Docker+Jenkins+Gitlab+Djangoアプリケーションデプロイ実践の詳細な説明

|
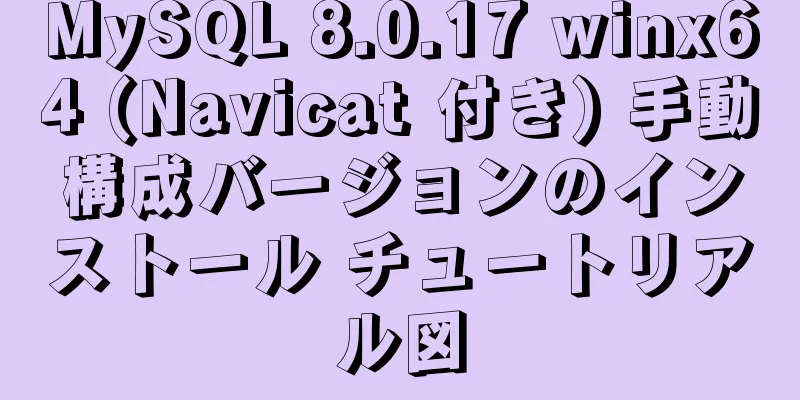
1. 背景 インターネット アプリケーションの急速な更新と反復という状況では、従来の手作業や単純なスクリプトではもはやこの変化に適応できません。Devops は優れたソリューションを提供します。CI/CD の適用により、日々の作業が大幅に容易になります。自動化された高速な継続的インテグレーション/継続的デリバリーにより、アプリケーション開発が高速化し、安定性と信頼性が向上します。 2. トポロジカル環境 2.1 アーキテクチャトポロジ
上記の例に示すように、次のプロセス トポロジを簡単に説明します。
2.2 システムソフトウェアバージョン |
| 名前 | バージョン |
|---|---|
| リナックス | CentOS 7.3 64ビット |
| ドッカー | 1.13 |
| ジャンゴ | 2.0 |
3. インストールと展開
3.1 Jenkinsのインストールとデプロイメント
Jenkinsのインストールと展開については、Jenkins Notesを参照してください。
インストールが完了したら、Dockerターゲットサーバーを追加します

送信メールサーバーの設定

3.2 Dockerのインストールとデプロイ
Dockerのインストールと展開、Dockerfileの書き方の詳細については、Dockerコンテナの詳細な説明を参照してください。
3.3 Gitlabのインストールとデプロイメント
GitLabは、いくつかのコマンドを実行することでパブリックLinuxサーバーにインストールできます。パブリックネットワークがない場合は、 /etc/gitlab/gitlab.rb /gitlab.rbファイルのexternal_url 'http://自己的內網IP'手動で変更する必要があります。
yum install -y libsemanage-static libsemanage-devel policycoreutils openss
h-server openssh-clients postfix
systemctl postfix を有効にする && systemctl postfix を開始する
https://mirrors.tuna.tsinghua.edu.cn/gitlab-ce/yum/el7/gitlab-ce-8.0 を実行します。
0-ce.0.el7.x86_64.rpm
rpm -i gitlab-ce-8.0.0-ce.0.el7.x86_64.rpm
# パブリックIPを取得する
PUBLICIP=$(curl http://ipv4.icanhazip.com)
# sed -i "s/gitlab-server/${PUBLICIP}/g" /etc/gitlab/gitlab.rb を変更します
gitlab-ctl の再構成
gitlab-ctl を再起動する
echo "ユーザー名:root"
echo "パスワード:5iveL!fe"3.4 構成リリースプロセス
Jenkinsはフリースタイルのソフトウェアプロジェクトを作成します

パラメータ化されたビルドを使用して、Docker でインポートされたマッピング ソース ポートとリリースのその後の展開を容易にします。

ソースコードはgitlabのDjangoプロジェクトから取得しました。

Webhookを使用してGitLabとJenkinsを接続する
Jenkins インストール プラグイン:

