Vue elementUI はツリー構造テーブルと遅延読み込みを実装します

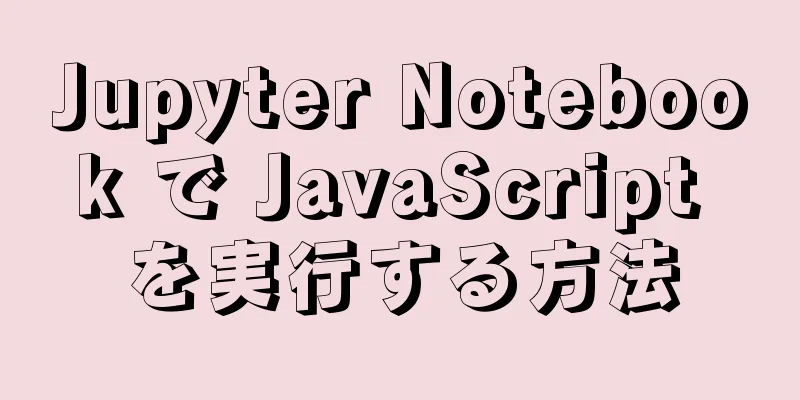
1. 成果を達成する
2. バックエンドの実装2.1 エンティティクラス@データ
@ApiModel(説明 = "データ辞書")
@テーブル名("辞書")
パブリッククラスDict {
プライベート静的最終long serialVersionUID = 1L;
@ApiModelProperty(値 = "id")
プライベートな Long ID;
@ApiModelProperty(値 = "作成時間")
@JsonFormat(パターン = "yyyy-MM-dd HH:mm:ss")
@テーブルフィールド("create_time")
プライベート日付createTime;
@ApiModelProperty(値 = "更新時間")
@TableField("更新時間")
プライベート日付更新時間;
@ApiModelProperty(値 = "論理削除 (1: 削除済み、0: 削除されていない)")
@テーブルロジック
@TableField("削除済み")
プライベート整数 isDeleted;
@ApiModelProperty(値 = "その他のパラメータ")
@テーブルフィールド(存在する = false)
プライベート Map<String,Object> パラメータ = new HashMap<>();
@ApiModelProperty(値 = "上位 ID")
@テーブルフィールド("親ID")
プライベート Long 親 ID;
@ApiModelProperty(値 = "名前")
@テーブルフィールド("名前")
プライベート文字列名;
@ApiModelProperty(値 = "値")
@TableField("値")
プライベート文字列値。
@ApiModelProperty(値 = "エンコーディング")
@TableField("dict_code")
プライベート文字列 dictCode;
@ApiModelProperty(value = "子ノードを含めるかどうか")
@テーブルフィールド(存在する = false)
プライベートブール値hasChildren;
}
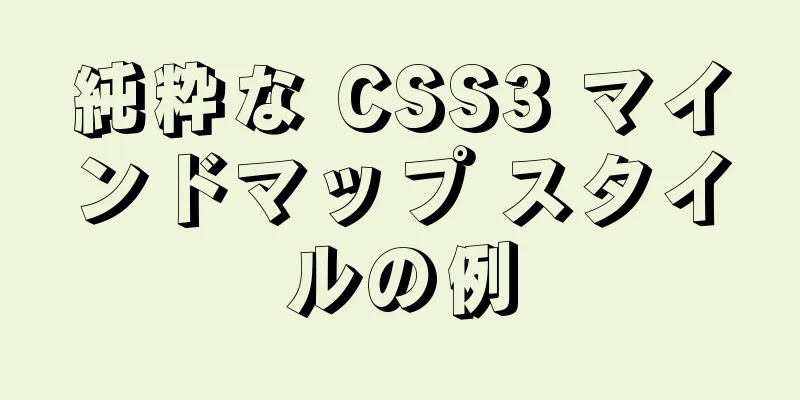
上記には、データベースに存在しない場合でも、hasChildren プロパティを含める必要があります。これは、要素フレームワークによって必須です。 2.2 データベース内のデータ構造
2.3 バックエンドインターフェースバックエンドで完全に実装されている場合は、階層構造に従ってすべてのデータをクエリし、それをカプセル化する再帰クエリを記述するだけです。しかし、要素のテーブル コンポーネントはいくつかのものをカプセル化しています。ここでは、親 ID に従ってサブデータ リストをクエリするだけで済みます。 コントローラーコード: //親 ID に従ってサブデータ リストを照会します @ApiOperation(value = "親 ID に従ってサブデータ リストを照会します")
@GetMapping("子データ/{id} を検索")
パブリック結果findChildData(@PathVariable Long id){
リスト<Dict> list = dictService.findChildData(id);
Result.ok(リスト)を返します。
}
サービス
サービス実装クラス @サービス
パブリッククラス DictServiceImpl は ServiceImpl<DictMapper, Dict> を拡張し、DictService を実装します {
//親IDに従ってサブデータリストを照会する @Override
パブリックリスト<Dict> findChildData(Long id) {
QueryWrapper<Dict> wrapper = 新しい QueryWrapper<>();
wrapper.eq("parent_id",id);
リスト<Dict> リスト = baseMapper.selectList(ラッパー);
