Nginx+Tomcat 負荷分散クラスタの実装例

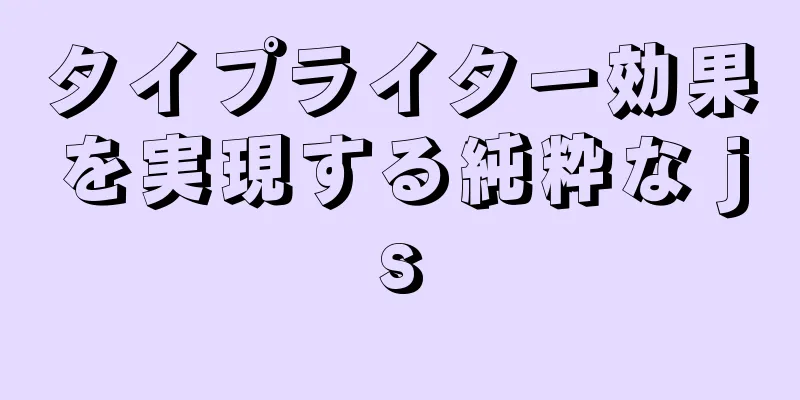
導入一般的に、Tomcat サイトは、単一障害点の可能性があり、顧客からの複雑で多様な要求に対処できないため、実稼働環境で単独で使用することはできません。したがって、Web サイトのアーキテクチャを改善するには、より信頼性の高いソリューションが必要です。 1. 事例の概要Nginx は非常に優れた http サーバー ソフトウェアです。最大 50,000 の同時接続をサポートし、強力な静的リソース処理機能を備え、非常に安定して動作し、メモリや CPU などのシステム リソースの消費量が非常に少なくなります。 現在、多くの大規模な Web サイトでは、サイト全体の負荷の同時実行性を向上させるために、バックエンドの Web サイト プログラムのリバース プロキシおよびロード バランサとして Nginx サーバーを使用しています。 この例では、Nginxをロードバランサとして、Tomcatをアプリケーションサーバとして使用して負荷クラスタを設定します。アーキテクチャ図は次のとおりです。
2. 環境の展開ケース環境は以下のとおりです
ファイアウォールと自動起動を無効にする [root@ng133 ~]#systemctl stop firewalld.service #ファイアウォールと自動起動機能をオフにします [root@ng133 ~]#systemctl status firewalld.service [root@ng133 ~]#setenforce 0 #セキュリティ強化システムを無効にする [root@ng133 ~]#setenforce: SELinuxは無効です 3. NginxホストのインストールNginxサービスをインストールします。ワンクリックのデプロイメントスクリプトはこちらです。
#!/bin/bash
iptables -F
yum -y install epel-release && yum clean all && yum makecache
yum -y インストール pcre-devel zlib-devel gcc gcc-c++ make wget
ユーザー追加 -M -s /sbin/nologin nginx
http://nginx.org/download/nginx-1.12.2.tar.gz -P /opt を実行します。
tar zxvf /opt/nginx-1.12.2.tar.gz -C /opt
/opt/nginx-1.12.2 をインストールします
./configure \
--prefix=/usr/local/nginx \
--user=nginx \
--group=nginx \
--http_stub_status_module を使用する
/opt/nginx-1.12.2 をインストールします
make -j 4 && インストールする
ln -s /usr/local/nginx/sbin/nginx /usr/local/sbin/
cat > /usr/lib/systemd/system/nginx.service <<EOF
[ユニット]
説明=nginx
後=ネットワーク.ターゲット
[サービス]
タイプ=フォーク
PIDファイル = /usr/local/nginx/logs/nginx.pid
実行開始=/usr/local/nginx/sbin/nginx
ExecrReload=/bin/kill -s HUP $MAINPID
ExecrStop=/bin/kill -s QUIT $MAINPID
プライベートTmp=true
[インストール]
WantedBy=マルチユーザー.ターゲット
終了
chmod 754 /usr/lib/systemd/system/nginx.service
systemctl デーモンをリロード && systemctl nginx.service を開始 && systemctl nginx.service を有効にします
エコー " "
pgrep "nginx" &> /dev/null
[ $? -eq 0 ]の場合;
echo -e "\033[32mnginx サービスは正常に動作しています。curl を使用して表示できます\033[0m"
それ以外
echo -e "\033[31mnginx サービスが異常に動作しています。確認してください\033[0m"
フィ
インストールが完了したら結果を表示します [root@ng140 /opt/nginx-1.12.2]#curl -I http://192.168.8.140 HTTP/1.1 200 OK サーバー: nginx/1.12.2 日付: 2021年10月15日(金)01:46:17 GMT コンテンツタイプ: text/html コンテンツの長さ: 612 最終更新日: 2021年10月15日(金) 01:45:34 GMT 接続: キープアライブ ETag: "6168dd3e-264" 受け入れ範囲: バイト
4. Tomcatのインストールと設定1. Tomcatをインストールする