ランダムなトークン値を生成する

Jenkinsによって生成されたGitLab Webhook URLをgitlabに設定する


開発者がコードをローカルにプッシュすると、Jenkins は自動的にプロジェクト ビルドをトリガーします。Dockerfile には git pull コードが記述されています。ここでも、Jenkins から Docker ホストにコードを配布する必要はありません。Jenkins は Docker ビルドのトリガーとして使用されます。

ビルドが完了した後にメールを設定する
メールテンプレート、メールタイプの選択:
コンテンツタイプの選択: HTML
メールの件名を入力してください:構建通知:${BUILD_STATUS} - ${PROJECT_NAME} - Build # ${BUILD_NUMBER} !
通知テンプレートを作成します。
<!DOCTYPE html>
<html>
<ヘッド>
<メタ文字セット="UTF-8">
<title>${ENV, var="JOB_NAME"}-${BUILD_NUMBER} ビルド ログ</title>
</head>
<body 左マージン="8" マージン幅="0" 上マージン="8" マージン高さ="4"
オフセット="0">
<テーブルの幅="95%" セルパディング="0" セル間隔="0"
スタイル="font-size: 11pt; フォントファミリー: Tahoma、Arial、Helvetica、sans-serif">
<tr>
<td>(このメールはプログラムによって自動的に送信されますので、返信しないでください!)</td>
</tr>
<tr>
<td><h2>
<font color="#0000FF">ビルド結果 - ${BUILD_STATUS}</font>
</h2></td>
</tr>
<tr>
<td><br />
<b><font color="#0B610B">ビルド情報</font></b>
<hr size="2" width="100%" align="center" />
</tr>
<tr>
<td>
<ul>
<li>プロジェクト名: ${PROJECT_NAME}</li>
<li>ビルド番号: ${BUILD_NUMBER} ビルド</li>
<li>SVN バージョン: ${SVN_REVISION}</li>
<li>トリガーの理由: ${CAUSE}</li>
<li>ビルド ログ: <a href="${BUILD_URL}console">${BUILD_URL}console</a></li>
<li>ビルド URL: <a href="${BUILD_URL}">${BUILD_URL}</a></li>
<li>作業ディレクトリ: <a href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></li>
<li>プロジェクト URL: <a href="${PROJECT_URL}">${PROJECT_URL}</a></li>
</ul>
</td>
</tr>
<tr>
<td><b><font color="#0B610B">前回からの変更
ビルド成功:
<hr size="2" width="100%" align="center" />
</tr>
<tr>
<td>
<ul>
<li>過去の変更: <a href="${PROJECT_URL}changes">${PROJECT_URL}changes</a></li>
</ul> ${CHANGES_SINCE_LAST_SUCCESS,reverse=true, format="ビルド #%n の変更:<br />%c<br />",showPaths=true,changesFormat="<pre>[%a]<br />%m</pre>",pathFormat=" %p"}
</td>
</tr>
<tr>
<td><b>失敗したテスト結果</b>
<hr size="2" width="100%" align="center" />
</tr>
<tr>
<td><プレ
$失敗したテスト
<br /> </td>
</tr>
<tr>
<td><b><font color="#0B610B">ビルド ログ (最後の 100 行):</font></b>
<hr size="2" width="100%" align="center" />
</tr>
<!-- <tr>
<td>テスト ログ (テストが実行された場合):
href="${PROJECT_URL}ws/TestResult/archive_logs/Log-Build-${BUILD_NUMBER}.zip">${PROJECT_URL}/ws/TestResult/archive_logs/Log-Build-${BUILD_NUMBER}.zip</a>
<br />
<br />
</td>
</tr> -->
<tr>
<td><textarea cols="80" rows="30" readonly="読み取り専用"
style="font-family: Courier New">${BUILD_LOG, maxLines=100}</textarea>
</td>
</tr>
</テーブル>
</本文>
</html>トリガー タイプは、必要に応じて入力できます。ここでは、成功か失敗かに関係なくメールを送信するには、常に入力します。

