HTMLで細い線のテーブルを作成する簡単な例

|
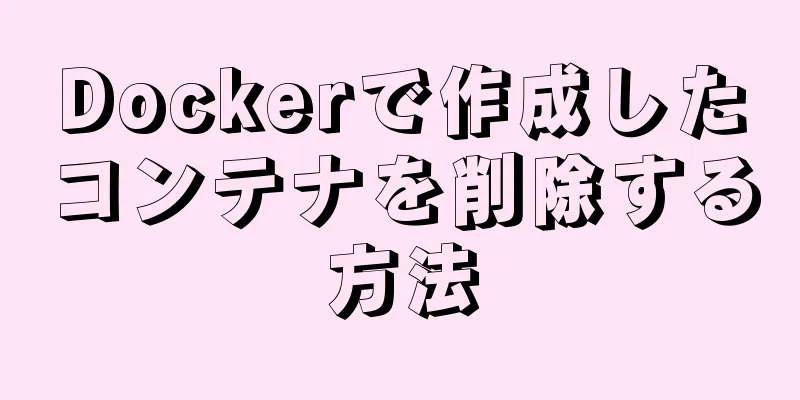
この細線の表を作成する方法については、Baidu で検索すると、表に対して border="0" cellspacing="1" bgcolor="#990033" を設定し、セルの背景色も個別に設定するように指示する回答が得られる場合があります (例: bgcolor="#fff")。しかし、なぜこれらの値を設定する必要があるのかについての詳細な説明はおそらくありません。 今日、突然この細線表の原理を記録しようと思いました。これは、最近学生に基礎コースを教えているからです。学生はこの細線表の原理をあまり理解していません。そのため、初心者はおそらく同様の問題に遭遇するでしょう。そこで、ここでこれらの値が設定されている理由を説明します。 まず、テーブルの border 値を 1 に設定した場合の効果を見てみましょう。border="1" および cellspacing="0" の場合でも、テーブルの厚さは粗く見えます。
細線テーブル方式を作ることでどのような効果が得られるか見てみましょう。
それに比べて、次の表はより洗練されています。 ここで、細線テーブルを作成する手順をまとめます。 細線テーブルを作成する手順:
分析: テーブルの背景色は、実際にはテーブルが視覚的に見える細い線です。境界線を 0 に設定し、セル間のセル間隔を 1 に設定しているため、テーブルの背景色はこのピクセルの隙間に表示される色になります。セルの背景色を設定するのは、テーブルの背景色と区別するためです。理解を深めるために、写真を使って分析してみましょう。 1. 次の表の border="1" の場合、次のように表示されます。
2. cellspacing="0" が設定されている場合、1 ピクセルの境界線が 2 つ隣り合うと、境界線が非常に太くなります。
したがって、border="1"を使用して細い線の効果を設定することはできません。 次に、細線法を使用して、次の原理を作成します。
この記事が役に立った場合は、ぜひお勧めしてください。 オリジナルURL: http://www.cnblogs.com/xcaocao/p/5643351.html |
<<: MySQLはデータテーブル内の既存のテーブルを分割します
推薦する
MySQL トリガーの定義と使用方法の簡単な例
この記事では、MySQL トリガーの定義と使用方法について説明します。ご参考までに、詳細は以下の通り...
Mysql ルートユーザーアカウントのパスワードをリセットする問題を解決する
問題の説明: mysqladmin.exe を使用してコマンドを実行すると、次のエラー メッセージが...
MySQL データベースのバックアップ プロセスに関する注意事項
今日は、データ バックアップに関連するいくつかの点について調べ、MySQL データ バックアップに関...
mysql8.0.20 のデータディレクトリを移行する方法
mysql のデフォルトのストレージ ディレクトリは/var/lib/mysql/です。以下は、デフ...
Vue3 Vue イベント処理ガイド
目次1. 基本的なイベント処理2. 親コンポーネントにカスタムイベントを送信するマウス修飾子4. キ...
Navicat Premium15 でクラウド サーバーに接続する際のデータベースの問題と落とし穴
クラウドサーバーを使用するとデータベースに接続できる場合もありますが、Navicat Premium...
ウェブページで CSS スタイルを適用するさまざまな形式の概要
1. インライン スタイル (<body></body> 内に配置されます)...
VMware に Linux システム (Redhat8) と仮想マシンのネットワーク構成をインストールする方法
目次1. VMwareをインストールする1.1 VMwareworkstationsをダウンロードし...
HTML メタの使用例
使用例コードをコピーコードは次のとおりです。 <!DOCTYPE html> <!...
MySQLデータベースの名前を高速かつ安全に変更する方法(3種類)
目次MySQLデータベースの名前を変更する方法最初の方法: データベースの名前を変更することは非推奨...
MySQL での r2dbc の使用に関する詳細な理解
導入MySQL は、私たちが日常業務で使用する非常に一般的なデータベースです。MySQL は現在 O...
Linux システム (Centos6.5 以上) のインストール JDK チュートリアル分析
記事の構成1. 準備2. Java JDK8.0をインストールする3. 環境変数を設定する3. イン...
MySQL マスタースレーブの原理と構成の詳細
MySQLのマスタースレーブ構成と原理、参考までに具体的な内容は以下のとおりです。 1. 環境の選択...
パーソナライズされたクリエイティブなウェブサイトデザインの例 (30)
そこで、個性的なスタジオやフリーランスを表現する組み合わせを 30 個選びました。デザインを目立たせ...
Alibaba Cloud OSS アクセス権設定(RAM 権限制御)実装
シナリオmyBuket の static/material/ ディレクトリなど、Alibaba Cl...