JDKをインストールして環境を構成する [root@tm1133 ~]#cd /opt/ #インストールパッケージを/optディレクトリにアップロードします [root@tm1133 /opt]#ls apache-tomcat-9.0.16.tar.gz jdk-8u201-linux-x64.rpm [root@tm1133 /opt]#rpm -ivh jdk-8u201-linux-x64.rpm #インストール [root@tomcat /opt]#vim /etc/profile.d/java.sh #/etc/profile.d/環境変数スクリプトディレクトリ JAVA_HOME=/usr/java/jdk1.8.0_201-amd64 をエクスポートします。 エクスポート CLASSPATH=.:$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar PATH=$JAVA_HOME/bin:$PATH をエクスポートします [root@tm1133 /opt]#source /etc/profile.d/java.sh #スクリプトを環境変数にインポートして有効にします [root@tm1133 /opt]#java -version #バージョンを確認します java version "1.8.0_201" Java(TM) SE ランタイム環境 (ビルド 1.8.0_201-b09) Java HotSpot(TM) 64 ビット サーバー VM (ビルド 25.201-b09、混合モード) 開梱 [root@tm1133 /opt]#tar zxvf apache-tomcat-9.0.16.tar.gz #解凍 [root@tm1133 /opt]#mv apache-tomcat-9.0.16 /usr/local/tomcat #パッケージの場所を転送して名前を変更します Tomcat 管理を開始して最適化します (ソフト リンクを作成し、開始コマンドを最適化します) [root@tm1133 /opt]#ln -s /usr/local/tomcat/bin/startup.sh /usr/local/bin/ [root@tm1133 /opt]#ln -s /usr/local/tomcat/bin/shutdown.sh /usr/local/bin/ [root@tm1133 /opt]#startup.sh #CATALINA_BASE を使用して開く: /usr/local/tomcat CATALINA_HOME の使用: /usr/local/tomcat CATALINA_TMPDIR の使用: /usr/local/tomcat/temp JRE_HOME の使用: /usr/java/jdk1.8.0_201-amd64 CLASSPATH の使用: /usr/local/tomcat/bin/bootstrap.jar:/usr/local/tomcat/bin/tomcat-juli.jar Tomcatが起動しました。 [root@tm1133 /opt]#netstat -antp |grep 8080 #tcp6が正常に有効化されているか確認 0 0 :::8080 :::* LISTEN 2520/java 2. Tomcat サーバー 1 の構成
[root@tm1133 ~]#mkdir /usr/local/tomcat/webapps/gl #テストディレクトリを作成する [root@tm1133 ~]#vim /usr/local/tomcat/webapps/gl/index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> #動的ページ構成 <html>
<ヘッド>
<title>JSP test1 ページ</title>
</head>
<本文>
<% out.println("動的ページ 1、http://www.test1.com");%>
</本文>
</html>
#Tomcat のメイン設定ファイルを編集し、仮想ホスト設定を追加します。ここで、最初に元のホスト名とその他の設定を削除する必要があります [root@tm2134 /opt]#vim /usr/local/tomcat/conf/server.xml
-------------------------------------------------------------------------------------------------
<ホスト名="localhost" appBase="webapps" unpackWARs="true" autoDeploy="true"
#まずこれを見つけて削除してください。そうしないと、最後にエラーが発生します-------------------------------------------------------------------------------------------------
# </Host> の末尾に注意しながら、162 行目の末尾に次の設定を挿入します。
<ホスト名="localhost" appBase="webapps" unpackWARs="true" autoDeploy="true" xmlValidation="false" xmlNamespaceAware="false">
<コンテキスト docBase="/usr/local/tomcat/webapps/gl" パス="" 再ロード可能="true" />
</ホスト>
-------------------------------------------------------------------------------------------------
[root@tm2134 /opt]#shutdown.sh
[root@tm2134 /opt]#startup.sh #サービスを再起動します3. Tomcat サーバー 2 の構成