リモートDockerサーバー内のファイルを表示する

Django デプロイメントでは、conda を使用してプロジェクトの Python 3.6 環境パッケージをパッケージ化し、Docker イメージを作成しました。

以前は、純粋な Python 3.6 システムが使用されていました。ビルドのたびに、pip を使用して requirements.txt 内のモジュールをインストールしていました。ただし、時間の経過とともに環境がほとんど変更されないため、pip のインストールには毎回時間がかかります。そのため、conda を使用してパッケージ化された Python 環境をカスタマイズし、環境の展開時間を短縮しました。また、docker イメージ作成の -v パラメータを使用して、ローカル ディスクを環境にマウントすることもできます。毎回、ローカル conda をビルドして、迅速な環境展開を完了できます。
Dockerfile を表示
87a69025db6aより
メンテナー kaliarch
# dockerで作業ディレクトリENV WORK_DIR /work/を定義します
# dockerで作業ディレクトリを作成する RUN mkdir $WORK_DIR
# マッピングポートを定義する EXPOSE 80
ワークディレクトリ $WORK_DIR
git clone http://123.xxxx.xxxxx.245/Devops/go2cloud.git を実行します。
# 起動サービススクリプトを追加する ADD *.sh ${WORK_DIR}
CMD `which bash` /work/start_all.sh && tail -f /work/logs/server-$(date +%F).logDjango 起動スクリプトを表示する
#!/bin/bash
BASEPATH=$(cd `dirname $0`;pwd)
PY_CMD = /python3/bin/python
# サービスエントリファイル #MAIN_APP=${BASEPATH}/go2cloud/manage.py
# 移行スクリプトエントリファイル SCRIPTS_APP=${BASEPATH}/go2cloud/scripts/migrate_task_schdule.py
# スクリプトエントリファイルを削除します DELETE_APP=${BASEPATH}/go2cloud/scripts/delete_transfer_server.py
# ログディレクトリ LOG_DIR=${BASEPATH}/logs/
[ ! -d ${LOG_DIR} ] && mkdir ${LOG_DIR}
# サービスを開始します #nohup ${PY_CMD} -u ${MAIN_APP} runserver 0.0.0.0:80 >> ${LOG_DIR}server-$(date +%F).log 2>&1 &
# スクリプト移行スケジュールを開始します。スクリプト echo "---------$0 $(date) excute----------" >> ${LOG_DIR}task-script-$(date +%F).log
nohup ${PY_CMD} -u ${SCRIPTS_APP} >> ${LOG_DIR}script-$(date +%F).log 2>&1 &
# 移行および削除スクリプトを開始します echo "---------$0 $(date) excute----------" >> ${LOG_DIR}delete-script-$(date +%F).log
nohup ${PY_CMD} -u ${DELETE_APP} >> ${LOG_DIR}delete-script-$(date +%F).log 2>&1 &Jenkins デプロイメント スクリプトを表示する
#!/bin/bash
リリース=$1
ポート=$2
BASEPATH=$(cd `dirname $0`;pwd)
# go2cloud-platform イメージをビルド cd /dockerwork
docker build -t go2cloud-platform-mini:$release を実行します。
IMGNAME=$(docker イメージ|awk -v release=$release '{if($1=="go2cloud-platform-mini" && $2==release) print $3}')
$IMGNAMEをエコーする
# コンテナを起動します docker run -d -p ${port}:80 -v /testlog/:/work/logs ${IMGNAME}-vパラメータを使用して、ログをDockerホストに永続的に保存します。
4. テスト表示
4.1 テストビルド
手動でテストを構築する

