WeChat アプレットのシンプルなログイン ページの実装 (ソース コード付き)

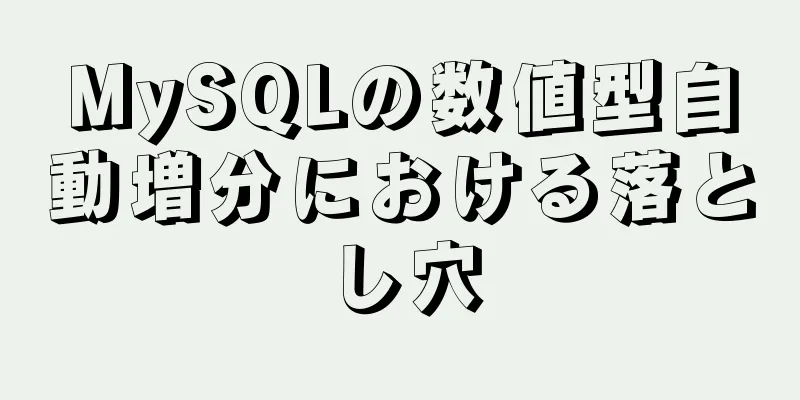
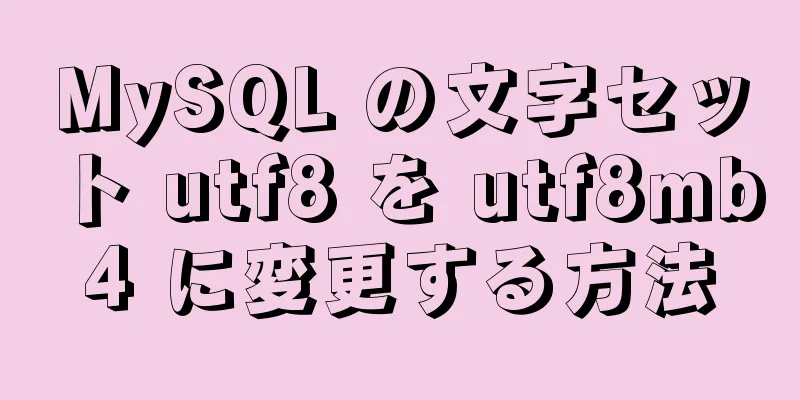
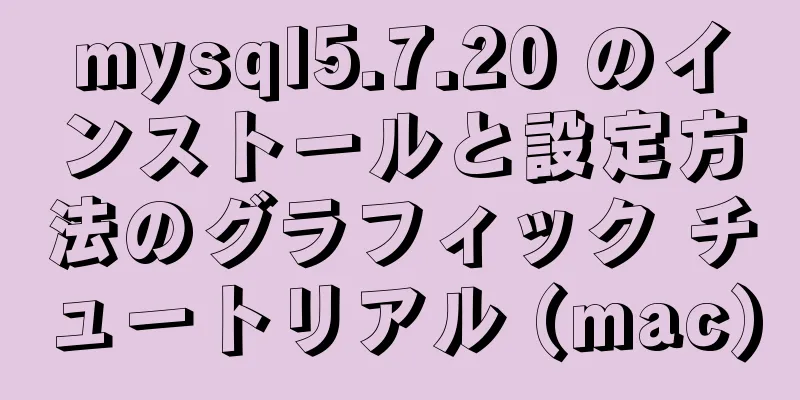
1. 上の写真
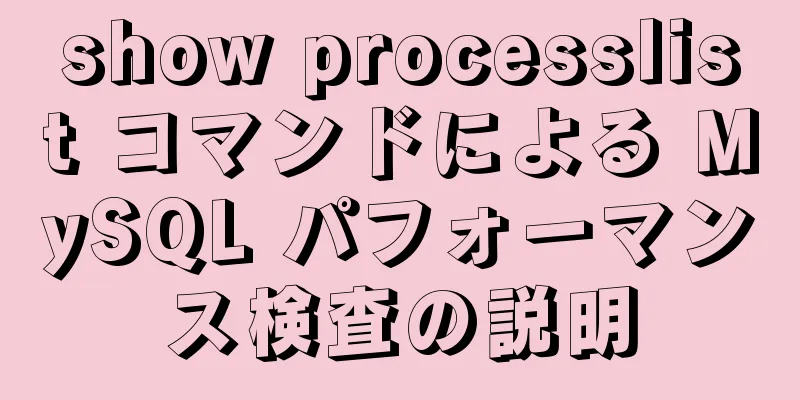
2. ユーザーが存在しない
3. コードをアップロードする3.1ログイン.wxml
<view class="v1" style="height:{{clientHeight?clientHeight+'px':'auto'}}">
<!-- v2 親コンテナ子ビューは絶対レイアウトを使用します -->
<ビュークラス="v2">
<view class="dltext" style="width: 232rpx; height: 92rpx; display: block; box-sizing: border-box; left: 0rpx; top: -2rpx">ログイン</view>
<!-- 電話番号-->
<view class="phoneCs">
<!-- <image src="/images/zhang.png" class="ph"></image> -->
<input placeholder="アカウント番号を入力してください" type="number" bindinput="content" />
</ビュー>
<!-- パスワード -->
<view class=passwordCs">
<!-- <image src="/images/mi.png" class="ps"></image> -->
<input placeholder="パスワードを入力してください" type="password" bindinput="password" />
</ビュー>
<!-- ログイン ボタン -->
<view class="denglu">
<button class="btn-dl" type="primary" bindtap="goadmin">ログイン</button>
</ビュー>
</ビュー>
</ビュー>3.2ログイン.css
/* pages/login/login.wxss *//* 最大の親要素*/
.v1{
表示: ブロック;
位置:絶対;
幅: 100%;
背景色: rgb(250, 248, 248);
}
/* 白い部分 */
.v1 .v2{
位置: 相対的;
上マージン: 150rpx;
左: 100rpx;
幅: 545rpx;
高さ: 600rpx;
背景色: rgb(250, 248, 248);
境界線の半径: 50rpx;
}
/* 白い領域にログインテキスト*/
.v1 .v2 .dltext{
上マージン: 50rpx;
位置: 絶対;
左マージン:50rpx;
幅: 150rpx;
高さ: 100rpx;
フォントサイズ: 60rpx;
フォントファミリー: Helvetica;
色: #000000;
行の高さ: 100rpx;
文字間隔: 2rpx;
}
/* 携帯電話の画像 + 入力ボックス + 下線付き親コンテナビュー */
.v1 .v2 .phoneCs{
上マージン: 200rpx;
左マージン: 25rpx;
位置: 絶対;
ディスプレイ: フレックス;
幅:480rpx;
高さ: 90rpx;
背景色: 白;
}
/* 携帯電話アイコン */
.v1 .v2 .phoneCs .ph{
上マージン: 5rpx;
左マージン: 30rpx;
幅: 55rpx;
高さ: 55rpx;
}
/* 電話番号入力ボックス*/
.v1 .v2 .phoneCs 入力{
幅: 400rpx;
フォントサイズ: 30rpx;
上マージン: 25rpx;
左マージン: 30rpx;
}
/* パスワードアイコン + 入力ボックス + 小さな目のアイコン + 下線付き親コンテナビュー */
.v1 .v2 .passwordCs{