//リストコレクション内の各辞書オブジェクトにhasChildrenを設定します
リスト.forEach(x->{
長い dictId = x.getId();
ブール値 isChild = this.isChildren(dictId);
x.setHasChildren(子が存在するかどうか)
});
リストを返します。
}
// id の下に子データがあるかどうかを判断 private boolean isChildren(Long id){
QueryWrapper<Dict> wrapper = 新しい QueryWrapper<>();
wrapper.eq("parent_id",id);
整数カウント = baseMapper.selectCount(ラッパー);
カウント > 0 を返します。
}
}
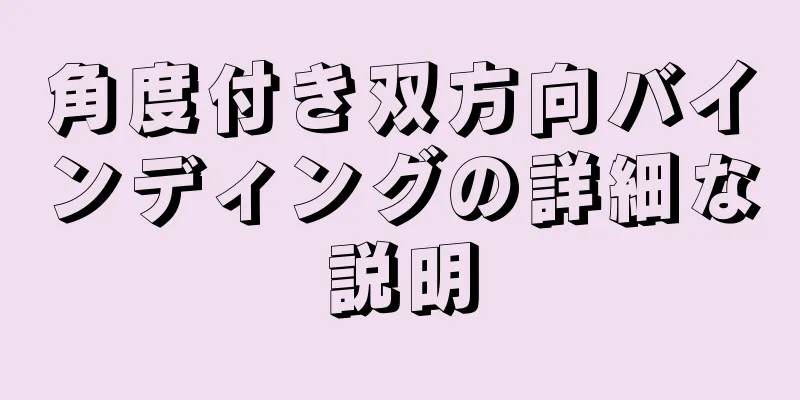
2.4 Swaggerはバックエンドの構造と機能が正常かどうかをテストします
3. フロントエンドの実装3.1 ページにel-tableコンポーネントを導入するリスト.vue <テンプレート>
<div class="アプリコンテナ">
<el-テーブル
:data="リスト"
スタイル="幅: 100%"
行キー="id"
国境
怠け者
:load="getChildrens"
:tree-props="{children: 'children', hasChildren: 'hasChildren'}">
<el-table-column label="名前" width="230" align="left">
<テンプレート スロット スコープ="スコープ">
<span>{{ スコープ.行.名前 }}</span>
</テンプレート>
</el-table-column>
<el-table-column label="エンコーディング" width="220">
<テンプレート スロット スコープ="{行}">
{{ row.dictCode }}
</テンプレート>
</el-table-column>
<el-table-column ラベル="値" 幅="230" 配置="左">
<テンプレート スロット スコープ="スコープ">
<span>{{ スコープ.行.値 }}</span>
</テンプレート>
</el-table-column>
<el-table-column label="作成時間" align="center">
<テンプレート スロット スコープ="スコープ">
<span>{{ スコープ.行.作成時間 }}</span>
</テンプレート>
</el-table-column>
</el-table>
</div>
</テンプレート>
<スクリプト>
'@/api/dict' から dict をインポートします
エクスポートデフォルト{
名前: 'リスト',
データ(){
戻る {
list:[], //データ辞書リスト配列 dialogImportVisible:false, //ポップアップボックスを表示するかどうかを設定します}
},
作成された() {
this.getDictList(1)
},
方法:{
//データ辞書リスト getDictList(id){
dict.dictList(id)
.then(応答=>{
this.list=レスポンスデータ
})
},
getChildrens(ツリー、ツリーノード、解決) {
dict.dictList(tree.id).then(応答 => {
解決(応答データ)
})
},
}
}
</スクリプト>
<スタイルスコープ>
</スタイル>
上記の重要なメソッドは getChildrens メソッドです。このメソッドは、各レイヤーでバックエンド インターフェイスを呼び出して子ノード データを照会し、それをツリー構造のテーブル データに追加します。 バックエンド構造を呼び出すツールjsファイルdict.js '@/utils/request' からリクエストをインポートします
エクスポートデフォルト{
//データ辞書リスト dictList(id){
