ElementUI のネストされたテーブルに基づいて複数選択を実装するためのサンプル コード

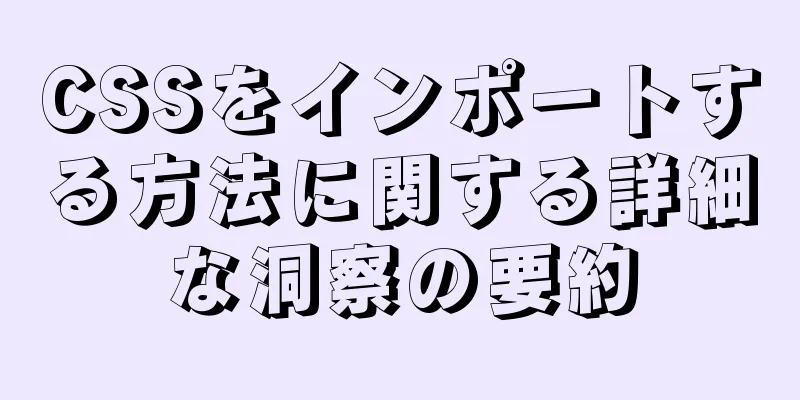
序文:私は友人のプロジェクトのバグを修正するのを手伝ったのでこれを書きました。 アイデア:この要件を最初から見ると、どこに書き込むべきかを知る必要があります。 1. 表 ちょうどいいタイミングで、ElementUIの公式ドキュメントが見つかりました
必要なAPIが見つかりました
基本的には上記の方法で始めることができます。 成し遂げる:上記に基づいて、HTML構造を記述することができます。
<テンプレート>
<div>
<el-テーブル
ref="複数のテーブル"
:data="テーブルデータ"
スタイル="幅: 100%; 下マージン: 20px"
行キー="id"
国境
デフォルトすべて展開
:不確定時に選択="true"
:tree-props="{ children: 'children', hasChildren: 'hasChildren' }"
@select="行選択"
@select-all="すべて選択"
>
<el-table-column type="selection" width="55"> </el-table-column>
<el-table-column prop="date" label="日付" width="180"> </el-table-column>
<el-table-column prop="name" label="姓名" width="180"> </el-table-column>
<el-table-column prop="address" label="住所"></el-table-column>
</el-table>
</div>
</テンプレート>
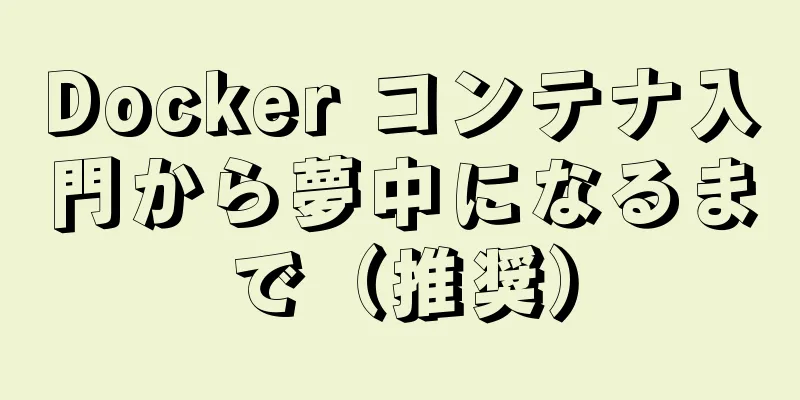
フォームの複数選択は2つの項目に分けられます。1つは正の選択で、チェックアウトが真のときを意味し、2つ目は逆のキャンセルで、チェックアウトが偽のときを意味します。次に、この正の選択と逆のキャンセルを実装する方法を分析します。 1. 正の選択次のようなデータがあるとします。
何を選択するかが明確になったので、それをどのように実装すればよいでしょうか? 子ノードをクリックすると、その子ノードの親ノードをルートノードまで記録する必要があるので、ツリーの概念を使用します。 次のコードはツリー バックトラッキングの考え方を使用しています。クリックした子ノードがどのサブツリー上にあるかわからないため、パス検索では事前順序トラバーサルを使用します。
treeFindPath(ツリー、関数、パス = []) {
if (!tree) は [] を返します。
for (ツリーの定数データ) {
パスをプッシュします(データ);
if (func(data)) はパスを返します。
if (データ.children) {
const findChildren = this.treeFindPath(data.children, func, path);
findChildren.length の場合、findChildren を返します。
}
パスをポップします。
}
戻る [];
},
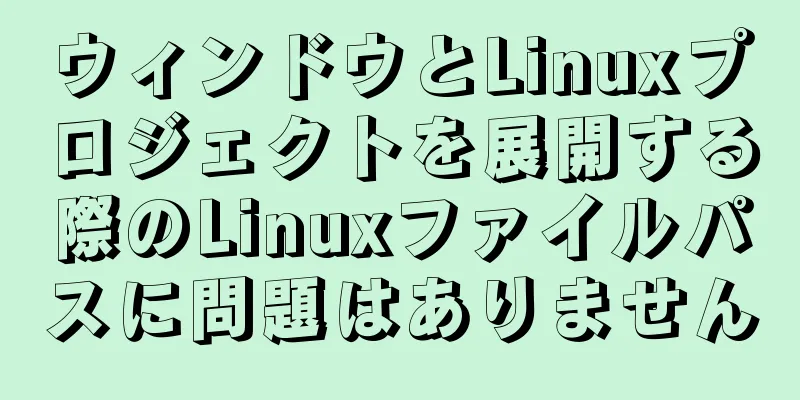
上記のコードを呼び出すと、ノード ID を渡すとそのパス上のオブジェクトを含む配列が返されます。このようにして、配列をループし、toggleRowSelection メソッドを使用してページ ステータス スタイルを変更できます。 2. キャンセルの取り消し逆キャンセルは選択の逆です。キャンセルする子ノードをクリックする場合、同じレベルのすべてのノードがキャンセルされているかどうかを判断する必要があります。すべてのノードがキャンセルされている場合は、このノードの親ノードをキャンセル状態に変更し、次にその親ノードの同じレベルのすべてのノードがキャンセル状態であるかどうかを確認する必要があります。キャンセル状態がまだある場合は、条件が満たされなくなるまで前と同じ方法で親ノードを検索し続け、ループを終了します。 簡単な概略図
ノード4をクリックすると、同じレベルのノード5と6がキャンセル状態かどうかを確認します。両方ともキャンセル状態の場合は、親ノード2を確認し、2をfalseに変更してから、2の同じレベルの3がキャンセルされているかどうかを確認します。キャンセルされている場合は、1を確認します。 以下はチェックを外すコードです 引き続き Tree コードを使用して、取得した配列を逆順にします。最初のループはノードをクリックしてオンラインで検索することから始まり、ここでは for ループが使用されます。満たされない場合、後続のループは直接終了します。
3. すべて選択ちょっと書きすぎたような気がします。 以下は選択されたすべてのコードです
/**
* @describe すべて選択*/
すべて選択(選択) {
console.log(選択);
isAllCheck を this.selectAllRecursion(this.tableData); とします。
