CSS の優先順位に関する詳細な紹介

|
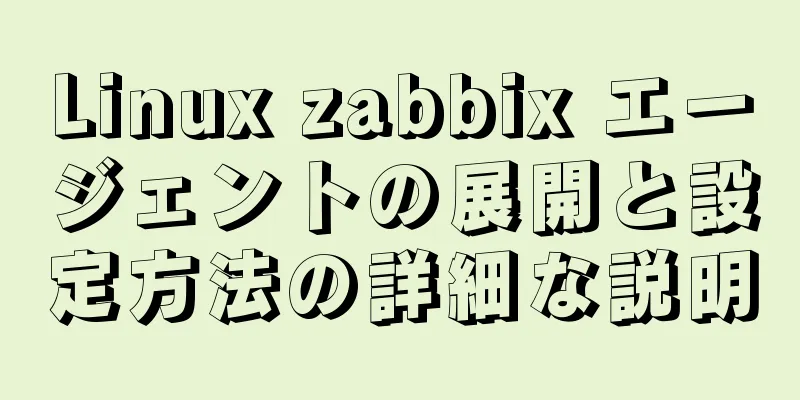
CSS の優先順位について話す前に、CSS とは何か、CSS が何に使用されるのかを理解する必要があります。簡単に言うと、CSS は Cascading Style Sheets の略です。その仕様は、インターネットの歴史におけるユニークな開発段階を表しています。現在、Web ページ制作に携わっている方であれば、Web ページの作成過程で CSS を使用する必要があることが多いため、CSS について聞いたことがない人はほとんどいないはずです。 CSS を使用すると、ドキュメントにリッチで簡単に変更できる外観を与え、Web ページ作成者の作業負荷を軽減し、制作コストとその後のメンテナンス コストを削減できます。 実際のところ、CSS とは何か、その機能とは何かを今さら語るのは全く冗長です。Web ページ制作に携わっている友人なら、すでにある程度は CSS に触れていると思います。さて、今日の話題に戻りましょう。 1. CSS の優先度とは何ですか? いわゆる CSS 優先度は、ブラウザで CSS スタイルが解析される順序を指します。 2. CSSの優先順位ルール スタイルには優先順位があるため、優先順位を決定するルールがあり、この「ルール」がこの記事の焦点となります。 スタイル シートの詳細度は、さまざまなルールの相対的な重みを表します。基本的なルールは次のとおりです。 1. セレクター内の ID 属性の数を数えます。 2. セレクター内の CLASS 属性の数を数えます。 3. セレクター内の HTML タグ名の数を数えます。 最後に、スペースやカンマを入れずに 3 つの数字を正しい順序で入力して、3 桁の数字を作成します (CSS 2.1 では 4 桁を使用します)。 (数字を 3 桁で終わる大きな数字に変換する必要があることに注意してください)。セレクターに対応する番号の最終的なリストにより、どの番号が大きい機能が低い番号の機能をオーバーライドするかを簡単に判断できます。 例えば: 1. 各 ID セレクター (#someid) に 0,1,0,0 を追加します。 2. 各クラスセレクター (.someclass)、各属性セレクター ([attr=value] など)、各疑似クラス (:hover など) に 0,0,1,0 を追加します。 3. 各要素または疑似要素 (:firstchild) に 0,0,0,1 を追加します。 4. その他のセレクターには、グローバルセレクター * と 0,0,0,0 が含まれます。追加しないことと同じですが、これも一種の特殊性であり、後で説明します。 3. 特徴分類のためのセレクタリスト 以下は、特性別に分類されたセレクターのリストです。
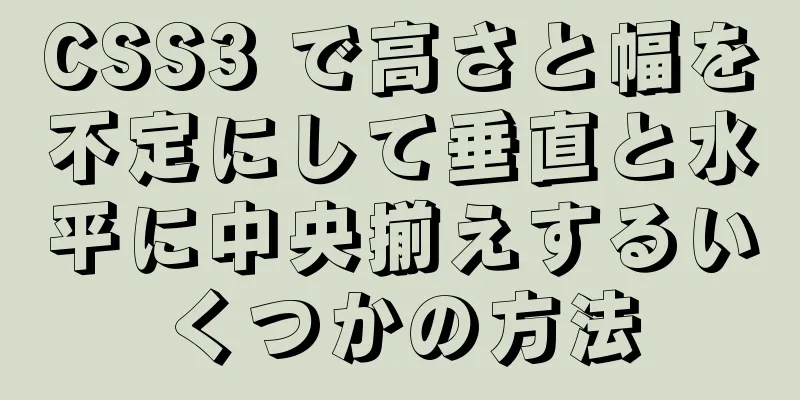
上の表だけ見ると、理解しにくいようです。別の表を以下に示します。
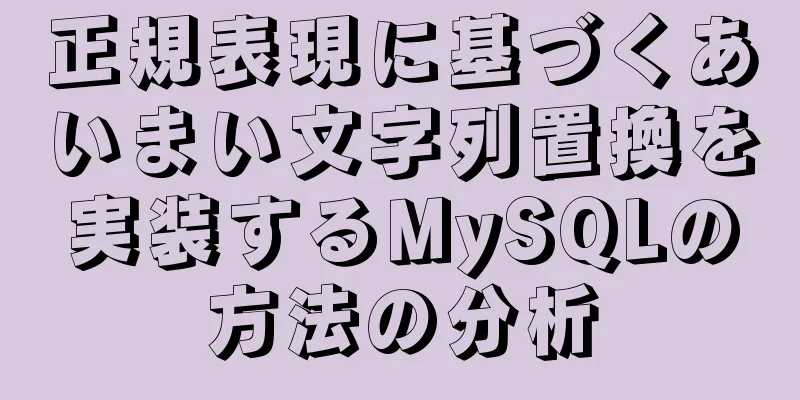