上マージン: 350rpx;
左マージン: 25rpx;
位置: 絶対;
ディスプレイ: フレックス;
幅:480rpx;
高さ: 90rpx;
背景色: 白;
}
/* パスワードアイコン */
.v1 .v2 .passwordCs .ps{
上マージン: 5rpx;
左マージン: 30rpx;
幅: 55rpx;
高さ: 55rpx;
}
/* 目のアイコン */
.v1 .v2 .passwordCs .eye{
上マージン: 5rpx;
左マージン: 65rpx;
幅: 55rpx;
高さ: 55rpx;
}
/* パスワード入力ボックス*/
.v1 .v2 .passwordCs 入力{
幅: 400rpx;
フォントサイズ: 30rpx;
上マージン: 25rpx;
左マージン: 30rpx;
}
/* ログインボタンコンテナビュー */
.v1 .v2 .denglu{
幅: 480rpx;
高さ: 80rpx;
位置: 絶対;
上マージン:515rpx;
左マージン:25rpx;
}
/* ログインボタン */
.v1 .v2 .denglu ボタン{
パディング: 0rpx;
行の高さ: 70rpx;
フォントサイズ: 30rpx;
幅: 100%;
高さ: 100%;
境界線の半径: 5rpx;
}3.3ログイン.js
//index.js
//アプリケーションインスタンスを取得する const app = getApp()
ユーザー名=''
パスワード=''
ページ({
データ: {
ユーザー名: ''、
パスワード: ''、
クライアントの高さ:''
},
オンロード(){
var それ=これ
wx.getSystemInfo({
成功: 関数 (res) {
コンソールログ(res.windowHeight)
that.setData({
クライアントの高さ:res.windowHeight
});
}
})
},
//プロトコル goxieyi(){
wx.navigateTo({
url: '/pages/oppoint/oppoint',
})
},
//入力コンテンツを取得する content(e){
ユーザー名=e.detail.value
},
パスワード(e){
パスワード=e.detail.value
},
//ログインイベント goadmin(){
let flag = false // アカウントが存在するかどうかを示します。false は初期値です。if (username=='')
{
wx.showToast({
アイコン:'なし',
タイトル: 「アカウントは空にできません」
})
}それ以外の場合(パスワード==''){
wx.showToast({
アイコン:'なし',
タイトル: 「パスワードは空欄にできません」
})
}それ以外{
wx.cloud.database().collection('adminShop')
。得る({
成功:(res)=>{
コンソールログ(res.data)
admin = res.data とします
for (let i = 0; i < admin.length; i++) { //データベースオブジェクトコレクションを走査します if (username === admin[i].username) { //アカウントが既に存在します flag=true;
if (password !== admin[i].password) { //パスワードが正しいかどうかを判断します wx.showToast({ //パスワードエラー情報を表示します title: 'パスワードが間違っています!!',
アイコン: 'エラー'、
所要時間: 2500
});
壊す;
} それ以外 {
wx.showToast({ //ログイン成功情報を表示 title: 'ログイン成功!!',
アイコン: '成功'、
所要時間: 2500
})
フラグ=true;
wx.setStorageSync('admin', パスワード)
wx.navigateTo({
URL: '/pages/admin/admin',
})
壊す;
}
}
};
