JavaScript プロトタイプとプロトタイプチェーンの深い理解

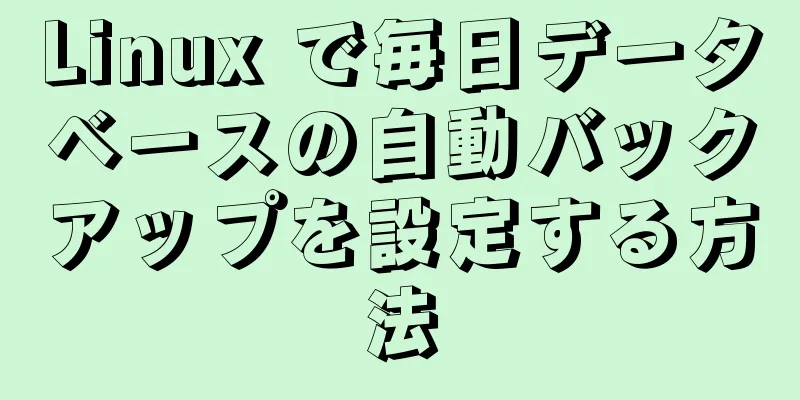
1. プロトタイプとは何ですか?プロトタイプ: 各 JavaScript オブジェクト (null を除く) が作成されると、別のオブジェクトに関連付けられます。このオブジェクトをプロトタイプと呼びます。各オブジェクトはプロトタイプからプロパティを「継承」します。 例えば var obj = 新しいオブジェクト(); オブジェクトを作成すると、同時にオブジェクトと関連付けられます。図に示すように、関連付けられたオブジェクトは、新しく作成されたオブジェクト obj のプロトタイプです。
2. プロトタイプJavaScript では、すべての関数に prototype プロパティがあり、関数のプロトタイプ オブジェクトを指します。 (追記: 関数も実際にはオブジェクトなので、上記 1 の例と矛盾しません) var obj = 新しいオブジェクト(); いわゆるプロトタイプは、実際には図に示すように、オブジェクトのプロトタイプに関連付けられたプロパティです。
例えば:
関数 Animal(重量) {
this.weight = 重量
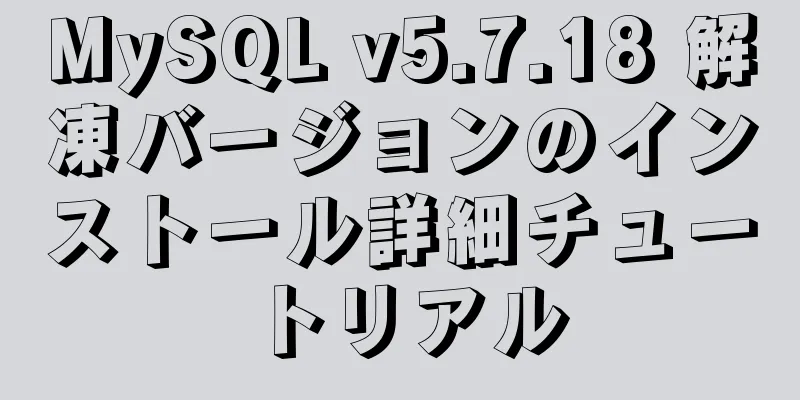
}次の図は、オブジェクトとプロトタイプの関係を示しています。
すべてのオブジェクトはプロトタイプからプロパティを「継承」します たとえば、cat1 と cagt2 は Animal をインスタンス化します。cat1 と cagt2 には height 属性はありませんが、height の値は 10 として出力できます。実際、cat1 と cagt2 はプロトタイプ Animal.prototype の height 属性を継承します。
関数 Animal(重量) {
this.weight = 重量
}
動物のプロトタイプの高さ = 10
var cat1 = 新しい動物()
var cat2 = 新しい動物()
コンソール.log('cat1',cat1.height)//10
コンソール.log('cat2',cat2.height)//10__プロト__これは、すべてのオブジェクト (null を除く) が持つ、オブジェクトのプロトタイプを指す __proto__ と呼ばれるプロパティです。
関数 Animal(重量) {
this.weight = 重量
}
動物のプロトタイプの高さ = 10
var cat1 = 新しい動物()
var cat2 = 新しい動物()
console.log('cat1.__proto__ === Animal.prototype',cat1.__proto__ === Animal.prototype)
console.log('cat2.__proto__ === Animal.prototype',cat2.__proto__ === Animal.prototype)
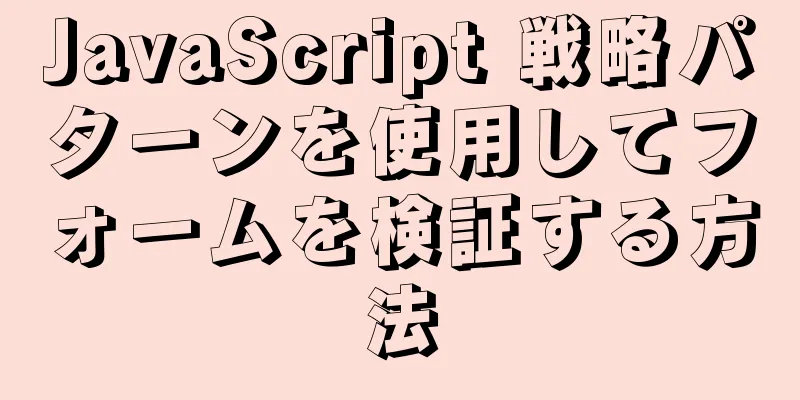
__proto__ とプロトタイプ
4. コンストラクター各プロトタイプには、関連付けられたコンストラクターを指すコンストラクター プロパティがあります。
関数 Animal(重量) {
this.weight = 重量
}
動物のプロトタイプの高さ = 10
var cat1 = 新しい動物()
var cat2 = 新しい動物()
console.log('cat1.__proto__ === Animal.prototype',cat1.__proto__ === Animal.prototype)