リクエストを返す({
url: `/admin/cmn/dict/findChildData/${id}`,
メソッド: 'get'
})
},
}
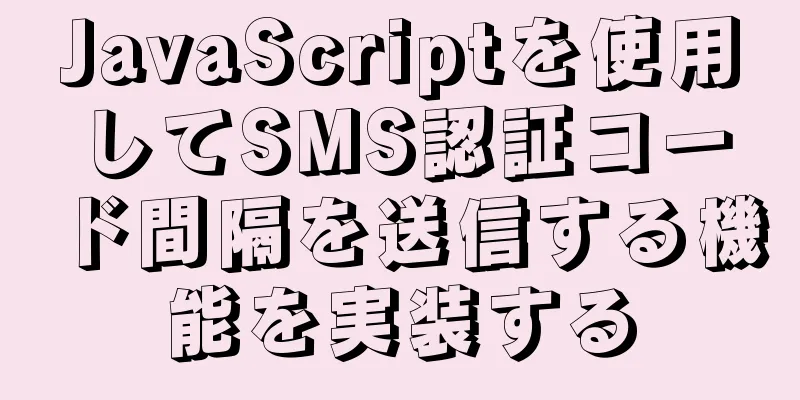
3.2 実施効果
フロントエンドとバックエンドのテストに問題はありません。遅延読み込みが使用されているため、子ノードのデータは親ノードがクリックされたときにのみ読み込まれ、データ量が多すぎることによるシステムのフリーズを回避できます。 Vue elementUI のツリー構造テーブルと遅延読み込みの実装に関するこの記事はこれで終わりです。Vue elementUI の関連コンテンツについては、123WORDPRESS.COM の過去の記事を検索するか、以下の関連記事を引き続き参照してください。今後とも 123WORDPRESS.COM をよろしくお願いいたします。 以下もご興味があるかもしれません:
|
<<: 新しい CSS :where および :is 疑似クラス関数とは何ですか?
推薦する
MySQL MVCCメカニズム原理の詳細な説明
目次MVCCとはMySQL ロックとトランザクション分離レベルMySQL 元に戻すログMVCCの実装...
HTML の空リンク href="#" と href="javascript:void(0)" の違い
# には位置情報が含まれます。デフォルトのアンカーは #top で、これは Web ページの上部です...
JavaScript 以外の静的リソースのバンドルの詳細
目次1. パッケージングツールでのカスタムインポート2. ブラウザとバンドラの共通インポート構文3....
セキュリティとパフォーマンスを向上させるためのNginxの最適な構成の詳細な説明
主に、Nginx で X-Frame-Options、X-XSS-Protection、X-Cont...
Dockerアーキテクチャ入門
Docker には 3 つの基本概念が含まれています。イメージ: Docker イメージはルート フ...
Win7 64 ビット版に MySQL 5.7 をダウンロードしてインストールする際によくある問題の概要
1. 公式ウェブサイトからMySQLをダウンロードします。 これが私たちが探しているものです、win...
MySQLでページングクエリを実装する方法
SQL ページング クエリ:背景会社のシステムには、構成管理用のプラットフォーム、いわゆる CRUD...
MySQL 5.6.22 のインストールと設定方法のグラフィックチュートリアル
このチュートリアルでは、MySQL5.6.22のインストールと設定方法の具体的なコードを参考までに共...
ウェブデザインのためのオンライン開発ツール10選の紹介
1. オンラインテキストジェネレーターBlindTextGenerator: デザイナーにとって、こ...
Linux sshのデフォルトのリモートポート番号を変更する6つの手順
Linux のデフォルトの ssh リモート ポートは 22 です。デフォルトのポートは、悪意のある...
グローバルトーストコンポーネントをカプセル化するVueの完全な例
目次序文1. vue-cliを使う1. Toastコンポーネントを定義する2. main.jsで設定...
ドラッグ効果を実現するための純粋なCSSコード
目次1. ドラッグ効果の例2. CSS実装の原則3. CSS実装の詳細4. CSSレイアウト1. 固...
Docker で Spring-boot プロジェクトをデプロイするためのサンプル コード
1. 基本的な Spring-boot クイックスタート1.1 クイックスタート pom.xml は...
JavaScript ES 新機能ブロックスコープ
目次1. ブロックスコープとは何ですか? 2. ブロックスコープが必要なのはなぜですか? 3. 関数...
Windows 版 MySQL のインストール、起動、基本設定に関する詳細なグラフィック チュートリアル
ダウンロード:ステップ 1: ウェブサイトを開きます (ダウンロードするには公式ウェブサイトにアクセ...