if(flag==false)//データを走査した結果、そのようなアカウントは存在しないことが判明しました{
wx.showToast({
タイトル: 「このユーザーは存在しません」
アイコン: 'エラー'、
所要時間: 2500
})
}
}
})
}
},
})WeChatアプレットのシンプルログインページ(ソースコード付き)に関するこの記事はこれで終わりです。WeChatアプレットのシンプルログインページの関連コンテンツについては、123WORDPRESS.COMの以前の記事を検索するか、次の関連記事を引き続き参照してください。今後も123WORDPRESS.COMを応援していただければ幸いです。 以下もご興味があるかもしれません:
|
<<: Dockerでのpython3.8イメージのインストールについて
>>: jQuery を使用して、iframe 下の無効なページ アンカー ポイントの問題を修正する
推薦する
ReactプロジェクトでのTypeScriptの実装
目次1. はじめに2. 使用方法ステートレスコンポーネントステートフルコンポーネント制御コンポーネン...
React を使って小さなプログラムを書くための Remax フレームワークのコンパイル プロセス分析 (推奨)
Remax は、実行時に構文制限のないソリューションを採用した React を使用して小規模なプロ...
CSS における位置指定の概要
CSS には 4 種類の配置方法があり、シナリオによって効果が異なります。ここでは、これら 4 種類...
Docker Composeのデプロイと基本的な使い方の詳しい説明
1. Docker Composeの概要Compose は、マルチコンテナ Docker アプリケー...
CSS3 天子グリッドリストのスタイルの書き方
多くのプロジェクトでは、中央に灰色の分割線があり、両側に分割線がないグリッド表示の機能を実装する必要...
nginx ロードバランシングを介して https にリダイレクトする方法
ウェブ上で証明書とキーをコピーするscp -rp -P52113 /application/ngin...
QTとJavaScript間のインタラクティブデータの実装
1. QTからJSへのデータフロー1. QTはJS関数を呼び出し、JSはパラメータを通じてQTの値を...
Nginxはクロスドメインの問題を解決し、サードパーティのページを埋め込む
目次序文困難クロスドメイン定義nginxの機能リバースプロキシ静的と動的の分離達成しようとする最終結...
Javascript 非同期プログラミング: Promise を本当に理解していますか?
目次序文基本的な使い方文法エラー処理プロミスチェーン呼び出し非同期と待機よく使われる方法1. Pro...
Webpack-cliが正常にインストールされたら、詳細についてはwebpack -vエラーケースを確認してください。
目次質問1. webpack webpack-cliをインストールする2. webpackのバージョ...
大規模な Vue.js プロジェクトの構築と維持のための 10 のベスト プラクティス
目次1. スロットを使用してコンポーネントを理解しやすくし、より強力にする2. Vuexストアを正し...
フォーム OnSubmit と input type=image の使用の概要
ここに <input type="image"> がある場合、この画...
docker pruneコマンドは、あまり使用されないデータを定期的にクリーンアップするために使用できます。
目次docker システム df docker システム プルーンNoneオブジェクトをクリーンアッ...
Linux に JDK1.8 をインストールするための詳細なチュートリアル
1. 設置前の清掃 rpm -qa | grep jdk rpm -qa | grep gcj yu...
MySQLはPartition関数を使用して水平分割戦略を実装します。
目次1件のレビュー2 水平分割の5つの戦略2.1 ハッシュ2.2 範囲2.3. キー2.4. リスト...