console.log('Animal===Animal.prototype.constructor',Animal===Animal.prototype.constructor)
// プロトタイプオブジェクトを取得します console.log('Object.getPrototypeOf(cat1) === Animal.prototype',Object.getPrototypeOf(cat1) === Animal.prototype)
関係図を更新する
cat1.__proto__ === 動物.プロトタイプ 動物 === Animal.prototype.constructor cat1.constructor === Animal は真ですか?答えは「正しい」です。すべてのオブジェクトは、そのプロトタイプからプロパティを「継承」するからです。cat1 には属性コンストラクタはありませんが、そのプロトタイプ cat1.__proto__ は Animal.prototype を指します。ただし、Animal.prototype のプロトタイプには属性コンストラクタがあるため、cat1 のコンストラクタ属性はプロトタイプのコンストラクタ属性を継承します。ここでプロトタイプチェーンの一部を見てみましょう。 したがって、cat1.constructor === Animal も真である。 5. 例とプロトタイプインスタンスの属性を読み取るときに、見つからない場合は、オブジェクトに関連付けられたプロトタイプ内の属性を検索します。それでも見つからない場合は、プロトタイプのプロトタイプを検索し、トップレベルが見つかるまでこれを繰り返します。これはプロトタイプチェーンを形成する
関数 Animal(重量) {
this.weight = 重量
}
Animal.prototype.name = '動物'
var cat1 = 新しい動物()
cat1.name = '小さな猫'
コンソールログ('cat1.name',cat1.name)
cat1.name を削除します。
コンソールログ('cat1.name',cat1.name)
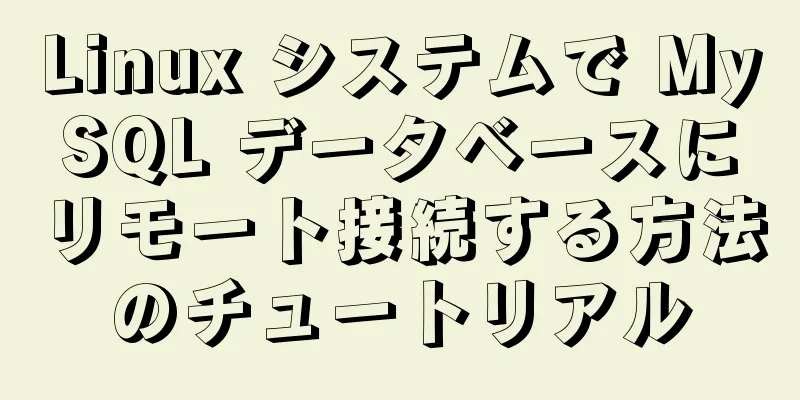
ご覧のとおり、属性を削除する前は littleCat でした。属性を削除した後、インスタンスには name 属性がなくなります。name 属性が見つからない場合は、オブジェクト プロトタイプ、つまり cat1.__proto__、つまり Animal.prototype で検索します。Animal.prototype の name 属性の値は animal なので、name 属性を削除した後の値はプロトタイプ animal の属性 name の値になります。 それでは、cat1 のプロトタイプにも name 属性がない場合はどうでしょうか。何が起こるでしょうか?プロトタイプのプロトタイプで探しますか?では、プロトタイプのプロトタイプとは何でしょうか? 6. プロトタイプのプロトタイププロトタイプは、作成時にオブジェクトに関連付けられた別のオブジェクトであると言われています。つまり、プロトタイプもオブジェクトです。プロトタイプはオブジェクトであるため、オブジェクトに関連付けられる必要があります。 プロトタイプオブジェクトが作成されると、オブジェクトにも関連付けられます。 var obj = 新しいオブジェクト(); 関係図を見る
では、Object.prototype のプロトタイプはどうでしょうか? では、Object.prototype.__proto__ とは何でしょうか?