上記から、HTML タグの重みは 1、CLASS の重みは 10、ID の重みは 100、継承の重みは 0 (後述) であることが簡単にわかります。 これらの規則に従って、数値文字列を少しずつ追加して最終的な重みを取得し、比較を行うときに左から右に少しずつ比較します。 優先度の問題は、実際には競合解決の問題です。CSS セレクターによって同じ要素 (コンテンツ) が選択された場合、優先度に応じて異なる CSS ルールを選択する必要があります。実際には多くの問題が関係しています。 ここで、CSS の継承について説明しなければなりません。 IV. CSS 継承 4.1 継承された式 継承は、祖先と子孫の関係に依存する CSS の重要な機能です。継承は、特定の要素だけでなくその子孫にもスタイルを適用できるようにするメカニズムです。たとえば、BODY で定義された色の値は、段落内のテキストにも適用されます。 スタイルの定義:
コード例:
効果の例:
このコードを適用した結果、「CSS 継承のテスト」は赤で表示され、タグが適用されているため「継承」という単語は太字で表示されます。明らかに、このテキストは body {color:#f00;} スタイルで定義された色を継承します。これが継承が CSS の一部である理由です。 ただし、CSS 継承の重みは非常に低く、通常の要素の重みよりも低い 0 になります。 上記のサンプルコードを例に挙げてみましょう。スタイル定義に次の行を追加します。
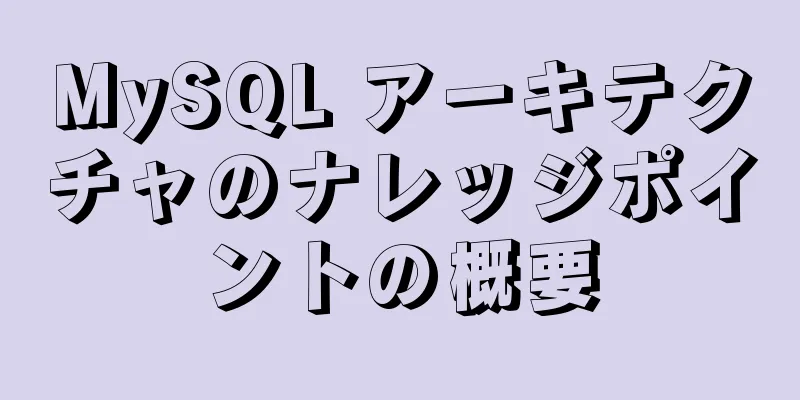
効果の例: 継承元のスタイル カラーをオーバーライドするには、カラー値を追加するだけでよいことがわかりました。このことから、明示的に宣言されたルールは継承されたスタイルをオーバーライドできることがわかります。 4.2 継承の制限 継承は CSS の重要な部分であり、なぜこのように動作するのかを考える必要すらありませんが、CSS 継承にも制限があります。 境界線、余白、パディング、背景など、一部のプロパティは継承できません。 スタイルの定義:
コード例:
期待される結果:
実際の効果:
上記の効果から、border は継承できないことがわかります。これは、ここでは 1 つ 1 つリストされていませんが、他のいくつかのプロパティについても同様です。 V. 追加事項 1. ドキュメント内のスタイルの優先順位は 1,0,0,0 なので、常に外部定義よりも高くなります。ここで、インライン スタイルは <div style="color:red>blah</div> のスタイルを参照し、外部定義は <link> または <style> タグによって定義されたルールを参照します。 2. !important 宣言を含むルールは、他のすべてのルールよりも優先されます。 3. !important 宣言が競合する場合は、優先順位を比較します。 4. 優先順位が同じ場合は、ソース コードに出現する順序で決定され、後のものが優先されます。 5. 継承によって取得されたスタイルには詳細度の計算がなく、他のすべてのルール(グローバルセレクター * によって定義されたルールなど)よりも低くなります。 6. @import 経由で読み込まれる外部スタイルに関しては、@import は他のすべてのルール定義の前に出現する必要があるため (そうでない場合、ブラウザはそれを無視します)、後から来るものが優先されるという原則に従い、優先順位の競合がある場合に一般的に不利になります。 また、IE は @import を間違った位置で認識する可能性もありますが、@import がどこにあるかに関係なく、他のすべてのルール定義の前に配置されていると見なされるため、誤解を招く可能性があります。 優先順位の問題は単純に見えますが、その背後には非常に複雑なメカニズムがあり、実際の適用ではさらに注意を払う必要があります。 |
