventListener('DOMContentLoaded',function(){})
コードは次のとおりです:
<スクリプト>
document.addEventListener('DOMContentLoaded',function(){
var btn = document.querySelector('ボタン');
btn.onclick = 関数(){
alert('もう一度クリックしました!')
}
アラート('こんにちは')
})
</スクリプト>
<button>クリック</button>
</本文>
実行結果は次のとおりです。
2. ウィンドウサイズ調整イベント多くのウェブサイトでは、ウィンドウのサイズを変更すると、それに応じて内部のコンテンツも変更されます。これはどのように行われるのでしょうか?ここでは、ウィンドウのサイズ変更イベントを使用します。 形式は次のとおりです。
//(1)
window.onresize = 関数(){}
//(2)
ウィンドウにイベントリスナーを追加します("サイズ変更",関数(){});
window.onresize はウィンドウのサイズ変更の読み込みイベントであり、トリガーされると処理関数が呼び出されます。 例えば: ページ内にボックスがあります。ページの幅が 800 ピクセル未満の場合は、このボックスの色が紫色に変わります。
<!DOCTYPE html>
<html lang="ja">
<ヘッド>
<メタ文字セット="UTF-8">
<meta http-equiv="X-UA-compatible" content="IE=edge">
<meta name="viewport" content="width=デバイス幅、初期スケール=1.0">
<title>ドキュメント</title>
<スタイル>
div {
幅: 100ピクセル;
高さ: 100px;
背景色: 赤;
}
</スタイル>
</head>
<本文>
<div></div>
<スクリプト>
div = document.querySelector('div')
window.onresize = 関数(){
コンソールログ(ウィンドウの内側の幅);
if(window.innerWidth <= 800){
div.style.backgroundColor = '緑';
}
}
</スクリプト>
</本文>
</html>
印刷結果は次のとおりです。
同様に、 要約するこの記事はこれで終わりです。皆さんのお役に立てれば幸いです。また、123WORDPRESS.COM のその他のコンテンツにも注目していただければ幸いです。 以下もご興味があるかもしれません:
|
<<: 画像ブラインド表示の効果を実現するための純粋な CSS の例
>>: MySQL5.7 シングルインスタンス自動起動サービスの設定プロセス
推薦する
MySQL における USING と HAVING の使用法の簡単な分析
この記事では、例を使用して MySQL での USING と HAVING の使用方法を説明します。...
CentOS7 で docker を使用して Apollo 構成センターをデプロイする実装
Apollo オープンソース アドレス: https://github.com/ctripcorp/...
Docker 上で Redis クラスターを構築する
目次1. イメージをプルする2. Redisコンテナを作成する3. コンテナを起動するためにクラスタ...
ドラッグ効果を実現するための js オブジェクト指向メソッド
この記事では、ドラッグアンドドロップをJSオブジェクト指向で実装するための具体的なコードを参考までに...
MySQLのFreeListメカニズムの詳細な説明
1. はじめにMySQL が起動すると、BufferPool が初期化されます。クエリ操作を実行する...
MySQL の 4 つのトランザクション分離レベルを例を使って分析する
序文データベース操作では、同時データ読み取りの正確性を効果的に保証するために、トランザクション分離レ...
MySQL での select、distinct、limit の使用
目次1. はじめに2. 選択2.1 単一列のクエリ2.2 複数の列のクエリ2.3 すべての列をクエリ...
Web デザイン TabIndex 要素
TabIndex は、Tab キーを押して、定義された TabIndex 要素を順番に取得し、各要素...
MySQL の高可用性アーキテクチャの完全な説明: MHA アーキテクチャ
目次1. はじめに2. 構成3. 作業プロセス4. 建築5. 表示例MHA (Master HA) ...
Tomcat Nginx Redis セッション共有プロセス図
1. 準備ミドルウェア: Tomcat、Redis、Nginx Jar パッケージ: commons...
CSS は Alibaba ベクター ライブラリを使用して、対応する位置に見栄えの良いアイコン効果をすばやく追加します (サンプル コード)
Alibaba ベクターアイコンライブラリにアクセスAlibaba ベクターアイコンライブラリ好き...
Vueは単一ファイルコンポーネントの完全なプロセス記録を実装します
目次序文単一ファイルコンポーネント基本概念シンプルなローダーコンポーネントコンテンツの解析コンポーネ...
JavaScriptは、マウスが通過したときにドロップダウンボックスを表示するように実装します。
この記事では、マウスがドロップダウンボックスの上を通過するときにドロップダウンボックスを表示するため...
削除、切り捨て、ドロップの違いと選択方法
序文先週、同僚が私に尋ねました。「兄さん、MySQL にバグを見つけました。午後にディスクをクリーン...
Linux でテキストを表示するためのヒント (非常に実用的!)
序文日常の開発では、サーバー上でさまざまなテキストやログの表示操作を実行する必要があることがよくあり...