// aa が false かどうかは、チェックされているかどうかを表します this.checkoutAll(this.tableData, !isAllCheck);
},
/**
* @describe は isChecked が true かどうかを再帰的にチェックします。false はチェックされていないことを意味します */
selectAllRecursion(arr) {
isCheck を true にします。
関数isRecursion(arr) {
arr.forEach((アイテム) => {
チェックされている場合
isCheck = false;
if (item.children) {
再帰はitem.childrenに行われます。
}
}
});
}
再帰はarrです。
isCheck を返します。
},
/**
* @describe すべての値をtrueまたはfalseに変更します
*/
checkoutAll(arr, ブール値) {
var _this = これ;
関数 allCheck(arr, ブール値) {
arr.forEach((アイテム) => {
項目がチェックされているかどうか。
_this.$refs.multipleTable.toggleRowSelection(item, ブール値);
if (item.children) {
すべてのチェック(item.children, ブール値);
}
});
}
allCheck(arr, ブール値);
},
終わり:基本的なコードは上記の通りですが、テーブルページング機能は除きます。 これで、ElementUI のネストされたテーブルに基づいて複数選択を実装するためのサンプルコードに関するこの記事は終了です。ElementUI テーブルでのネストされた複数選択の詳細については、123WORDPRESS.COM の以前の記事を検索するか、次の関連記事を引き続き参照してください。今後とも 123WORDPRESS.COM をよろしくお願いいたします。 以下もご興味があるかもしれません:
|
<<: yum から docker インストール パッケージをダウンロードし、オフライン マシンにインストールする例の詳細なコード
推薦する
jQueryは広告を上下にスクロールする効果を実現します
この記事では、広告を上下にスクロールする効果を実現するためのjQueryの具体的なコードを参考までに...
Web ページでパラメータ名によって ActiveX コントロールのプロパティに値を割り当てる例
コードをコピーコードは次のとおりです。 <HTML> <ヘッド> <T...
HTMLでは、div内のコンテンツが次のサイズを超えたときに自動的にスクロールバーが表示されるように設定します。
HTML ページでは、div 内のコンテンツが制限を超えた後に自動的にスクロール バーを表示する必要...
Vue モバイル プロジェクトでページ キャッシュを実装する方法のサンプル コード
背景モバイル デバイスでは、ページ ジャンプ間のキャッシュが必須要件です。例: ホームページ =&g...
Windows 10 で MySQL の解凍バージョンをインストールする方法の詳細なグラフィック チュートリアル
MySQL のインストールは、インストール バージョンと解凍バージョンに分かれています。インストール...
Flask アプリケーションの Docker デプロイ実装手順
1. 目的Flask アプリケーションをローカルで作成し、Docker でパッケージ化し、独自のサー...
Linuxでディレクトリを効率的に切り替える方法
Linux でディレクトリを切り替えるとなると、誰もが間違いなくcdコマンドを思い浮かべるでしょう。...
ウェブページサイズに関する調査
<br />統計によると、Web ページの平均サイズは 2003 年以降 3 倍に増加し...
mysql ルートユーザーを認証できず、Navicat リモート認証プロンプト 1044 の問題を解決します
まず解決策を見てみましょう #------------mysql の root ユーザーに権限を付与...
mysql8.0.23 msi インストールの超詳細なチュートリアル
1.MySqlをダウンロードしてインストールする公式ウェブサイトからMySqlデータベースをダウンロ...
JavaScript の高度なクロージャの説明
目次1. 閉鎖の概念追加の知識ポイント: 2. 閉鎖の役割: 3. 閉鎖例3.1 liをクリックする...
HTML テーブル マークアップ チュートリアル (5): ライト ボーダー カラー属性 BORDERCOLORLIGHT
表では、左上の境界線の色を個別に定義したり、セルの右下の境界線の色を定義したりできます。これら 2 ...
MySQLの構文、特殊記号、正規表現の詳細な説明
Mysql でよく使用される表示コマンド1. 現在のデータベース サーバー内のデータベースの一覧を表...
JavaScript ES6 モジュールの詳細な説明
目次0. モジュールとは何か1.モジュールの読み込み1.1 方法1 1.2 方法2 2. 輸出と輸入...
MySQL で最大接続数を正しく変更する 3 つの方法
MySQL データベースをインストールすると、デフォルトの MySQL データベースの最大接続数が ...