[root@tm2134 /opt]#mkdir /usr/local/tomcat/webapps/gl #テストディレクトリを作成 [root@tm2134 /opt]#vim /usr/local/tomcat/webapps/gl/index.jsp #動的ページの構成 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<ヘッド>
<title>JSP test2 ページ</title>
</head>
<本文>
<% out.println("動的ページ 2、http://www.test2.com");%>
</本文>
</html>
#Tomcat のメイン設定ファイルを編集し、仮想ホスト設定を追加します。ここで、最初に元のホスト名とその他の設定を削除する必要があります [root@tm2134 /opt]#vim /usr/local/tomcat/conf/server.xml
-------------------------------------------------------------------------------------------------
<ホスト名="localhost" appBase="webapps" unpackWARs="true" autoDeploy="true"
#まずこれを見つけて削除してください。そうしないと、最後にエラーが発生します-------------------------------------------------------------------------------------------------
# </Host> の末尾に注意しながら、162 行目の末尾に次の設定を挿入します。
<ホスト名="localhost" appBase="webapps" unpackWARs="true" autoDeploy="true" xmlValidation="false" xmlNamespaceAware="false">
<コンテキスト docBase="/usr/local/tomcat/webapps/gl" パス="" 再ロード可能="true" />
</ホスト>
-------------------------------------------------------------------------------------------------
[root@tm2134 /opt]#shutdown.sh
[root@tm2134 /opt]#startup.sh #サービスを再起動します5. Nginxサーバーの設定静的ページの設定
[root@ng140 ~]#echo '<html><body><h1>これは静的です</h1></body></html>' > /usr/local/nginx/html/index.html
[root@ng140 ~]#cat /usr/local/nginx/html/index.html
<html><body><h1>これは静的です</h1></body></html>
[root@ng140 /usr/local/nginx/html]#mkdir /usr/local/nginx/html/picture #写真をアップロード [root@ng140 /usr/local/nginx/html]#cd picture/
[root@ng140 /usr/local/nginx/html/picture]#rz -E
rz は受信を待機しています。
[root@ng140 /usr/local/nginx/html/picture]#ls
は.jpg
#メイン設定ファイルの57行目に次の設定パラメータを追加して、ページで画像をロードできるようにします [root@ng140 /usr/local/nginx/html/picture]#vim /usr/local/nginx/conf/nginx.conf
場所 ~ .*\.(gif|jpg|jpeg|png|bmp|swf|css)$ {
ルート /usr/local/nginx/html/picture;
有効期限は10日です。
}
[root@ng140 /usr/local/nginx/html/picture]#nginx -t
[root@ng140 /usr/local/nginx/html/picture]#systemctl nginx.service を再起動します
nginxのメイン設定ファイルを設定する
[root@ng140 ~]#vim /usr/local/nginx/conf/nginx.conf
......
# 負荷分散用のサーバーリストを設定します。weight パラメータは重みを示します。重みが高いほど、割り当てられる可能性が高くなります。#gzip on; # 33 行目の下に次の内容を追加します。upstream tomcat_server {
サーバー 192.168.8.133:8080 重み=1;
サーバー 192.168.8.134:8080 重み=1;
}
# 45 行目の下に次の構成パラメータを追加します #access_log logs/host.access.log main;
46 場所 ~ .*\.jsp$ {
47 proxy_pass http://tomcat_server;
48 proxy_set_header HOST $host;
49 proxy_set_header X-Real-IP $remote_addr;
50 proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
51 }
パラメータ解析を追加
場所 ~ .*\.jsp$ {