console.log('Object.prototype.__proto__ === null',Object.prototype.__proto__ === null)結果を見ることができます
つまり、Object.prototype.__proto__ の値は null であり、これは Object.prototype にプロトタイプがないことを意味します。したがって、プロトタイプ チェーンで、属性が最上位のプロトタイプを見つけて属性がない場合、そのような属性は存在しないと考えられます。
7. プロトタイプチェーンまとめると、プロトタイプのインスタンスを別のオブジェクトに割り当て、そのインスタンスがさらに他のオブジェクトに割り当てられ、実際のコードでオブジェクトに異なる値が割り当てられると、プロトタイプ チェーンが形成されます。これは非常に抽象的かもしれませんが、例を見てみましょう
関数 Animal(重量) {
this.weight = 重量
}
Animal.prototype.name = '動物'
var cat1 = 新しい動物()
var pinkCat = cat1
console.log('pinkCat.name',pinkCat.name)
console.log('pinkCat.__proto__ === cat1.__proto__ == Animal.prototype',pinkCat.__proto__ === cat1.__proto__ == Animal.prototype)
var samllPinkCat = pinkCat
console.log('samllPinkCat.name',samllPinkCat.name)
console.log(samllPinkCat.__proto__ == pinkCat.__proto__ === cat1.__proto__ == Animal.prototype)
上記はプロトタイプ チェーンです。レイヤーごとにリンクしてチェーンを形成することを、いわゆるプロトタイプ チェーンといいます。上記では、cat1 が Animal をインスタンス化し、cat1 が pinkCat に割り当てられ、pinkCat が samllPinkCat に割り当てられ、samllPinkCat、pinkCat から cat1、そして最後に Animal へのプロトタイプ チェーンが形成されます。 以上が、JavaScript プロトタイプとプロトタイプ チェーンの詳細な理解への私の紹介です。皆様のお役に立てれば幸いです。また、123WORDPRESS.COM ウェブサイトをサポートしてくださっている皆様にも感謝申し上げます。 以下もご興味があるかもしれません:
|
>>: ウェブページでよく使用される共有コードの完全なリスト(フロントエンドに必須)
推薦する
MySQL スライディング集計/年初来集計の原理と使用例の分析
この記事では、例を使用して、MySQL スライディング集計/年初来集計の原理と使用方法を説明します。...
MySQL InnoDB ストレージ エンジンの詳細
序文MySQL では、InnoDB はストレージ エンジン レイヤーに属し、プラグインとしてデータベ...
テーブルの追加と削除の操作を実装する js
この記事の例では、テーブルを追加および削除するためのjsの具体的なコードを参考までに共有しています。...
JavaScriptの厳密モードが8進数をサポートしていない問題の説明
JavaScript厳密モードが 8 進数をサポートしていないという問題に関して、まず、 Java...
Vue + 要素の動的複数ヘッダーと動的スロット
目次1. 需要2. 効果3. すべてのコード1. 需要ユーザーが自分でテーブルを構成できるようになり...
URL 書き換えモジュール 2.1 URL 書き換えモジュールのルール記述
目次前提条件テストページの設定書き換えルールの作成命名規則モードの定義アクションの定義設定ファイル内...
Sublime TextがUbuntuで中国語を入力できない問題の最も簡単な解決策
崇高なSublime Text はコード エディター (Sublime Text2 は有料ソフトウェ...
Vueはシンプルな虫眼鏡効果を実装します
この記事では、参考までに、簡単な虫眼鏡効果を実現するためのVueの具体的なコードを紹介します。具体的...
CSS3 カウントダウン効果
成果を達成する実装コードhtml <div クラス = 'ラッパー'> ...
モバイルブラウザが位置をサポートしない場合の解決策: 修正
具体的な方法は以下の通りです。 CSSコードコードをコピーコードは次のとおりです。 .wap_bot...
CSS3 クリアフロートメソッドの例
1. 目的この記事を通じて、誰もがフロートをクリアする原理と方法を理解し、最終的にこの記事が最良であ...
コンポーネントベースのフロントエンド開発プロセスの詳細な説明
背景<br />フロントエンドを担当する学生は、ページが多すぎると煩雑になるため、開発プ...
Dockerコマンドの自動補完の実装
序文この友人がどれくらいDockerを使っていなかったのかは分かりませんが、突然Dockerコマンド...
ローカル フォルダー内の画像を読み込んで表示するための HTML サンプル コード
一つの目的Html ページでローカル フォルダーを選択すると、フォルダーとそのサブフォルダー内のすべ...
mySQLキーワードの実行優先度の説明
以下のように表示されます。表から条件フィールドでグループ化仮想テーブルとフィールドを作成し、フィール...