4.2 ログの表示



4.3 Dockerコンテナの表示

4.4 アプリをテストする

5. 反省と改善
- 現在接続しているデータベースはクラウドサーバー上に構築されたデータベースです。その後、データベースもdockerを使用し、複数のグループがdocker-composeを使用して統一された展開と管理を行います。
- 後で、パブリッククラウドのk8sクラスターを使用して便利なテストを行うことができます。
- 現在、docker コンテナによって生成されたログは docker ホスト上に存在します。その後、ログは cos に保存され、ログの視覚化処理のために elk クラスターに配信されます。
- 統一された方法でイメージを管理し、ローカルイメージリポジトリを作成します
- Gitlabはコードレビューを追加し、自動テストと組み合わせる
以上がこの記事の全内容です。皆様の勉強のお役に立てれば幸いです。また、123WORDPRESS.COM を応援していただければ幸いです。
- Docker+gitlab+jenkins は、ゼロから自動デプロイメントを構築します
- CentOS での GitLab+Jenkins 継続的インテグレーション環境の設定 (Jenkins のインストール)
- Docker Gitlab+Jenkins+Harborは永続的なプラットフォーム運用を構築します
- フロントエンドアプリケーションのjenkins+gitlab+nginxデプロイメント
- JenkinsはGitlabを統合し、自動デプロイメントの全プロセス記録を実現します
>>: ドラッグアンドドロップでVueユーザーインターフェースを生成する方法
推薦する
MySQLの始め方から諦め方まで徹底解説 - インストール
学ぶ内容1. ソフトウェアのインストールとサーバーの設定。 2. (オプションですが、強くお勧めしま...
Centos8 で Apache httpd2.4.37 を使用して Web サーバーをインストールする詳細な手順
ステップ 1: yum install httpd -y #httpd サービスをインストールします...
HTMLフレームワーク_Powernode Javaアカデミー
1. フレームワークブラウザのドキュメント ウィンドウには 1 つの Web ページ ファイルしか表...
MySQL InnoDB ストレージ エンジンの詳細
序文MySQL では、InnoDB はストレージ エンジン レイヤーに属し、プラグインとしてデータベ...
Dockerがコンテナを作成した後にホスト名を変更する詳細なプロセス
後悔を癒す薬は世の中にある、考えてみる気さえあれば!コンテナを再作成する必要はもうありません。 m2...
Ubuntu 19 以下に Android Studio をインストールするチュートリアル
過去の経験から言うと、タスクを完了した後にメモを取るのは良い習慣です。インストール環境はUbuntu...
MySQL 数値型オーバーフローの処理方法
さて、質問させてください。MySQL で列を int(0) に設定すると何が起こりますか?この問題を...
Apache Bench ストレステストツールの実装原理と使用状況分析
1: スループット(1秒あたりのリクエスト数)サーバーの同時処理能力を定量的に表したもので、reqs...
Reactにおけるキーの役割の詳細な説明
目次質問: ボタンをクリックすると、スパンの色が赤に変わりますか?上記の問題を分析します。 2番目の...
Node.js での組み込みモジュールとカスタムモジュールの実装
1. コモンズCommonjsはNode.jsのカスタムモジュールですCommonjs 仕様は、Ja...
Nginx ドメイン名 SSL 証明書の構成 (Web サイトの http を https にアップグレード)
序文HTTP と HTTPS日常生活でよく使われる URL は、おおまかに次の 2 種類に分けられま...
CentOS7 構成 Alibaba Cloud yum ソースメソッドコード
Centos yumフォルダを開くコマンドcd /etc/yum.repos.d/を入力します。 w...
Nginx+Apache の動的および静的分離の導入の詳細な例
Nginx の動的および静的分離の概要Nginx は静的処理能力が強力ですが、動的処理能力が不十分で...
MySQL バッチ挿入ループの詳細なサンプルコード
背景数日前、MySql でページングを行っていたときに、ページングに制限 0,10 を使用するとデー...
Docker Alpine イメージのタイムゾーン問題に対する完璧な解決策
最近、Docker を使用して Java アプリケーションをデプロイしていたときに、タイムゾーンが間...