# nginx が受信したクライアント IP アドレスを、tomcat にジャンプするリクエストの送信元 IP に割り当て、クライアントの実際の IP を識別し、proxy_pass http://tomcat_server を割り当ててジャンプします。
proxy_set_header HOST $host;
# バックエンド Web サーバーが受信したリクエストのホスト名 (ドメイン名または IP、ポート) を設定します。デフォルトのホスト値は、proxy_pass direct connection proxy_set_header X-Real-IP $remote_addr によって設定されたホスト名です。
# $remote_addr を X-Real-IP (カスタマイズ済み) にコピーして、送信元 IP を相互に取得します。
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#nginxをプロキシサーバーとして使用する場合、IPリストセットには通過したIP、プロキシとそのIPが記録されます。メイン構成ファイルの構文を確認し、サービスを再起動します [root@ng140 ~]#nginx -t nginx: 設定ファイル /usr/local/nginx/conf/nginx.conf の構文は正常です nginx: 設定ファイル /usr/local/nginx/conf/nginx.conf のテストが成功しました [root@ng140 ~]#systemctl nginx.serviceを再起動します 6. 検証結果Firefox で静的ページの効果をテストする
負荷分散が効果的かどうかをテストします。Web ページを更新すると、動的ページ 1 と 2 が切り替わっていることがわかります。
要約するNginx の上流に 2 台以上の Tomcat サーバーを配置して負荷分散クラスターを形成し、proxy_pass などの Web プロキシ メソッドを使用して場所にクラスター サイトを設定し、重み値を使用して Tomcat サーバーの重みを個別に設定することができます。 実稼働環境では、Tomcat サーバーのハードウェア構成が異なる場合があります。対応するサーバーの重み値を変更して、より高い構成またはより低い構成のサーバーへのアクセス要求の分散を制御できます。 Nginx+Tomcat 負荷分散クラスターの実装例に関するこの記事はこれで終わりです。Nginx+Tomcat 負荷分散クラスターの関連コンテンツについては、123WORDPRESS.COM の過去の記事を検索するか、以下の関連記事を引き続き参照してください。今後とも 123WORDPRESS.COM をよろしくお願いいたします。 以下もご興味があるかもしれません:
|
>>: CSS3 フィルターの違いと応用の詳しい説明:ドロップシャドウフィルターとボックスシャドウ
推薦する
Oracle の開閉の 4 つのモード
>1 データベースを起動するcmd コマンド ウィンドウで、「sqlplus」を直接入力して ...
MySQL 8.0 の非表示インデックスの詳細な説明
言葉MySQL 8.0 は最初のバージョンから 4 年を経てリリースされました。バージョン 8.0 ...
訪問者にあなたのウェブサイトを覚えてもらうための3つの便利なコード
訪問者があなたのウェブサイトを覚えておくのに役立つ3つの便利なコード。お気に入りに追加するためのヒン...
DockerにMySQL 8.0をインストールする方法
環境: MacOS_Cetalina_10.15.1、Mysql8.0.18、Docker_2.0....
1つの記事でNavicat for MySQLの基本を理解する
目次1. データベース操作2. データ型3. バックアップとリカバリ3. 操作4. 上級5. 知識補...
Linux で SSH 経由でリモート ファイルシステムをマウントする方法の詳細な説明
SSHFS の機能: FUSE(Linux向けの最高のユーザー空間ファイルシステムフレームワーク)を...
Springboot+Vue-Cropperでアバターの切り取りとアップロードの効果を実現
アバターをアップロードするにはVue-Cropperコンポーネントを使用します。参考までに具体的な内...
nginx の default_server 定義とマッチングルールの詳細な説明
nginx の default_server ディレクティブは、server_name と一致しない...
HTML マーキータグの使用例
このタグはHTML3.2の一部ではなく、MSIE3以降のカーネルのみをサポートしています。そのため、...
Linux で指定されたフォルダの各サブフォルダ内のファイル数を表示する
カウントスクリプト #!/bin/sh 引数の数=$# [ $numOfArgs -ne 1 ]の場...
HTMLフォーム要素の詳しい解説(パート2)
HTML 入力属性値属性value 属性は、入力フィールドの初期値を指定します。 <フォーム...
JSX を使用してコンポーネント パーサー開発を構築する例
目次JSX環境の構築プロジェクトの設定NPMを初期化するwebpackをインストールするBabelを...
MySQL のクラスター化インデックスとクラスター化インデックスの成長の仕組みを理解する
このノートでは、 MySQL の B+Tree インデックスとは何ですか?クラスター化インデックスは...
MySql テーブル内の行を削除する実用的な方法
まず、どのフィールドまたはフィールドの組み合わせがデータ行を一意に識別できるかを決定する必要がありま...
階段を転がす特殊効果を実現する JavaScript (jQuery 実装)
皆さんもJDを使ったことがあると思います。ホームページには非常によく見られる機能があります。階段の特...