>>: IDEA の Docker プラグインを介して SpringBoot プロジェクトをデプロイするプロセスの詳細な説明
推薦する
Alibaba Cloud Nginx はドメイン名アクセス プロジェクトを実装するために https を設定します (グラフィック チュートリアル)
ステップ1: サードパーティの信頼できるSSL証明書に署名するAlibaba Cloud で直接、無...
Linux ファイルシステムの説明: ext4 以降
今日は、ext3 や他の以前のファイル システムとの違いを含め、ext4 の歴史について説明します。...
JavaScript で charAt() を使用して、最も頻繁に出現する文字とその出現回数をカウントする方法を教えます。
前回は、JavaScript の charAt() メソッドの使い方を紹介しました。今日は、最も多く...
Dockerコンテナ内のホストのホスト名が取得できない問題の解決方法
Node.js環境でテストが通っています。他の言語でも同様です。環境変数を取得する方法を使うだけです...
Ubuntu 18.04 のログインループ/ブートインターフェイスで停止/グラフィカルインターフェイスに入ることができない問題を解決する方法
原因: NVIDIA グラフィック カード ドライバーが破損している解決:コマンドラインモードで再起...
Windows での Maven のインストールと構成に関するグラフィカル チュートリアル (ローカライズされたウェアハウス構成を含む)
1. MavenをダウンロードするMaven 公式サイト: http://maven.apache...
MySQL の中国語ソートの詳細と例
MySQL の漢字ソートの詳細な説明デフォルトでは、MySQL は日付、時刻、および英語の文字列の並...
過去2年間のユーザーエクスペリエンス
<br />国内のウェブサイトが本格的に普及し、ユーザーエクスペリエンスに重点が置かれる...
HTML のセルパディングとセルスペース属性を図で説明します
セル - 表の内容 セルの余白 (表の余白) (cellpadding) - セルの外側の距離を表し...
MySQLデータ移行方法とツールの分析
この記事は主にMySQLデータ移行方法とツールの分析を紹介します。サンプルコードを通じて詳細に紹介さ...
Vue3ルーティングVueRouter4を使用する簡単な例
ルーティングvue-router4 では API の大部分は変更されていないため、変更点のみに焦点を...
IDEA の Docker プラグインを介して Springboot プロジェクトを公開する方法の詳細なチュートリアル
1. Dockerfileを書く(1)プロジェクト名を右クリックして新しいテキストファイルを作成し、...
Linux Crontab シェル スクリプトを使用して第 2 レベルのスケジュールされたタスクを実装する方法
1. シェルスクリプトcrontab.shを書く #!/bin/bash step=1 #ステップ間...
問題におけるJS演算子の調査
問題は、誰もが「メモリ リーク」について知っていることです。一般的なシナリオはいくつかあります。クロ...
データベースクエリの最適化: サブクエリの最適化
1. 事例会社のトップ以外の従業員全員を年齢別にグループ化します。 t_emp で id が存在しな...